手機網頁設計新取向─台灣五大案例分析!

一、手機版網頁的重要性
1.1 智慧型手機普及率逐年上升
在智慧型手機發展盛行趨勢下,在全球擁有智慧型手機的普及率逐年上升,在國內2011至2013年智慧型手機普及率在各個年齡層上都是呈現上升趨勢,特別是在2013年時,18歲至44歲之使用者上升至六成以上,而25歲至34歲高達七成五,可以顯示智慧型手機已經是普遍性的產品,對於使用者具有相當的重要性。
資料來源:
1.2 使用智慧型手機上網頻率
到底消費者使用智慧型手機上網都在做些什麼事情呢?85%智慧型手機使用者會從事與網路相關事物,78%智慧型手機使用者會利用手機瀏覽網路內容,由以上數據可知,顯示網頁對於智慧型手機使用者具有相當高的重要性,因此我們必須更深入探討網頁介面設計能否符合智慧型手機使用者,並提供最佳瀏覽畫面。
1.3 智慧型手機促使消費者改變購買方式
70%消費者每月至少使用手機購物1次以上,比例更是逐年上升當中,而高達87%消費者會使用智慧型手機來研究產品或服務。不論最終是否完成購買,消費者期望智慧型手機能提供的產品資訊是有效且多元的。如果網站提供的資訊不足驅使消費者需要透過其他管道來了解產品,商家很有可能就錯失了驅動消費者直接購買的先機。
1.4 國人偏好大螢幕手機
