設計網站時,你是否考量過Ad Blockers的情況?

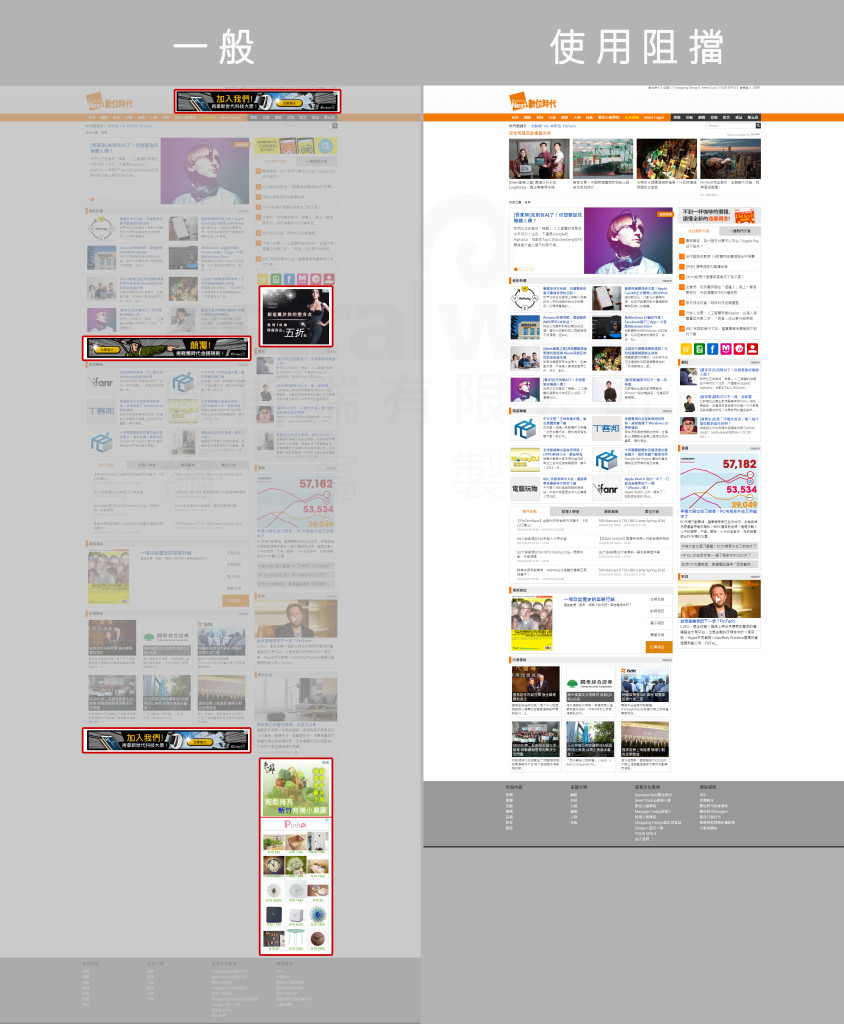
Smashing Magazine統計指出,有75%使用者都安裝了廣告阻檔軟體(Ad Blockers) 當你網站使用廣告區塊,卻被阻擋掉時,是否考慮過畫面會變成怎麼樣呢? 嚴重的可是會讓整個網頁版面跑掉喔。
由於現今有許多提供資訊的網站,免費讓讀者接收知識,這些網站會需要藉由廣告區塊來增加收入,但由於廣告的濫用導致使用者反感度大增,讓廣告阻檔軟體安裝量不斷攀升,根據Smashing Magazine統計(截至2016年3月),目前只有25%的使用者沒有安裝廣告阻檔軟體,這表示如果你的網頁沒有考量廣告被阻擋後的畫面,有七成五的使用者將看到你網站顯示著不正確的畫面,建議在設計時應考量被阻擋後的情況。

