使用bootply測試您的Bootstrap 網頁

您正在學習 Bootstrap 嗎?或是需要測試某個 Bootstrap javascript 的功能。您可以試試bootply。
bootply是一個線上編輯器,直接內建了jQuery、Bootstrap,還可以選擇是否要載入一些常用的外掛,例如:FontAwesome, jQuery UI…。您可以直接在bootply編輯您的bootstrap頁面,做一些測試,省略建立bootstrap環境的步驟及節省一些時間。
註冊一個新的bootply帳號
點擊Login 展開登入畫面

點擊New User? Sign-up..展開註冊新帳號畫面

填完註冊訊息、按下Sign Up 送出註冊資料。

開啟新測試頁面
登入bootply

開啟新頁面

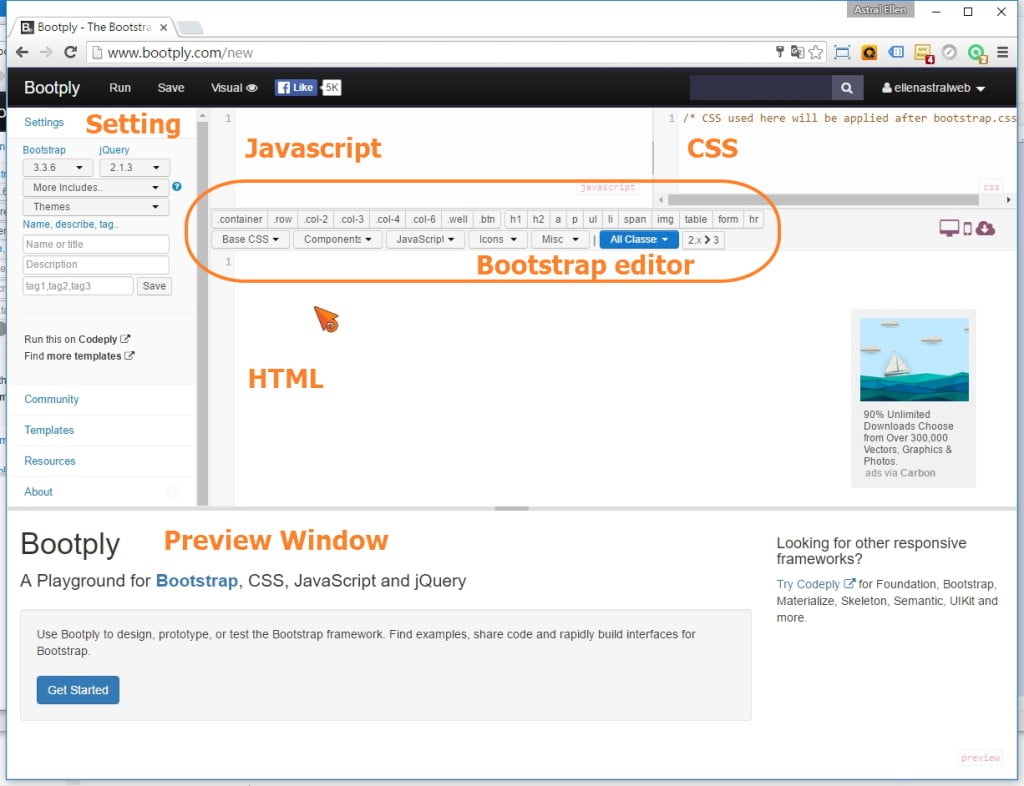
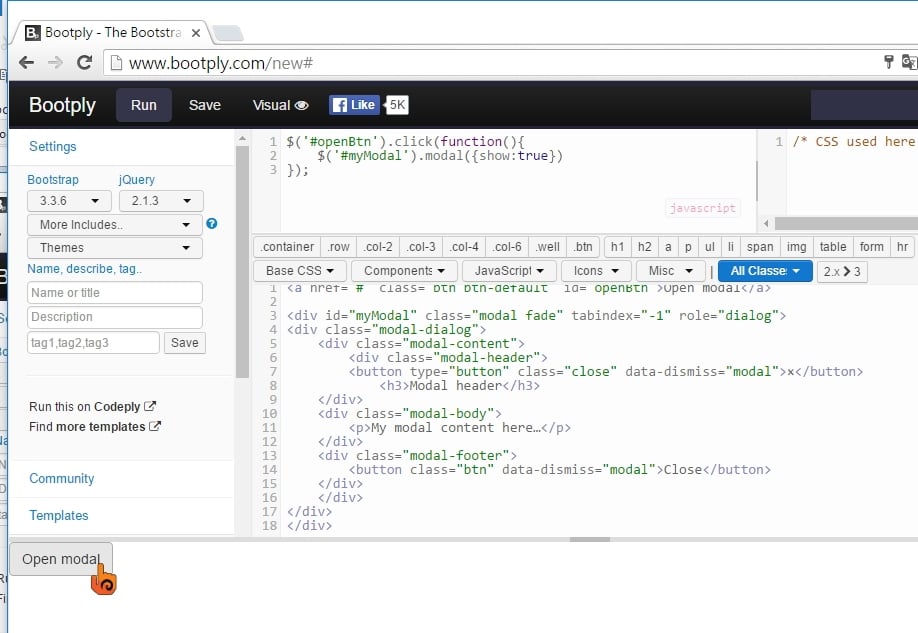
這是bootply的操作介面。左邊Setting的部份可以設定要載入的jQuery及Bootstrap版本、以及是否要載入其他的外掛,例如:FontAwesome。

