Zendesk 自定義工單欄位-上

在上一篇 Zendesk Support客服系統-初學者指南 中,你已了解主要的Zendesk基礎工單功能,工單中除了系統內建的工單欄位 (系統欄位)之外,也可以新增自定義的工單欄位於工單中,以用來蒐集更多工單的資訊。
欄位可設定僅限代理可見或代理和一般使用者皆可見。也可設定此欄位對代理為必填或非必填。以及可設定允許一般使用者看見且可編輯該自定義的工單欄位。
你可以使用特定的自定義工單欄位於觸發程式(triggers)、自行運行程式(automations)、巨集(macros)和視圖(views),若你使用Professional 或 Enterprise方案,自定義工單欄位可使用於Insights報表。
請注意 : 只有角色權限為「管理員(administrator)」 可新增自定義工單欄位。且已經建立的自定義工單欄位不可更改欄位類型,你需另外重建立一個新的自定義工單欄位,然後移除原本的工單欄位。
新增給代理和一般使用者的自訂義工單欄位
- 點選左側選單的管理員圖示,選擇管理下方的工單欄位。

- 點選新增欄位按鈕。

- 點選新建欄位的欄位,以輸入欄位標題。
- 選取欄位類型,可滑鼠滑過各欄位類型的資訊小圖示,來檢視該欄位類型的資訊 ,包含是否可使用於Insights報表。在建立自定義工單欄位時,你可以更改所選的欄位類型和其他設定時的相關資訊,但一旦你儲存了此欄位設定後,則不可更改欄位類型。

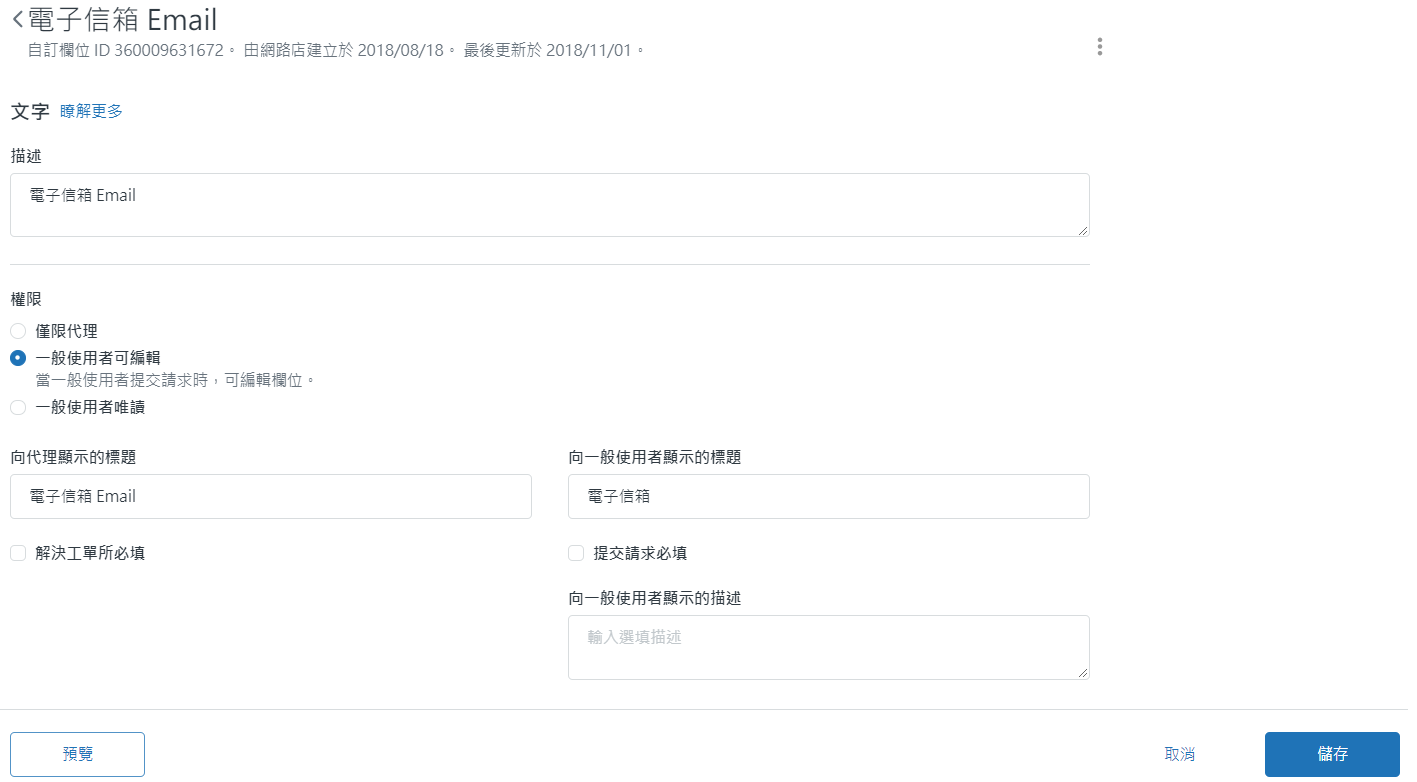
- 在描述欄位中可輸入對此自定義欄位的描述,此欄位為選填,並且只有管理員可以看得到。

