運用 Axure Repeater Widget 優化 Prototype


網站開發時,有沒有過這樣的經驗…網站提案階段設計師提出美美的設計稿,但在開發完成後,卻怎麼看起來不太一樣?
通常這樣的情形容易發生在動態生成的頁面,實際串接的資料樣貌,會影響最終頁面的長相。
也因此,在規劃網頁結構時,我們會期望能將實際的資料納入考量,盡可能讓 Prototype 更接近實際的使用需求,藉此減少開發後期來回溝通、修調版面的人力成本。
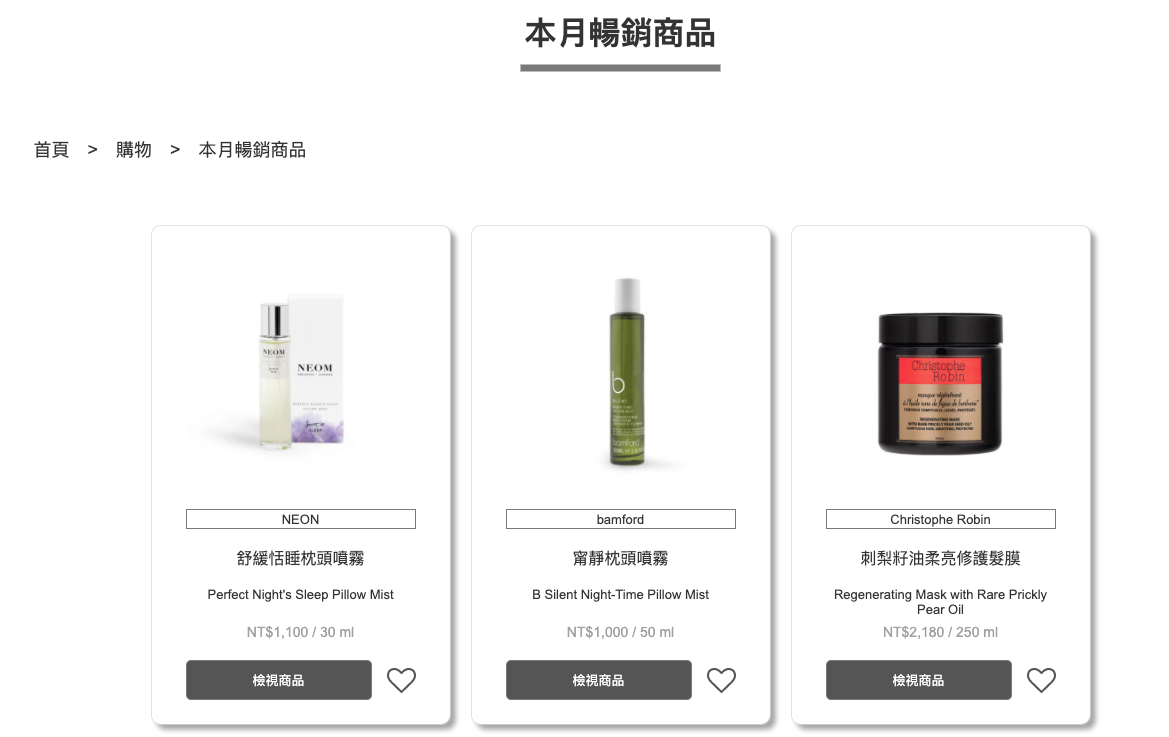
今天讓我們以電商平台的產品列表頁舉例,簡介如何使用 Axure 的 Repeater Widget 製作Prototype,藉以及時確認並優化規劃內容。
1.使用 Repeater Widget 規劃產品資訊
在繪製網頁 Wireframe 時,我們可以先想想:
- 眾多商品資訊中,哪些會影響消費者的決定?
- 消費者被吸引後,下一步又會是什麼?