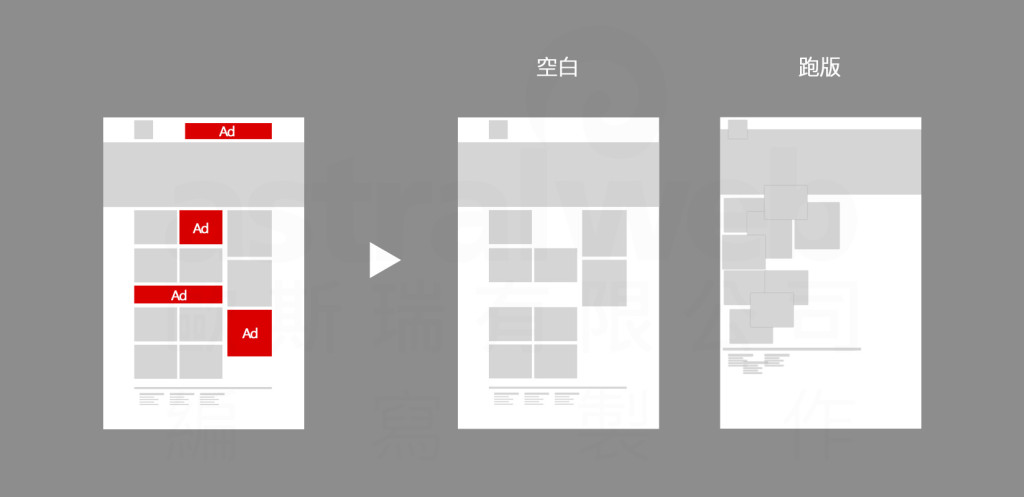
以設計的角度來看,我們可以使用留白與調整位置兩種方式來處理,簡單來說就是用網頁排版來處理這種狀況,將頁首、頁尾、最新消息、影片等,每個部份看成一個區塊,再對它做重新排列,以下兩種方式各有需要注意的地方:
留白
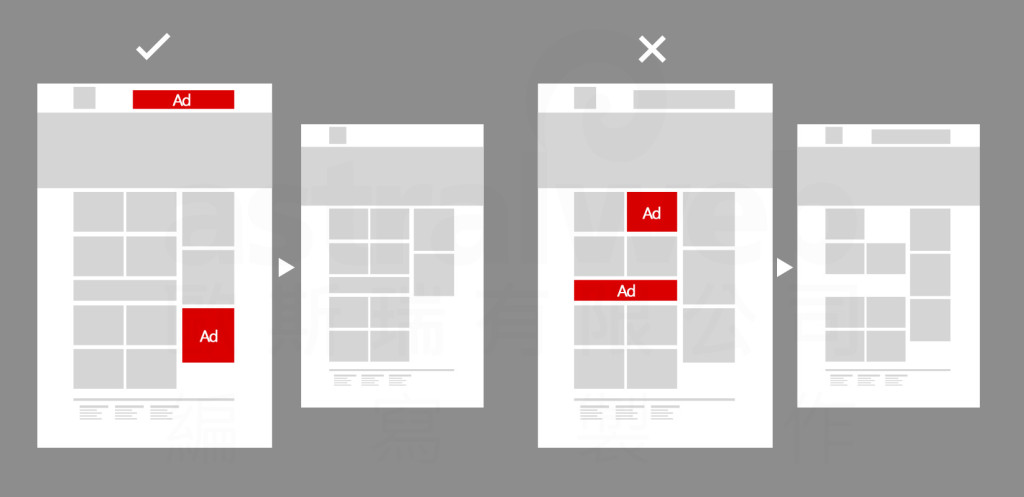