研究指出在國內擁有智慧型手機民眾中有近7成是使用較大螢幕的智慧型手機,根據Vpon 統計指出2014台灣10大手機機型排行,半數以上為5吋以上大螢幕手機,其中排名第二、第三與第十名的iPhone系列,雖為4吋以下小螢幕,但在Vpon 統計iPhone 6上市後,在蘋果機種銷售排行榜中,iPhone 6即升第四與第五名,顯示上市後促使蘋果使用者換機潮。
1.5 製作行動網站的必要性
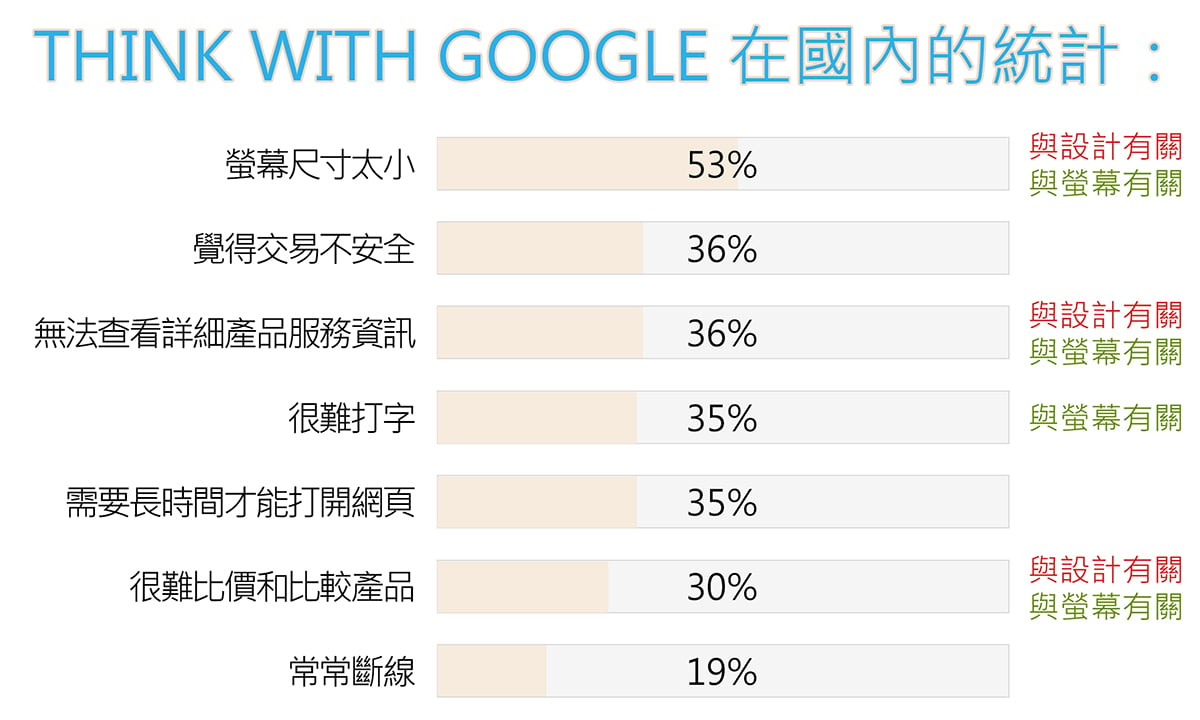
製作行動網站好壞會影響消費者使用手機購買的關鍵,過去行動裝置螢幕小(螢幕尺寸太小占53%),行動上網技術還未完全成熟,至2012年底近五成消費者從手機獲得資訊後,會再透過電腦購買,而近三成消費者會再到實體店面購買。該探討的原因很多種,但消費者換電腦購買的過程很有可能打消消費者購買意願,因此在介面空間有限的情況下,如何去解決消費者的疑慮與問題,讓消費者願意使用手機直接進行交易,手機版網頁設計顯得相當重要,我們要如何解決這些原因呢?
1.6 本篇文章為何不考慮APP?
手機版網頁與app型態作用與特性不同,手機版網頁不需經過下載即可瀏覽,本文章探討的包含透過第一次瀏覽品牌的使用者,因此我們針對手機版網頁進行探討。
二、打造良好的手機版網頁設計
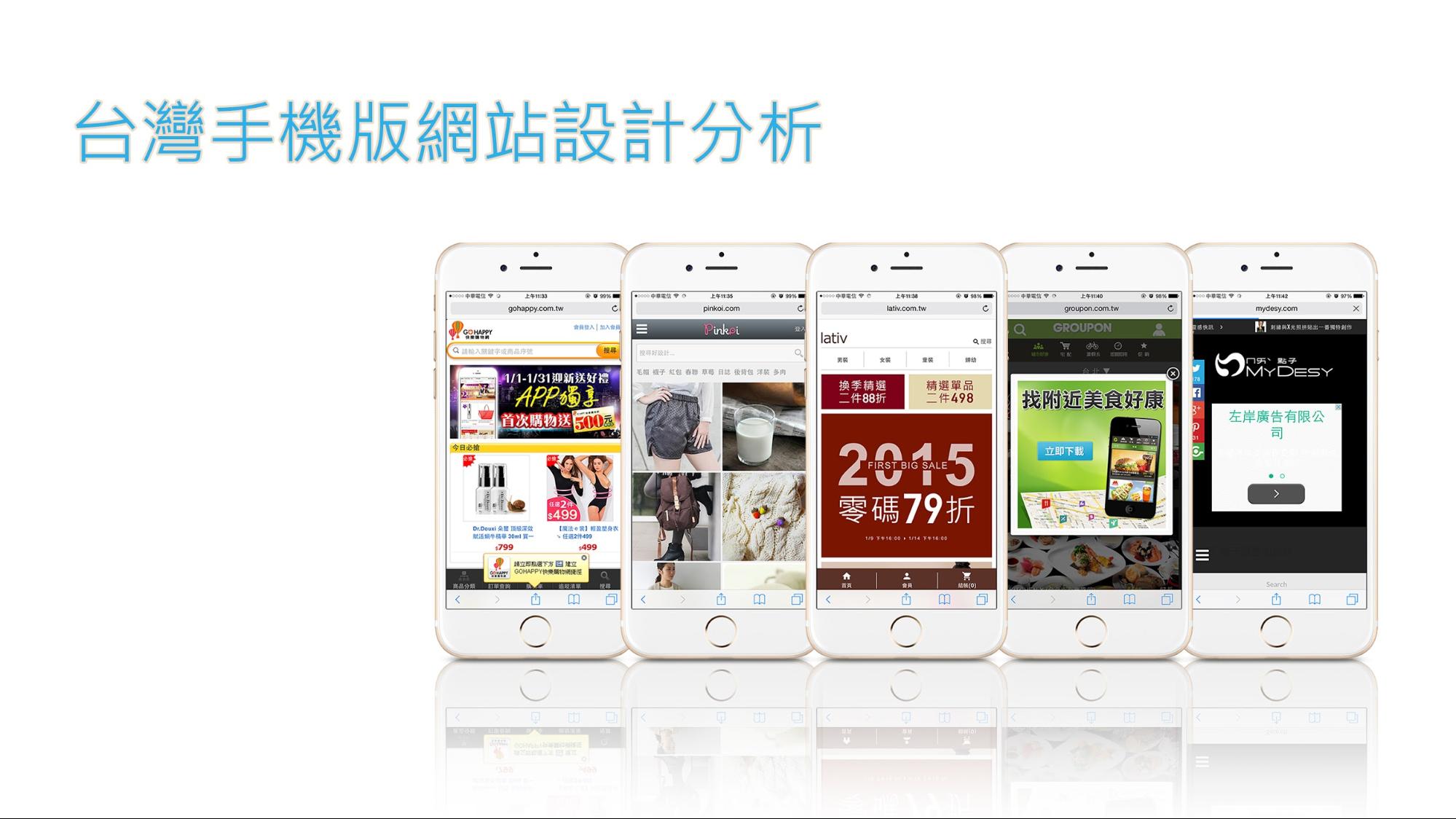
歐斯瑞將在以下文章使用iphone6 Plus以及國內知名網頁,探索台灣使用者偏好使用的手機版網頁介面設計特性。
