身為網頁設計師必須知道的事【網頁第三方標誌資源分享】

在網頁設計時,從登入頁面的社群標誌到結帳頁的信用卡標誌,你是如何製作的呢? 別再用網頁抓圖了,歐斯瑞幫你整理出來官方提供的檔案囉,一起來看看吧。
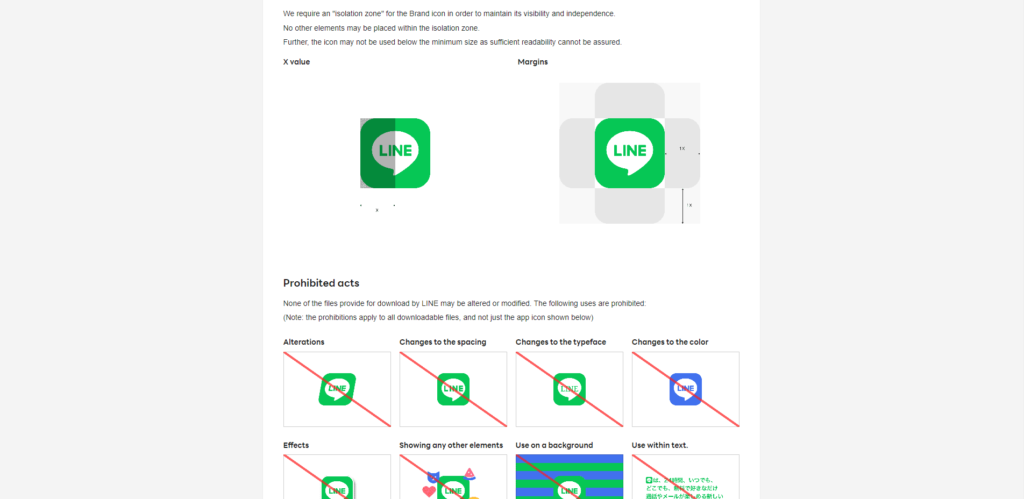
當你在設計時,使用到的社群標誌,是否都有了解各大平台所提供的標誌使用規範?當一個標準的商標設計完成後,都會有一份識別規範,而這個規範就是用來告知使用者,未來在使用標誌上該如何正確地使用,以避免破壞制定好的品牌視覺形象。
網頁設計中我們會用到許多第三方功能或工具,並會呈現該工具的品牌標誌,設計師需要盡可能的維持官方的標誌形象,像是社群標誌Facebook、Instagram,第三方登入的Line、Google、Apple或是結帳頁用到的信用卡標誌VISA、MasterCard,這些標誌其實官方都有提供最新的標誌下載與使用規範,以下是歐斯瑞整理出網頁常用的第三方標誌資源,快來收藏吧!
【社群】
各網站為網羅更多客群,也會經營社群媒體,因此會在網頁中提供該品牌的社群連結,社群標誌也是網頁使用最多的,通常放置於頁首頁尾。
https://about.meta.com/brand/resources/facebookapp/

https://about.meta.com/brand/resources/instagram/instagram-brand/

Youtube
https://www.youtube.com/intl/zh-TW/howyoutubeworks/resources/brand-resources/#logos-icons-and-colors

