利用checkbox做判斷改變CSS樣式並更改checkbox本身樣式

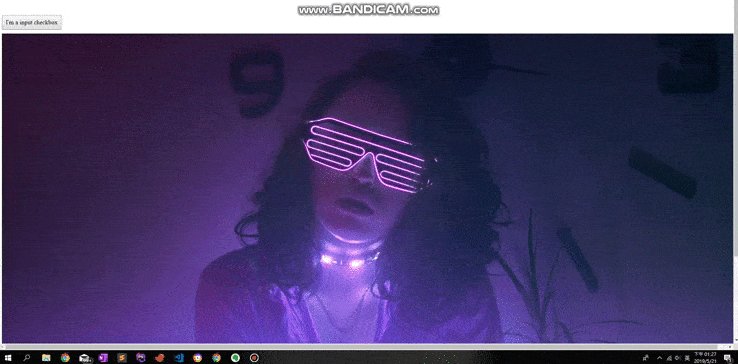
首先,讓我們看看我們完成的樣子,當點擊左上角的按鈕時(注意:他是一個input喔!)。

HTML:
(這個圖片會隨機變換,每一次重新載入就會更換)
<label for="toggle-1″>I’m a input checkbox</label>
<input type="checkbox" id="toggle-1″>
<br />
<img src="https://source.unsplash.com/random/1920×1080″ />

我們必須用<label>去更改checkbox的樣式。
CSS:
- 把checkbox的勾選框隱藏。
- 將label樣式改成按鈕。
- 他們綁定的關係是 label 的 for 和 input 的 id。
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
}
label {
-webkit-appearance: push-button;
-moz-appearance: button;
display: inline-block;
margin: 20px 0 10px 0;
cursor: pointer;
padding: 10px;
}
img {
width: 1920px;
height: 1080px;;
}
顯示為:

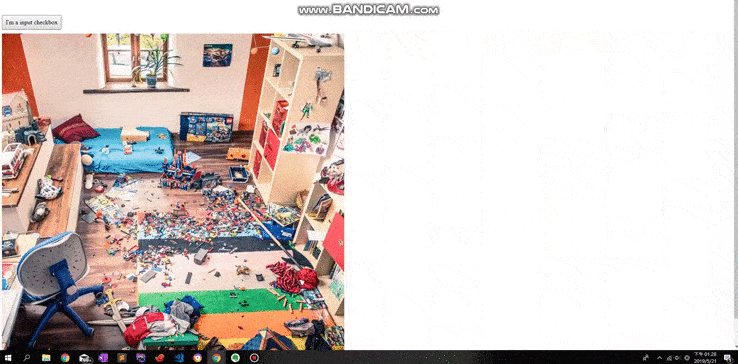
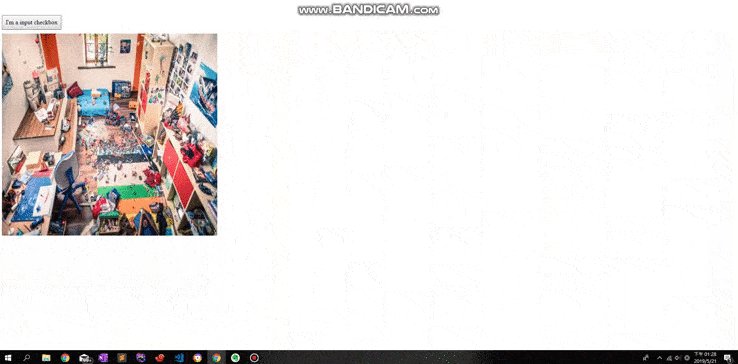
接著最後做出當checkbox被選取時的效果:
CSS:
input:checked + br + img {
width: 500px;
height: 500px;
object-fit: cover;
object-position: left-top;
transition: width 2s, height 4s;
}
再給圖片一個過渡效果:
CSS:
img {
transition: 2s;
}
即完成:

以上就是我們這次的介紹,如果有其他想暸解認識的電商、網站相關主題,都歡迎留言讓我們知道,或者需要相關服務,歐斯瑞團隊將非常樂意替您解決!







我要留言