運用好的網頁「層次」來引導你的消費者

當有了一個好的產品,也需要一個好的網頁門面,在做網頁規劃時必須擁有相當多的知識,網站才能幫助您提升銷售,而「層次」是引導使用者瀏覽網頁時很重要的關鍵之一,透過層次區分來協助使用者能順利的完成當下的事情(如表單輸入時、送出按鈕等),或是用來吸引使用者注意,進而達到廣告目的或銷售目的,良好的層次觀念可以讓你的網站大大加分,本文提供幾個我們在做網站時的層次基本觀念,給予未來在規畫網站時做參考。
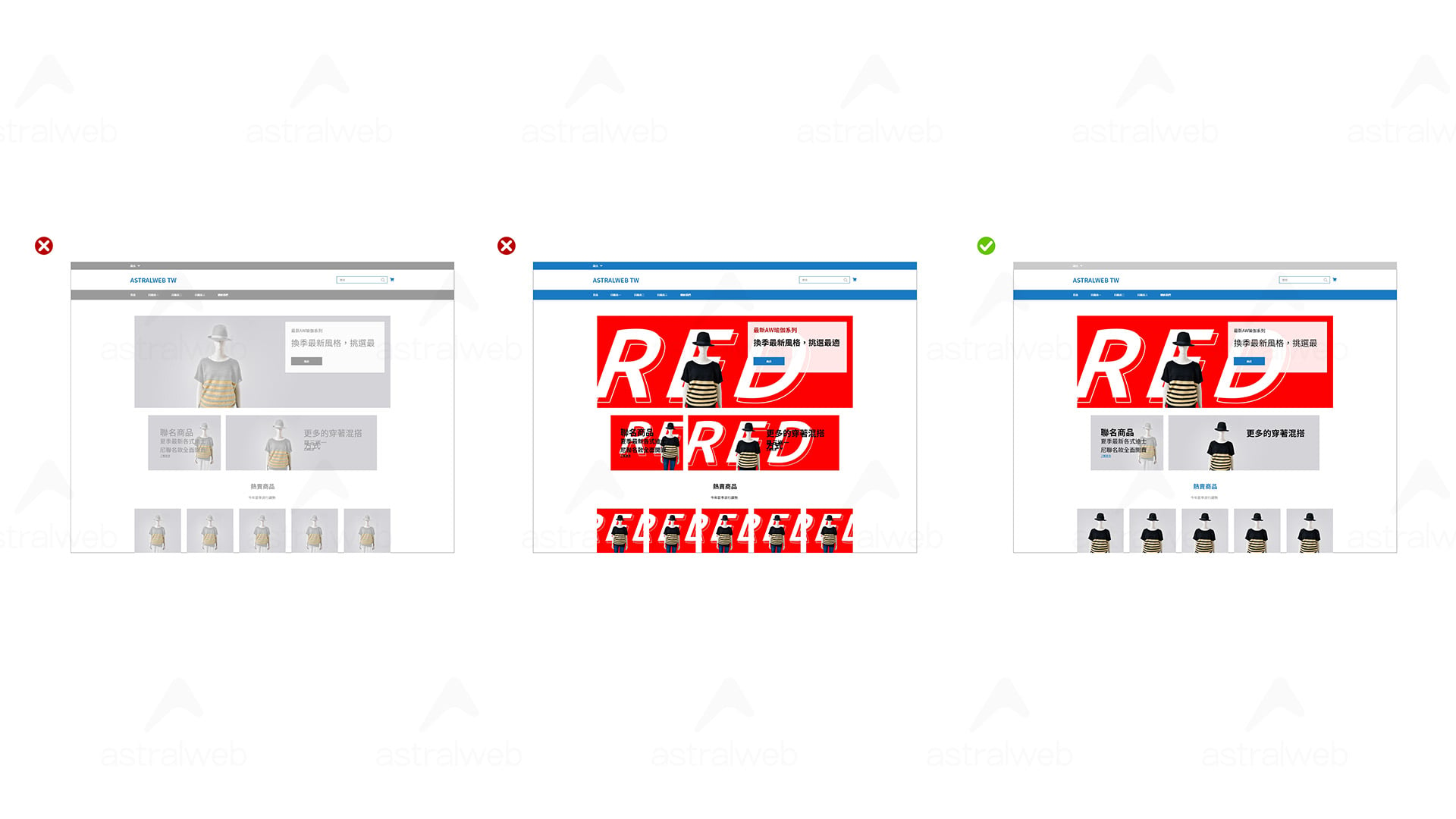
【焦點區域】
一般而言,使用者一進入網站會有好多的資訊要看,但什麼地方都強調容易讓使用者錯過很多重要資訊,因此分層次瀏覽很重要,我們可以透過您的客群分析後,了解您網站的使用者最常瀏覽的內容,透過由大到小、顯到淺的視覺引導方式做規劃,例如您的客群大多都是來看特價品時,我們除了強化