聊點硬核的-CDN對我的網路店頭有甚麼幫助?(下)

前言
本篇,我們將回到電商這個題目上,聊聊身為一個電商業者在甚麼樣的業態下,可以讓CDN發揮最大的效益。

不過在開始正文之前,我們希望讀者了解,從初代的CDN原型演化至今,已有20年歷史,延續自原始的概念下,其中的技術不斷的演化,但其內核仍是實打實的快取技術與設備的素質提升;而所謂的快,卻是一種主觀感受,說到底,我們追求的是讓使用者「感覺」快,在整個資料傳遞過程中,其實有很多軟設計是可以進行優化的,就像是不同的駕駛員開著同一台超跑,賽事的結果不盡相同。
影響最終瀏覽速度的因素有哪些?
網路七層您應該有所耳聞,這套OSI模型自1970年代被提出之後,沿用到現在所有的數位傳輸架構;在這套模型中,CDN的出現為我們優化了第二到第四的層級,但別忘了,其實在展示/應用這兩層,還有很多影響最終瀏覽速度的因素。
這一節,讓我們稍微淺談設計與優化,藉著這個過程,希望也能讓讀者對瀏覽器的運作能有更多的了解;能先對自身網站的內容先進行健檢/瘦身,讓您在流量上花費的每分錢都值得,畢竟目前市場上的CDN服務,可都是秤重計價呢。
-
使用合適規格的圖像/影片媒體
在規格上主要可以檢視尺寸與壓縮格式,尺寸很好理解,應盡量避免使用超過螢幕實際顯示像素的圖片,而格式的部分,多虧了工程師們的努力,近年有許多WebP/JPEG 2000/JPEG XR等新一代網路圖片格式,壓縮比成長的同時,失真程度則下降了。
一張圖片省個10%左右的檔案重量聽起來沒甚麼,但在電商網站中,動輒6位數的產品項目,乘以6位數的日訪客累積下來,節省下來的流量卻相當可觀。如果想深入了解與相關的工具,可參考Cloudinary – 雲端影像處理平台,線上圖片即時優化。
-
優化圖像媒體的渲染程序
渲染(Render),是瀏覽器解析HTML之後,繪製在螢幕上的程序,想像一下整頁的產品列表,在某些電商平台或更新極為頻繁的論壇中,甚至讓列表不進行分頁,UI的設計誘導使用者無止盡的往下瀏覽。
這時候預先載入的機制就格外重要了,尤其在手機解析度有限的空間下,我們會希望渲染的程序,先就螢幕解析度空間可以容納的數量,直接渲染繪製,在使用者一邊觀看內容的同時,在背景下載次一批檔案,如此可以讓使用者先閱讀文字,或在介面上進行互動,減少等待的時間。
-
優化程式碼的選擇器描述語法
選擇器是程式碼中用來描述特定物件的語法,舉例來說,一整頁的產品列表中,每個產品項目都是套用相同的CSS樣式,當我們想對列表項目作視覺上的處理時,比方說「加到最愛」這樣的操作,就需要程式為我們找到被使用者選定的項目。
所謂的選擇器就是描述這些項目的語法,清晰簡潔的描述語法可以大大降低瀏覽器渲染畫面的速度,也可以理解為使用者感受上的反應時間。
-
節省頁面中的DOM元素
你在瀏覽器上看到的表格,區塊甚至一條簡單的超鏈結等等,對瀏覽器來說都是DOM元素,當然數量越多,在解析上就越花時間;通常在設計階段很可能會因為巢狀的結構,造成多餘的DOM元素。
最典型的例子就是包了一層又一層的<DIV>標籤,延續上一點的描述,一樣是要追求清晰簡潔的描述語法,以降低瀏覽器渲染畫面的速度。
-
可被快取的檔案,應以較淺的實體目錄儲存在伺服器裡
除了被動態生成的HTML以外,幾乎所有頁面上用到的內容都可以被快取:java script / css / 字型檔 / 圖片 / json格式的資料等等,這些檔案被儲存在伺服器上,等著瀏覽器的引用,如果能以較為清晰簡潔的目錄結構儲存,也可以減少伺服器引用的搜尋時間。
-
視覺設計上應避免使用冷僻的字型
其實雲端字型行之有年,所幸Google大神早就準備許多重量輕,設計優的字型檔案,便於前端設計師取用;字型設計當然是營造品牌形象的一環,但何謂冷僻呢?當風格上的堅持,並選用重量較大的字型檔案時,將與使用者的體驗兩相衝突,此時就得找出兩者之間的平衡點了。
主流CDN服務的收費模式與標準
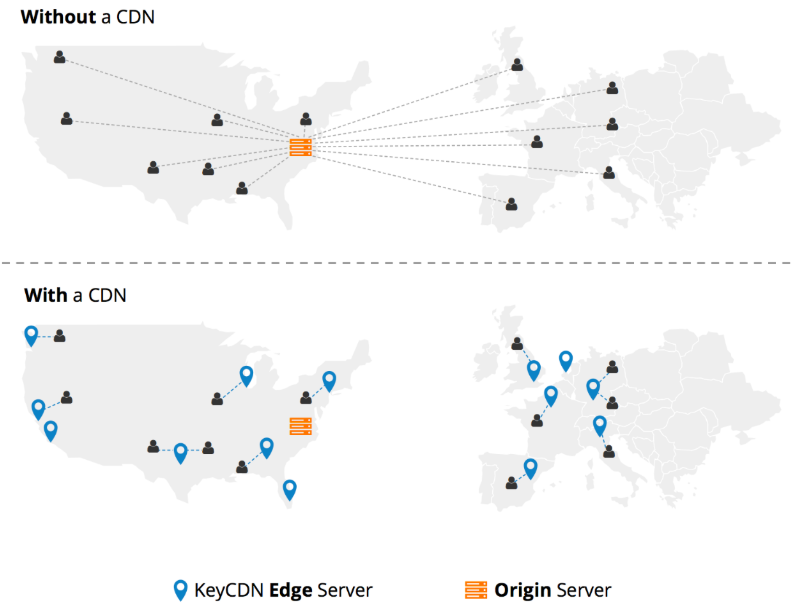
從上一篇的CDN運作簡介不難看出-維持CDN營運需要大量的伺服器與機房的管理維護,往往是業界龍頭型的企業提供相關服務,這邊提供AWS以及亞太地區的阿里巴巴定價作供讀者參考:
Amazon Web Service|CloudFront