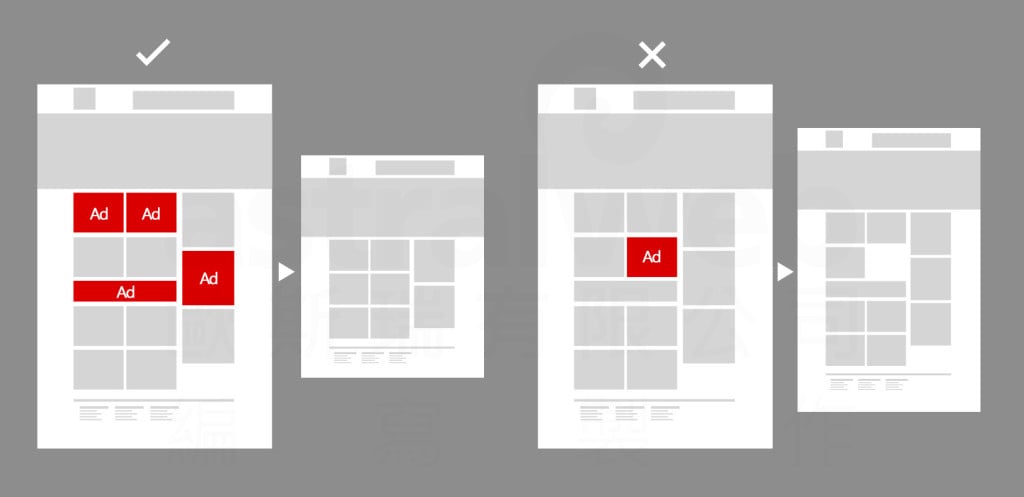
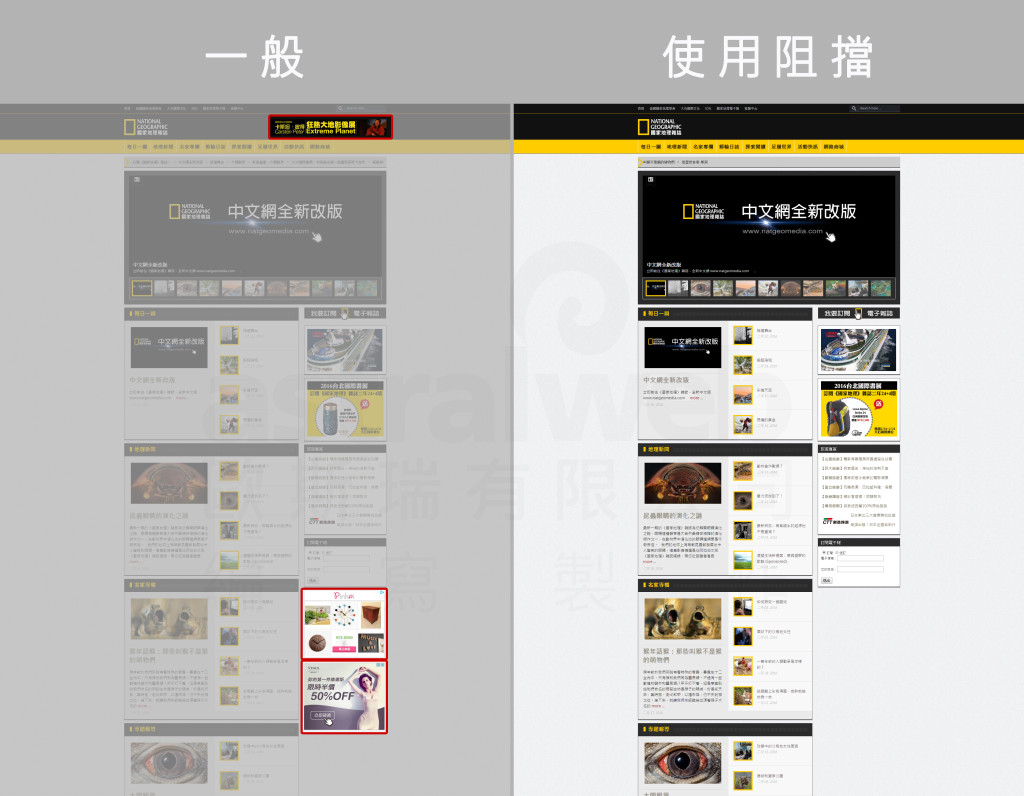
較適合針對廣告區塊在末端的處理方式,廣告在被阻擋後,較不會有不自然感,此種方式較不適合用於中間區塊,廣告在被阻擋後會空出一堆白色區塊,會讓網站看起來不連貫,像是網站出現錯誤一樣。