特價品區域外,也會弱化其他像是會員中心、購物車、搜尋等,讓使用者瀏覽是有次序的。

【視覺重心】
由於我們的網頁瀏覽習慣、文字閱讀方向由左至右、由上至下,以及常理的視覺整體重心會落在中央,會導致上方強過下方、中間強過左右、左側強過右側,因此我們會把比較重要的內容放在上方中心或左側,相較之下不重要的放在右下側。

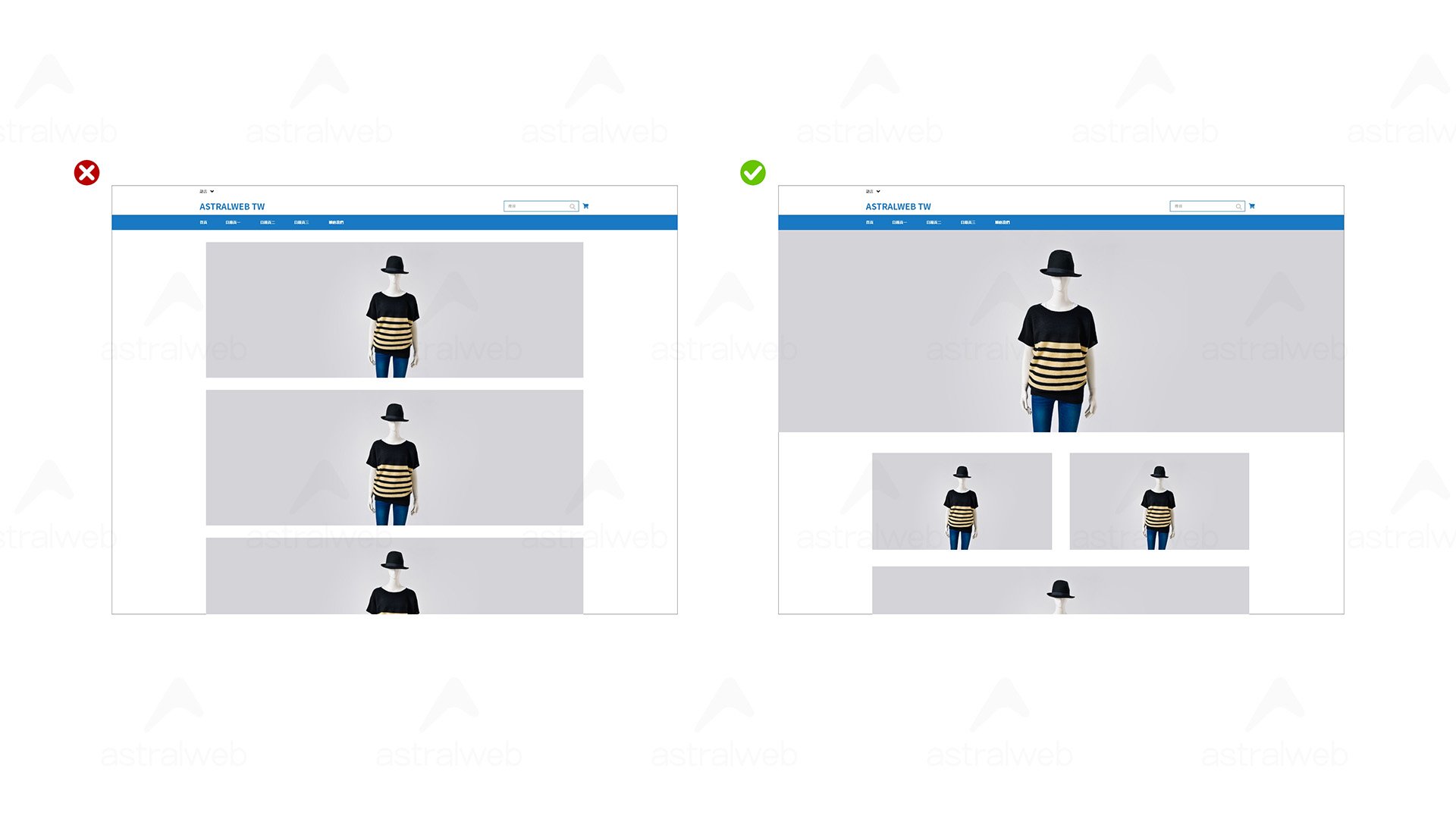