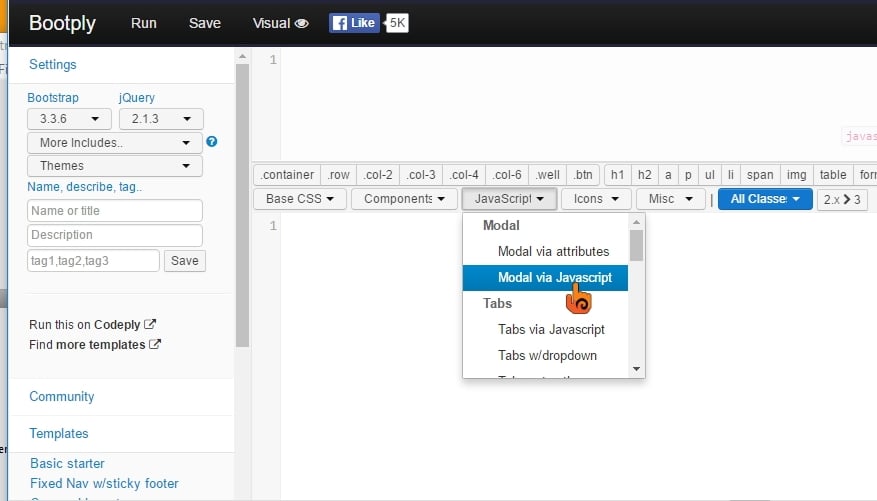
值得一提的是:Bootply有一個Bootstrap 的快速編輯器(Bootstrap editor),只要按一下就可以在HTML的編輯框中快速輸入範例碼,如果有需要的話也會同時在Javascirpt編輯框輸入需要的範例碼。

