電商網站常見錯誤Top 10

在前幾篇分享文章裡和大家分享了一些有關在測試電商網站時,可能會偵錯到或是較常見到的各種錯誤,不管是畫面或功能方面,或者是所使用的設備與瀏覽器…等等。特別是當一個電商網站有做響應式網頁時更應該要小心謹慎地測試,以避免在其他行動裝置上瀏覽網頁時發生跑版或是功能有問題的情況。那麼到底有哪些是很容易不被注意與被忽略的呢?
今天歐斯瑞的測試人員J整理了在測試電商網站時,十大常見的錯誤給大家參考

下面例舉幾個最常犯的錯誤,並提供範例圖與說明讓大家了解
TOP 1 位置
位置往往是在測試時很常見到的錯誤,舉凡文字、圖片、按鈕位置…等,以下圖為例。

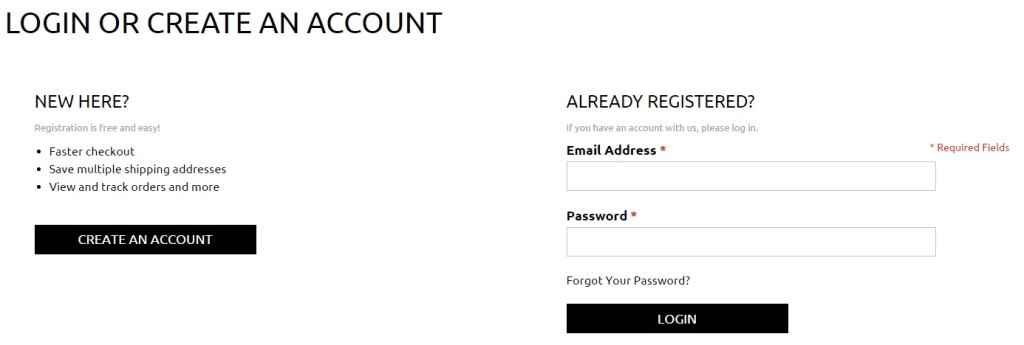
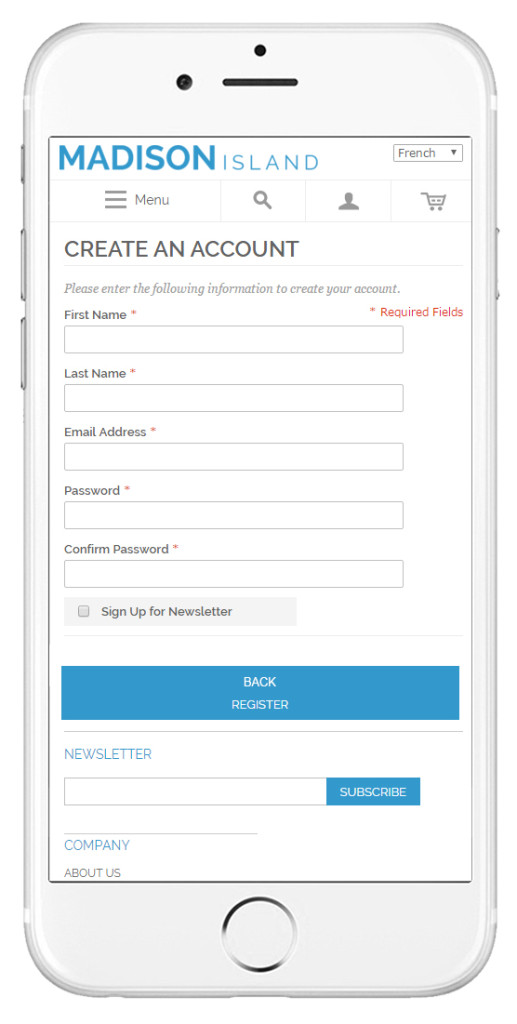
首先,先來看正確的範例圖。
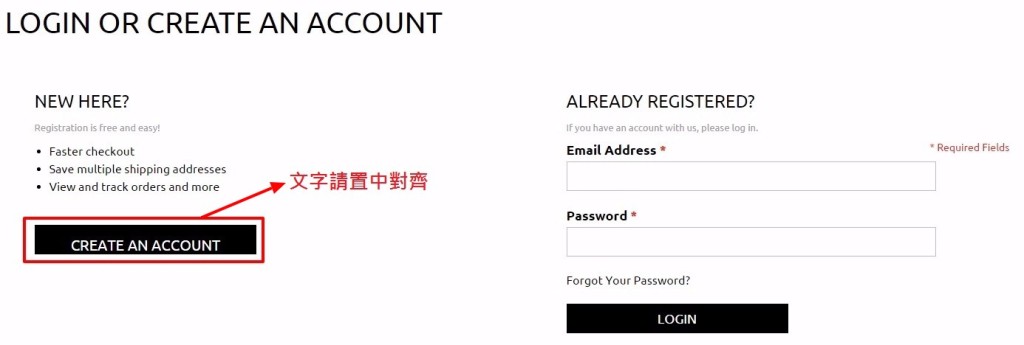
而下圖左邊的”Create an Account”文字是靠下對齊,很明顯地左邊的”Create an Account”文字沒有與右邊的”Login”統一為置中對齊,所以應予以註明錯誤點並請工程師修正。