當你能回答這兩個核心問題,相信產品的卡面結構也在你腦海中有了雛形。
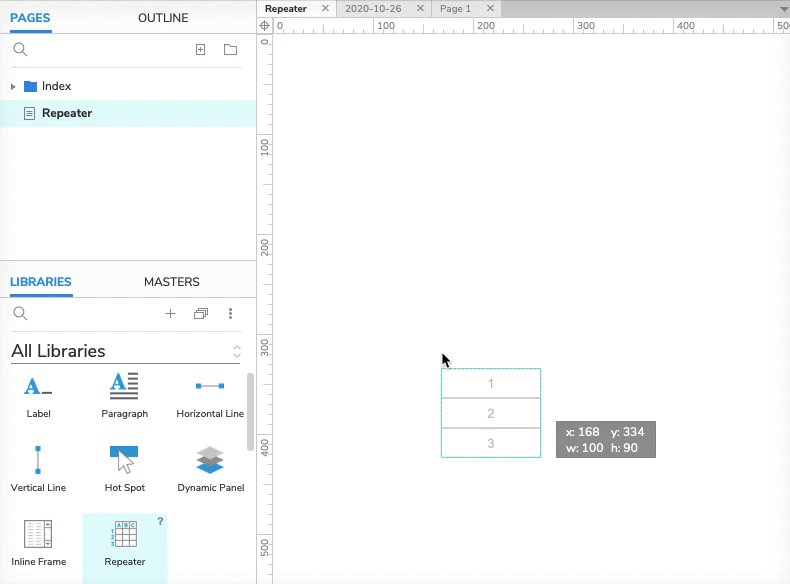
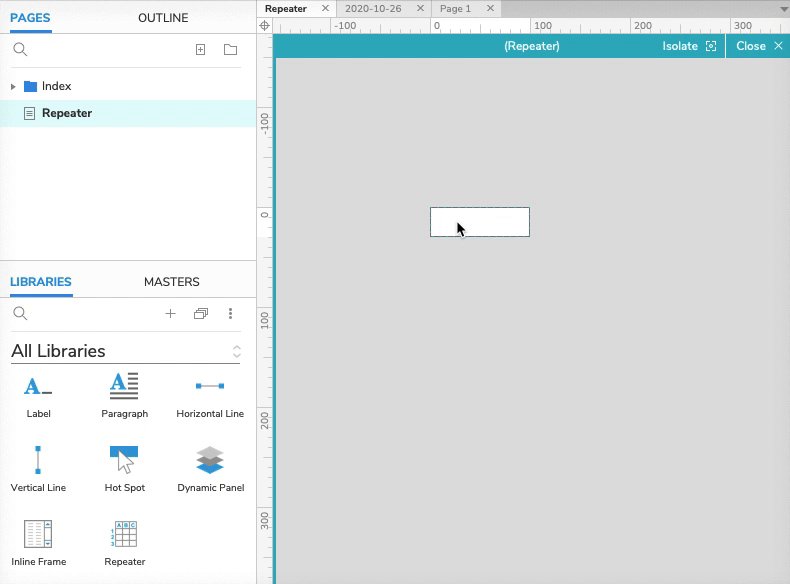
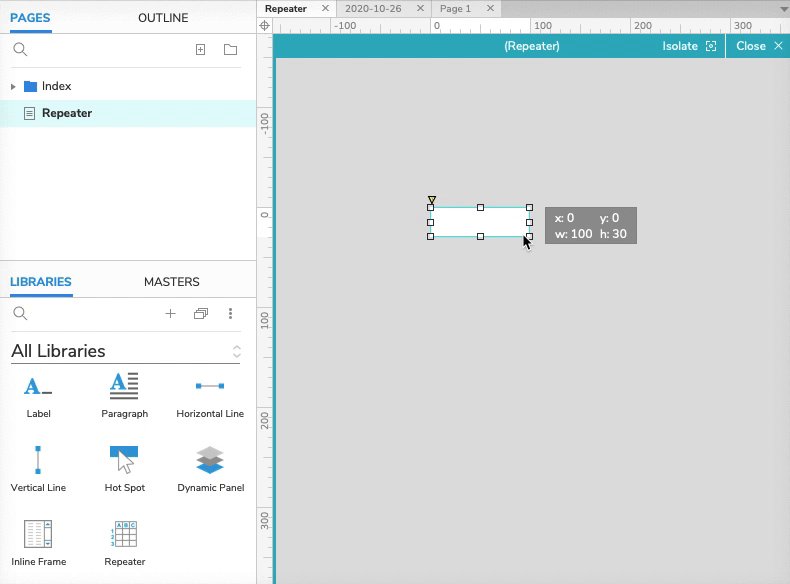
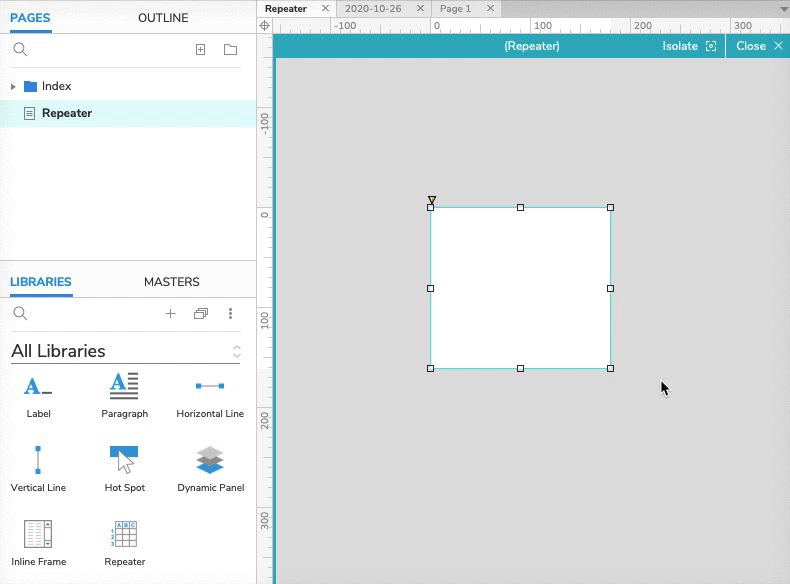
緊接著,我們將Repeater Widget 拖曳至工作區,點兩下即可開始編輯單一張產品資訊卡的內容。

我們可依需求調整矩形的長寬,並加入所需的欄位及按鈕元素,甚至進一步定義文字樣式、間距等細節。
(小秘訣:適當地命名元素,可有助於後續的操作唷!)

