closure-compiler︰產生最佳化(最小化)的JavaScript 程式碼

Closure Tools 是由 Google 所發展的一套網頁應用程式工具組,可以幫助網頁開發者快速發展大型的網頁應用程式。Closure Compiler 是 Closure Tools 的其中一項工具,它可以編譯 JavaScript 的程式碼,經過最佳化處理後,產生高效能且最小化的 JavaScript,讓網頁的載入速度與執行效能都可以提高(就像WinZip或是WinRAR的觀念)。
因此,當在網站製作時,不論前後端,都會碰到一些JavaScript語法來用於網站的一些行為特效上,而這些JavaScrip雖然可以顯示很多酷炫的功能,但某種程度上會占用網路的頻寬,也因為這樣進一步拖累了網頁讀取時的速度,今天我們就要使用Closure Compiler 去將這JavaScript做瘦身的動作。
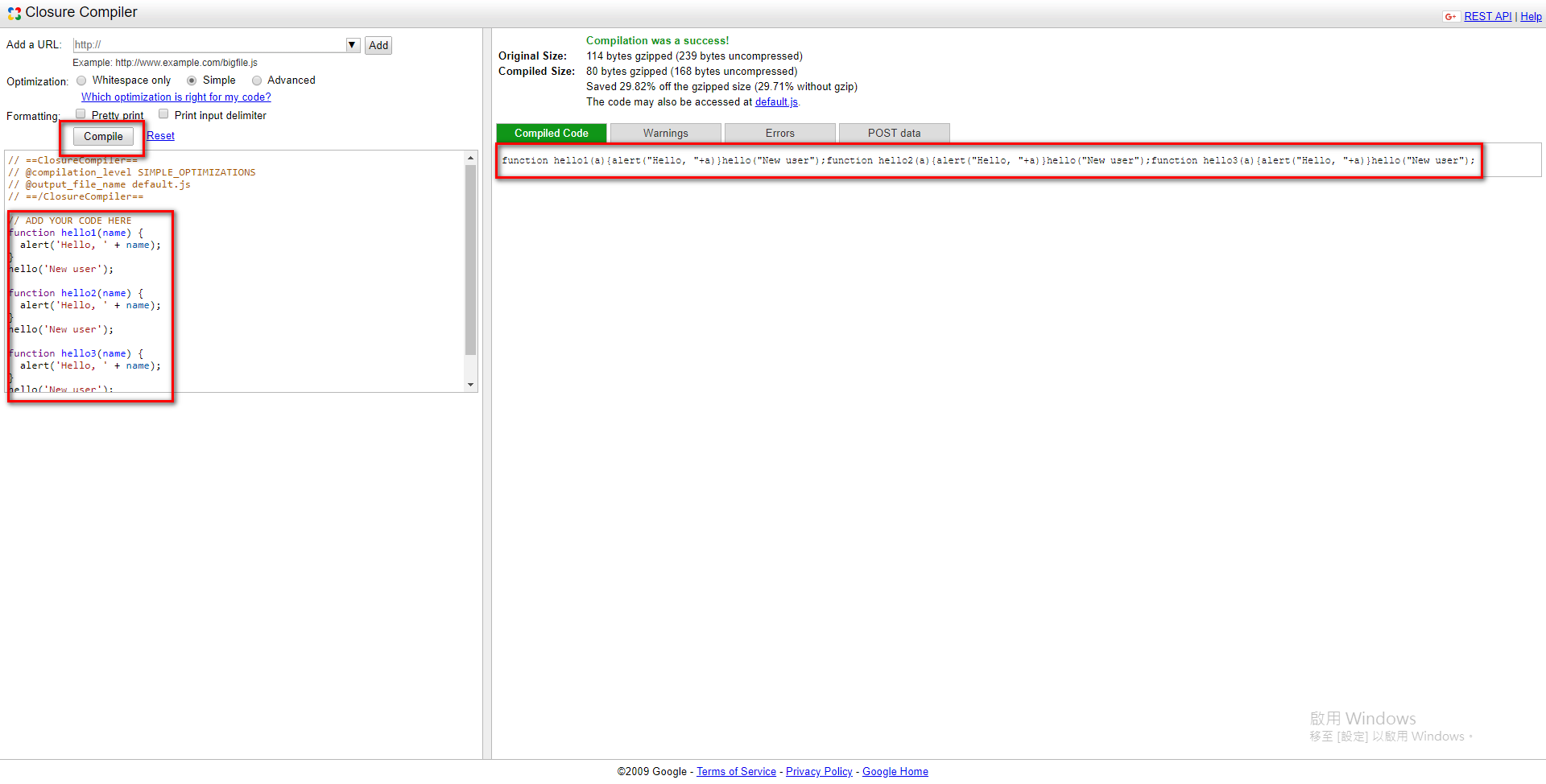
我們可以打上網址,並將你要壓縮的內容等打進去,最後再按下Compile,就可以輸出最終最佳化(最小化)的結果了。
以上內容是提升網站速度的其中之一的方式,若真的要做到極致,應該連CSS、圖片、HTML元素全部都要最佳化(最小化)才是,就像是下圖所示,但唯一的缺點是,這樣工程師們在看透過右鍵檢視原始碼時的可讀性就變很糟了!不過也許這不會是個問題,因為真的等網站上到了所謂的Production,本來就不應該方便其他人方便閱讀,因此最終捨棄掉可讀性來追求最佳效能性是一個可行的方案!
以上就是這次對closure-compiler應用的分享,更多電商相關的知識,別忘記訂閱歐斯瑞電子報 ,以及幫我們的Facebook粉絲專頁按讚唷!
延伸閱讀:
利用Javascript,自製清理網頁元素工具









我要留言