2.1 使用者體驗與使用者介面設計很重要
使用者體驗是一種主觀性,個人化的經驗。消費者在使用特定產品或系統或服務時,以實際體驗、情感、俱有個人意義(個性化)以及,有價值的人機交流、和產品所有權方面的問題。使用者介面是指與硬體之間溝通、互動的媒介,目的在使得使用者能夠方便有效率地去操作硬體以達成雙向之互動,而完成所希望藉助硬體完成之工作。以下將觀察範例內的使用者體驗部分並給予評分。
在以下的範例中,我們將整理出10種要素來探討:
1. 是否簡化手機網站內容,去除不必要或次要的元素。
2. 是否採用單一方向,一致性操作方式。
3. 手機介面是否採用易閱覽的單欄式版面設計。
4. 是否在設計上避免另開新視窗或彈跳視窗功能。
5. 是否容易利用手指動作操控網頁。6. 減少輸入欄位。
7. 導引網頁的動作由滑入改點擊。
8. 盡可能空出畫面。
9. 使用響應式設計。
10. 善用手機特性。
1. 盡量簡化您的網站
因為手機介面較小,所能呈現的東西相當有限,必須去除不必要的或是次要的內容,但這些內容往往會不知如何取捨,特別是購物網站有很多功能都是必須的,這會需要經過較專業評估與決策來取捨。後面案例中我們可以看到,都有盡量簡化他們的網站,但有些網站本身資料就相當的多,縱使簡化了,看起來還是略顯複雜,並不是還得再簡化這些功能與資訊,我們必須透過良好的溝通與謹慎評估後,以及測試和改善,去了解您的網站使用者最需要的功能與資訊等,再對您的網站作簡化,而在簡化過程中並不是將其刪除,可以透過收合、非必要時隱藏以及必要頁面再放入該功能。