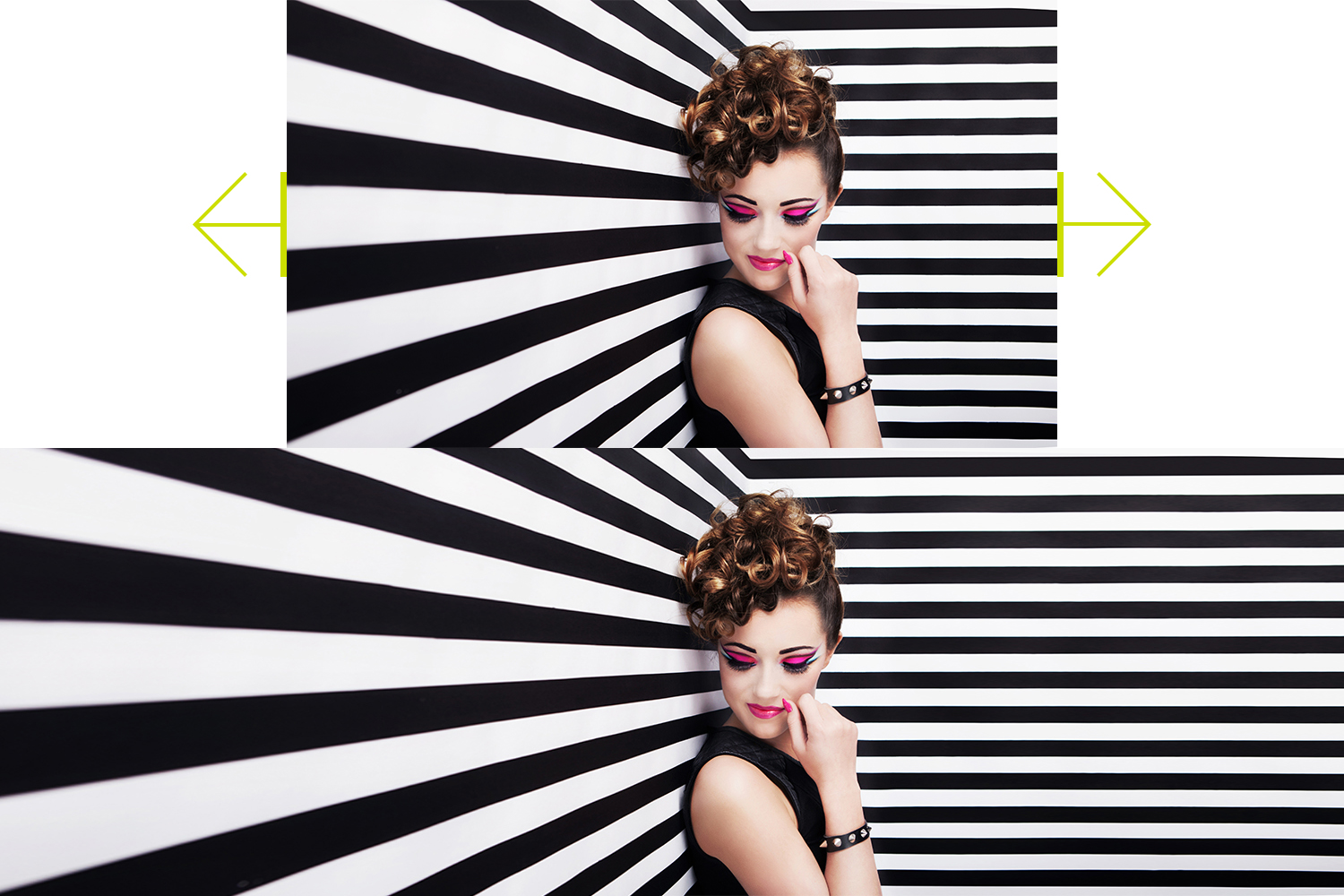
【區塊】
區域是網頁最首要的引導,如果都使用相同或太多區塊的內容時,就會導致層級區分不明顯,我們可以透過大小面積的區分來引導視覺,最常見的就是將重要資訊放在滿版的主橫幅當中,次要的資訊放在小面積的橫幅之中。

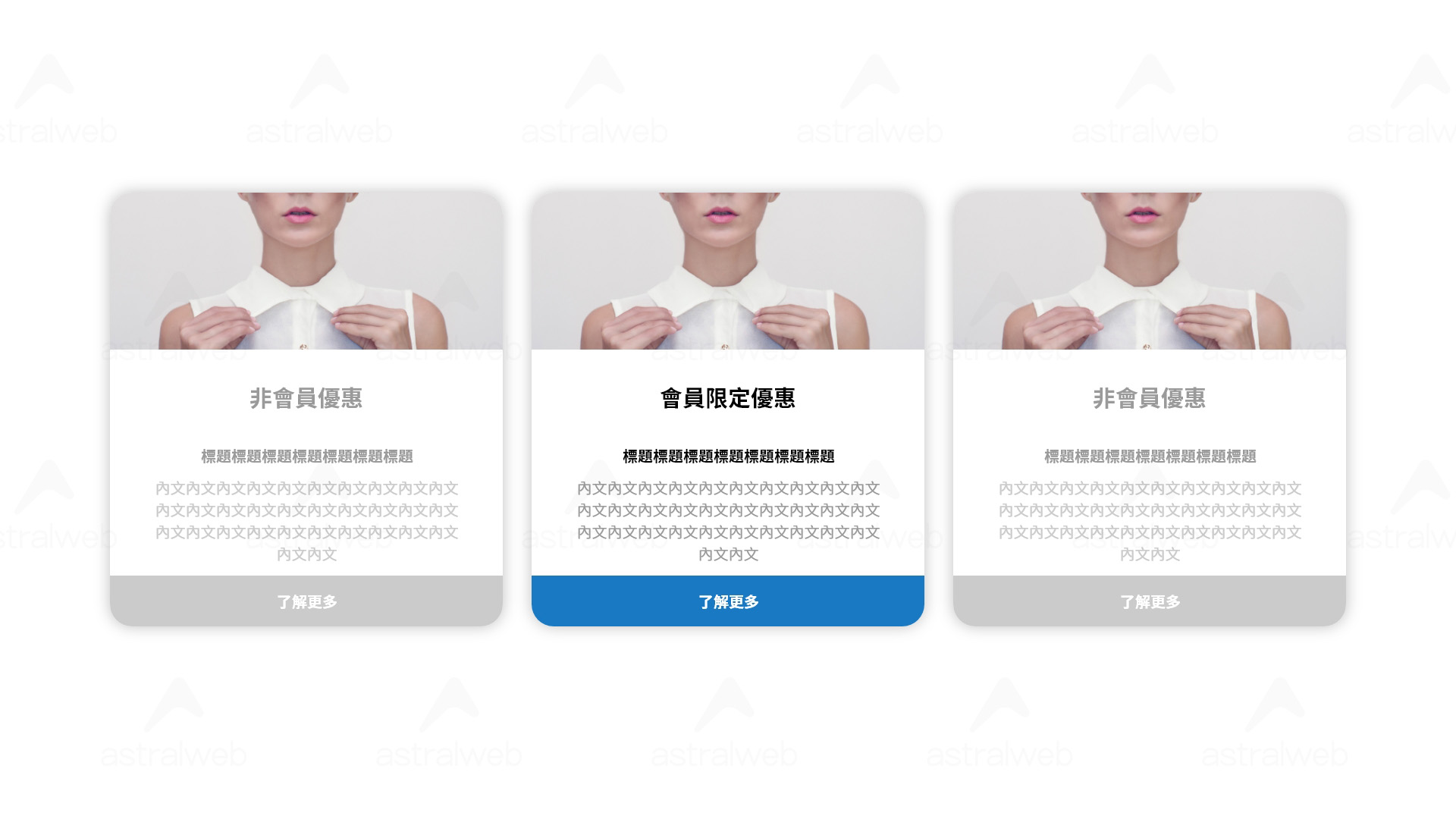