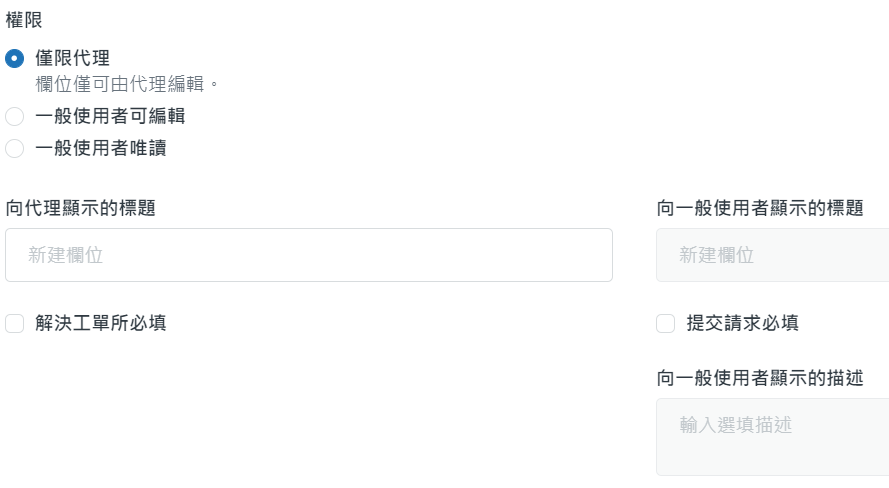
- 設定欄位的權限 :
-
- 僅限代理 (Agent only) : 只有登入的代理可以檢視或編輯此欄位。
- 一般使用者可編輯 (Editable for end-users) : 代理和一般使用者可檢視或編輯此欄位。
- 一般使用者唯讀 (Read-only for end-users) : 登入的代理可以檢視或編輯此欄位;而一般使用者可以檢視此欄位。
-
- 輸入要給代理和一般使用者看的標題。請注意 : 此欄位的顯示和是否可編輯,皆取決於前一步驟所選擇的權限設定。
- 選擇欄位是否必填 :
-
- 若勾選「解決工單所必填 (Required to solve a ticket)」則代理必須在此欄位輸入值才能將工單狀態改變為已解決 (Solved)。
- 若勾選「提交請求必填 (Required to submit a request)」則一般使用者必須在此欄位輸入值才能提交工單。
- 請注意 Note: 當代理合併工單時,代理不需要輸入必填欄位。只有在工單改變為已解決 (Solved)時欄位須為必填。合併工單會跳過已解決 (Solved)的狀態直接到已關閉 (Closed)的狀態。此外,若在業務規則中有設定觸發狀態變成已解決 (Solved)的規則,因為這是由系統根據規則去觸發改變工單狀態到已解決 (Solved),而不是透過代理去改變工單狀態,所以這個設定也會被跳過。此外,如果業務規則在故障單中觸發並將狀態更改為已解決,則也會繞過此設置。這是因為系統進程正在解決故障單而不是代理。
-
- 若有需要,可以輸入向一般使用者顯示的描述欄位。