https://about.twitter.com/en/who-we-are/brand-toolkit

Line

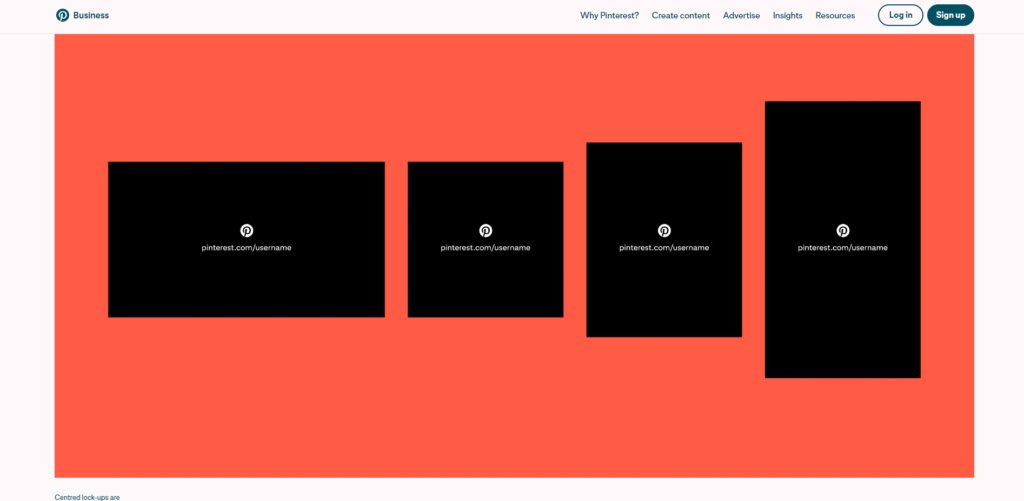
https://business.pinterest.com/en-gb/brand-guidelines/

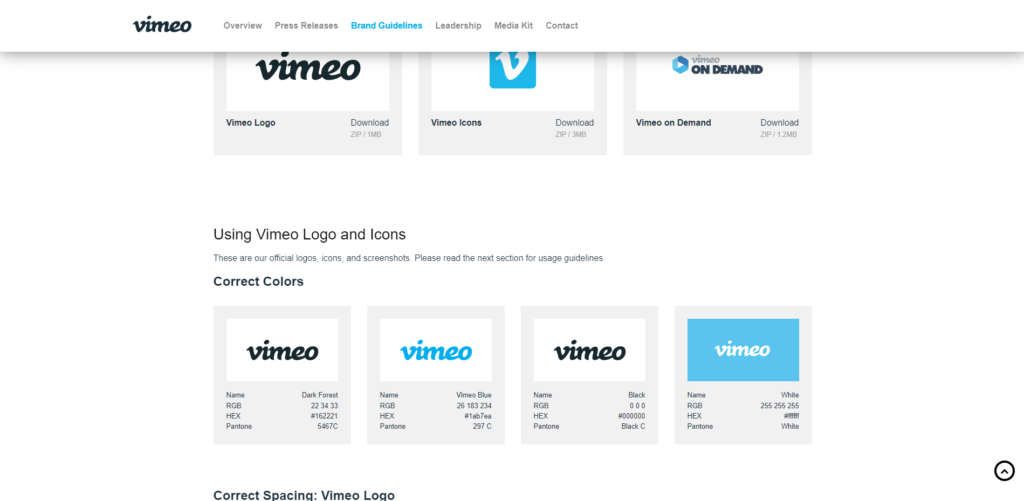
Vimeo
https://vimeopr.gcs-web.com/brand-guidelines

【第三方登入】
在網站本身會有的註冊登入外,依不同客戶需求還會有第三方登入功能,以簡化使用者註冊登入流程。
https://developers.facebook.com/docs/facebook-login/web/login-button

https://developers.google.com/identity/branding-guidelines?hl=zh-tw

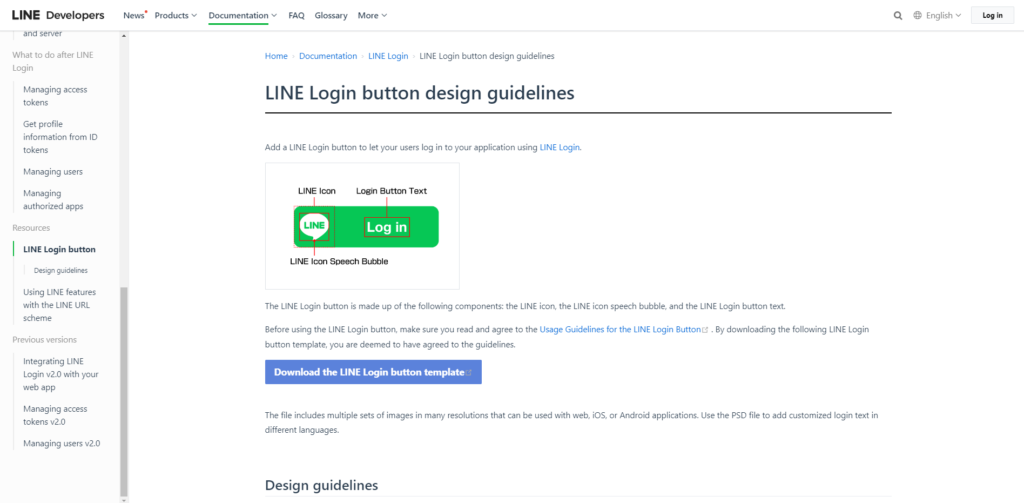
LINE
https://developers.line.biz/en/docs/line-login/login-button/

