Gutenberg 古騰堡—WordPress 發布最新官方核心編輯器(下篇)

在上篇(Gutenberg 古騰堡 – WordPress 發布最新官方核心編輯器(上篇)我們初步說明如何安裝 Gutenberg 古騰堡插件,接下来,將逐步介绍新版編輯器,WordPress 團隊很貼心的提供線上 Demo,網頁模擬 Gutenberg 古騰堡編輯器,除了介面相似並可試用許多新的操作外,內文也詳盡介紹新版編輯功能和發布許多最新消息,現在我們就以此網頁為樣板為大家說明。
一開始進入網頁,整體呈現出 Gutenberg 古騰堡 在 Post / Page 功能的設計概念,所有內文都直接模組化,使用者只需根據提示加入 Block 即可編輯!這就是 Gutenberg 古騰堡 核心理念,使用者不需要掌握任何程式語言知識,也能簡單直覺地編輯出理想頁面!目前互聯網上某些媒體平台都是採用此種理念,例如國際知名寫作平台 Medium。
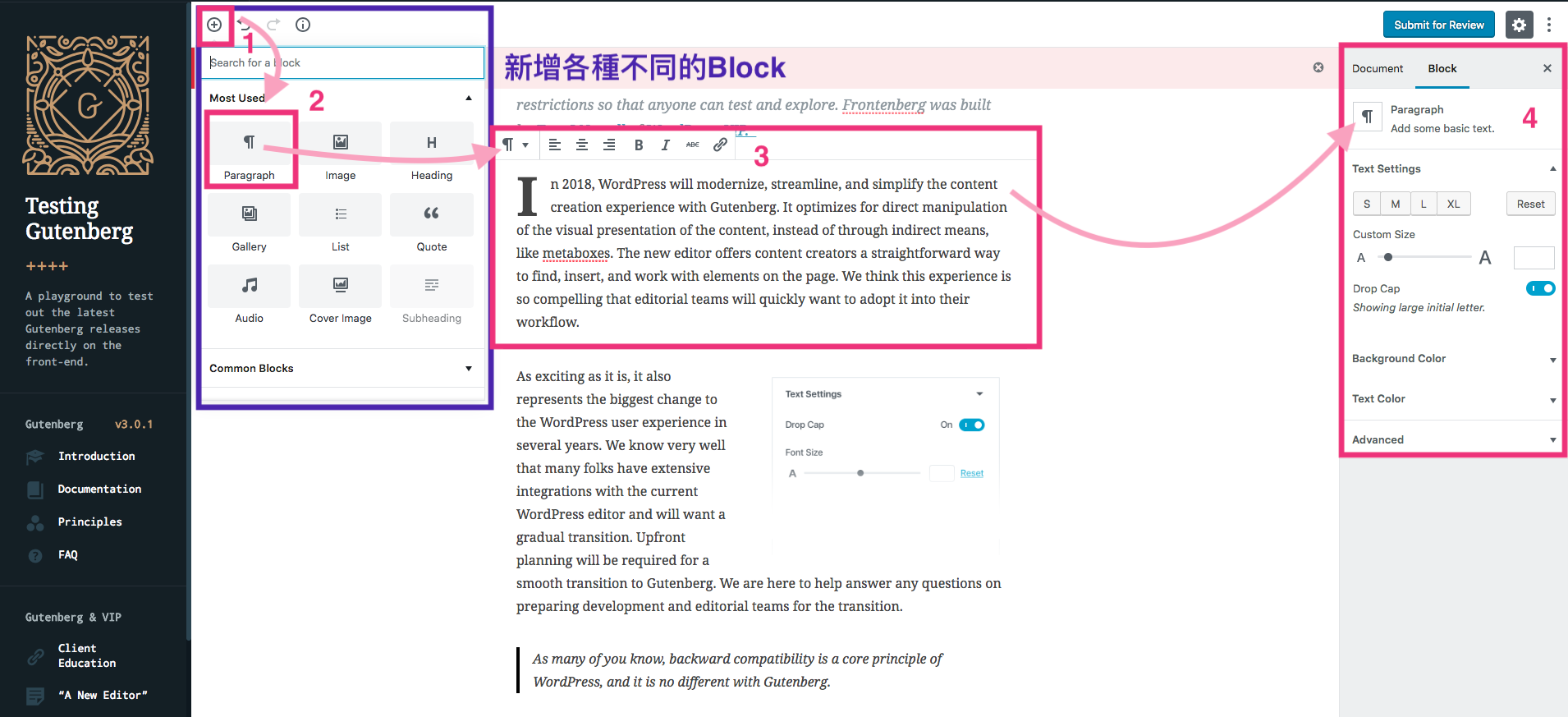
新增 Block – 添加不同的內容 ex 內文、圖片、畫廊、音樂、連結…
1.點選左上方新增 Icon
2.選擇要新增的內容 (上圖選擇 Paragraph)
3.則主要編輯區域會出現 Paragraph 區塊,區塊上方會直接顯示格式化工具,可以直接對內容的格式進行操作,縮減滑鼠移動距離