- 根據你所選擇的欄位類型,你可能會需要以下設定 :
-
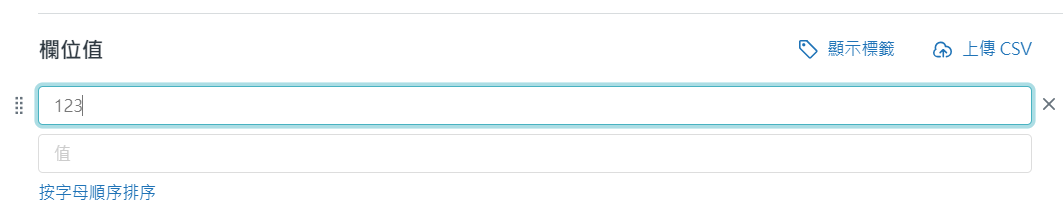
- 欄位值 (Field values) : 當你選擇欄位類型為下拉清單 (drop-down)和多重選取 (multi-select fields)時,輸入你想要包含於清單內的單一選項在欄位值欄位中,在你輸入欄位值時,下方會持續出現空白的欄位值讓你可繼續新增選項。

- 欄位值 (Field values) : 當你選擇欄位類型為下拉清單 (drop-down)和多重選取 (multi-select fields)時,輸入你想要包含於清單內的單一選項在欄位值欄位中,在你輸入欄位值時,下方會持續出現空白的欄位值讓你可繼續新增選項。
-
-
-
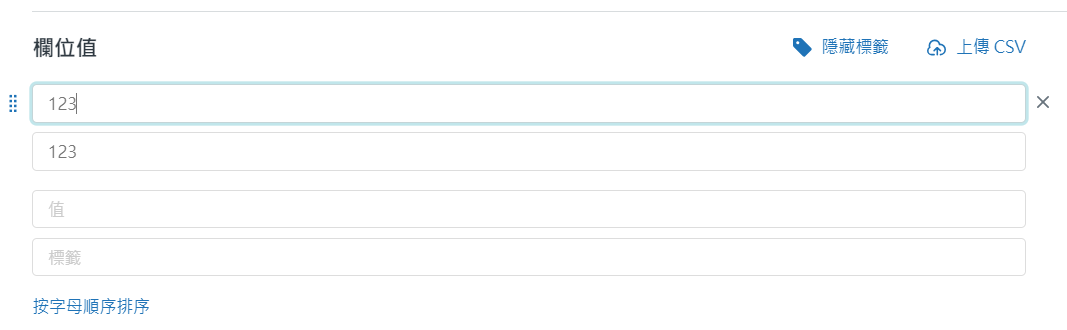
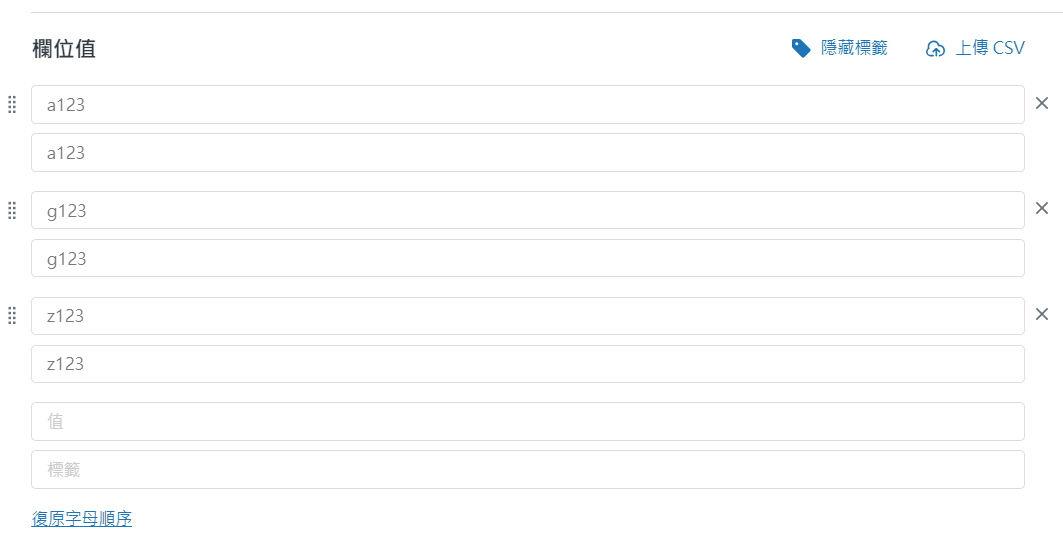
- 選擇顯示標籤 (Show tags)來檢視和編輯各個欄位值(Value)選項所產生的標籤(Tag)。選擇隱藏標籤 (Hide tags)來隱藏標籤的欄位,只顯示值的欄位。

- 選擇顯示標籤 (Show tags)來檢視和編輯各個欄位值(Value)選項所產生的標籤(Tag)。選擇隱藏標籤 (Hide tags)來隱藏標籤的欄位,只顯示值的欄位。
-
-
-
- 點選按字母順序排序 (Order alphabetically)來將欄位值項目以字母順序排序。點選復原字母順序 (Undo alphabetical order)來回復成原本的排序。

