利用Javascript,自製清理網頁元素工具

相信不少的網頁工作者,都會有類似的經驗,尤其是在需要重新整理網頁內容,或是重構網站時,看到一堆過去的網頁程式碼,元素其中不乏各種css,class,id,甚至是bgcolor,width一類的行內屬性,這時就可以利用這個工具來清理掉這些元素屬性,還原成最乾淨的html網頁程式碼。
不過,先提醒一下,此工具並沒有特別處理例外,例如說img的src屬性也是一併會被清除的。
直接來看程式碼(重點執行清除功能的是藍字的程式部分):
<html>
<head>
<title></title>
<style type="text/css">
#dest{
border: solid black 1px;
min-width: 100px;
min-height: 100px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#process').click(function(){
var source_code = $('#source').val();
$('#dest').html($(source_code));
$('#dest *').each(function(){
var attributes = $.map(this.attributes, function(item) {
return item.name;
});
var obj = $(this);
$.each(attributes, function(i, item){
obj.removeAttr(item);
})
})
})
})
</script>
</head>
<body>
Source code :
<br>
<textarea id="source"></textarea>
<br>
<br>
<input id="process" type="button" value="remove attr">
<br>
<br>
Display :
<br>
<div id="dest"></div>
</body>
</html>
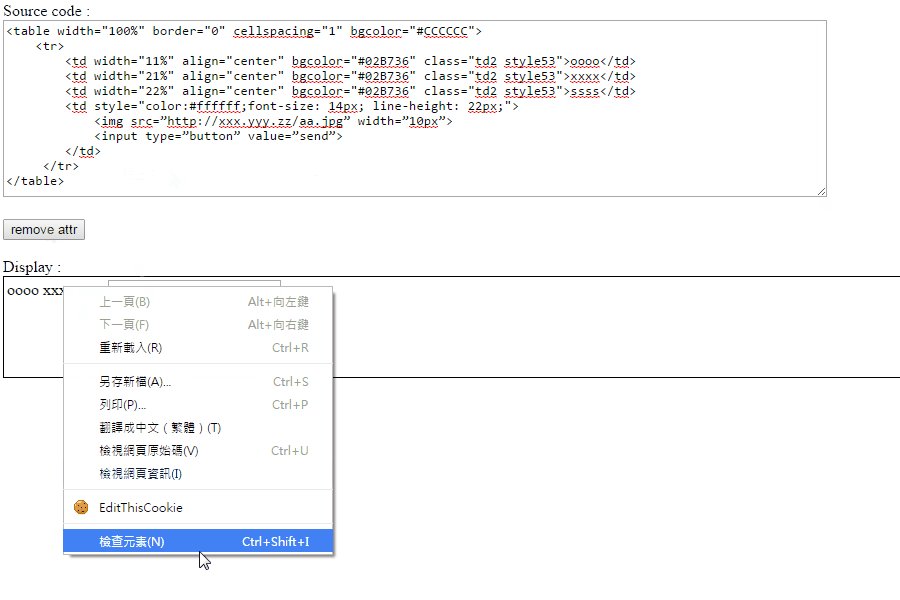
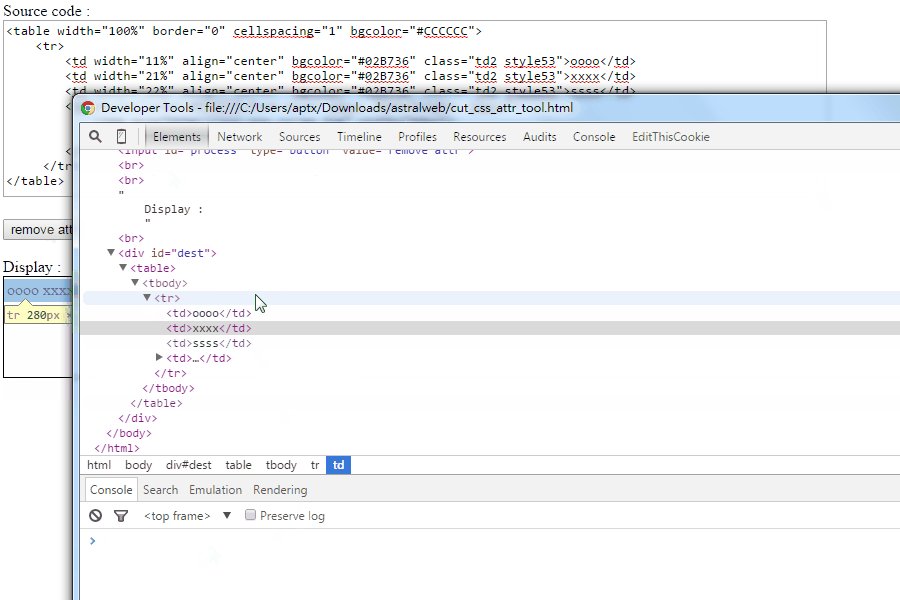
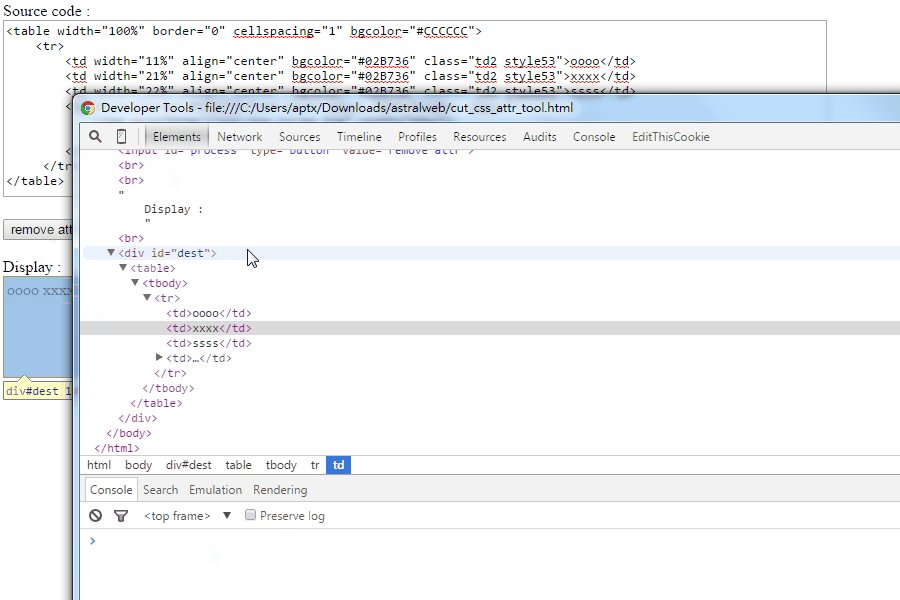
以上程式碼只要複製存檔成html,然後用瀏覽器開啟這個html檔案(直接按住html檔案拉到瀏覽器上放開),就可以執行了,執行起來就會像下面的gif動畫,再用檢查元素,複製你想要的程式碼部分即可。
補充說明:這個功能不論你放入多少的程式碼,只要html程式碼的頭尾完整,多少的程式碼都可以一次清除乾淨。
參考資源:
http://stackoverflow.com/questions/1870441/remove-all-attributes









我要留言