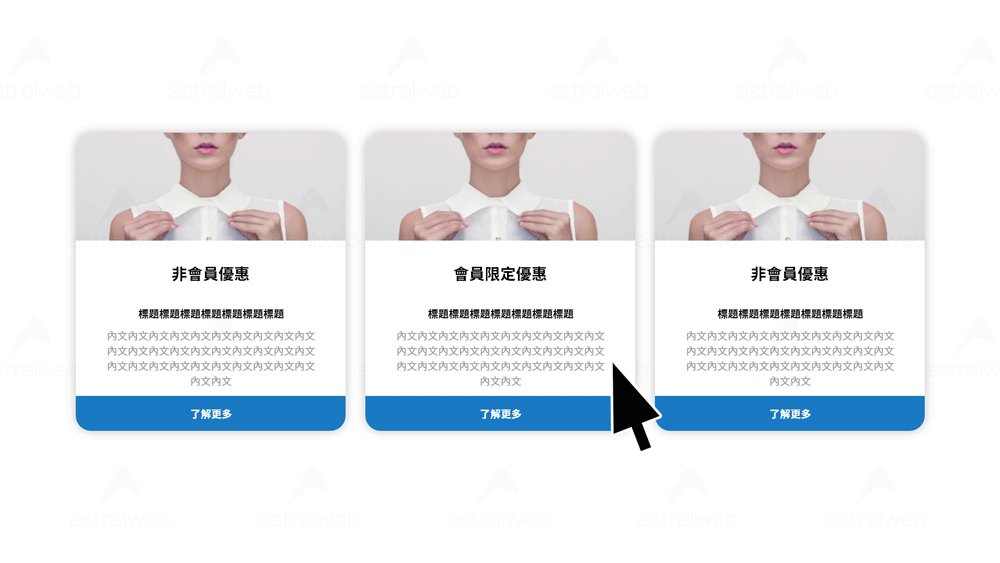
【配色】
在網頁規劃時會制定主色系為網站主要顏色,透過使用主色系以外的配色來突顯該區域的重要性。

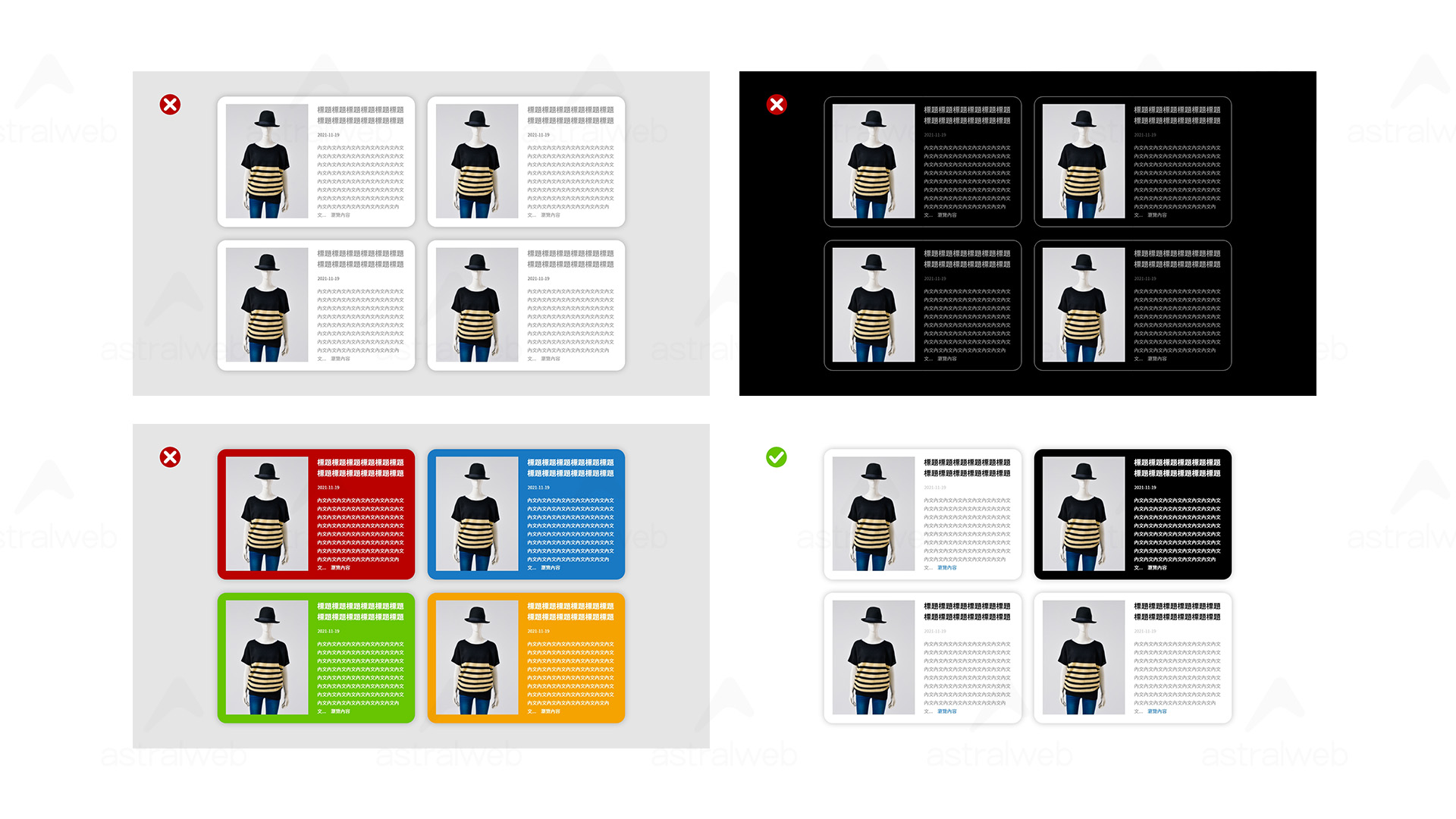
【文字】
文字是僅次於區塊第二步引導使用者更深入注意的地方,並能透過文字來獲取進一步的資訊,透過使用不同文字的大小、粗細、字符樣式、配色等,來區分輕重、明顯度。

