使用響應式網頁設計的優點是什麼?
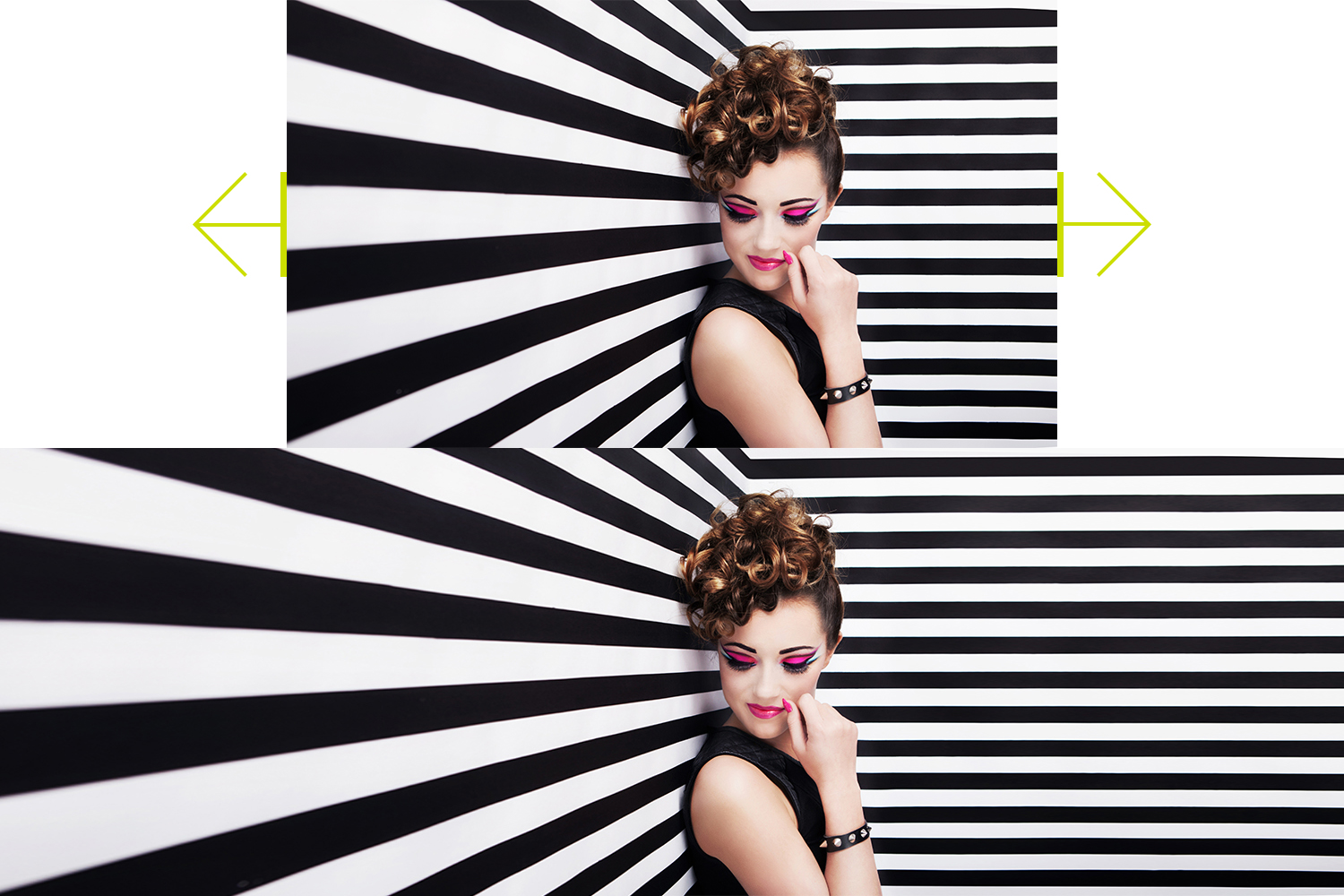
由於行動裝置的發展迅速,越來越多人注意到響應式設計的重要性,尤其是注重轉換率的購物網站。可能會有人想問:為什麼同樣的網站在不同裝置上,要有不同版面大小、編排呢?理由很簡單─為了改善使用者經驗(User Experience)。讓我們想像一下,假設今天你在手機上收到A網站正在特價某產品,正好就是你想要買的東西,於是你進入A網站想要了解產品內容,卻發現網頁跑版、難以瀏覽,必須試著放大、縮小來看清楚內容,想點選購物卻無法正確選到選項,在難以操作的環境下你還會想立即購買嗎?
讓我們再繼續假設,因為A網站的行動使用介面過太難操控,於是你選擇B網站進行比價,發現售價相同,且瀏覽介面順暢,剛好符合手機螢幕大小,不必又拉又放調整介面,檢視完後出現購買選項,在一切都很流暢的環境下,便順理成章的完成訂購。
由上述兩個範例來看,A、B網站販售商品、價格皆相同,其完成轉換的關鍵在於使用者經驗─易於操作、方便客戶使用的介面。而響應式網頁設計就是為了改善使用者經驗,解決不同裝置的版面需求所開發的。那麼,使用響應式設計的好處有什麼呢?

