在WordPress W3設定Amazon Cloudfront CDN快取,加快網站速度!
網站載入速度的問題,時常會被大眾忽略,但網路速度的快慢卻和使用者息息相關。現代人講求效率,網站速度過慢可能會導致使用者失去耐心,減少網站流量。可以的話,最好讓網站在2秒內載入完全,才能在第一時間抓住客戶,讓更多人願意瀏覽您的網站!
Astral Web相當重視客戶網站速度的問題,在此提供設定CDN快取的方法,加快您的網站速度!
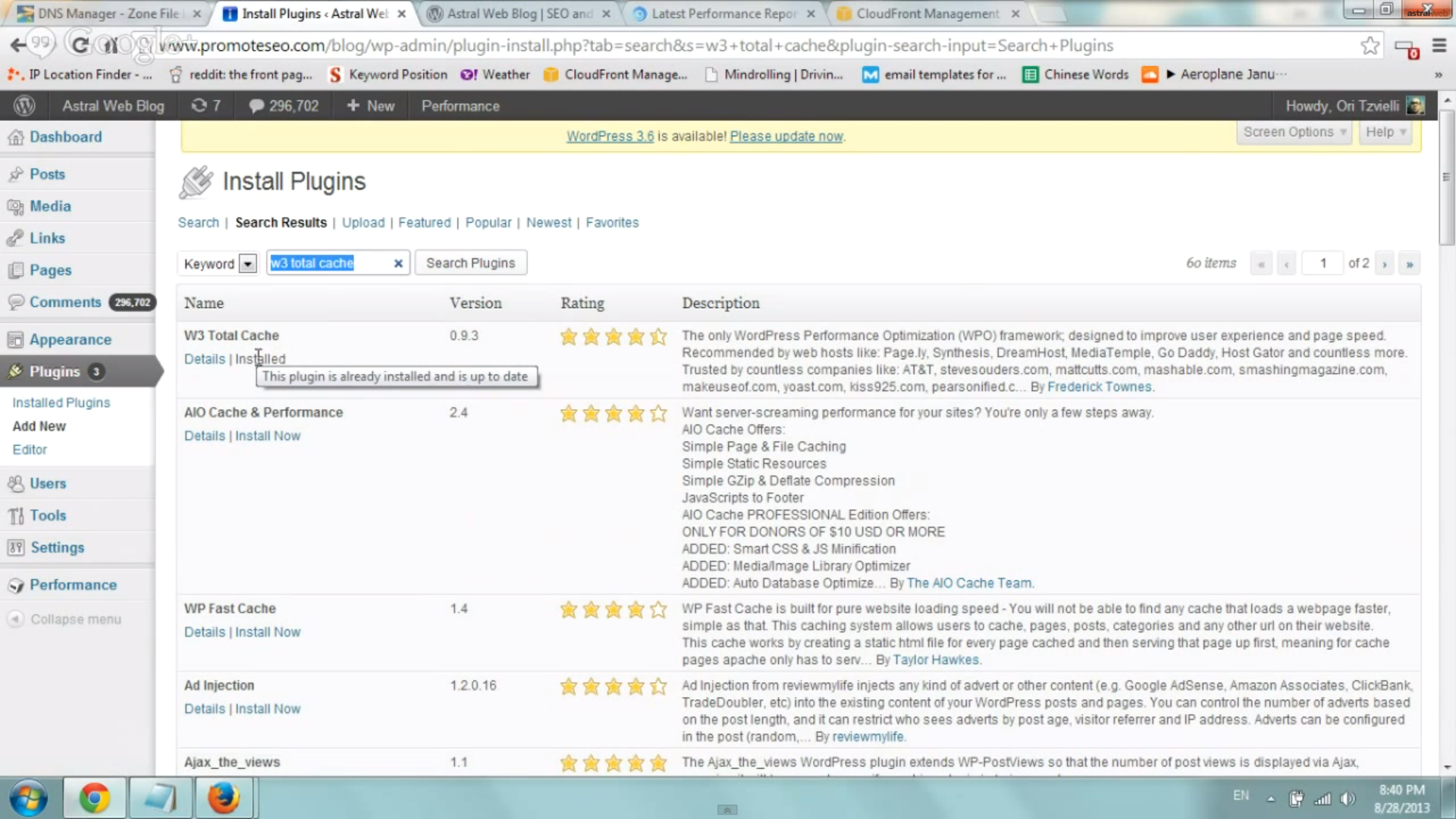
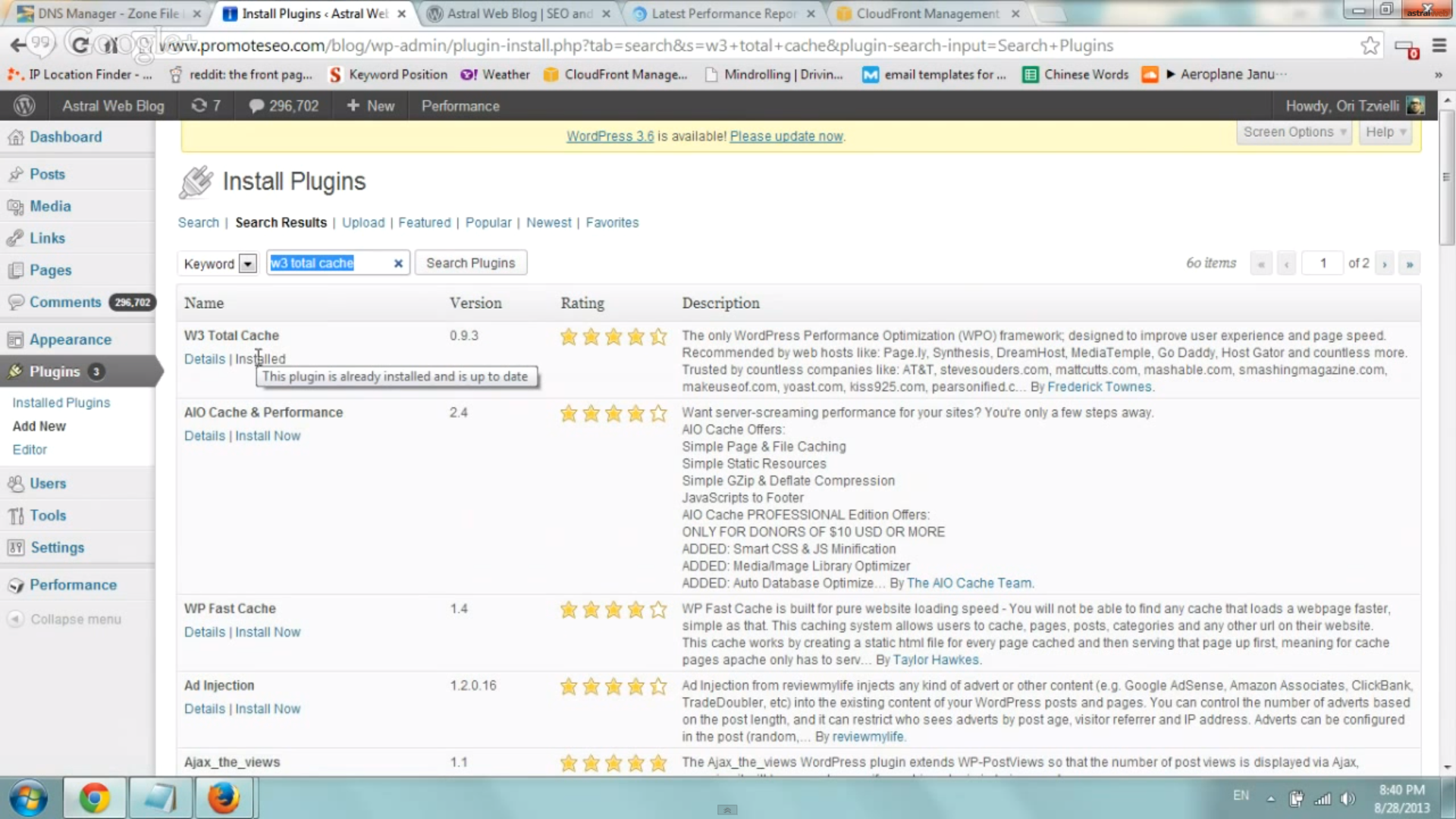
步驟 1:安裝W3 的緩存套件
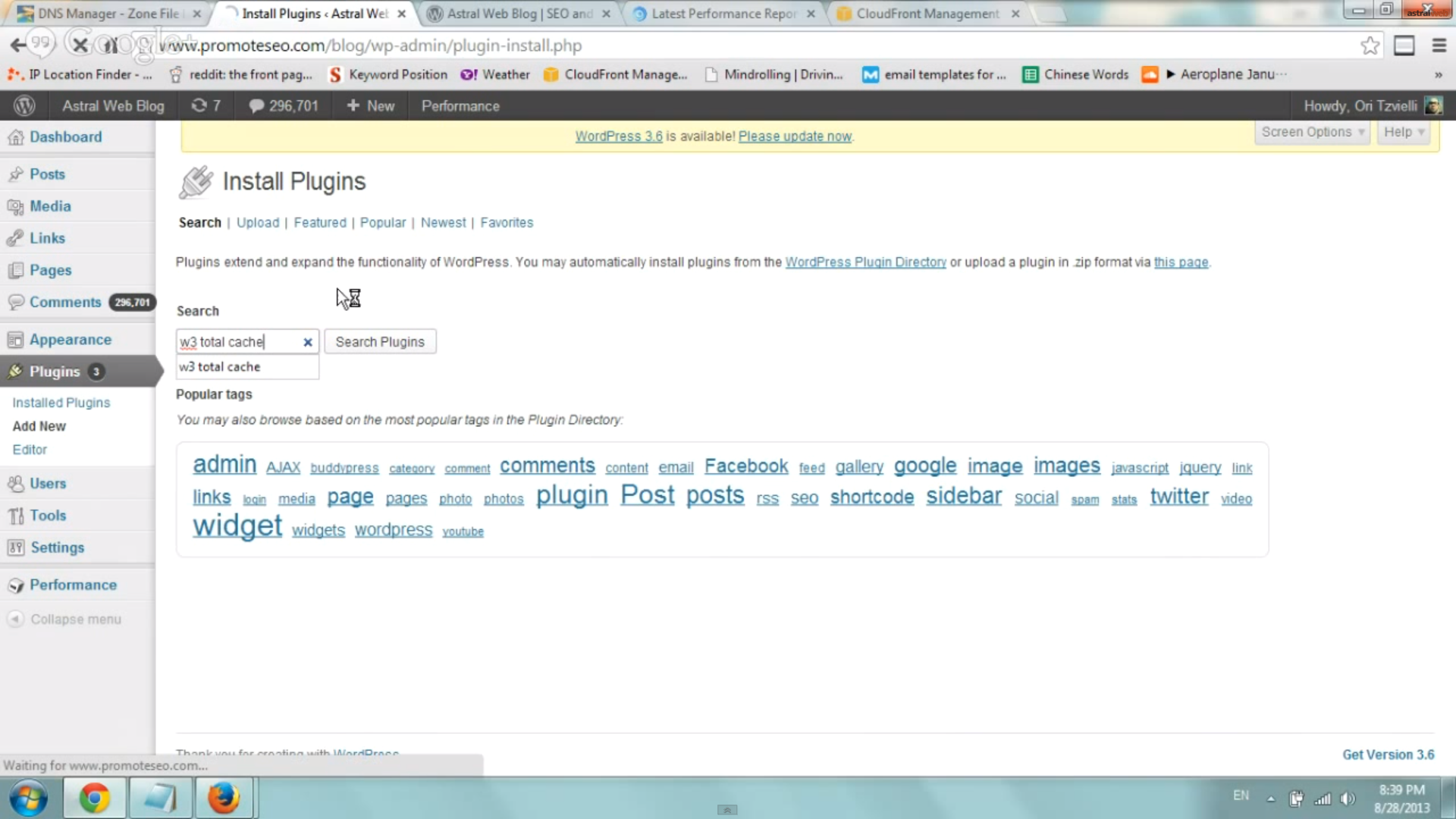
