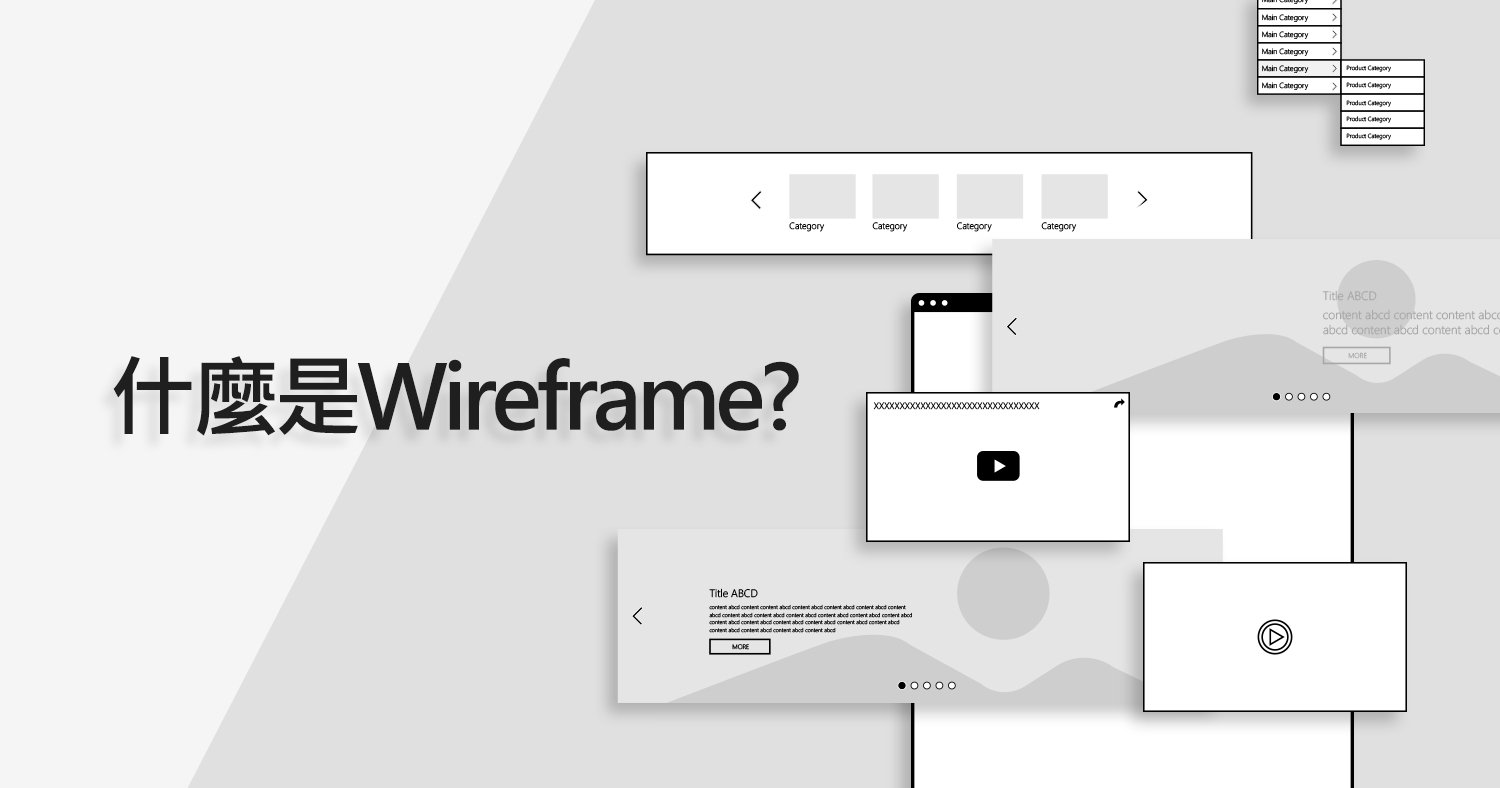
什麼是Wireframe?