2.於 Repeater 中加入產品資料
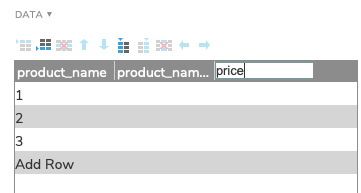
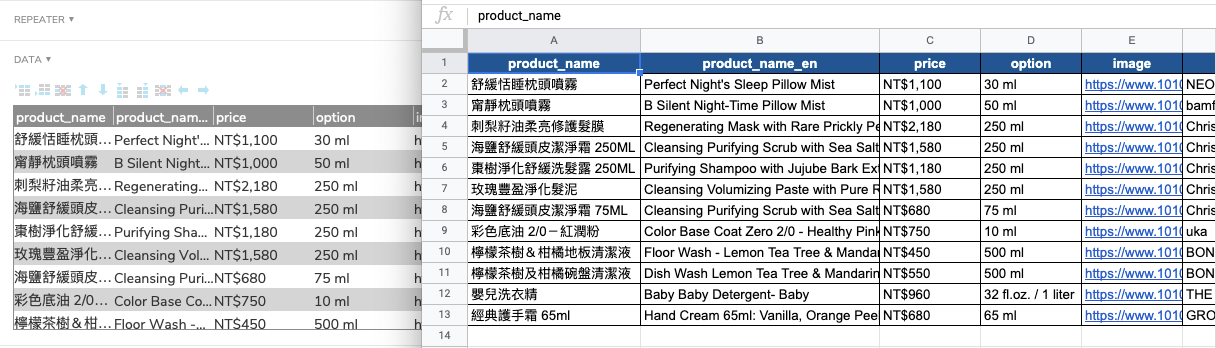
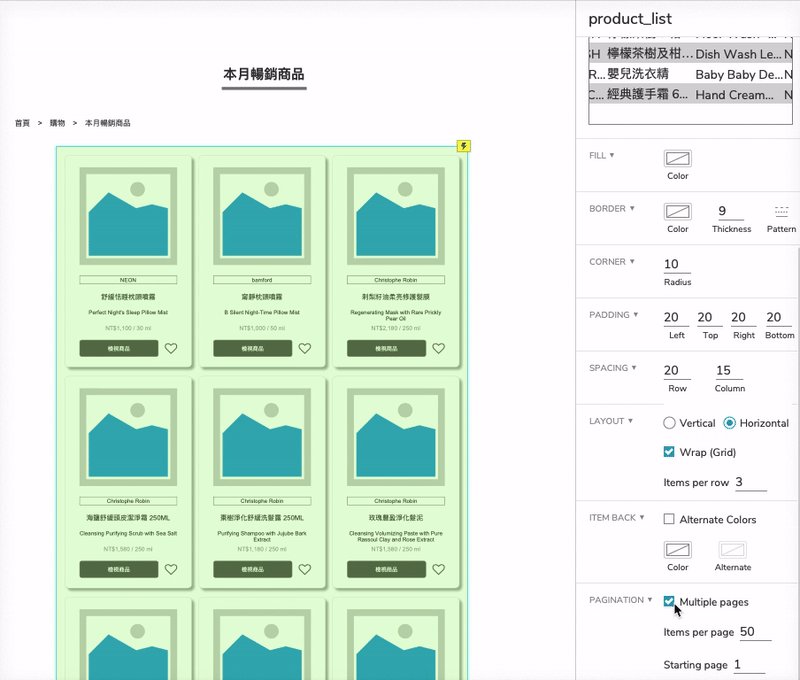
於右邊欄中找到 STYLE > Data,並將產品欄位依序建立於列表中,像是:品牌名稱、產品名稱、價格、容量…等等。但須特別留意:欄位的命名僅能使用英數命名,且需以英文字母開頭。

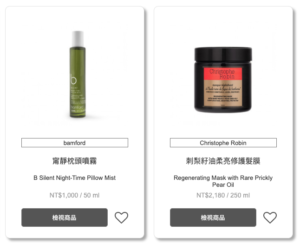