- 點選按字母順序排序 (Order alphabetically)來將欄位值項目以字母順序排序。點選復原字母順序 (Undo alphabetical order)來回復成原本的排序。
-
-
-
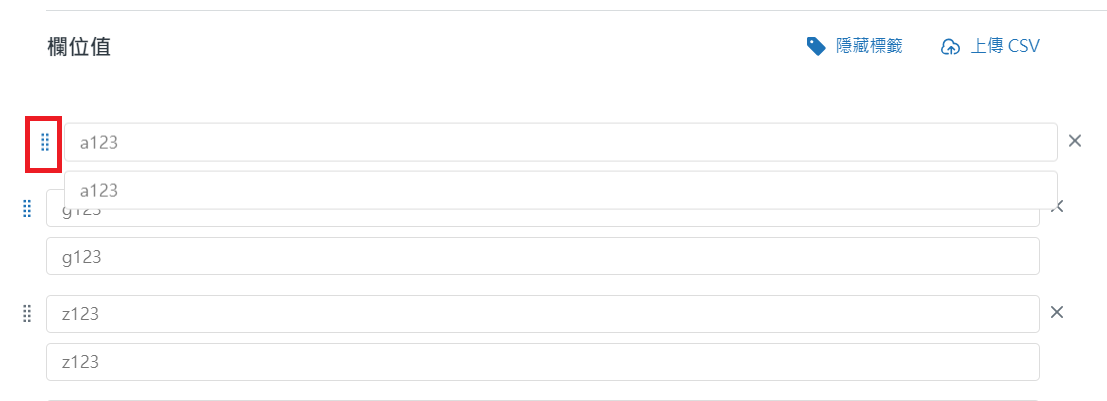
- 使用拖曳柄來重新排序欄位值,方式為滑鼠按著拖曳柄上下移動欄位值的位置。

- 使用拖曳柄來重新排序欄位值,方式為滑鼠按著拖曳柄上下移動欄位值的位置。
-
-
-
- 點選右方的X符號來刪除欄位值。
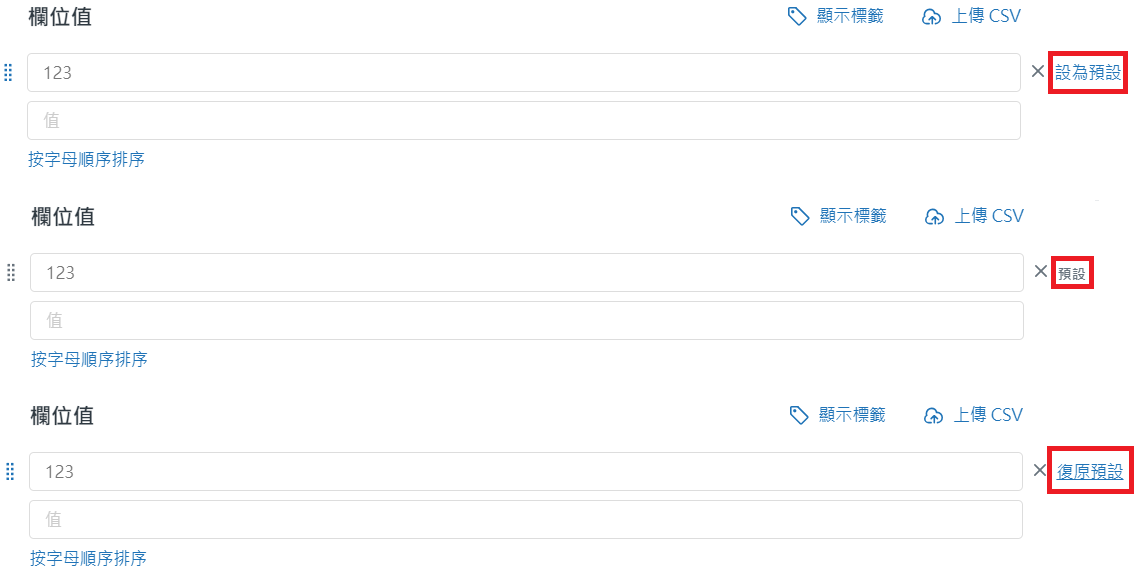
- 滑鼠滑過所選的欄位值,右方會出現設為預設 (Make default),點選設為預設 (Make default)來將該欄位值設定為預設欄位值,已設為預設的欄位值右方會出現預設 (Default)字樣,滑鼠滑過預設 (Default)字樣會出現復原預設 (Undo default)字樣,點選復原預設(Undo default)來取消預設設定,或直接點選其他的欄位值設為預設(Make default)來改變預設的欄位值。
- 請注意 : 你所設定的下拉清單中的預設欄位值只會套用於新的工單中,若你將原本的工單格式改成了包含帶有預設欄位值的下拉清單欄位,在已存在的工單中不會顯示預設的欄位值,而是顯示為空白。

