【WordPress】不懂程式碼也能輕鬆架出美感出眾的網站,設計功能強大的 Divi Theme

當你已經成功架設好WordPress網站,下一步就是要煩惱網站該如何呈現? 除了可以使用WordPress原生的佈景主題外,其實你還有更多高客製化的選擇,也就是頁面編輯器(Page Builder)今天要和讀者們介紹的頁面編輯器不是大家耳熟能詳的Element,而是擁有強大設計功能的Divi Theme.
讀者們在閱讀完這篇文章可以了解以下5點
- Divi Theme介紹
- 購買Divi主題
- 安裝Divi 至WordPress
- 新增頁面,開始使用Divi
- Divi Theme巢狀結構、視覺化編輯 & 設計感元件
Divi Theme介紹
Divi 是老牌公司elegantthemes發展出來的WordPress頁面編輯器,並同時搭配它提供的設計主題使用,不論是要經營部落格、自媒體、網路電商、線上商店、商業公司形象網站、個人作品集,Divi絕對會是你最多變化且方便使用的設計顏料!
Divi 的設計非常直覺,不需要會寫任何程式也能無負擔操作(當然會點css能操作的面向會更廣),直接在網站前台進行編輯,等同於使用者在前台瀏覽網站的畫面,想在這畫面新增什麼文字、圖片、按鈕、表單等,都能從Divi的選單裡進行選擇並新增。
另外Divi的全球使用人數非常多,所以在WordPress上支援的外掛也很多,也因此在操作上遇到任何問題,上Google幾乎都能找到對應的解法,整體來說是個有著強大設計且又很好上手的頁面編輯器!
購買Divi
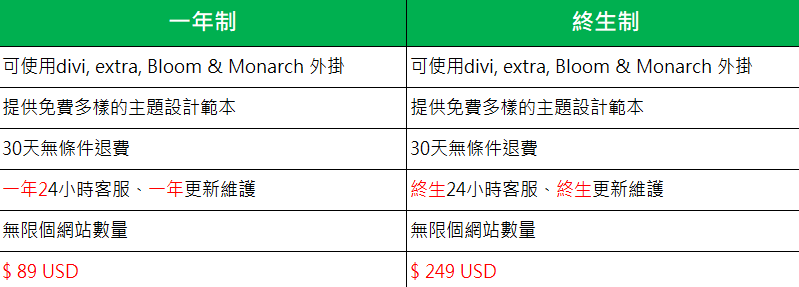
在簡單介紹完Divi主題後,再來分享它的收費機制,分別為一年制、終生制,2個方案使用的權限和服務是一樣的,不論是佈景主題的選擇或者客服支援,唯一的差別只在於使用的時間!
因為Divi是WordPress的頁面編輯器,他們也會因應WordPress的版本升級而進行更新和調整,並同時新增更多功能!
Divi 的會員收費比較表格如下

安裝Divi 至WordPress
進入Elegant頁面,並點擊選單上的Account,輸入帳號密碼登入後,選擇主題和外掛下載,Divi Theme為佈景主題、Divi Builder Plug-in為外掛,以下為佈景主題 & 外掛在WordPress後台安裝的教學畫面。
Divi Theme 佈景主題安裝
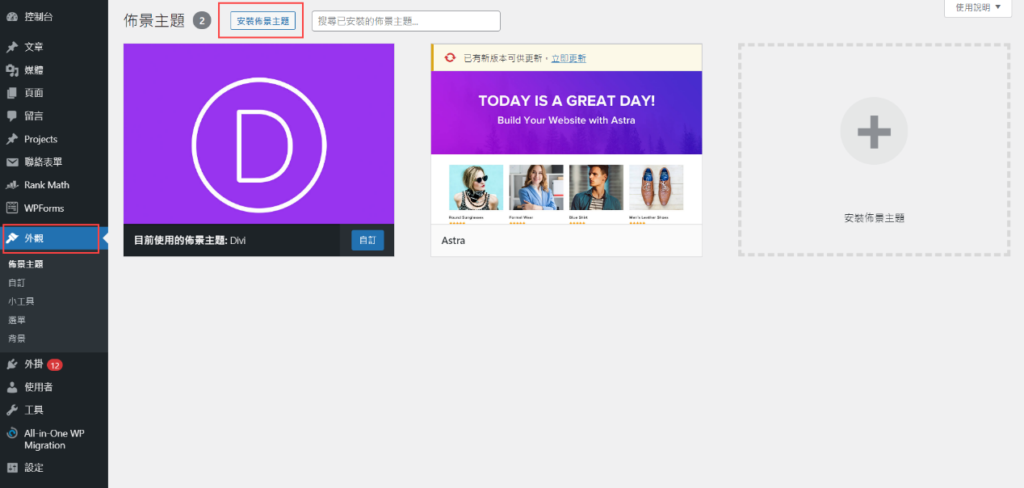
第一步:點擊左側選單外觀,再點擊佈景主題
第二步:點擊上方安裝佈景主題的按鈕,將下載下來的檔案上傳即可