2. 單向操作
在選擇目錄等情況下,例如選單下拉展開後再左右滑動來作選擇,也應統一方向操作。
3. 單欄式設計
使用單欄式版塊,避免使用者接收資訊與閱讀上的困難,不建議在手機上超過兩欄式設計。
4. 不要使用或減少另開新視窗
另開視窗對使用者並不友善,案例中還是會有使用的情況,或許不能避免使用,但建議應減少使用。
5. 讓手指能容易操控
手指比游標大的多,所點擊範圍較大,所以在設計按鈕時範圍不宜過小。
6. 減少輸入欄位
由於手機打字不像電腦打字容易,應減少打字的必要,可使用選擇方式代替輸入文字。
7. 滑入改點擊
在手機上沒有滑入時的效果,因此要改變成點擊,並且點擊後要給使用者立即的回饋,使用者才能得知確實點擊到所想要的按鈕。
8. 盡可能空出畫面
不要放太多的物件與功能維持在畫面上,若放置使用者在使用當下並不會經常使用到的功能在畫面上,反而會引起使用者反感。
許多案例中都有將某些功能保持在畫面上,但放置於左右側會將部份網頁內容遮蔽住,影響使用者操作與閱讀,建議放置於上方或下方降低影響,必要時可判斷使用者向下滑動時收起選單,而盡可能的空出網頁內容,這會是一個很良好的判斷方式。
9. 使用響應式設計