-
-
-
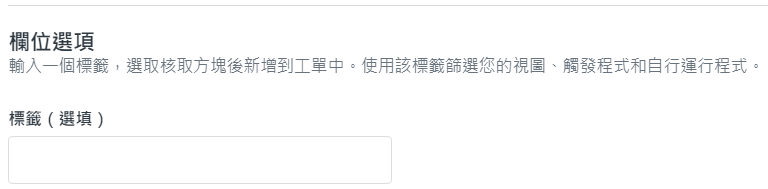
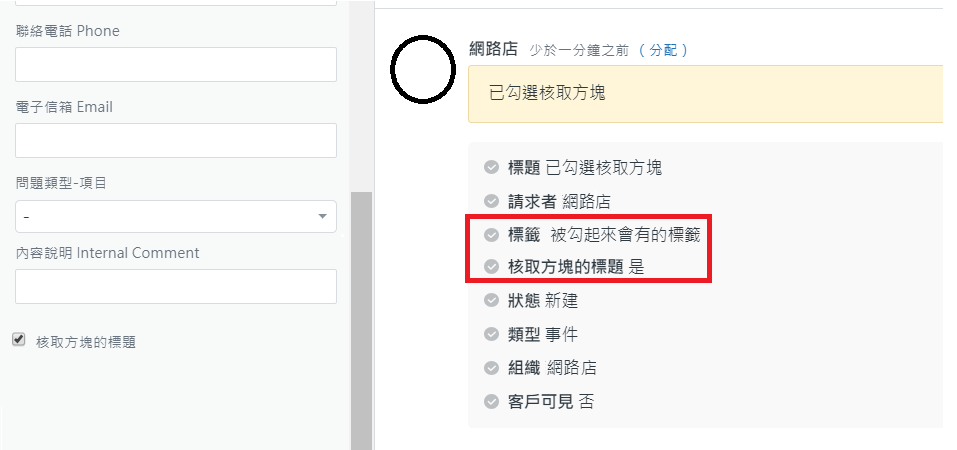
- 欄位選項 (Field option) : 當你選擇欄位類型為核取方塊 (check box)時,此欄位選項為選填,若有需要的話,輸入一個已存在的標籤或是建立一個新標籤,當工單中的核取方塊被勾選時,這個標籤會套用於該工單中。


- 欄位選項 (Field option) : 當你選擇欄位類型為核取方塊 (check box)時,此欄位選項為選填,若有需要的話,輸入一個已存在的標籤或是建立一個新標籤,當工單中的核取方塊被勾選時,這個標籤會套用於該工單中。
-
-
-
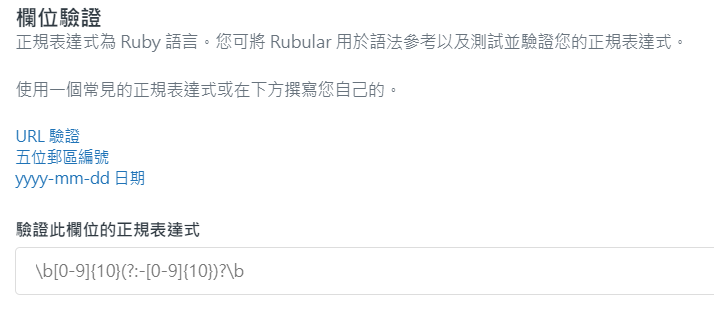
- 欄位驗證 (Field validation) : 當你選擇欄位類型為Regex時,於驗證此欄位的正規表達式(Regular expression to validate this field)輸入Ruby regular expression(Ruby正規表達式),例如限制此欄位僅可輸入10個數字的Ruby regular expression(Ruby正規表達式)為 \b[0-9]{10}(?:-[0-9]{10})?\b