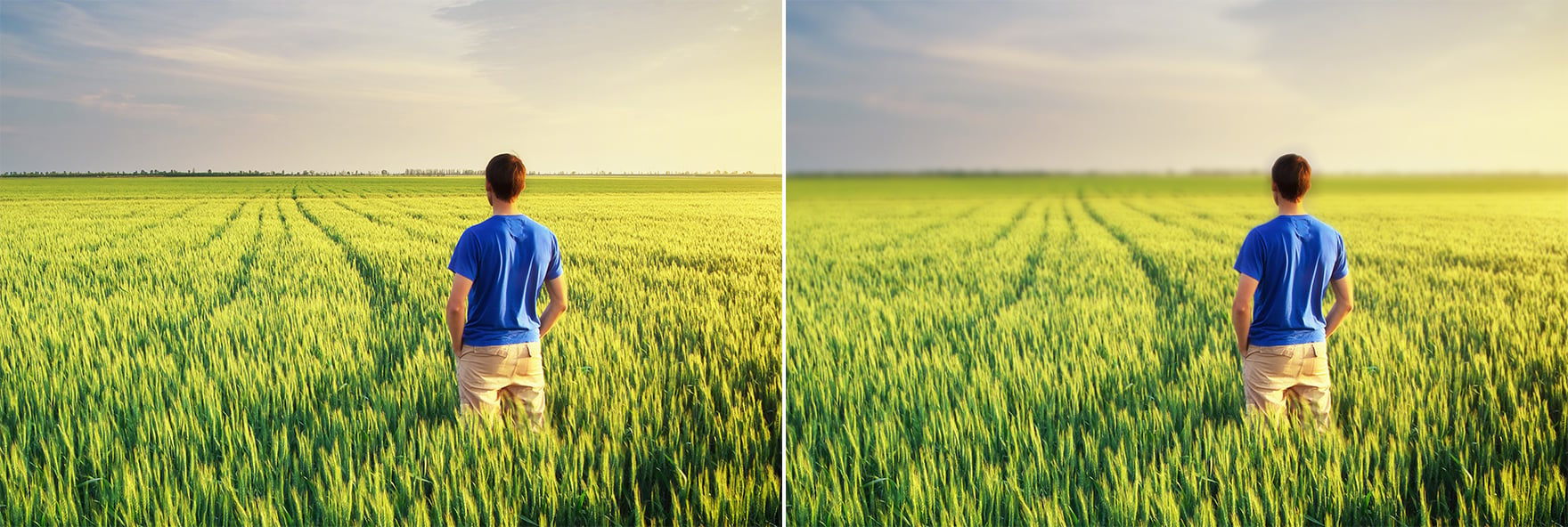
響應式網頁設計可根據裝置螢幕的大小,自動調整版面;不論使用者是用桌機、平板電腦還是手機,都能用最舒適的介面瀏覽網站,包括功能應用、選項,也都能讓使用者選取方便,改善使用者經驗、提升轉換率。

響應式網頁設計的優點之一,不必另外設計手機版面,讓桌機、平板電腦和手機皆能呈現相同的視覺形象,加強網站印象。

由於另外架設手機網站會和桌機網站的網址有所落差,在網址不同內容卻相同的情況下,會影響搜尋引擎判定。使用響應式設計,即可確保單一網址,不論使用者是從電腦還是手機連入網站,都能計算流量、提高排名。如果能掌握行動裝置(平板電腦、手機等)的趨勢,就等於抓住使用行動裝置的客戶;一方面留住桌機使用群,另一方面拓展行動裝置客源,只要使用響應式網頁設計,即能達到此效果;如果想要永續經營網站,相信響應式網頁設計會是最基本的條件。
Astral Web已幫許多客戶完成各種風格的響應式設計,經驗豐富,能提供您最專業的服務,若有需求歡迎聯絡我們!









我要留言