APPLE

【第三方工具】
為解決使用者在網頁瀏覽時或購物時所遇到的問題,依不同客戶需求會提供線上客服對話,而messenger、zendesk是目前常用的第三方工具。
messenger
https://about.meta.com/brand/resources/messenger/messenger-brand/

zendesk
https://brandland.zendesk.com/brand-identity

【物流】
在物流選擇頁面較少使用到圖常用文字名稱,而國內大多數物流公司也並未釋出品牌規範,這邊提供兩個資源。
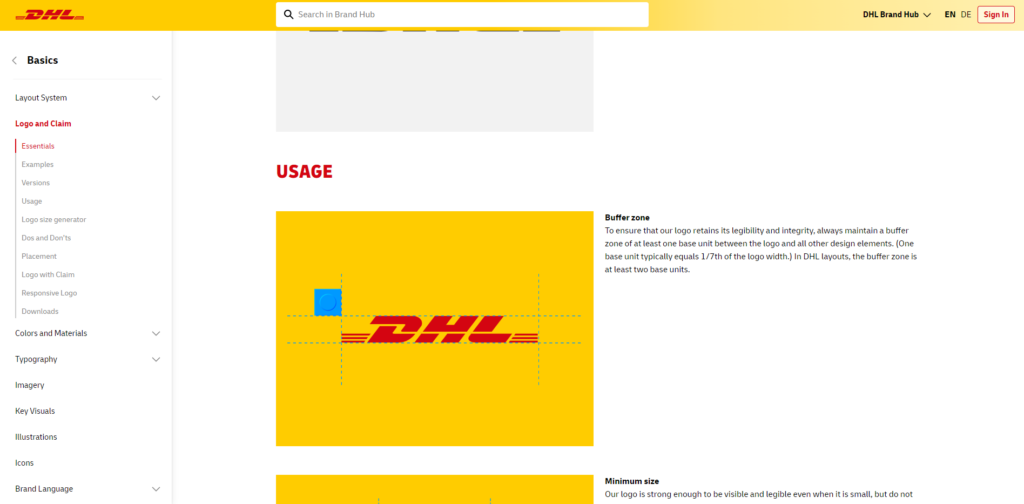
DHL
https://www.dpdhl-brands.com/en/dhl/logo-and-claim

黑貓
https://www.yamato-hd.co.jp/english/pr/logo2021/

【金流】
在付款頁面依不同客戶需求,會提供安全第三方、信用卡付款等方式,設計時會用運用到這些標誌,以提供使用者能快數識別需要的付款方式。
PayPal
https://www.paypal.com/c2/webapps/mpp/logos-buttons?locale.x=en_C2

MasterCard
https://brand.mastercard.com/brandcenter/artwork.html

VISA
https://usa.visa.com/run-your-business/accept-visa-payments/posguidelines.html