而往往造成位置不正確的原因,有些是人為疏失、有些則是因為瀏覽器或是所使用的設備所導致的,如下。

上圖是使用Chrome瀏覽器,在橫幅上的字都是採置中對齊的,但是在使用IE瀏覽器時,文字的位置就變成靠左對齊了,如下圖。

TOP2 跑版
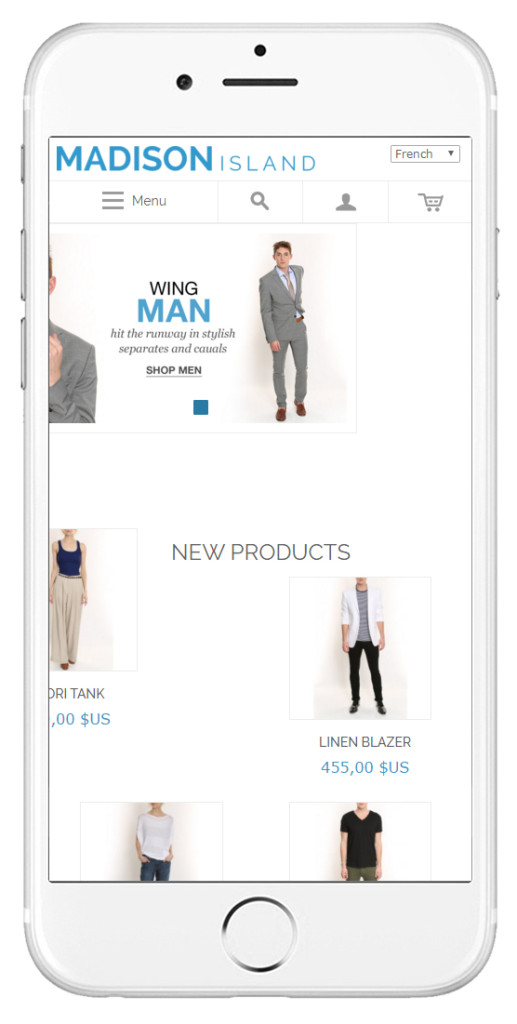
現在再來看如果該電商網站是響應式網頁的話,那麼在使用行動裝置時是不是也是正常的呢?

