網站測試-單元篇(上)

先前用行動裝置來簡單跟大家分享了基本的測試範例
欲了解相關電子商務網站基本測試可參考「電子商務網站的基本測試」
今天來跟大家分享網站測試的單元測試其中一部分,測試範圍包含了字型、字型大小、顏色、圖形、拼字、位置等(較為顯著的錯誤)。
首先,開始測試前應該先確定要從何處開始著手進行,才不會像無頭蒼蠅一樣盲目的測試,在這裡提供幾個測試順序的小撇步給大家參考。
1. 可由上到下、左到右的順序做測試
2. 查看所有頁面的Title名稱是否正確
3. 檢查所有頁面Logo是不是顯示正確,有沒有位移等
4. 檢查所有頁面是否有亂碼或是程式碼顯示出來
5. 檢查是否有缺少圖片或圖片大小不符合設定
6. 若有alt tag須檢查是否有設定
7. 導覽說明是否正確 (如:首頁 > 最新消息)
8. 下拉選單是否正常 (如:選取市或區)
9. 提示或警示訊息是否有統一
10. 連結是否正確
11. 切換視窗大小時,是否有等比放大或縮小。另外,有沒有出現捲軸
12. 切換視窗大小時各個頁面縮小後文字與圖形是否竄行
13. 使用不同瀏覽器時是否正常顯示網頁,有無跑版情形
測試小叮嚀:當我們在測試頁面的畫面時,發現錯誤或是有疑問時,可以將錯誤或問題處截圖並清楚標示出來,以便工程師做修正或是釐清問題,同時也能有效幫助測試人員做覆測。
在這裡示範幾個例子給大家
- 搜索圖形錯誤:假設搜索圖形是要做放大鏡的圖形,但卻做成選單的圖形,那麼左圖就是錯誤的圖形了,如下圖

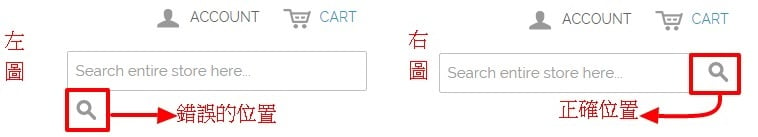
2.搜索圖形位置錯誤:假設搜索圖形位置應該在輸入框右邊,但實際網頁呈現出來的搜索圖示卻是在下方,那麼左圖的搜索圖形位置就是錯誤的,如下圖

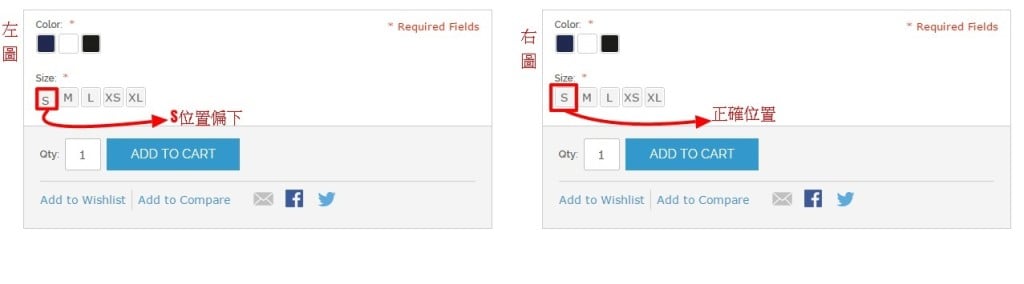
3.尺寸S位置錯誤:假設尺寸位置統一在方框中間的話,那麼顯然在左圖上的S尺寸位置就與其他尺寸位置不同了,如下圖
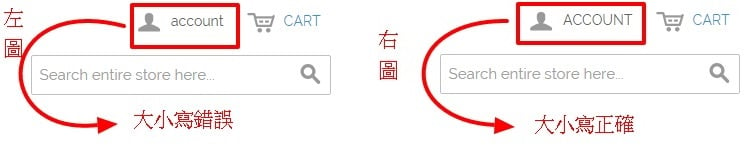
 4.英文字母大小寫錯誤:假設客戶要求字母統一為大寫,但實際網頁卻是小寫,那麼左圖就不符合客戶的需求了
4.英文字母大小寫錯誤:假設客戶要求字母統一為大寫,但實際網頁卻是小寫,那麼左圖就不符合客戶的需求了

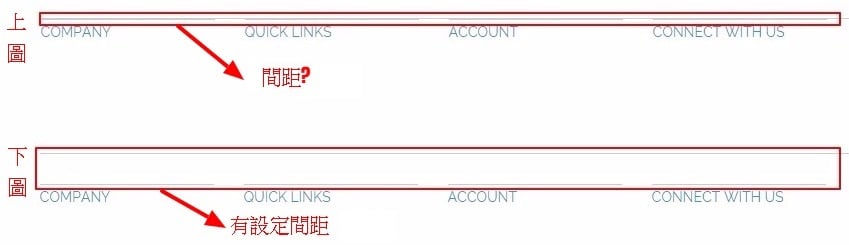
5.線與線之間未設間距:從上圖來看,可以看到2條線疊在一起,所以可能是未設定間距才導致重疊
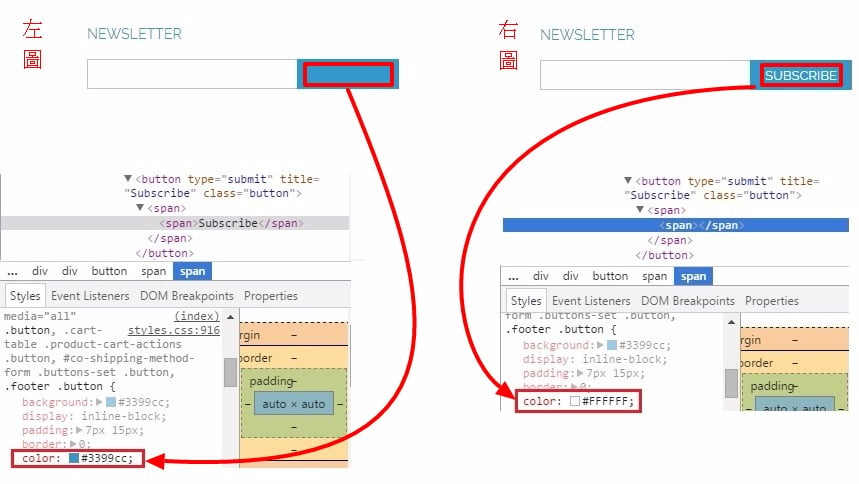
 6.文字顯示:可能會有2種問題,一種是輸入沒有訂閱字樣,另一種則是訂閱顏色設定錯誤,才會導致只有按鈕顏色。此時,我們可以檢視程式碼來查看到底是哪一種問題
6.文字顯示:可能會有2種問題,一種是輸入沒有訂閱字樣,另一種則是訂閱顏色設定錯誤,才會導致只有按鈕顏色。此時,我們可以檢視程式碼來查看到底是哪一種問題

上述範例僅供參考,並非絕對(實際仍以客戶需求為主)
請參考:網站測試-單元篇(下)







我要留言