使用inputmode決定虛擬鍵盤的配置類型

前端工程師在開發中大多會使用到 input 屬性,也對多數屬性並不陌生,但卻鮮少運用到 inputmode ,inputmode 屬性有著悠久的歷史,但直到近期才被兩大行動瀏覽器採用:iOS 版的 Safari 和 Android 版的 Chrome,在此之前,它早在 2012 年就在 Android 版 Firefox 中實現,但幾個月後即被刪除。
本篇文我們將介紹如何運用 inputmode 來增進行動裝置的使用者有更好的輸入體驗。
從這篇文章你會知道:
- 什麼是 inputmode
- Inputmode 各種類型所對應的鍵盤
什麼是 inputmode
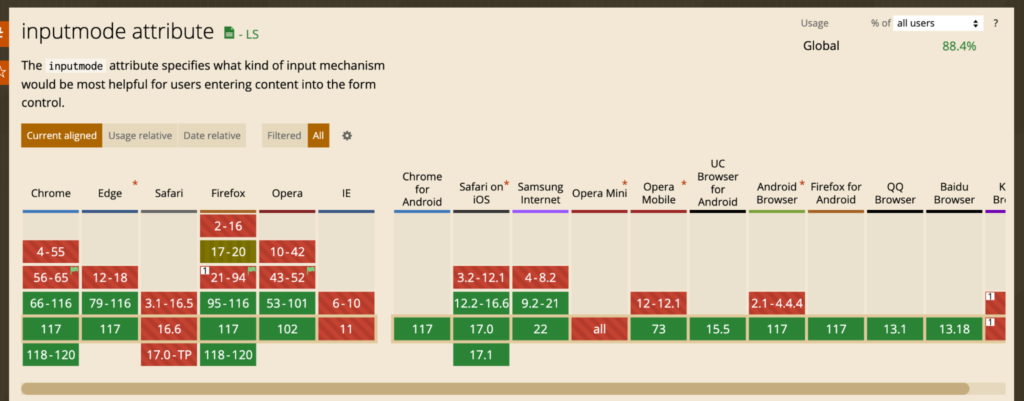
inputmode 為全域屬性,它指定輸入機制給具有虛擬鍵盤的瀏覽器,用以協助瀏覽器決定當使用者選擇任何 input 或 textarea 元素時要顯示哪種類型的鍵盤。