在國外響應式設計已是網頁設計趨勢,目前國內多數手機版網站是利用判斷使用者裝置是否為手機後,而導向至手機版網站(轉址),如能使用響應式設計可以避免掉轉址、效提升IOS效率以及更方便管理。
10. 善用手機特性
善用手機本身的優勢,例如點選電話手機直接撥打,手機上分享也相較於電腦來的容易許多。
三、案例分享
良好手機版網頁設計分享
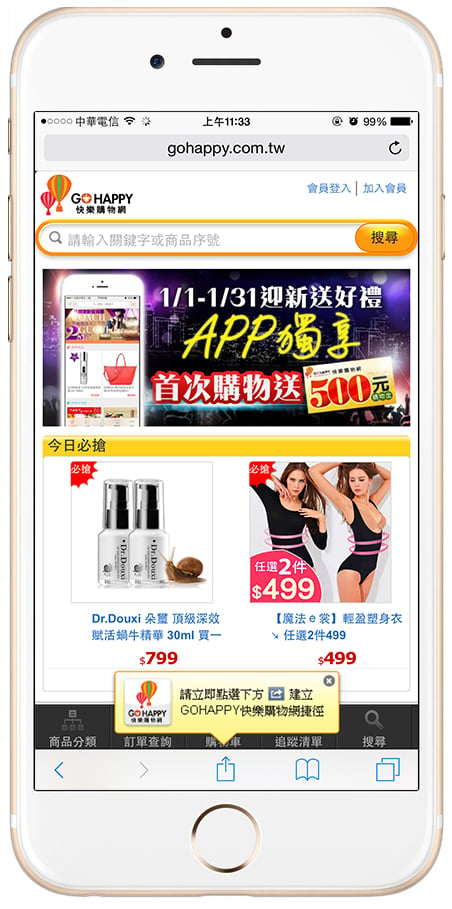
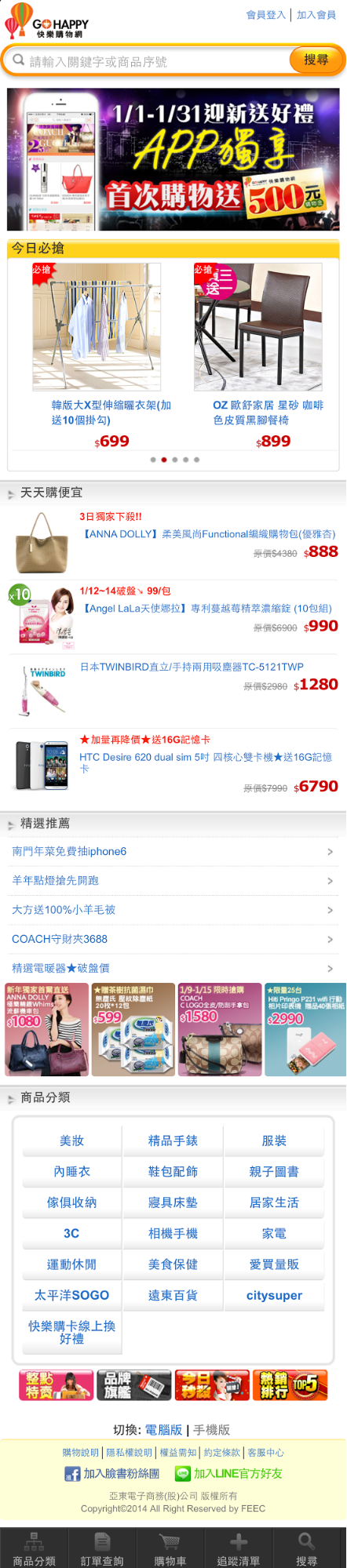
1. 多商店購物網站(全站購物車統一) — GoHappy購物網


(資料取自官方網站,歐斯瑞有限公司製作)
簡介:
為台灣全方位購物網站,販售商品從電子用品,保養品,服飾配件,到親子用品,美食等等都有。
建議:
整體上將複雜的商城簡化了很多不必要的元素,並將選單展開方便使用者第一眼便可以看到所有品項,並將常使用功能保持在畫面下方,方便隨時點選。產品圖片中帶入略多的文字,由於產品下已有文字說明,建議可以試著再簡化掉不重要的文字或放置於品名中。部分文字由於放入在圖片中問題,顯得過小不易辨讀,可使用別的排版方式,或將文字取捨簡化後再放大。部份區塊稍微小了點,如會員登入與加入會員,建議可以收合。有著自動載入產品不必切換上下頁功能,但頁尾有提供次選項,卻也因此一直選不到次選項,建議可以收合於上方或改成頁面切換方式。