4.右邊欄位操作介面,在這裡提供文字樣式、背景色彩、文字色彩…設置,甚至可以添加 CSS 樣式,使調整更加靈活
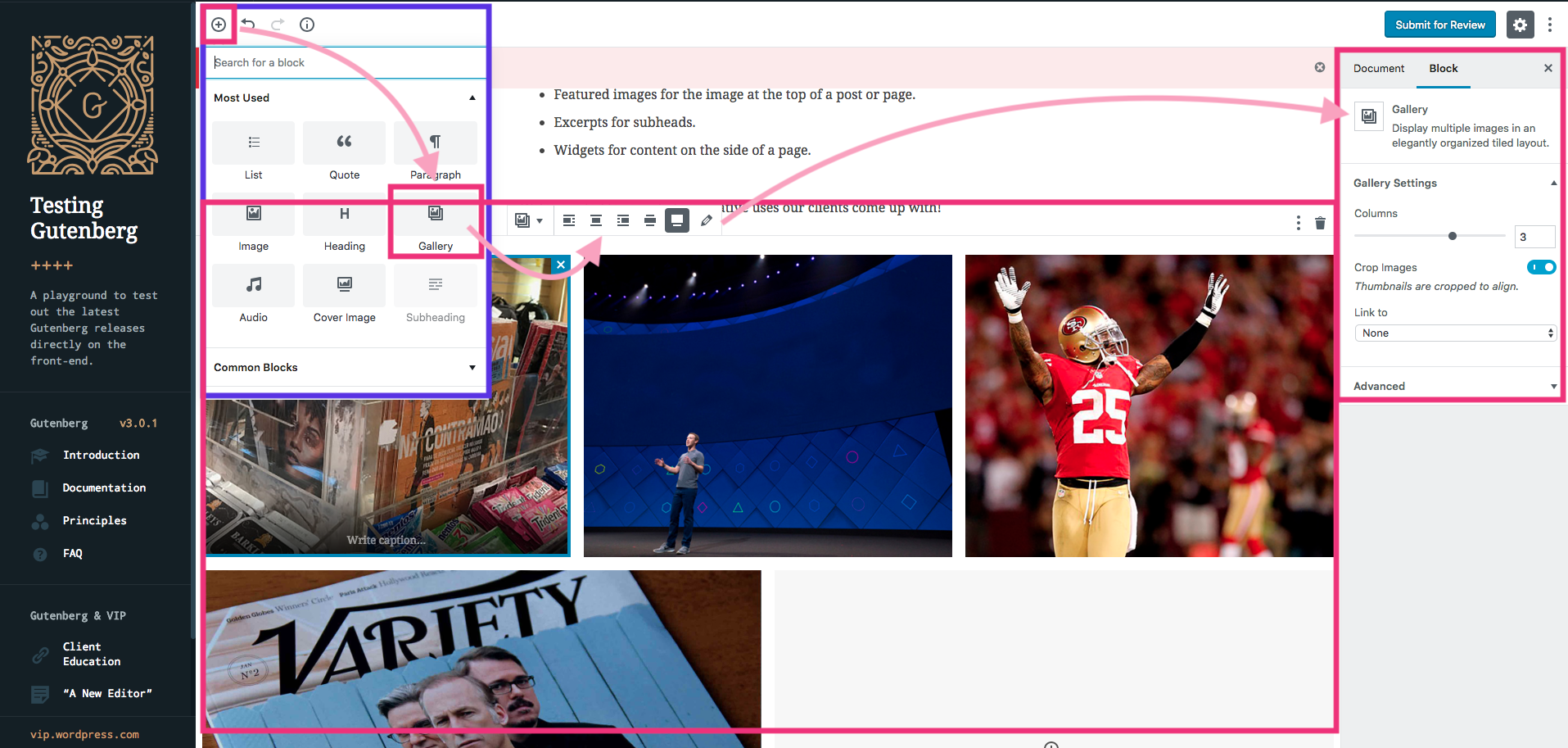
選擇不同種類的 Block 則呈現不同的編輯工具 (下圖選擇 Gallery)
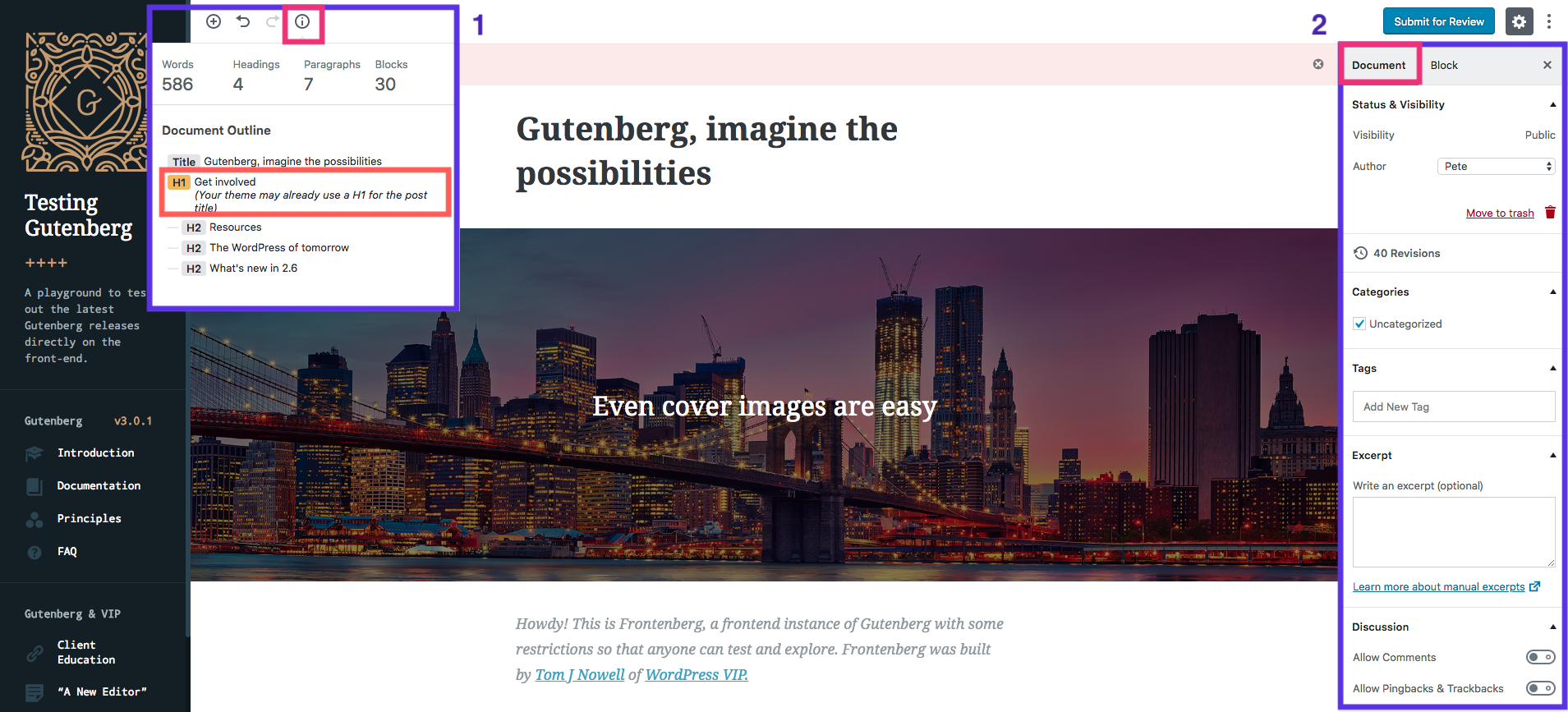
各種實用輔助小工具
1.文章段落指標:顯示內文架構,統計編寫文字數量、Heading 數量、文章數量、已使用區塊數量,架構出現疑慮也會貼心提示使用者注意!