使用 inputmode 唯一要注意的是 input 的類型只能是 text,目前最新瀏覽器大多是支援此屬性的。
<input type="text" inputmode="" /> <textarea inputmode="" />
圖片來源:https://caniuse.com/input-inputmode
Inputmode 各種類型所對應的鍵盤
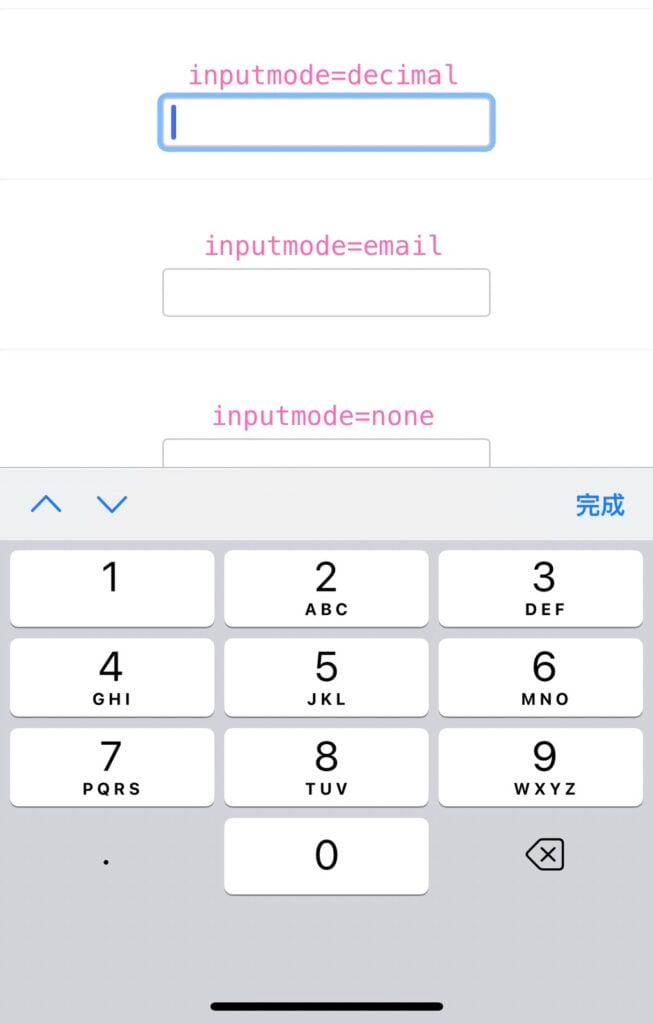
- None
<input type="text" inputmode="none" />目前最常遇到的需求應該是希望在選取輸入框時不要觸發鍵盤顯示,可以使用 inputmode = “none”(但在 ios 中可能會失效,要特別注意)
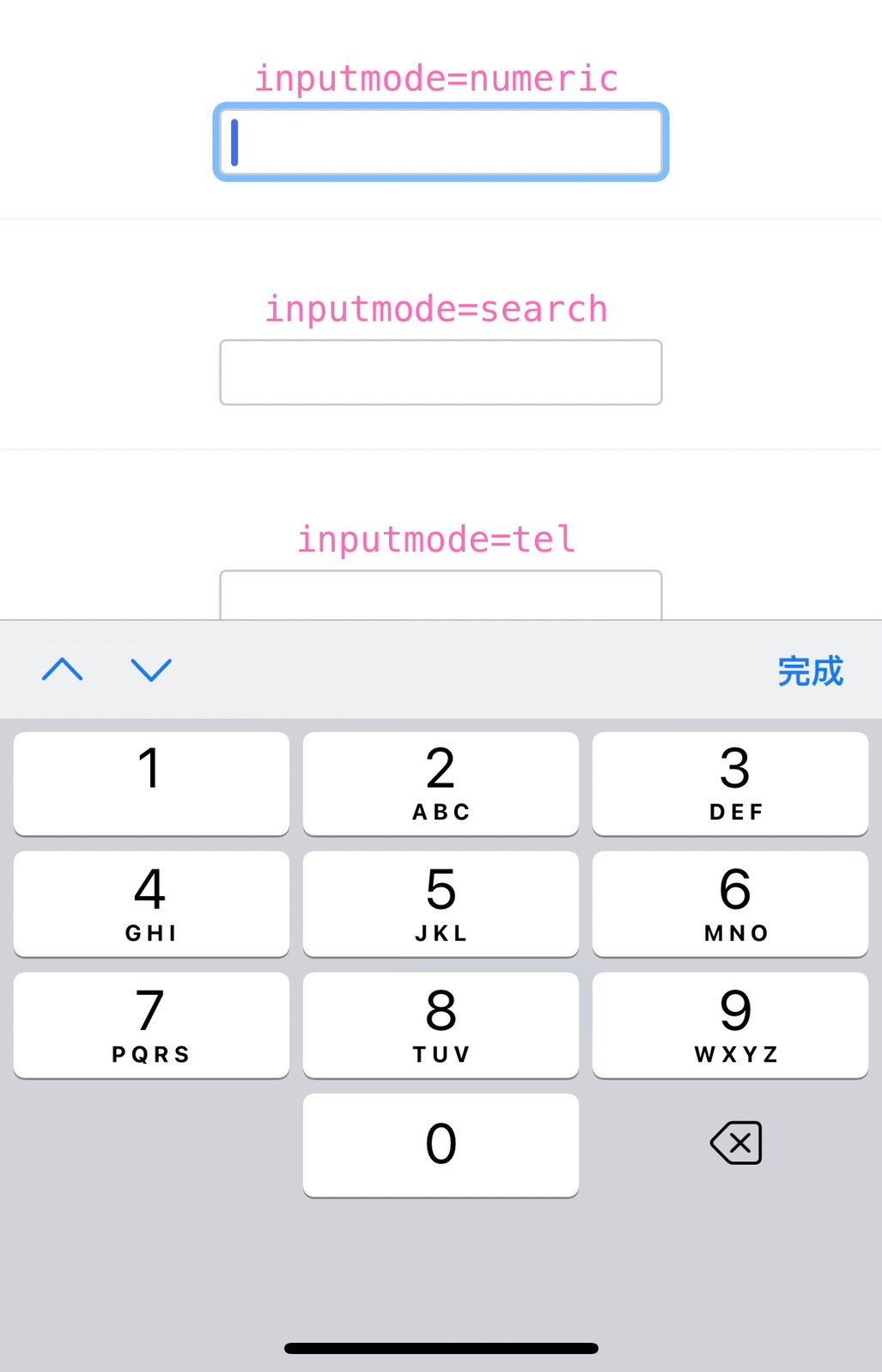
- Numeric