Divi Builder Plug-in外掛安裝
第一步:點擊左側選單外掛
第二步:點擊上方安裝外掛,將下載下來的檔案上傳即可

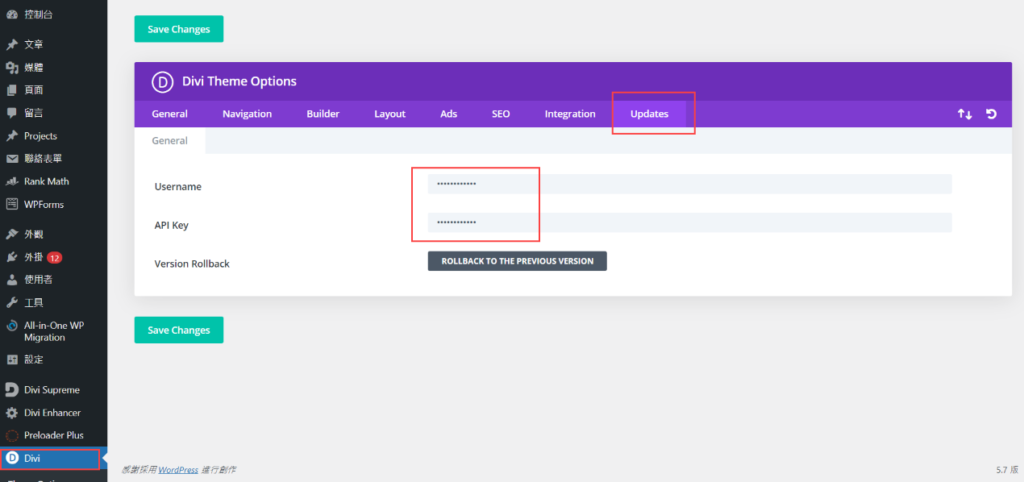
最後再點擊左側的Divi外掛,到update選單裡輸入帳號裡的API Key 再點擊下方的Save Change即完成Divi的安裝!