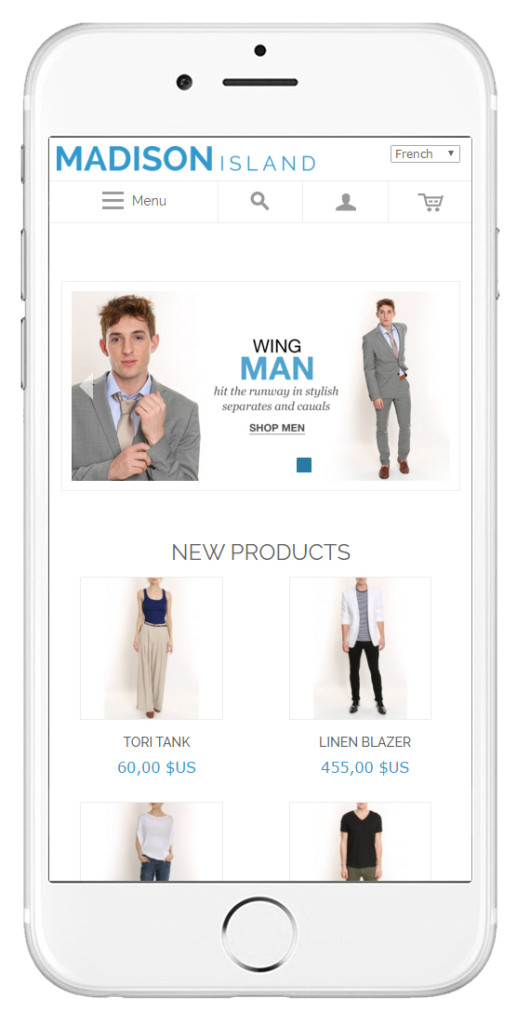
在上圖中可以清楚地看到整體版面已經跑版了,有部分資訊沒有完整呈現出來,而下圖則是經過調整與修改後的畫面。

接下來,再來看看下面這張範例圖的錯誤情況吧

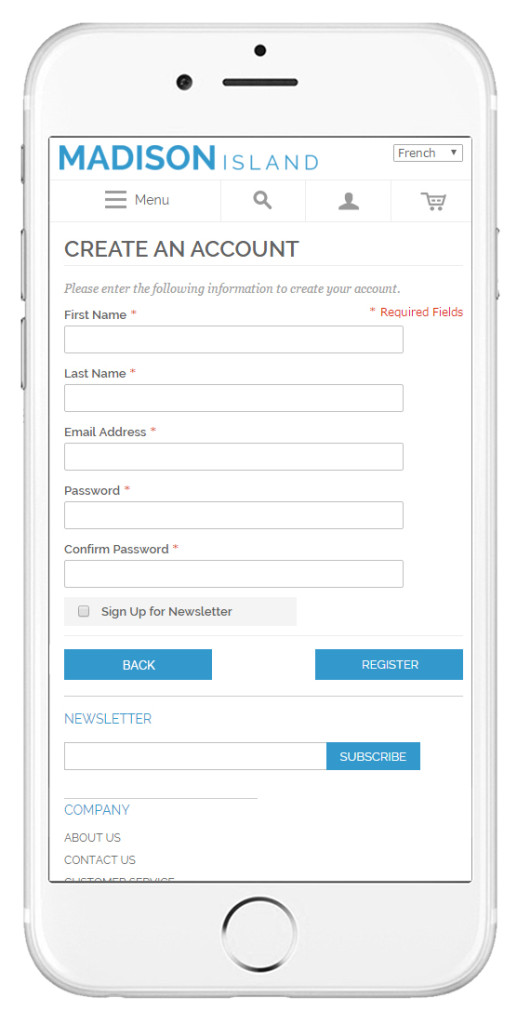
在上圖中可以看到”BACK”和”REGISTER”的按鈕也是因為跑版所產生的錯誤。
正確無跑版的情況應該如下圖所顯示的畫面一樣才對。