<input type="text" inputmode="numeric" />
這可能是最常見的輸入模式之一,因為它非常適合只需要數字但不需要字母的輸入,例如 PIN 輸入、郵遞區號、信用卡號等。使用數字值並輸入 type="text" 實際上可能比單獨將輸入類型設為 type="number" 更有意義,因為 inputmode="numeric" 可以與 maxlength、minlength 和 pattern 屬性一起使用,更加彈性。
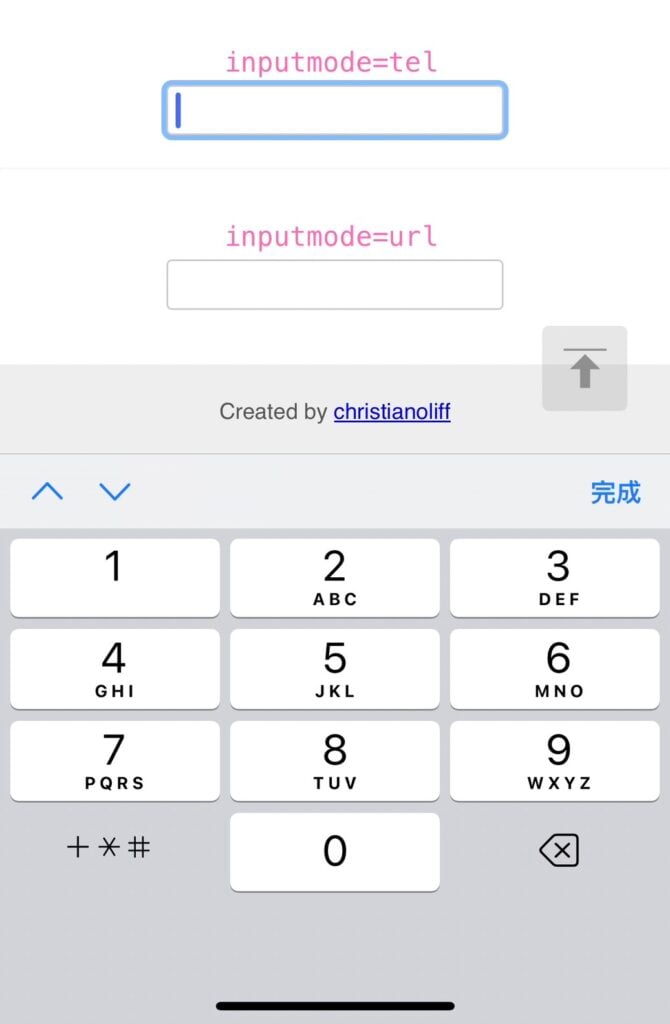
- Tel
<input type="text" inputmode="tel" />
相較於上述的數字鍵盤,電話鍵盤多了與電話相關的符號 +*#提供使用。
- Decimal
<input type="text" inputmode="decimal" />
大致上看起來與 tel 模式無異,只是將符號 +*#轉換為小數點