- 欄位驗證 (Field validation) : 當你選擇欄位類型為Regex時,於驗證此欄位的正規表達式(Regular expression to validate this field)輸入Ruby regular expression(Ruby正規表達式),例如限制此欄位僅可輸入10個數字的Ruby regular expression(Ruby正規表達式)為 \b[0-9]{10}(?:-[0-9]{10})?\b
-
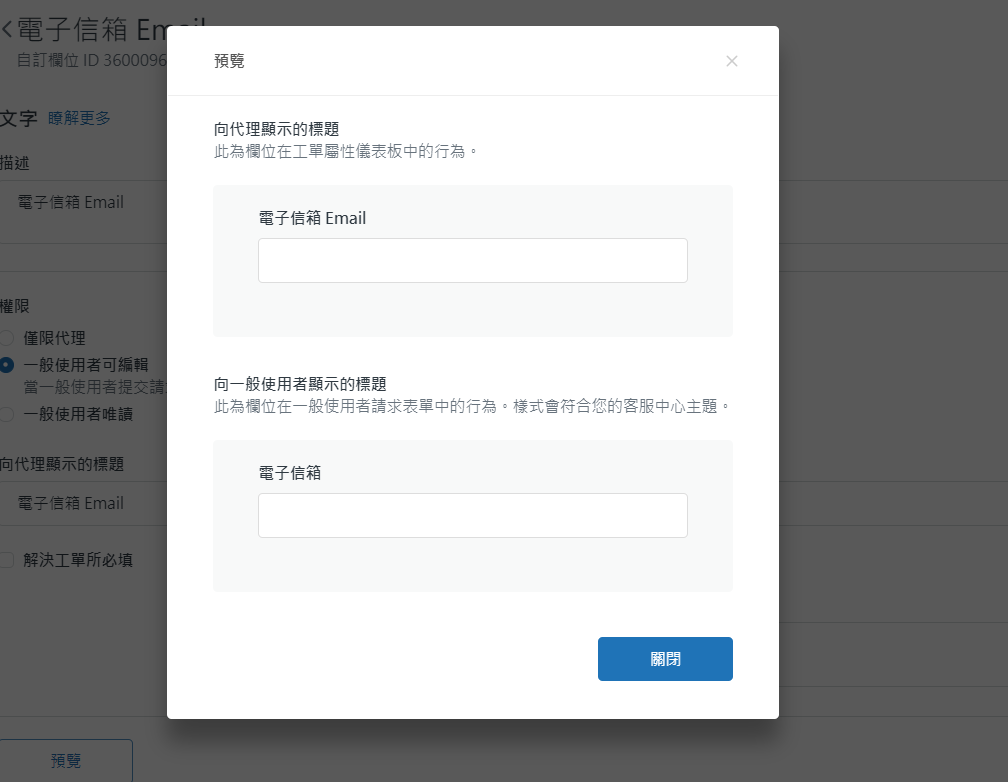
- 你可以點選預覽(Preview)按鈕來預先檢視你建立的客製工單欄位是如何顯示給代理和顯示給一般使用者所見,你可以透過輸入值在欄位中或選取欄位值來檢視欄位類型的功能,點選關閉(Close)按鈕來返回設定工單欄位的畫面。


- 當你確定完成了工單欄位的設定,點選儲存(Save),或者若你想繼續新建另一個客製工單欄位,點選儲存按鈕旁的下拉選單,選擇儲存並新增另一個(Save and add another)。
若你的客製工單欄位沒有顯示在新增的工單中,建議你重新整理瀏覽器。
新增的這些客製工單欄位,你可以使用於觸發程式(triggers),自行運行程式(automations),巨集(macros)和視圖(views) ,可參考Understanding custom ticket fields in business rules and view) 。若你使用Professional或Enterprise方案,你可以使用於Insights報表中,可參考Reporting on custom fields in Insights.。
在下一篇文章Zendesk 客製工單欄位(下)將會介紹關於10種客製工單欄位的類型,包含以下:
- 下拉清單 Drop-down list
- 多重選取 Multi-select
- 文字 Text
- 多行 Multi-line text
- 數字 Numeric
- 小數 Decimal
- 核取方塊 Checkbox
- 日期 Date
- 信用卡 Credit card number
- Regex (Regular expression)
延伸閱讀:
Zendesk Support客服系統-初學者指南
下個月還會與大家分享更多Zendesk 自定義工單欄位-下,別忘了追蹤我們的粉絲專頁,就可以得到最新消息喔!







我要留言