新增頁面,開始使用Divi
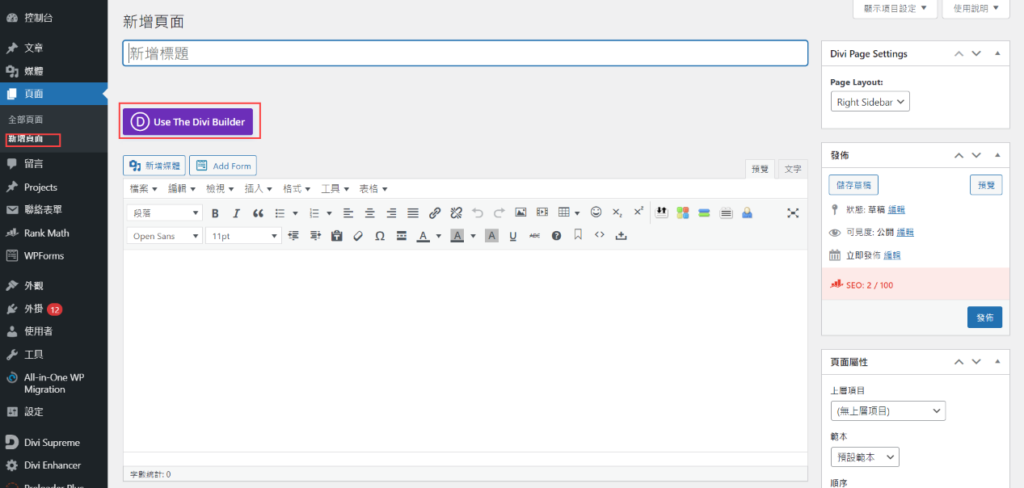
第一步:點擊左側選單頁面,選擇子選單新增頁面,並點擊Use The Divi Builder按鈕

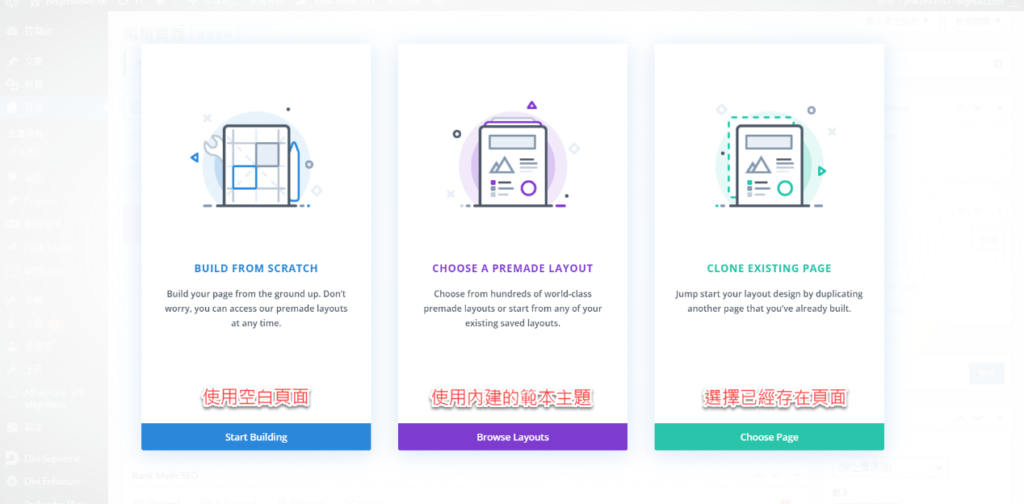
第二步:從以下3個選項開始,空白頁面、內建的範本主題、已存在頁面
如果是第一次使用的使用者建議可以使用內建的範本主題,從既有的版型去做細部的調整,會更有效率!