補位
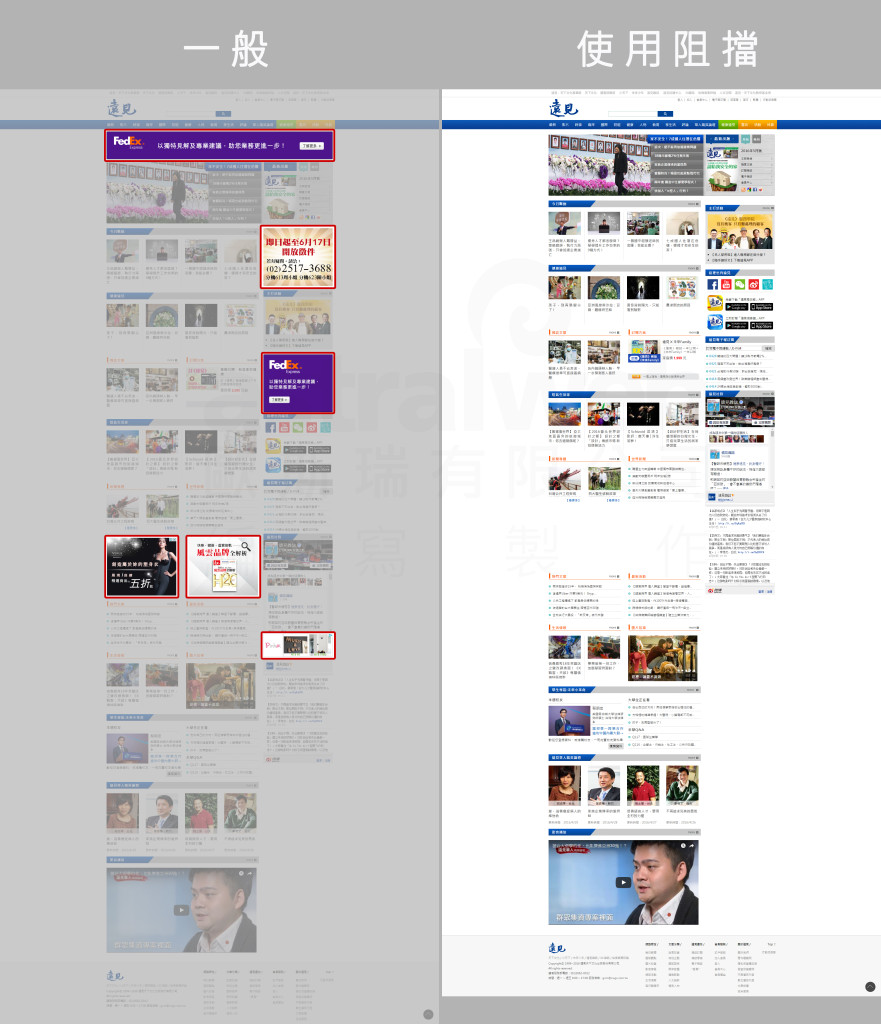
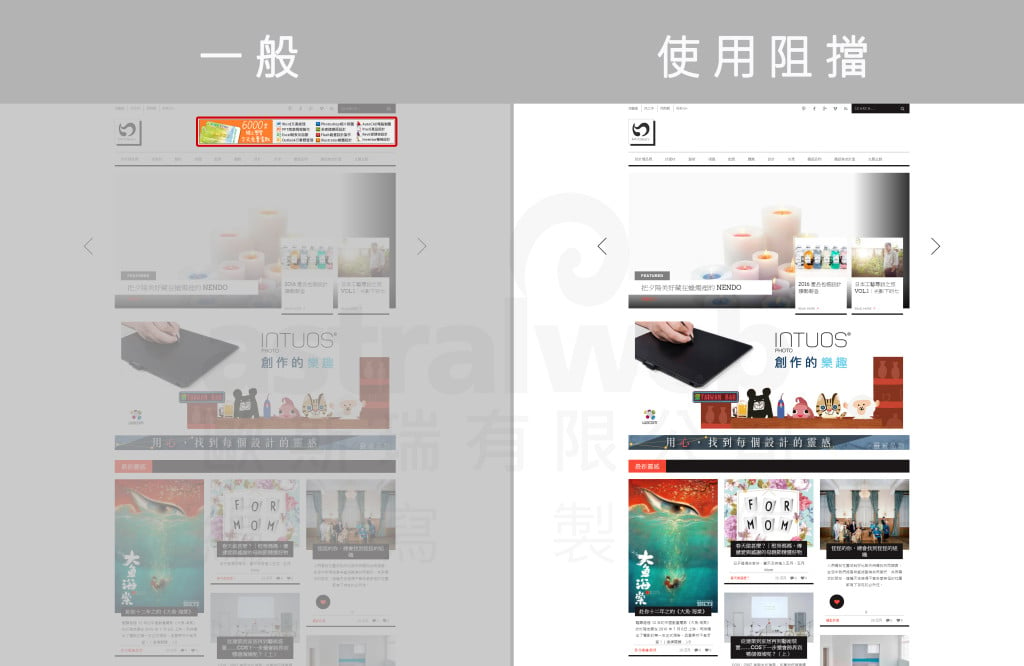
補位的方式是在廣告被阻擋後,依序將後方區塊自動遞補上去,但要注意避免廣告放至於無法遞補的區塊之前,像是Banner之前的小區塊,因尺寸不同就無法遞補。

以下提供幾個不錯的範例與大家分享,希望本篇內容對於您未來網站建置時,有所幫助。
範例分享
Yahoo https://tw.yahoo.com/


國家地理雜誌 http://www.ngtaiwan.com/


ㄇㄞˋ點子靈感創意誌 http://www.mydesy.com/

範例來源:
Yahoo https://tw.yahoo.com/
國家地理雜誌 http://www.ngtaiwan.com/
ㄇㄞˋ點子靈感創意誌 http://www.mydesy.com/
資料來源:
A NeverEnding Story On AdBlockers
https://www.smashingmagazine.com/2016/03/neverendingstoryadblockers/







我要留言