評分:9.5
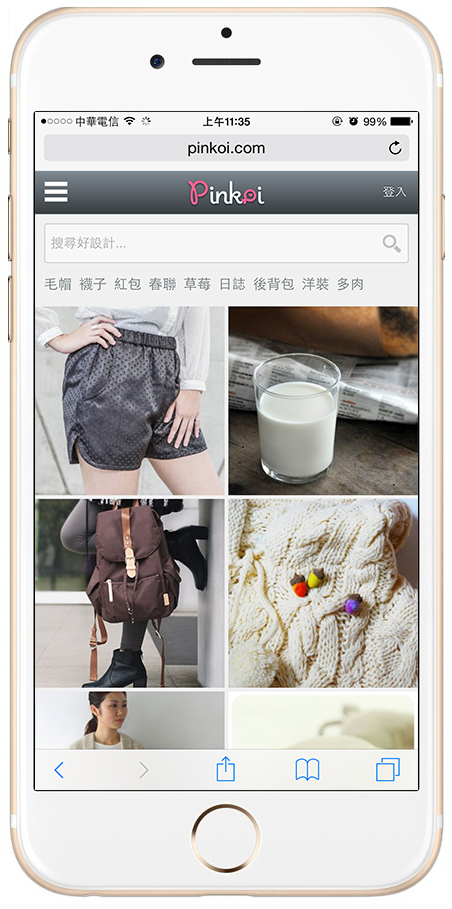
2. 多商店購物網站(多店購物車) — Pinkoi
(資料取自官方網站,歐斯瑞有限公司製作)
簡介:
提供給設計師販售設計創意相關商品之平台。
建議:
本案例有非常良好的設計值得推薦,當使用者在向下滑動畫面時,會自動收合上方選單部份,而盡量空出畫面來顯示內容。因著重商品的設計上而只留下產品圖片,畫面顯得特別乾淨。些許文字按鈕略小,建議可以間隔加大或字級加大,讓使用者更容易點選。
評分:9.6
3. 單一品牌購物網站 — Lativ


(資料取自官方網站,歐斯瑞有限公司製作)
簡介:
網路販售男性、女性、兒童平價服飾。
建議:
使用區塊呈現網頁訊息,沒有過多文字說明,字級並能容易閱讀,也由於是販售自家商品,在文字圖片整體設計都很統一,讓整體介面能夠乾淨並整齊。
評分:9.6
4. 團購網站 — Groupon台灣


(資料取自官方網站,歐斯瑞有限公司製作)
簡介:
經由網路販售團購優惠劵之平台。
建議:
本身設計沒有過多資訊給予使用者,很容易理解與操作,名稱與說明文字的字級建議可以加大,更方便使用者閱讀。
評分:9.5
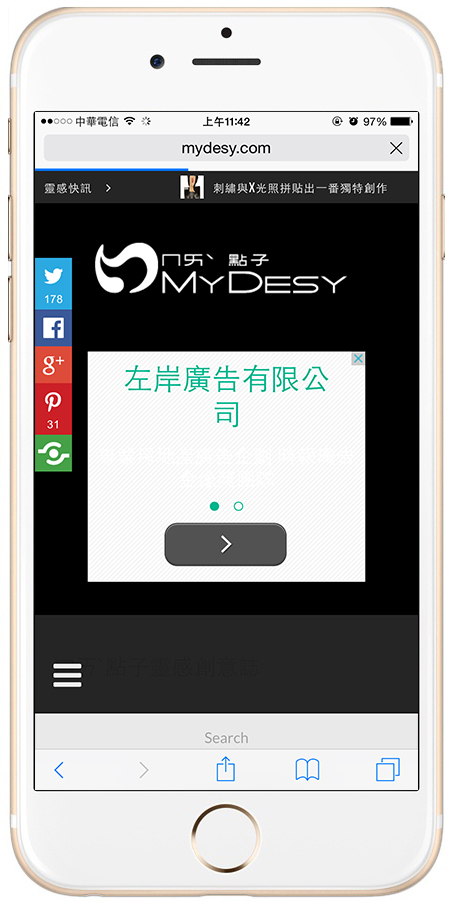
5. 資訊型的響應式網頁 — ㄇㄞˋ點子靈感創意誌