欄位資訊建立完成後,便可開啟存放產品資料的 EXCEL 或 Google Sheet,選取、Ctrl+C、Ctrl+V,彈指間匯入產品資料,且同時 Repeater 卡片也會自動產生。

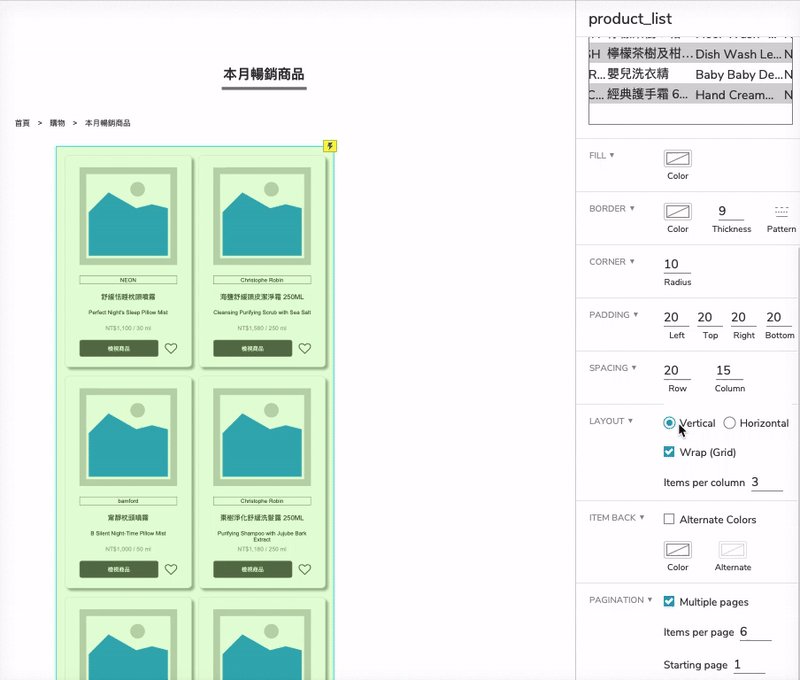
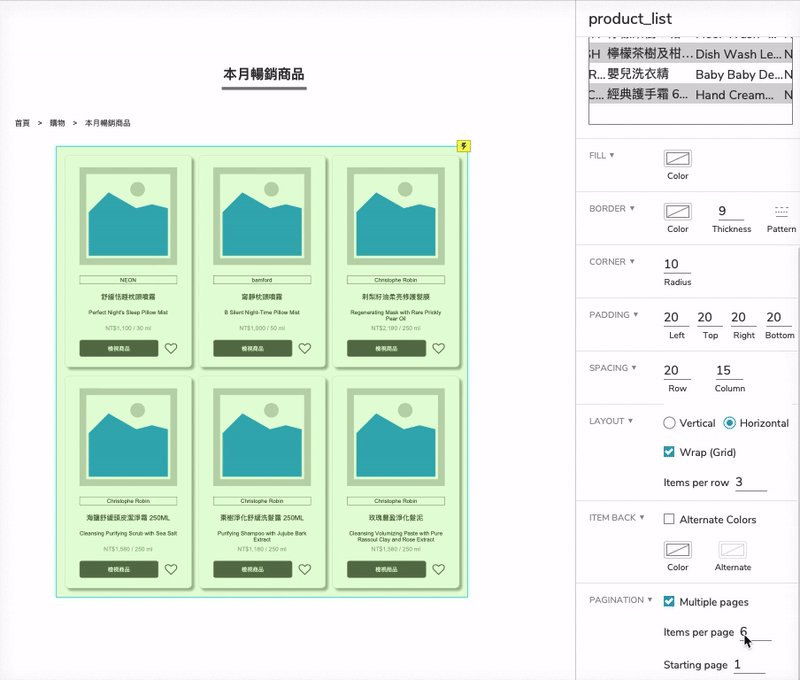
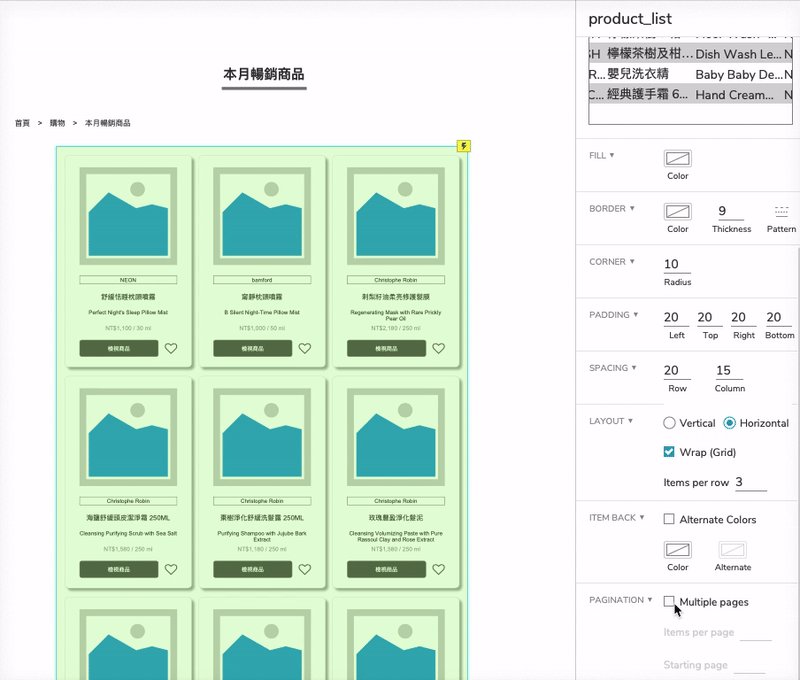
透過 DATA 表格,除了可彈性的新增、刪除、修改產品資訊,更可改變產品資訊卡於頁面的排列方式,甚至分頁規則。

3.連結卡面元素與產品數據
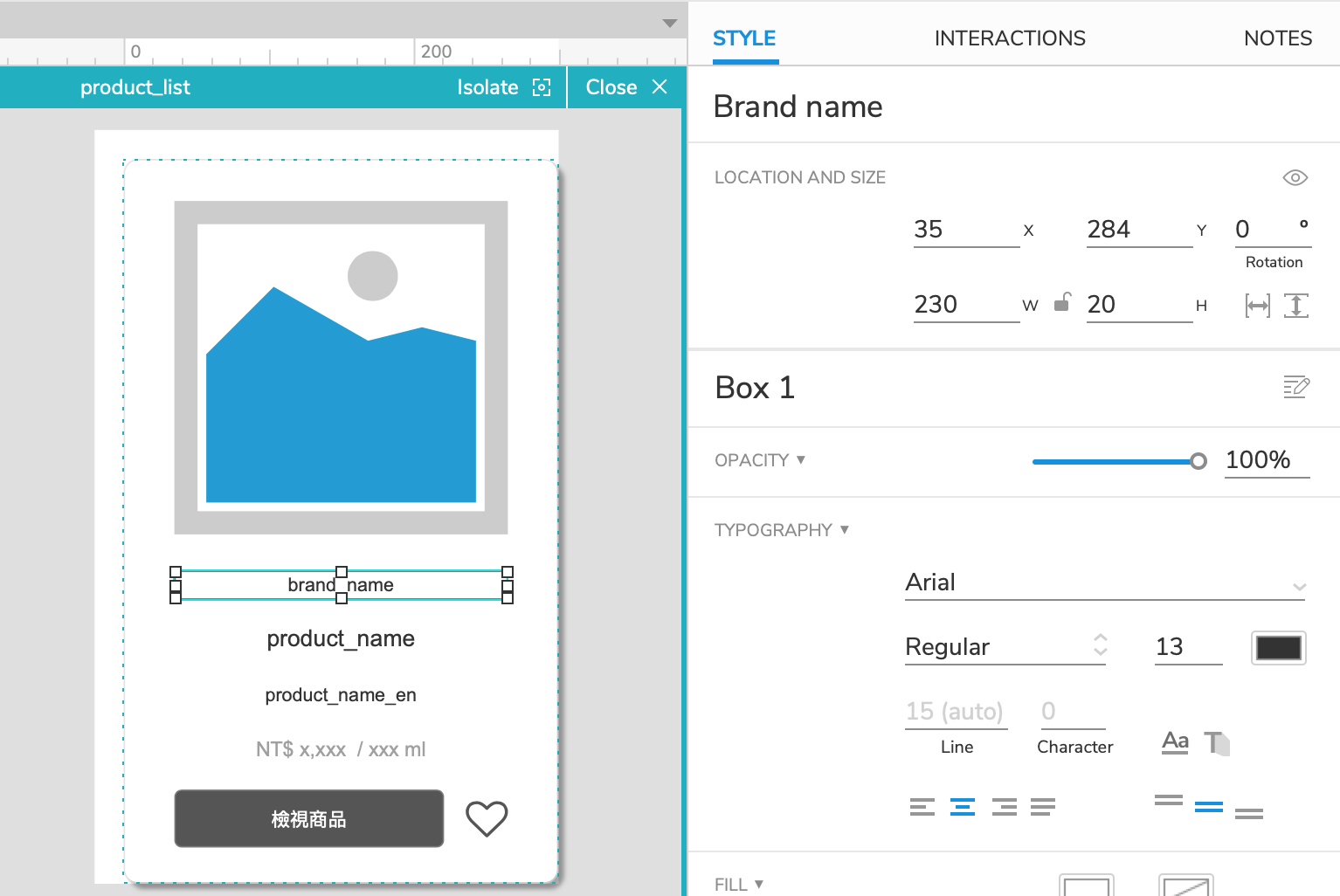