TOP 3 間距
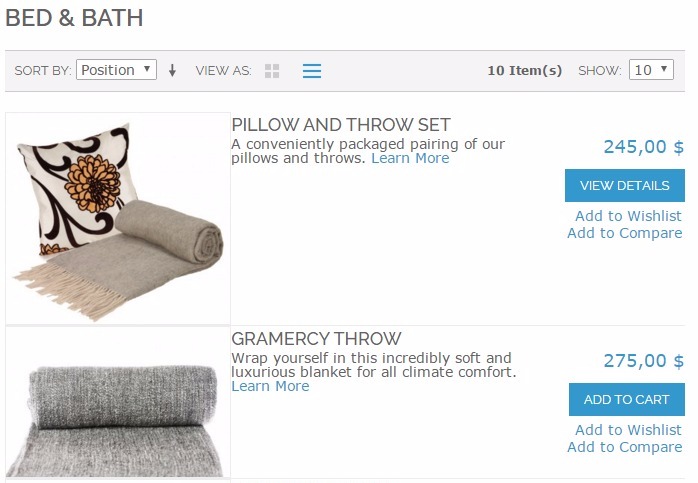
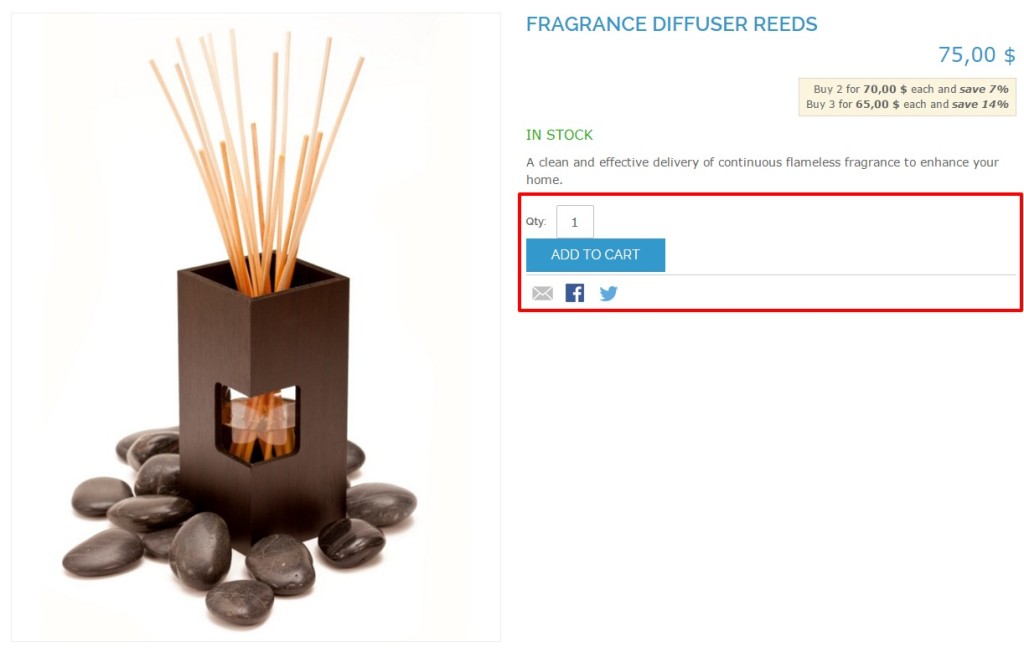
在測試時也很常見到因為沒有設間距或者是沒有設定好,而造成文字、欄位、圖片、按鈕、表格幾乎連在一起的情況,好比說像下圖就是間距未設定好,才會導致產品間的圖片框線連在一起以及產品介紹緊貼著產品圖片。