JCB
https://www.jcbusa.com/media-downloads/

Apple Pay
https://developer.apple.com/apple-pay/marketing/

Line Pay
https://pay.line.me/tw/developers/logo/logoGuide?locale=zh_TW

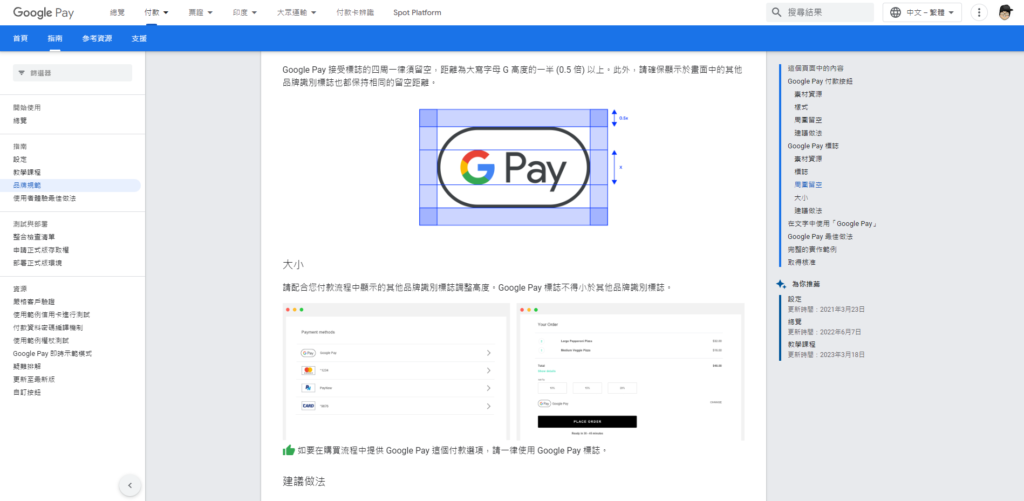
Google Pay
https://developers.google.com/pay/api/web/guides/brand-guidelines?hl=zh-tw

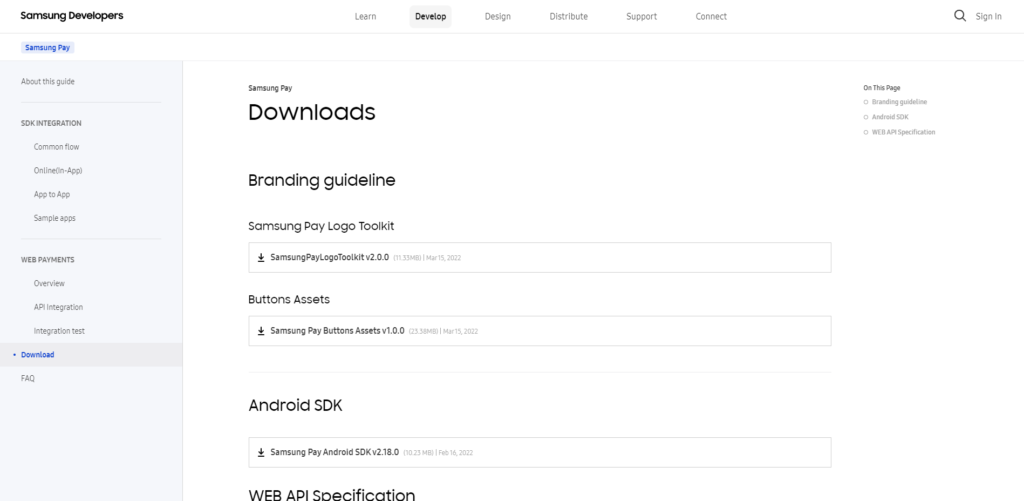
Samsung Pay
https://developer.samsung.com/pay/web/download.html

官方提供的這些標誌都會不斷的更新,未來在設計時別忘了查看一下。
希望本教學對您在未來設計上能有所幫助。如對本系列有興趣可以參考其他篇以及隨時關注我們喔!
以上為 『身為網頁設計師必須知道的事-網頁第三方標誌資源分享』的介紹;訂閱歐斯瑞的電子報及IG、追蹤臉書粉絲團,就不會錯過更多相關實用資訊喔!
如有設計需求歡迎聯繫我們。







我要留言