利用Google的Structured Data Testing Tool檢查schema標記是否正確
繼上篇文章善用SCHEMA 標記,讓搜尋引擎更容易了解你的內容!後,我們針對Schema做了延伸文章,希望可以提供正在學習的朋友一些幫助。
寫好schema 標記之後,我們可以利用Google提供的Structured Data Testing Tool結構化資料測試工具來檢查。
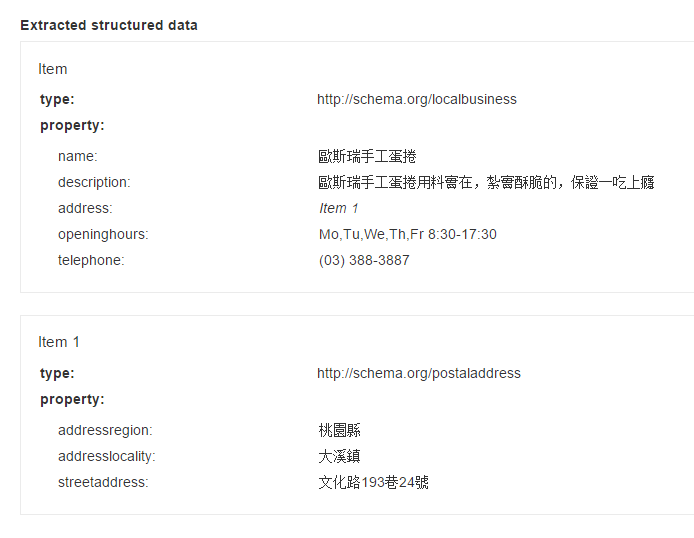
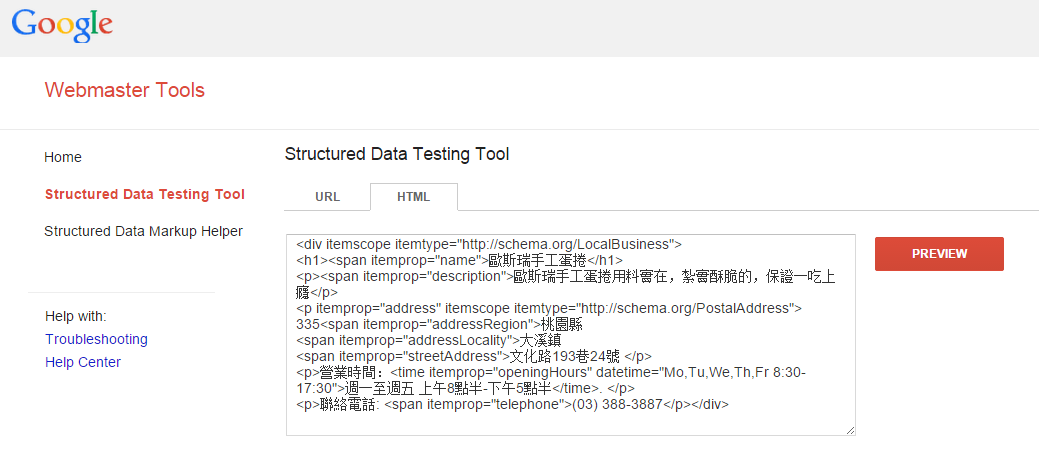
進入Structured Data Testing Tool之後,可以選擇檢查網址或是網頁原始碼。我們可以利用這個工具來檢查schema標記的設置是否正確。在這裡我們使用HTML檢查的方式,選擇HTML標籤之後,貼上我們剛寫的原始碼,再按下PREVIEW預覽,出現底下的結果:

因為設置好了schema標記,所以搜尋引擎可以快速解析我們的內容,包括、店名、地址、電話和營業時間等。仔細確認抓出來的訊息是不是我們想要的,如果是的話就表示設置無誤囉!
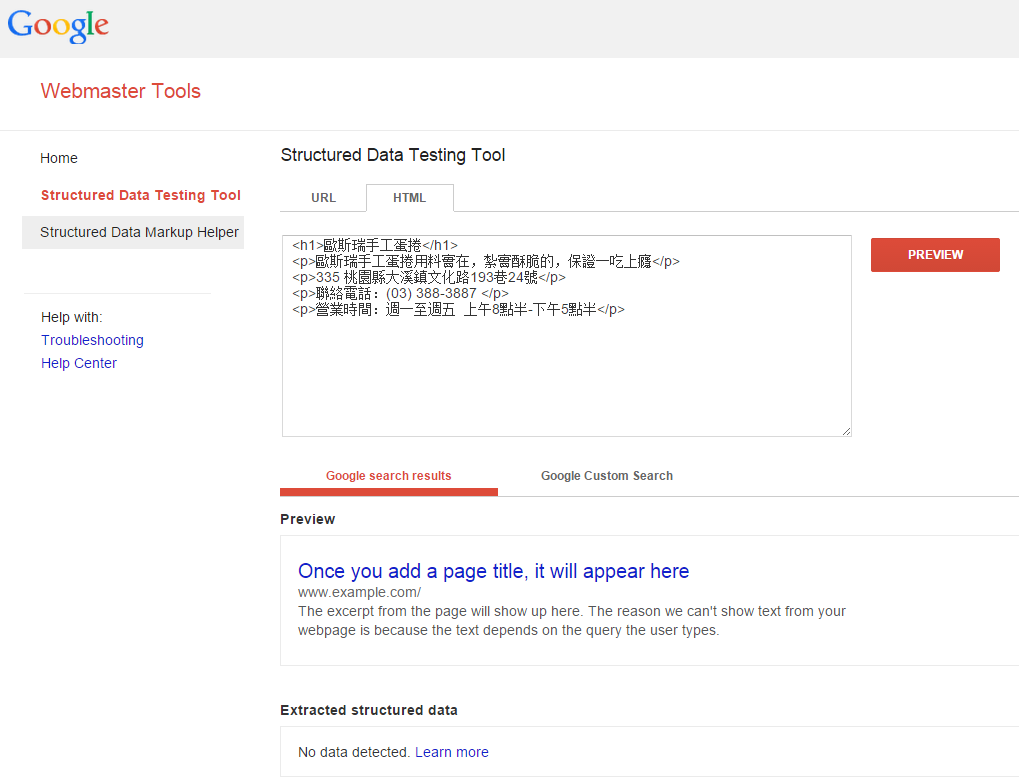
接著,我們檢查之前沒執行schema標記設置的原始碼,出現底下畫面:
因為完全沒有任何的microdata標記,所以搜尋引擎無法快速解析我們的內容。在html code裡加上schema標記可以讓搜尋引擎更有效判定網站內容,讓您的網站更容易被搜尋引擎找到,顯示在適當的搜尋結果裡。
更多的標記語言請參考:https://schema.org










我要留言