<input type="text" inputmode="email" />
這就是一個提升使用者體驗的小技巧,在原生鍵盤 @ 和 . 都必須切換鍵盤才能獲取,透過 inputmode="email" 直接顯示於鍵盤上方,大多數電商都需要使用者輸入 email,讓使用者在輸入長長的 email 時更加迅速便利,減少一點不耐… (但在 ios 中可能會造成系統混淆,要特別注意)
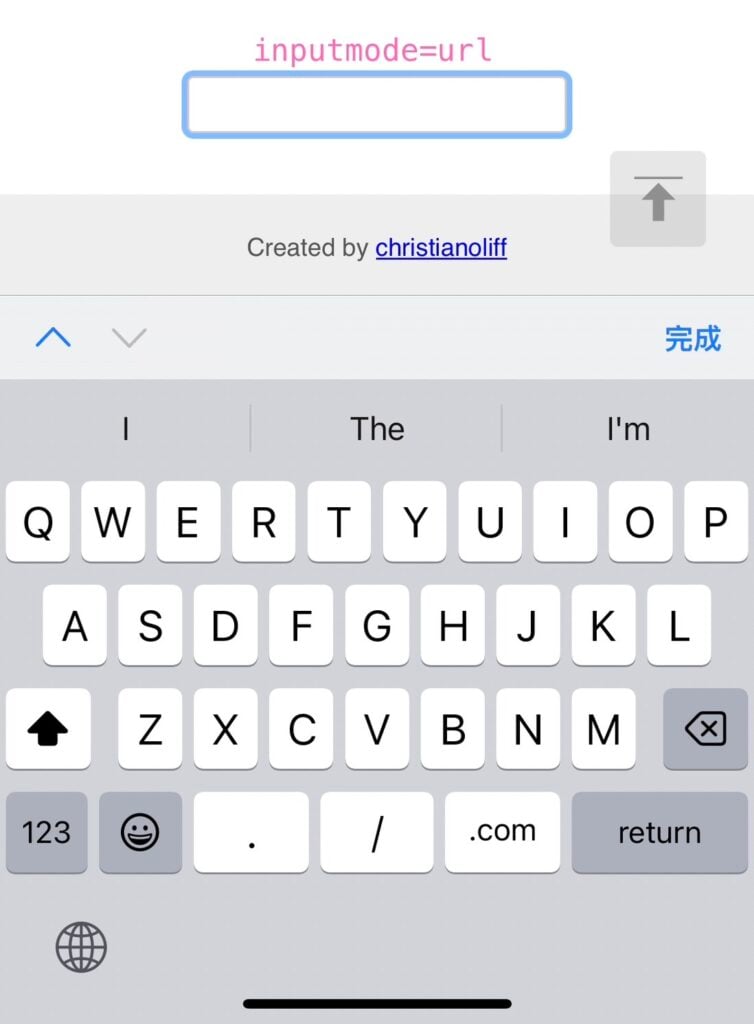
- URL
<input type="text" inputmode="url" />
url 模式也為使用者提供了一種方便的快捷方式,可以使用單個鍵附加TLD(例如.com)以及通常在網址中使用的符號 . / ,而鍵盤上顯示的 TLD 會與使用者的所在區域或設定位置有關。
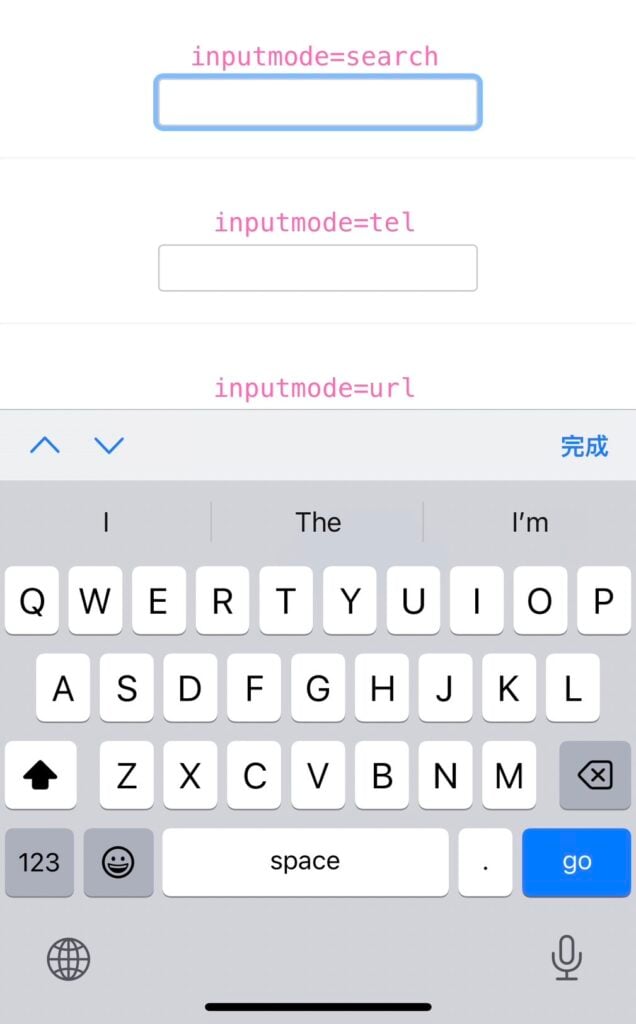
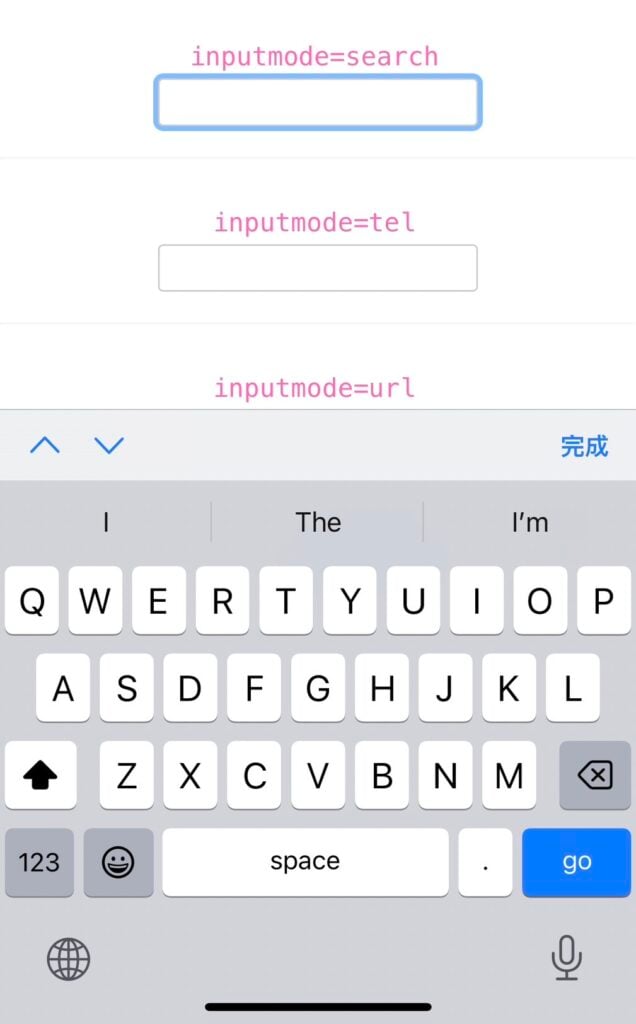
- Search
<input type="text" inputmode="search" />
有沒有發現 go 鍵取代了 return 鍵,可以在輸入完後直接送
出表單,讓使用者體驗更加直覺。
如果想實際操作 inputmode 對應各種鍵盤的類型,可以在行動裝置上打開https://inputmodes.com/,裡面展示了所有型態可供參考。接下來我們還會持續介紹各種簡易又好用的方法給大家喔!
以上就是歐斯瑞本次 『使用inputmode決定虛擬鍵盤的配置類型』 分享
記得訂閱歐斯瑞的電子報、追蹤臉書粉絲團及IG,收到更多相關實用資訊!也歡迎與我們聯繫。
〖參考資料來源〗:
https://css-tricks.com/everything-you-ever-wanted-to-know-about-inputmode/
https://inputmodes.com/







我要留言