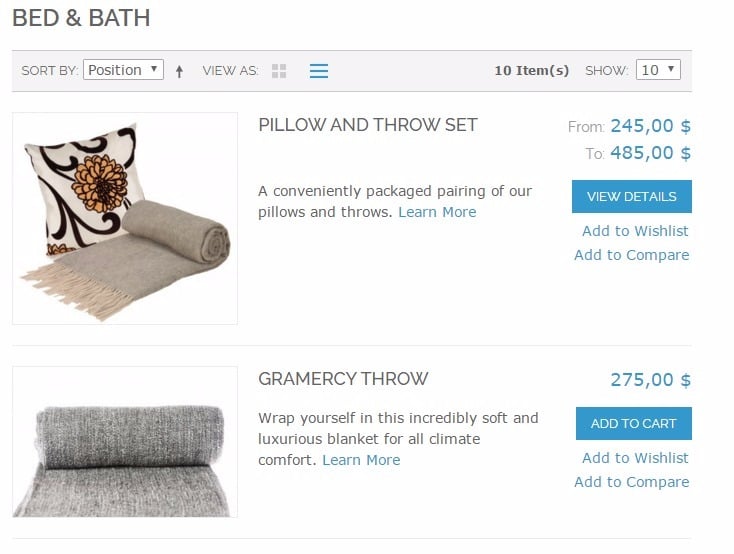
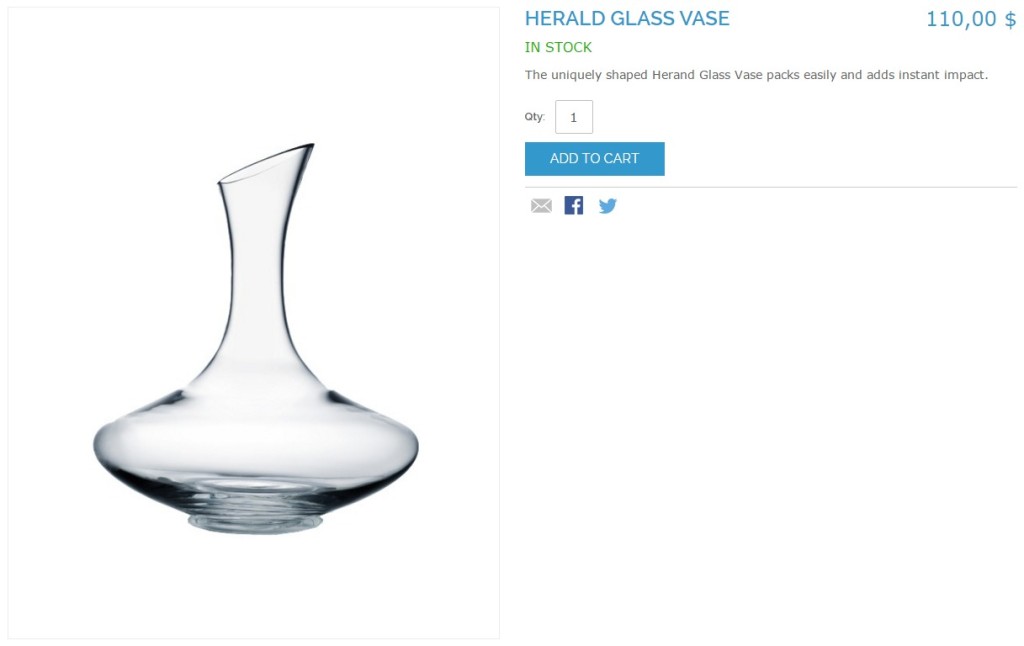
如果間距有設定好應該會和下圖一樣,整個商品列表是很簡潔、明瞭的。