(資料取自官方網站,歐斯瑞有限公司製作)
簡介:
為線上設計創意文章分享網站。
建議:
文章區塊相當分明,整體簡單乾淨。保持在畫面上的分享功能,時常擋住按鈕與文字,影響了操作與閱讀,可考量其必要性後做取捨,或放置於下上並收合。
評分9.5
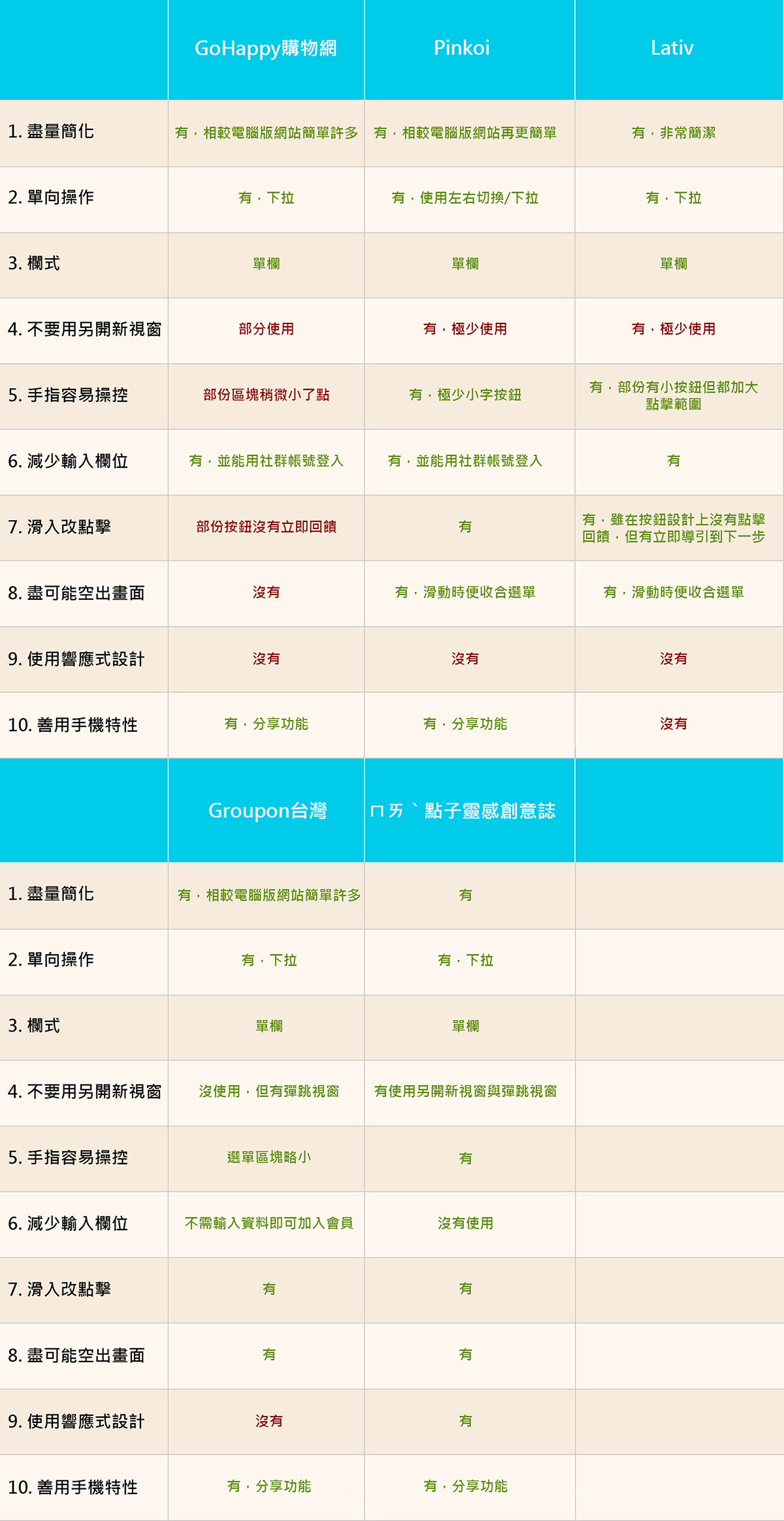
分析比較表:
四、結論
在研究中我們可以得知智慧型手機已經越來越普及,也成為大多數消費者從事網路相關事物的裝置,也因此網站提供給手機良好操作介面是相當重要的,也是未來發展趨勢。使用手機購物消費者人數已逐年上升,目前手機版網頁設計讓消費者還有著許多疑慮,而不願意在手機上進行交易,解決這些部份原因就需要良好的手機版網頁設計。而手機螢幕尺寸相當多種,一個網站要能方便各種手機消費者接收資訊與操作,在介面與系統需要審慎的考量。
如果您有需要建置響應式設計(RWD)網站或是其他服務的需求,歡迎隨時洽詢歐斯瑞有限公司!
參考資料:
Think with Google統計/ Vpon統計 / 維基百科 / webcredible
GoHappy購物網 日期2015/1/15
Pinkoi日期2015/1/15
Lativ日期2015/1/15
Groupon台灣日期2015/1/15
ㄇㄞˋ點子靈感創意誌日期2015/1/15














我要留言