網站測試-單元篇(下)

上次跟大家分享了測試網站的字型大小、顏色、圖形、拼字、位置…等的測試範例
欲了解網站測試小撇步可參考「網站測試-單元篇(上)」
今天跟大家分享網站測試的單元測試最後一部分,測試範圍包含了圖片、導覽路徑、按鈕、網頁標題(Title Tag)…等。
在這裡示範幾個例子
圖片較常見也最容易發生問題的地方有以下2種:
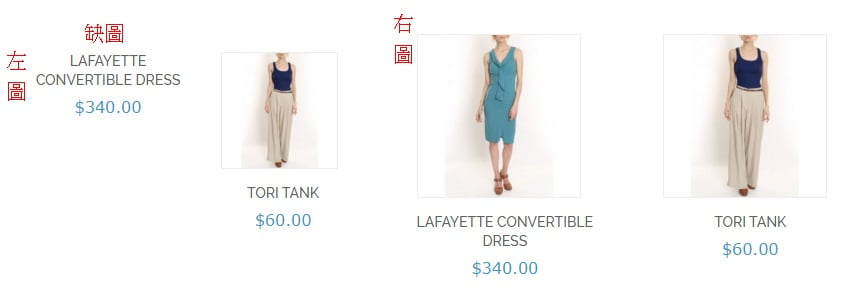
1.缺少圖片:從左圖來看,很明顯的就是缺少了商品圖片,才會導致只有商品名稱及價錢,所以這時候我們應該明顯的將問題點指出來,以便前端工程師修正。

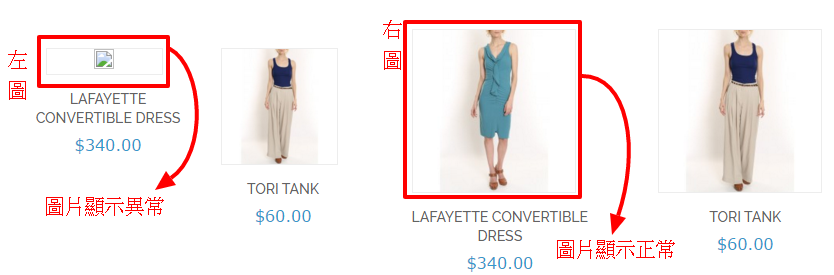
2. 圖片顯示異常:左圖為什麼會看不到圖片呢。可能的原因有2種,一種是圖片已經不在原來的位置或是被移除;另一種就是圖片檔名打錯或是檔名被變更了,才導致無法正常顯示出圖片。這時候只要去檢視原始碼查看,就可以知道是哪一種原因造成圖片顯示異常。

3.按鈕形狀錯誤:如果今天客戶想將輸入框與訂閱按鈕設定成連在一起,那麼左圖的訂閱按鈕形狀很明顯就與右圖(客戶實際想要的效果)不同了。

什麼是網頁標題,又為什麼要檢查網頁標題呢。當使用者在訪問網站時,最先看到的就是網頁標題了;它能有效地讓使用者在瀏覽網站時能很快的知道正在看網站內的哪個內容。
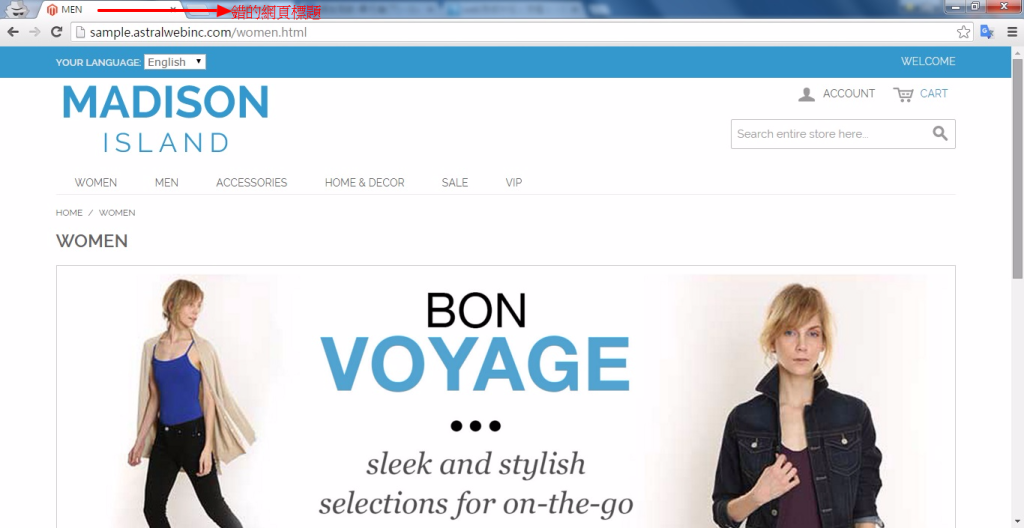
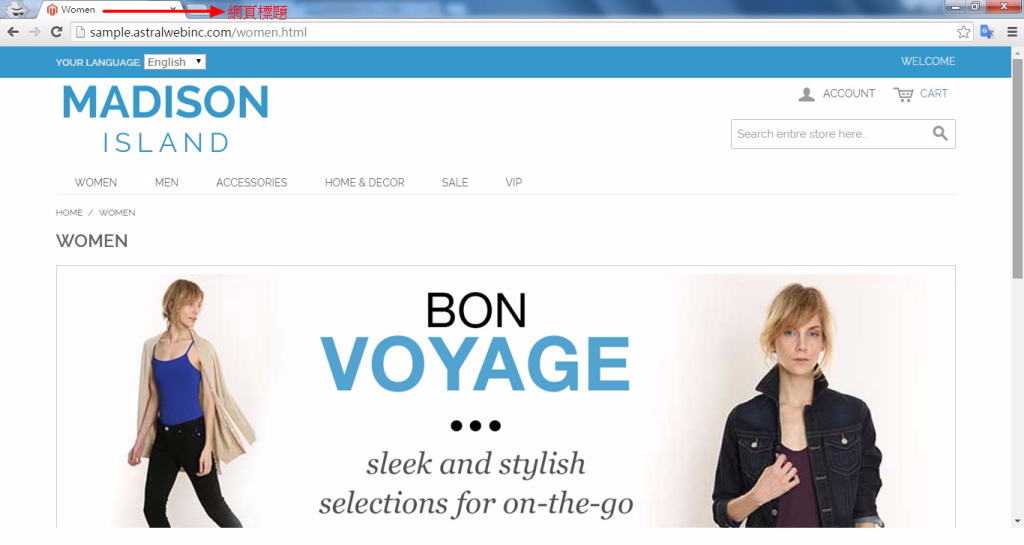
4.網頁標題:假如今天一個網站裡有2個相同的頁面名稱,比如說下面這個例子。這張圖上面的網頁名稱寫的是MEN,內容卻是Women,那到底哪個才是正確的呢?