最後一步,也是最關鍵的一步,我們要把產品列表中的元素與數據整合,讓每張卡面上都能顯示不同的資訊。
點選工作區中的 Repeater,並於右側邊欄找到 INTERACTIONS > REPEATER INTERACTIONS,並依序完成以下設置:
- Add Action:設定數據連結的方式
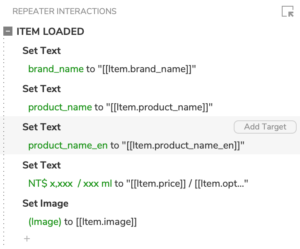
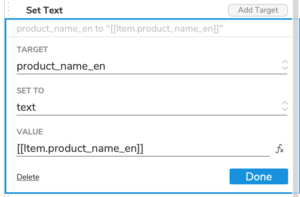
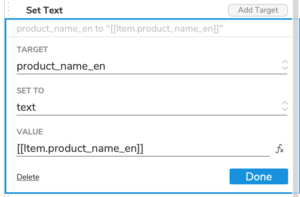
運用 Set Text 設定文字類資訊;運用 Set Image 設定圖片。


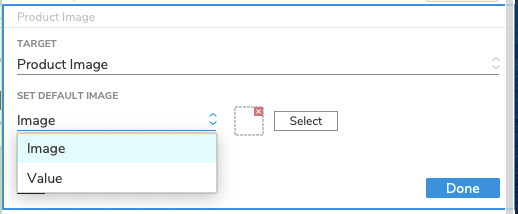
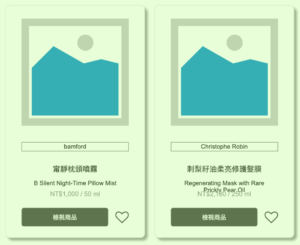
圖片可以選擇上傳圖片(Image) 或填入圖片的網址 (Value)。若選擇填入網址,圖片僅會在預覽時顯示。

- TARGET:選擇卡面上的文字或圖片元素
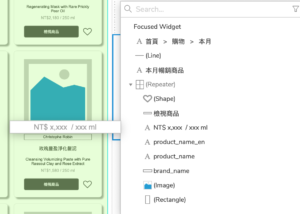
挑選元素時,除了透過元素名稱辨識,試滑動鼠標,左方也會即時顯示縮圖輔助挑選。


- VALUE:選擇元素套用的數據
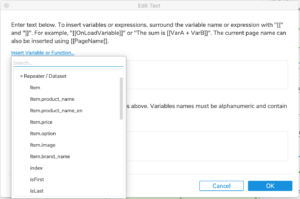
點擊右方的方程式圖示,可展開編輯器,並透過「Insert Variable or Function」選擇產品數據。


4.檢視並修調 Prototype 成果
在整合實際產品數據後,我們更能檢視 Prototype 規劃的適用性,藉以及時調整規劃內容。


總結
採用 Repeater 製作 Prototype,除了可檢視規劃是否吻合資料面的需求,同時也可更快速地產出規劃內容,修改起來也彈性許多。
有製作 Prototype 需求的朋友們,不仿也動手試試,感受一下 Repeater 帶來的便利。
如對 Axure 相關的文章感興趣,可以追蹤歐斯瑞臉書粉絲團、Instagram,以及訂閱我們的電子報,隨時接收第一手新知分享唷!







我要留言