2.文件性質:此操作介面類似於舊版,但新的設計更直觀
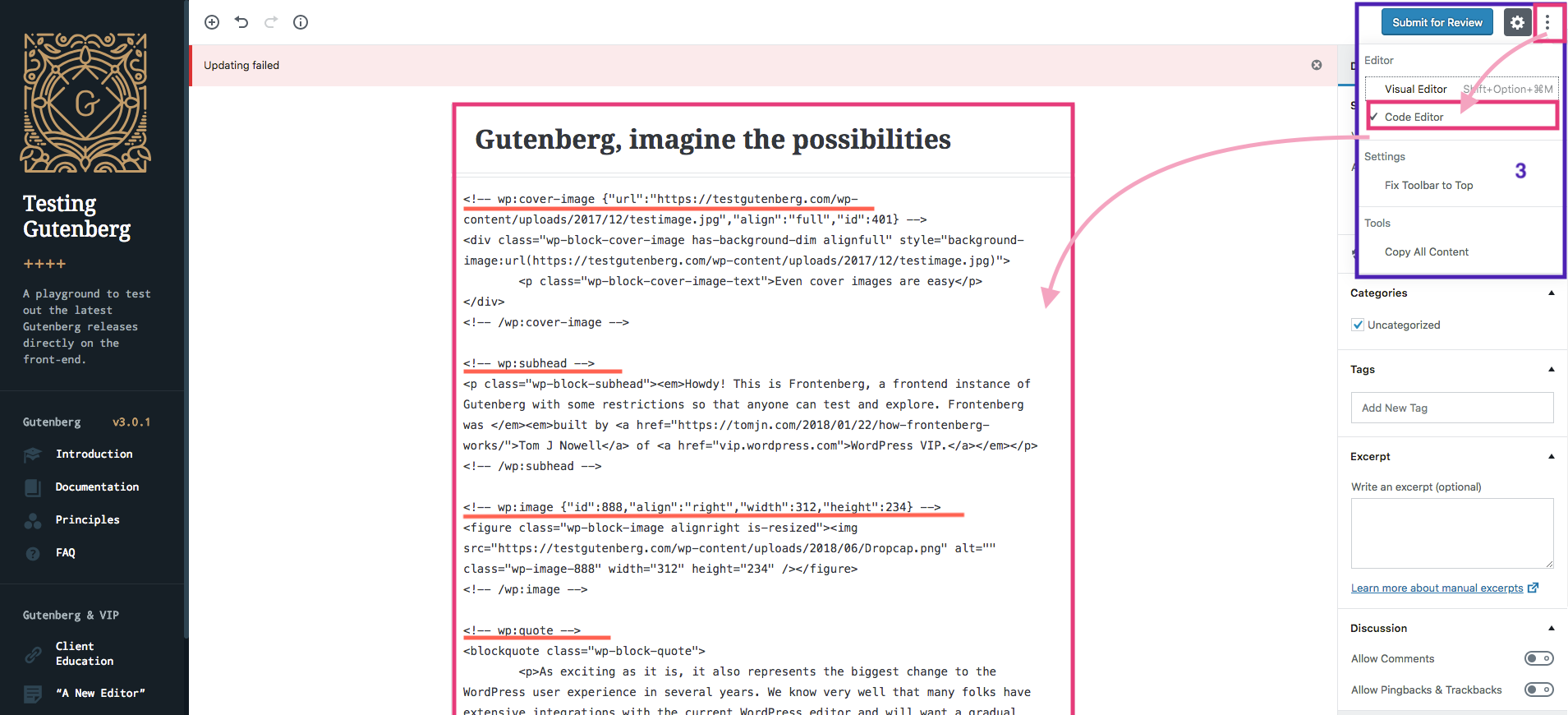
3.切換編輯介面:給程式編輯者一個乾淨友善的程式介面,並貼心的將各個 Block 已註解區分
以上為大家大致介紹比較常使用到的功能與小工具,希望看完後對新的編輯器有更多的認識與了解,不僅版面佈置直覺美觀,對使用者體驗更是方便簡單,期待 Gutenberg 古騰堡 正式取代舊編輯器的到來!
以上就是對古騰堡編輯器的介紹,想知道更多wordpress操作技巧,別忘鎖定歐斯瑞電子報,以及關注我們的Facebook粉絲專頁喔!
延伸閱讀:
WordPress 外掛使用注意事項
參考網址:
https://marionblackonline.com/wordpress-5-0-gutenberg/
https://kinsta.com/blog/gutenberg-wordpress-editor/
https://testgutenberg.com/
https://github.com/wordpress/gutenberg










我要留言