另外,輸入框與按鈕的間距也是很容易遺漏的,如下圖輸入框與按鈕兩者緊貼。

應該要像下圖一樣,輸入框與按鈕保持一定的間距。

TOP 7 驗證訊息
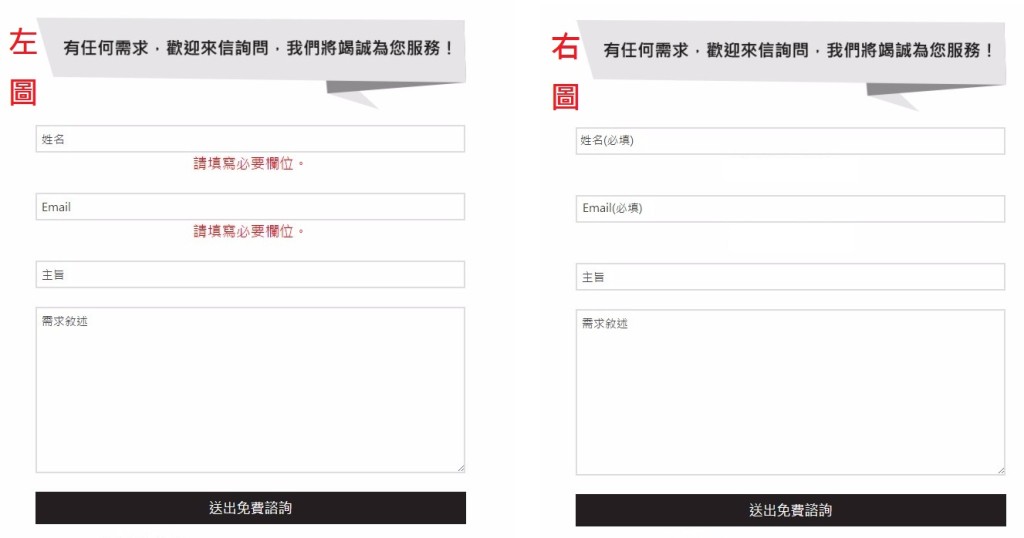
另外,在驗證表單部分所顯示的提醒訊息也是在測試的過程很常測到的問題。左圖的免費諮詢表單沒有標註(必填)欄位,而是等到使者用送出後才顯示出來,這樣的狀況容易引起使用者的不便。

一個好的表單應該要標出哪些為必填欄位,就像右圖這個表單就非常明確地讓使用者知道哪些欄位是(必填)欄位。
還有一種情況是像下圖這樣,訊息沒有完整地顯示出來,導致訊息不完整。

TOP 9 字體顏色
字體的顏色也是要注意的,特別是當所選用的字體顏色與背景色系相近時,很容易讓人看不到上面所顯示的字,就像下面這張範例圖一樣。

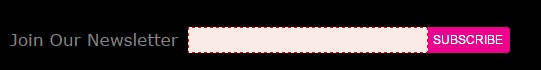
下面這個也是因為欄位背景色與字體顏色相近,所以看不到欄位裡所輸入的字。

TOP 10 選單
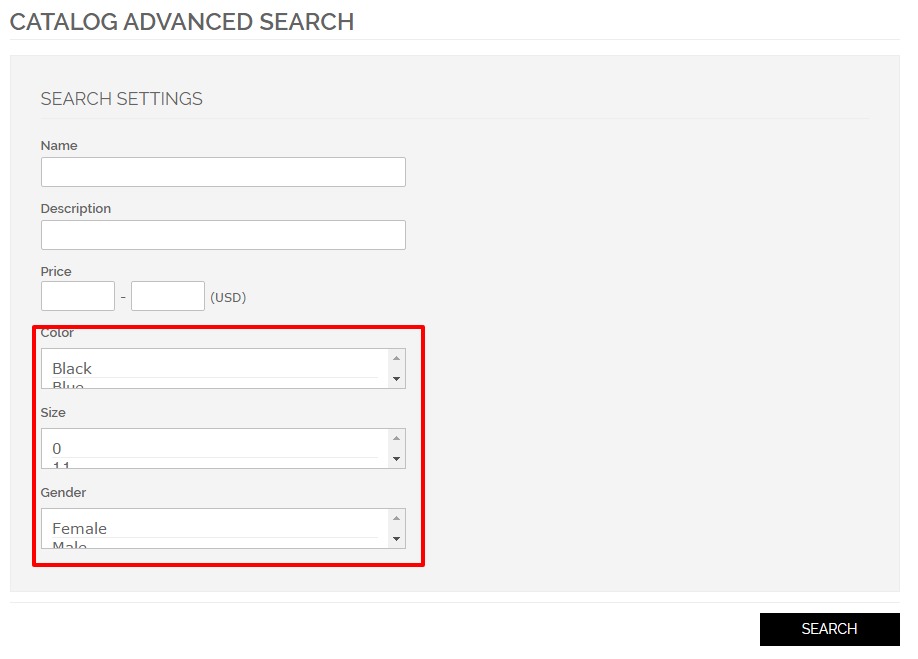
在選單部分也是必須注意的,如下圖的選單內容沒有完整地呈現出來。