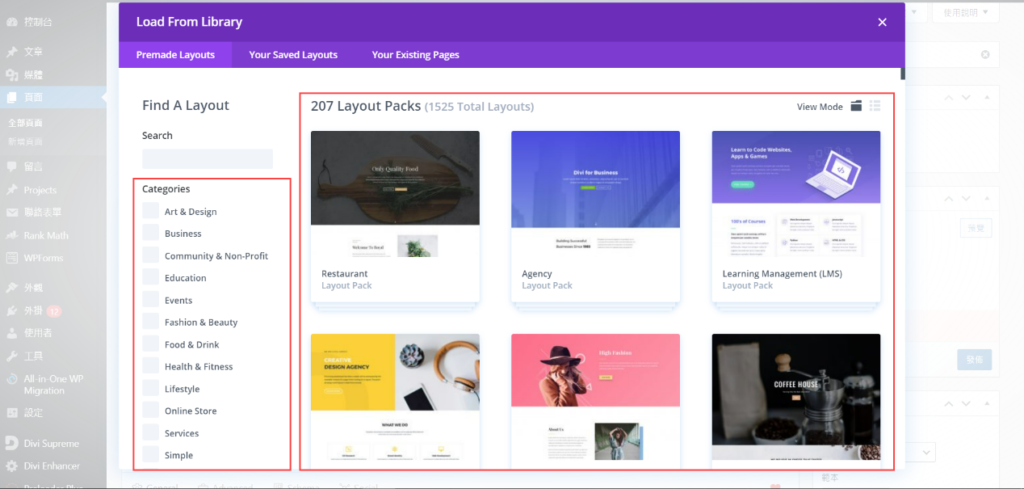
第三步:從左側選單選擇主題範本的分類,再從右側選擇想套用的主題範本

第四步:選擇針對該編輯頁面想呈現的樣式,選擇想套入的版型,並點擊Use This Layout按鈕如要編輯首頁,建議使用Home或是Landing樣式套用
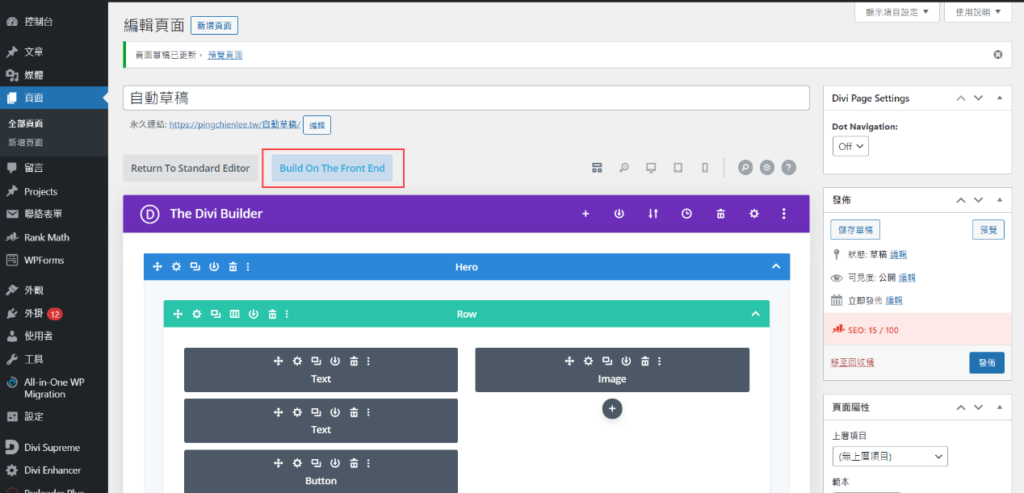
第五步:套用完成後,就會回到WordPress頁面編輯畫面,同時會看到該主題範本的結構。如要調整內容細節,點擊Build On The Front End按鈕即可到網站前台進行編輯

Divi Theme巢狀結構、視覺化編輯 & 設計感元件
在網站建置的過程中,前端工程師要刻出網站前台通常會使用HTML 5、CSS3等前端語法去切出網站前台的雛形,Divi的頁面編輯設定也是沿用此概念,左上角藍色的色塊為Section可將此想像HTML裡div底下的一個區塊,左上角綠色色塊則為該Section底下的Row,而在Row裡的灰色方格則為該區塊裡的元素,如文字元素就像是HTML裡的<p>段落。
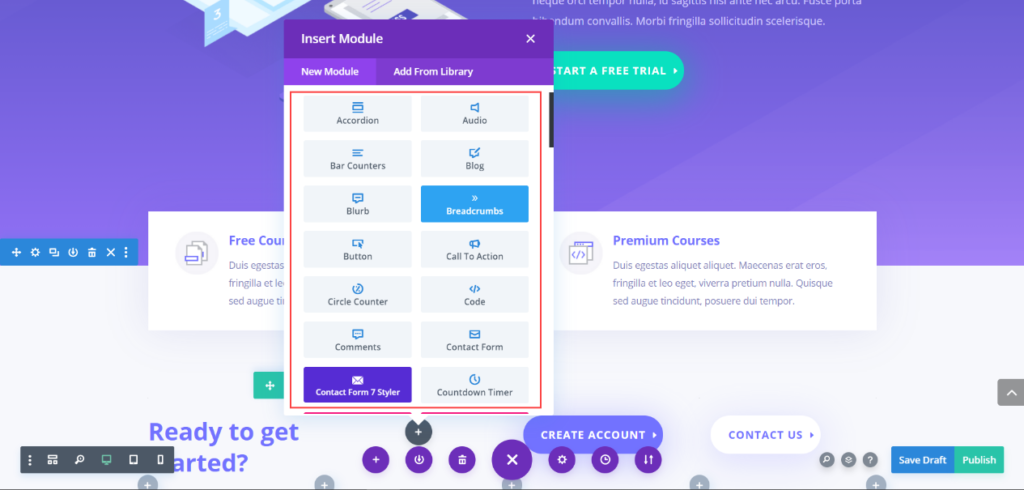
再來要在灰色方格裡進行Module的新增和編輯,點擊灰色圈圈裡的加號即可,點擊後會出現很多許多功能讓使用者新增,像是按鈕、圖片、表單等元素