今天小編要來與大家分享架設網站初期,一個很重要的元素「Wireframe」。
在開始Wireframe之際,須先了解客戶需求,依不同公司不同業務會由該規劃人員來繪製整理來自客戶端蒐集到的資料,如:網站內容頁,客戶的需求概念等,並將蒐集到的資料與團隊進行內部協調溝通,再進行Wireframe的繪製,根據Wireframe同客戶確認各網頁的功能需求 (屬於專案管理IPEMC的Plan階段)。
首先,先來介紹什麼是Wireframe(線框圖),它是一個低擬真度來呈現產品設計的表示法,主要功能可
- 呈現產品頁面的主要資訊
- 呈現資訊在頁面上的排版與架構
- 視覺化,便於描述使用者如何與產品互動
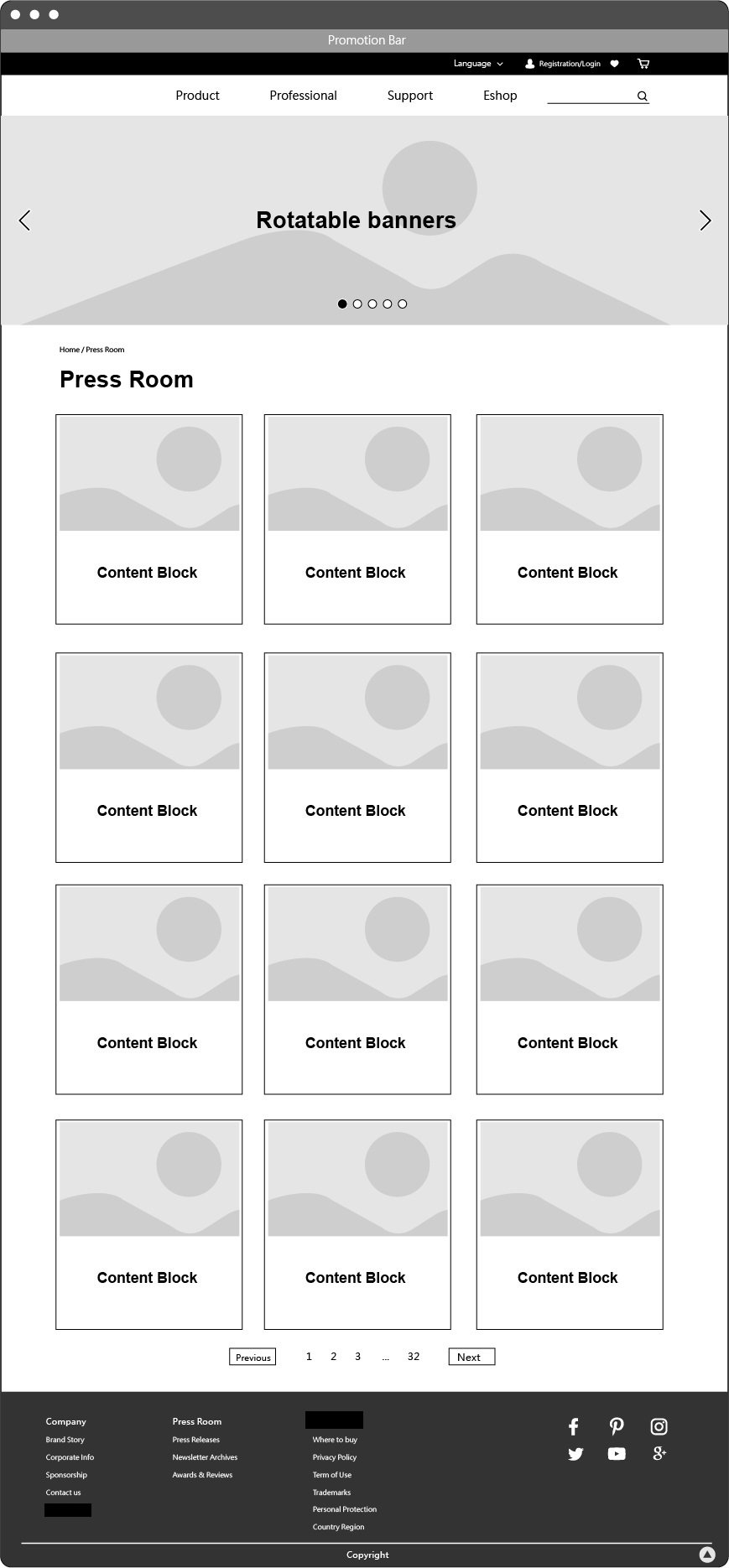
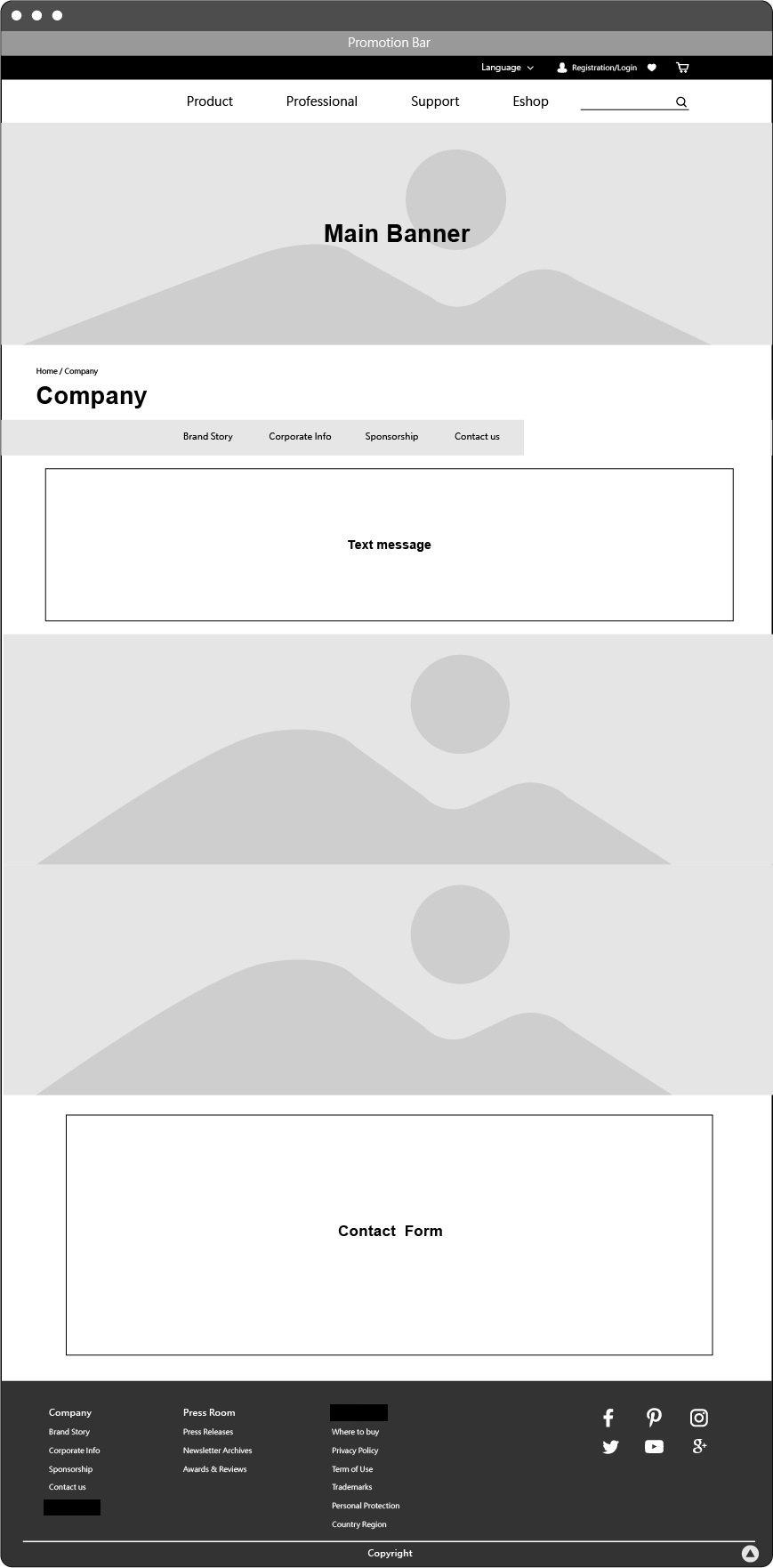
網站架構初期,透過Wireframe先將各網頁進行區塊切割,僅展現出線條、框線與灰白簡圖,無任何顏色與圖片的展示,並於每個區塊中簡述該區塊的功能/內容,如下圖示意。
使用Wireframe的好處
由於Wireframe僅展現簡單的線條,可以節省確認設計的時間,先將各頁面的框架與功能確認完畢,剩下要做的就上圖/文字/其他效果的部分。 透過Wireframe,客戶可以更專注於功能面、資訊架構面、使用者體驗、操作流程、使用性及使用者介面討論等,避免視覺上的干擾而混淆了頁面重點功能。
現在業界還有一個常見的Wireframe形式,稱為可點擊式線框圖,這是一個互動式的Wireframe,可以透過點擊擬真進行各頁面的操作,如果有興趣的讀者,可以自行參閱相關資料喔!
以上,是小編本周為大家帶來Wireframe的簡單介紹,如有需要補充,也歡迎各位讀者不吝指教,謝謝。









我要留言