圖片節自:Amazon CloudFront / Pricing
Alibaba Cloud |CDN

圖片節自:Alibaba Cloud CDN / Pricing
這裡要附帶一提的是,CDN的服務提供商往往提供其他的不同方案,以適用於不同的傳輸情境,例如大量的串流影音、直播服務、或是雲端儲存等,根據使用者存取的頻率,與下載的內容多寡而有不同的產品區隔,具體的預算該如何評估,還需要進一步與業者接洽才能把算盤打個仔細。
停、看、聽,評估CP值是否符合預期
當您開始打起算盤,評估預期效益時,除了知道計價規則以外,更重要的是了解自身網站的體質,以及網站閱眾的特性,才能有效地評估CP值。
-
評估流量來源
CDN服務普遍的計價方式很好理解,和物流服務類似,差別在於-傳遞的不是實體的貨物,而是數位資料。所以評估CP值的第一站就是流量,通常主機代管的廠商都能提供相關的報表,甚至可以依照不同的檔案類型,看出各種檔案類型所占的比重,藉此依照不同的使用情境安排合適的收費方案。
-
網站閱眾來源
除了流量以外,通常不同的地域也有著有不同的單位定價;要評估閱眾/買家的來源,型塑產品的目標族群當然是第一步,然而最準確可靠的的數字來源,還是以Google Analytic之類的監測工具為主。
-
區域化特性
值得注意的是,CDN的規模,其實也有著區域化的特性,部分ISP業者開始提供CDN的服務,假若您的目標族群有著較為明顯的地域區隔,而非全球性的客戶,那麼洽詢在地的電信業者,或許就能找到更適合您的方案。
結語
我們當然深知「速度」對買家/最終使用者的影響;但千萬不要把CDN這樣的服務當成拯救您網站速度的萬靈丹。希望讀者能以一個較為健康的切入點來看待它,這也是為什麼我們在本文中,用一部分篇幅去講述影響瀏覽速度的因素;以電商開發經驗來說,不管您採用的開發平台為何,若未經優化的工法程序與設計,即便啟用了CDN的服務,速度表現上仍是打了折扣的,成效相當有限。
在電商網站的經營上,其實更重要的是了解自身網站的體質,CDN這樣的優化程序才說的上是到位。網站是一個有機體,尤其是在電商這個題目上,速度之外有更多的議題,得隨著市場應變與調整,也是您需要長期合作夥伴的理由。
-
內文屬性
心-★★☆☆☆
作為心靈雞湯或強化動機的成分
技-★★★☆☆
作為實務操作或技術支援的成分
體-★★★☆☆
內容知識深淺或閱讀艱澀的程度
相關資料來源
- [WiKipedia] -Content Delivery Network
- [WiKipedia] -OSI_model
延伸閱讀(參考資料)
- [Lighthouse] -Improve scores with next-gen image optimization
- [Global Dots]-The History of Content Delivery Networks (CDN)







我要留言