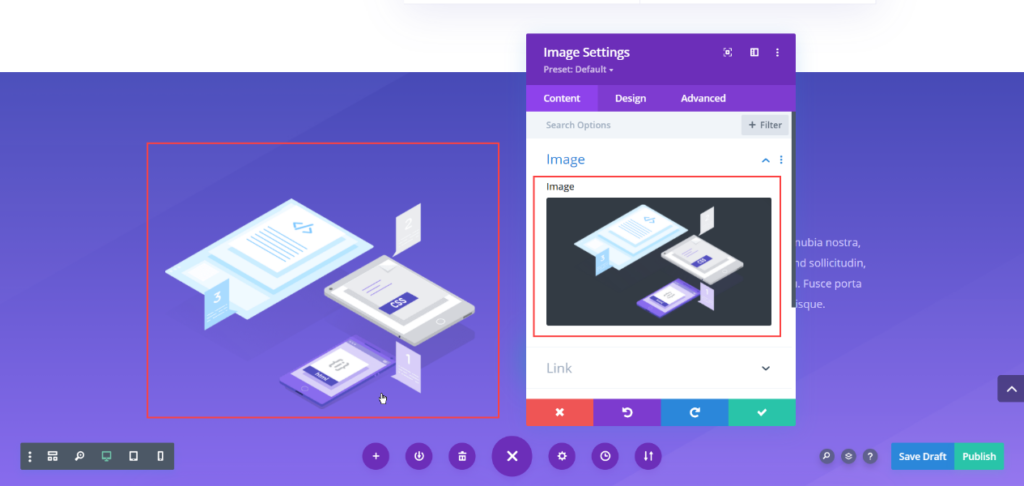
選定新增的元素後,則可以進行該Module的內容編輯,這邊以圖片內容為範例!

總結
以上介紹所有元素編輯的邏輯都是如此,全部在網站前台呈現並直接調整,非常的直覺!不會寫程式也沒關係,Divi通通幫你視覺化了,操作的邏輯其實就很像大家都熟悉到不行的Word只是變成編輯網頁的排版與設計!除此之外Divi 還有許多其他頁面編輯器沒有的功能,如漸層、陰影、圓角等參數的設定,都可以透過Divi進行調整!
整體來說Divi是個功能強大,且適合所有想要進行網頁設計的族群,不論是不懂code的新手或是在網站產業打滾多年的前端設計師,想要無負擔設計出美感出眾又專屬於自己的網站,趕緊借助Divi強大的頁面編輯器之力,現在就開始吧!
喜歡歐斯瑞文章的讀者們,記得追蹤歐斯瑞facebook粉絲團及IG,也別忘了訂閱電子報,就能隨時掌握第一手最新消息與文章分享呦!!有任何問題也歡迎隨時與我們聯繫~






我要留言