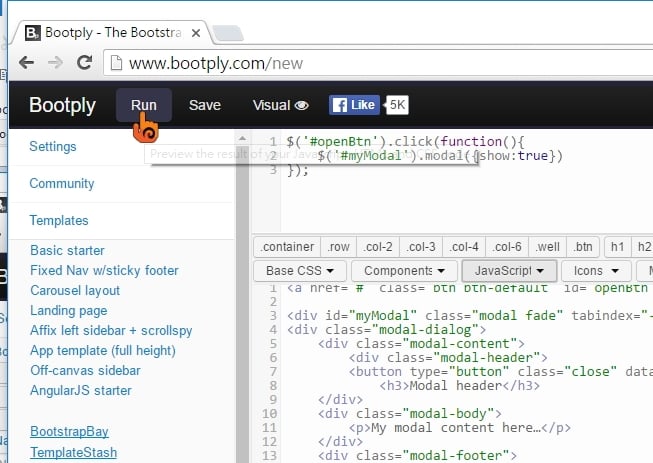
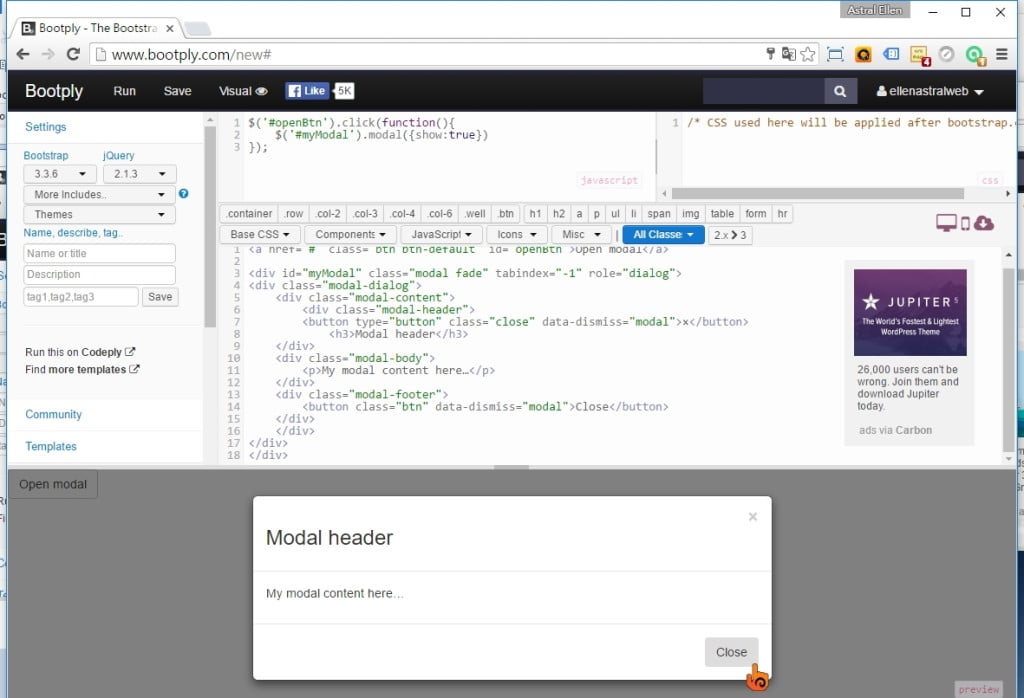
按一下左上角的Run,底下的預覽框就會出現結果。

您可以直接在底下的預覽框確認頁面的效果,包含一些javascript 的特效。


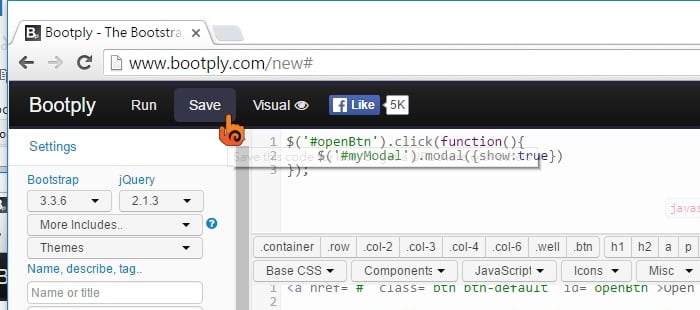
如果您希望跟朋友分享您的頁面,那麼您就要先存檔。

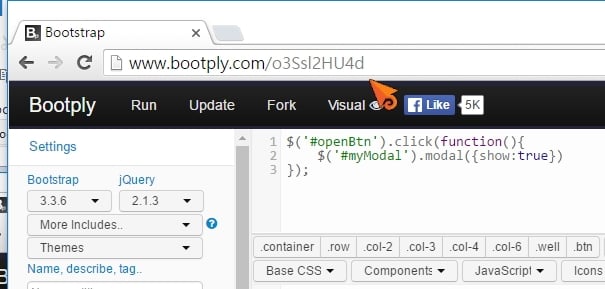
存檔之後您會得到一個網址。您可以直接將這個網址分享給您的朋友,您的朋友就可以利用這個連結直接看到您完成的頁面。

另外bootply還提供視覺編輯器,只要按下Visual就可以切換到視覺編輯器,有興趣的朋友可以自己嘗試看看。







我要留言