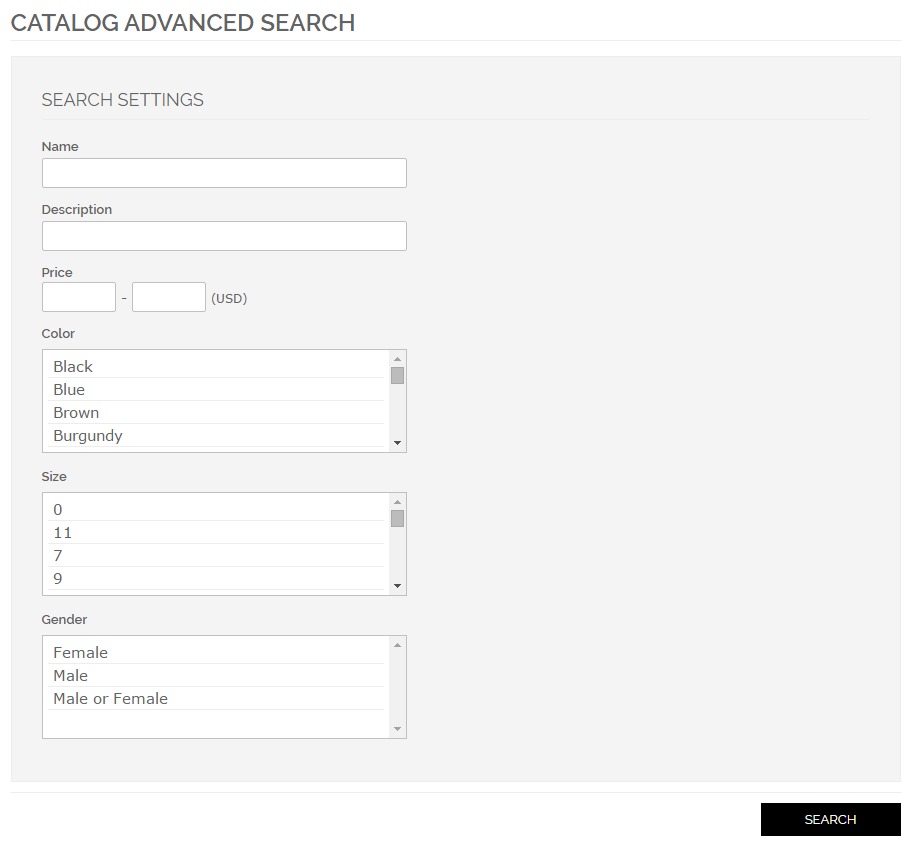
如果選單有設定好的話,應該和下圖一樣有完整地顯示出選單內容,以便使用者選取。

上述這些都是歐斯瑞的測試人員J在測試電商網站時測到的錯誤,而會發生這些錯誤的原因大致上包含了人為疏失、瀏覽器不支援…等。所以不管是否為響應式設計的網頁,身為QA測試人員都應該在每種設備、系統與瀏覽器進行測試,以確保網頁版面沒有出現跑版的情況以及功能都能正常使用…等等。如此一來不管使用者所使用的是用哪種設備或瀏覽器都可以正常地瀏覽與使用該網頁的各項功能,這就是今天和大家分享的「電商網站常見錯誤Top 10 」,如有任何問題歡迎洽詢歐斯瑞。
如欲了解在測試電商網站時的相關錯誤可參考「網頁錯誤排名大拼比」








我要留言