System Fonts 和 Web Fonts 比較

什麼是 System Fonts / Web Fonts?
System Fonts 顧名思義指的是作業系統內定的字型,因為來自於作業系統(也就是用戶的電腦、手機),不需要去特定網站(如 Google)抓取字體文件,也不需要將字體文件存在我們的網頁伺服器裡。
而 Web Fonts 則是儲存於網頁伺服器的字體文件,瀏覽器會在渲染畫面時下載當前網頁指定的字體。在一天之內,瀏覽各種網頁可能會下載成百上千個這樣的文件。 其中一些甚至可能是相同的字體,來自不同的網站。
Web Fonts 的缺點
隨著 2009 年推出 Typekit 等服務,Web Fonts 開始普及。在此之前,假如希望網站上的字型在瀏覽器和作業系統中看起來相同,只能使用 “ web-safe” System Fonts。
經歷十二年的進步,如今 Web Fonts 非常流行,System Fonts 則不受歡迎,System Fonts 被許多網頁視為無聊且缺乏創意的呈現。 但是 Web Fonts 並不是免費的:當然,諸如 Google Fonts 之類的服務在使用時不需要金錢消費,但您的用戶正在以其他方式付費:
Web Fonts 會減慢網站渲染速度,使用更多數據並增加耗能 ,導致網頁的讀取時間更長
加上今年 Google 釋出 SEO 排名計算方式與效能和使用者體驗有很大的關聯性。Web Fonts 的使用必須更加警慎。
System Fonts 介紹
目前較普及的作業系統有 Mac OS, Windows, Android, Ubuntu, Linux 等,作業系統中內定的System Fonts 不盡相同。舉一個簡單的例子,Windows 的內定英文無襯線體常見的有 Arial、Tahoma、Trebuchet MS、Verdana 等,這幾種英文字型在 Mac OS 裡剛好也是基本字型,但是像 Geneva、Helvetica 這兩種字型則是只存在於 Mac OS,Windows 基本上是不支援的。在中文字型方面,以無襯線體來說,Windows 的繁體中文 System Fonts 有微軟正黑體,而 Mac OS則是 PingFang TC。
上面我們提到了無襯線體這個專有名詞,在繼續之前,先簡單回顧關於字體的基本知識。
就我們常使用的字體而言,大致分為兩類型的字體:
- 襯線體 serif:指的是有襯線的字體,襯線的意思是在字符筆畫末端有加上額外的裝飾,而且筆畫的粗细會有所不同,這些細節中在英文這些細節中在英文大寫字體特別明顯。
- 無襯線體 sans-serif:專指没有襯線的字體,和中文黑體相同。與襯線體相反,這類字體通常是统一線條的,往往俱有相同的曲率,筆直的線條,銳利的轉角。
下圖為兩者的比較,紅色筆畫即為襯線

圖片來源:https://www.oxxostudio.tw/articles/201811/css-font-family.html
CSS font-family 使用
對於 CSS 中的 font-family 而言,它可以設定兩種取值方式。
- 直接使用字型名稱定義
- 設定 generic-family ( 通用字體 )
body{
font-family: 第一種字型, 第二種字型, "第三種字型", "通用字體";
}
generic-family 通用字體
它是一種備選機制,也就是在作業系統中完全找不到對應字體預設時會顯示的字體,因此通用字會寫在 font-family 的最後面,作為最終的選項,當然不設定通用字也是可以,瀏覽器將自動採用系統預設字體,也會導致不同作業系統顯示的結果有所不同。
關於通用字體,在 CSS Fonts Module Level 3 — Basic Font Properties 中,定義了五種通用字體
- Sans-serif 無襯線體
- Serif 襯線體
- Monospace 等寬體
- Cursive 手寫體
- Fantasy 幻想體
而在 CSS Fonts Module Level 4 — Generic font families 中,又新增了
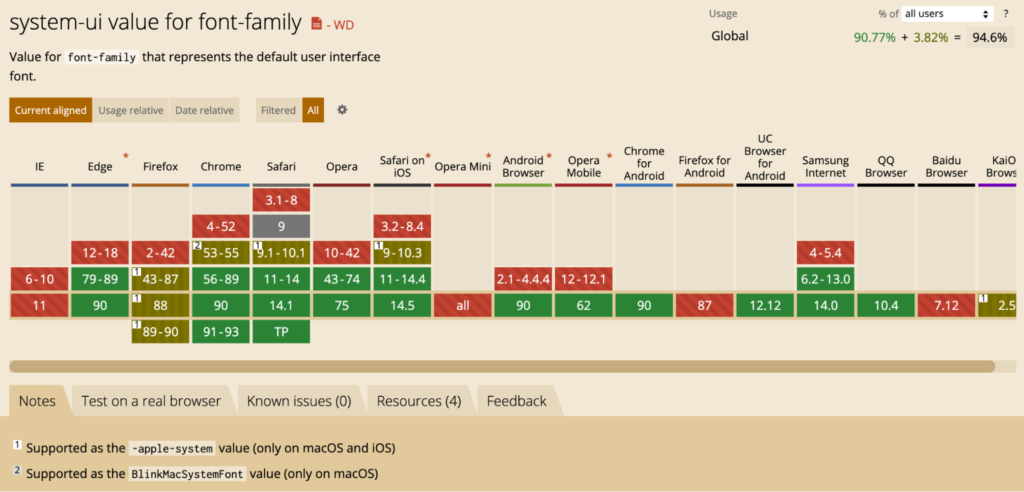
- system-ui 系統默認
- emoji 兼容表情符号
- math 適用於數學表達
- fangsong 用於中文的(仿宋)字體。
而其中 system-ui,在網站上使用的頻率逐漸提高,許多大型網站都以 system-ui 作為第一考量,例如 Pinterest, Bootstrap, CSS-Tricks等。這就又回歸我們在前文所要強調的重點,使用特定作業系統的 System Fonts 可以提高性能,因為瀏覽器或者 webview 不必額外載入任何字體文件,而是使用已存在的字體。 font-family: system-ui 字體設置的優勢在於它與當前作業系统使用的字體相匹配,對於内容而言,也可以得到切當的展示。

結論
字體通常是網站上載入的重點資源之一,在構建網站時,多加考慮 Web Fonts 的必要性。 使用 System Fonts 減少資源消耗,能為 Performance 預留出了更多空間來處理其他更為重要的內容,例如 Image,CSS 還有 JavaScript。之後文章我們也會探討當 Web Fonts 是必需項目時,該如何優化,記得追蹤我們的FB粉絲團及IG,也別忘了訂閱電子報,就不會錯過第一手的最新消息囉!有問題也歡迎聯繫我們!







我要留言