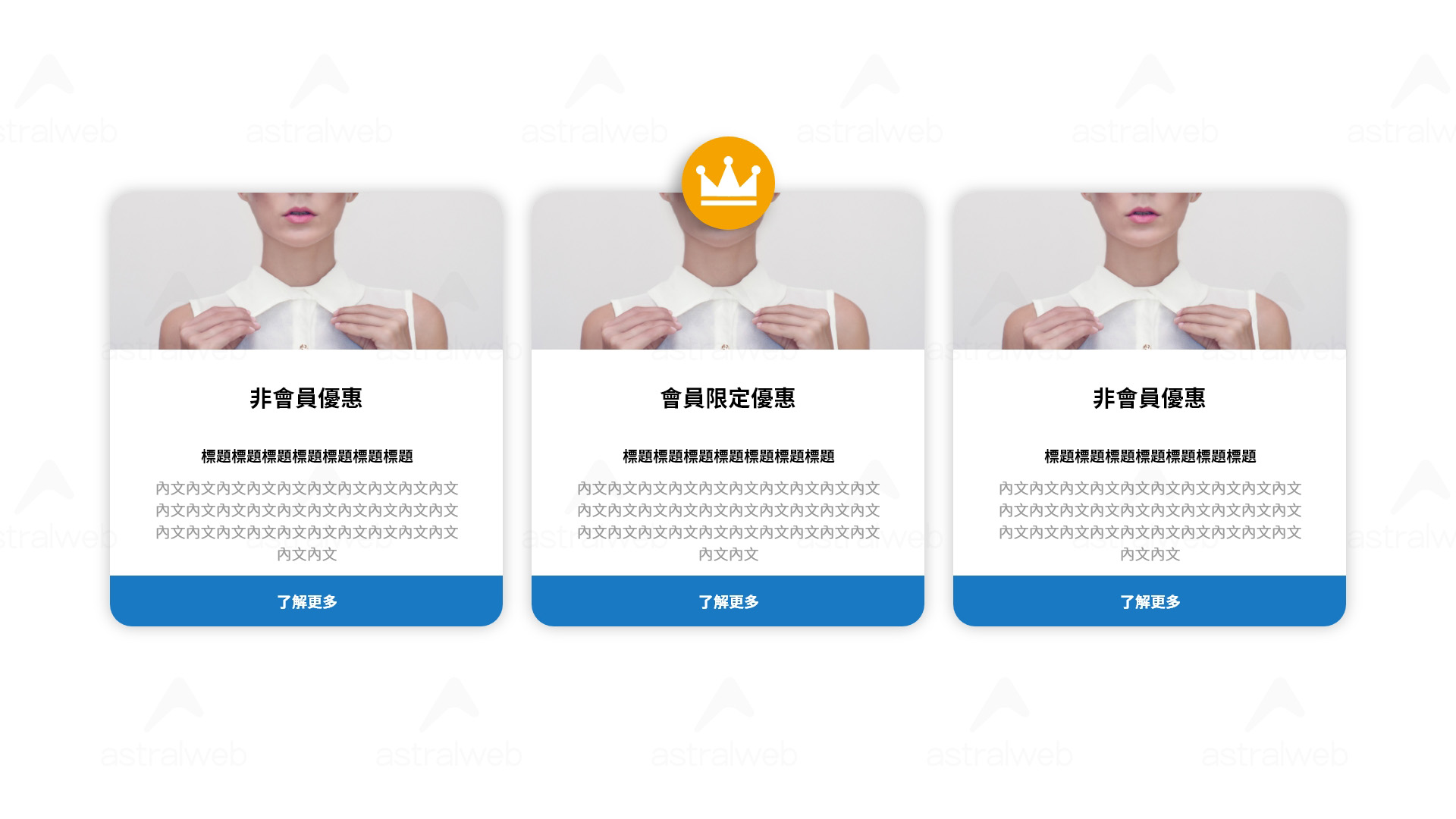
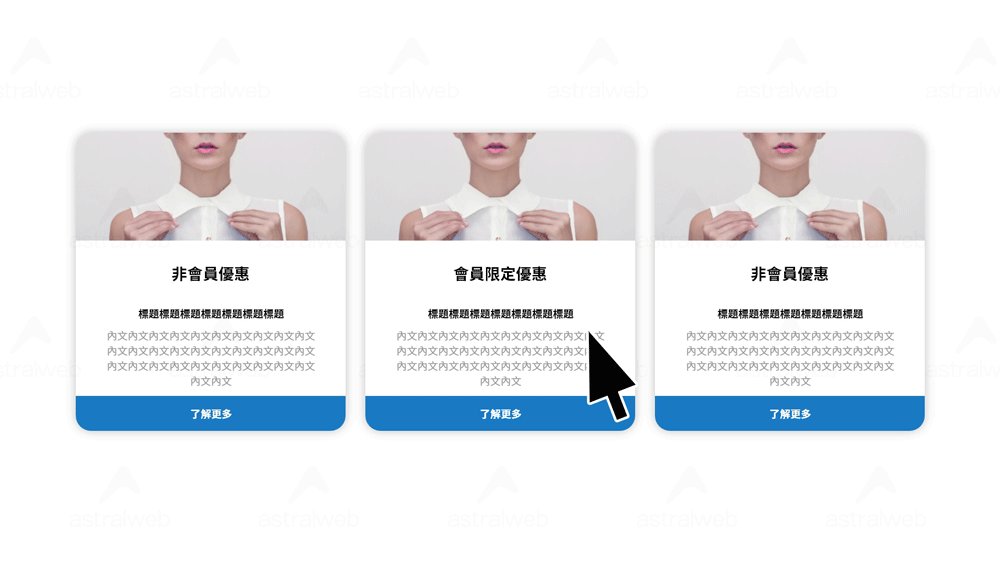
【特殊焦點】
有的時候我們需要特別突顯某一區域,來讓使用者注意到,但又不想破壞所建立的層級規則,因此我們可以透過一些效果來突顯該區域,如陰影、浮現、圖標、強調色、動態等。




良好的層級區分,可以讓讀者更容易瀏覽您的網站,而有效傳達資訊。
本教學希望對您在未來撰寫文章時能夠有所幫助,如有行銷、設計需求歡迎與我們聯繫。
如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
以上為 運用好的網頁「層次」來引導你的消費者 的分享 ; 訂閱歐斯瑞的電子報及IG、追蹤臉書粉絲團,就不會錯過更多相關實用資訊喔!
如有設計需求歡迎聯繫我們。







我要留言