我們再看看下圖,網頁名稱與內容是一樣的,是不是很清楚呢。

所以說,標題名稱如果跟內容不一樣,豈不是很容易讓使用者混淆嗎?該如何檢測,我們可以檢視原始碼查看。
程式碼如下:
<head> <title>Women</title> //藍色部分就是網頁標題了 </head>
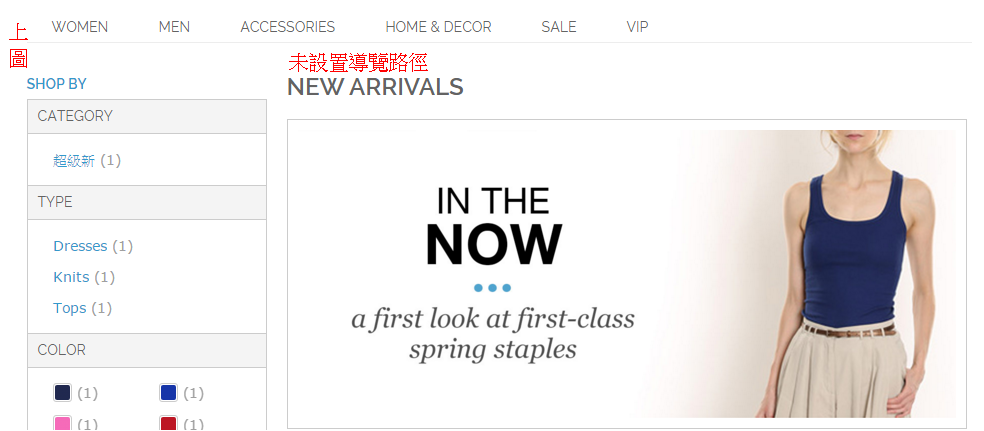
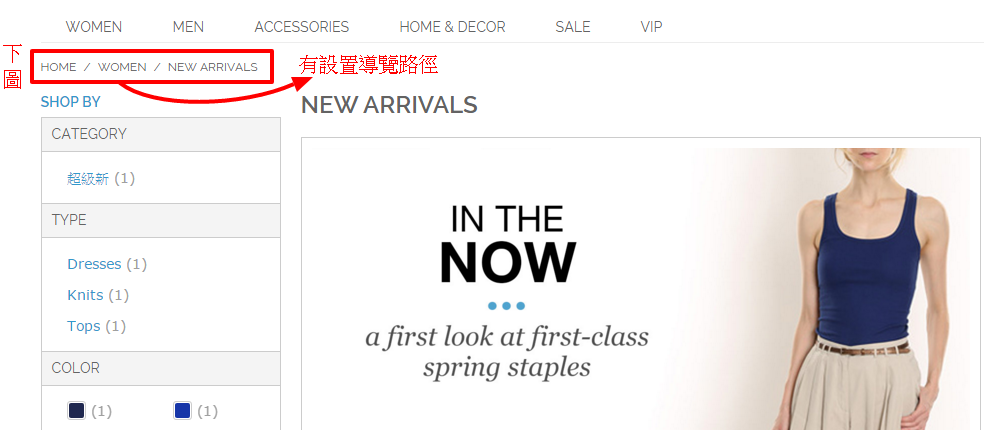
5.導覽路徑:導覽路徑又稱麵包屑,為什麼要有導覽路徑呢?當一個網站架構越來越大且越來越複雜的時候,導覽路徑能有效地提高使用者在瀏覽各個網頁分頁時,而不會搞不清楚方向,同時也能更快速的到達各個頁面。

上圖為沒有設置導覽路徑,是不是搞不清楚在哪個頁面呢
下圖則是有設置導覽路徑,是不是很明顯地知道目前所瀏覽的頁面在哪裡呢

測試小叮嚀:適時地運用瀏覽器的檢視網頁原始碼功能,能有效並清楚的知道問題發生在哪裡,以便工程師能更快、更有效率的去修正問題。
上述範例僅供參考,並非絕對(實際仍以客戶需求為主)








我要留言