登入到WordPress 尋找“套件(Plugins)”選項,點選“新增(Add New)”,並搜尋W3 的總緩存套件然後開始安裝。
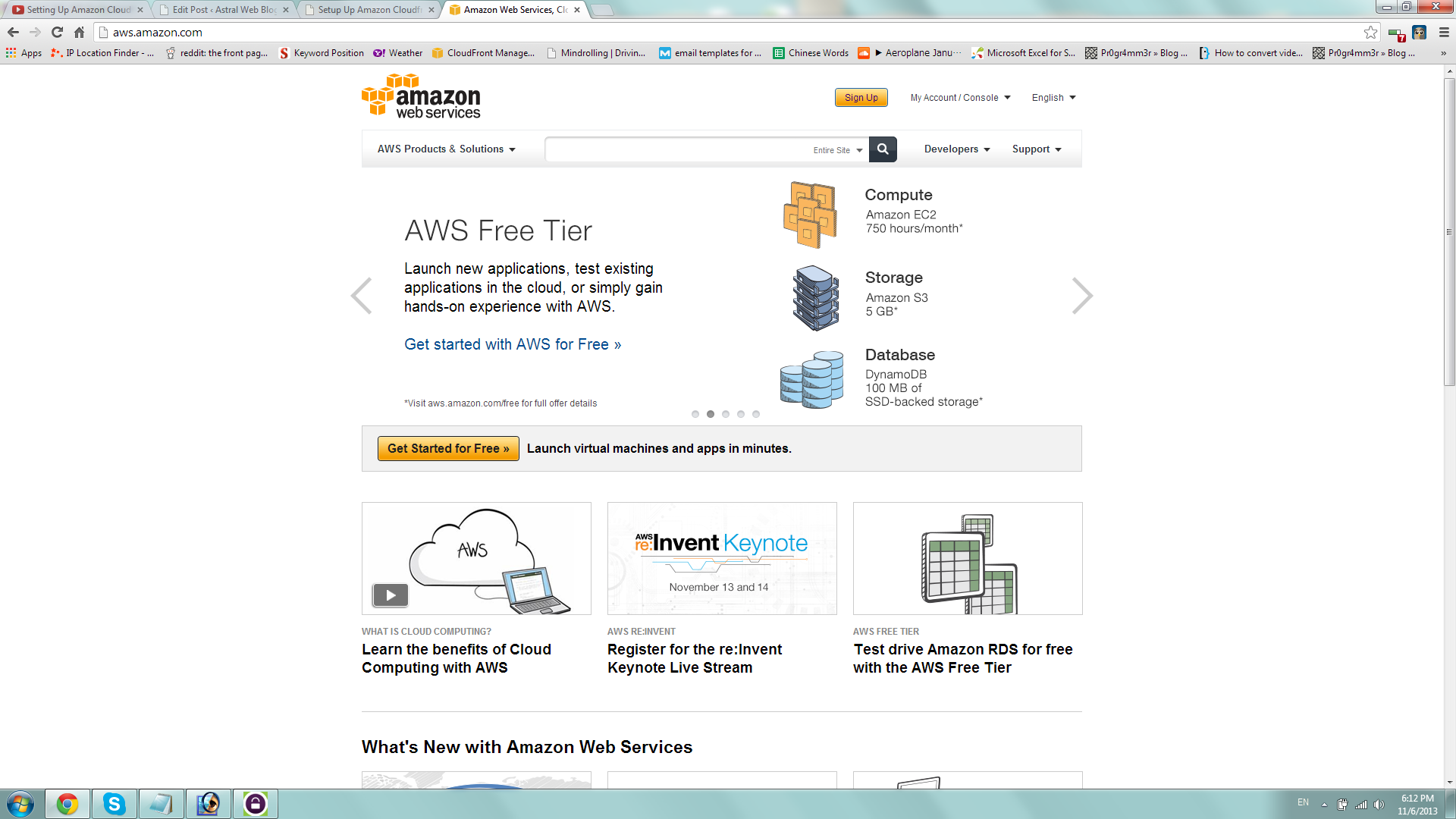
步驟 2:註冊Amazon Cloudfront CDN 快取
如果你還沒有註冊的話,請到aws.amazon.com 的Cloudfront。輸入帳戶資訊申請註冊,然後進行下一步。
步驟 3:設定Cloudfront和 W3的總緩存數值
到 WordPress 中的:套件(Plugins) – >新增 (Add New )- >安裝 W3 的總緩存套件
然後下拉到CDN文字框中輸入以下訊息
– CDN -> 啟用(Enabled)
– CDN Type 類型 – > Amazon Cloudfront
– 點選“儲存(Save)”
在左邊選單的"Performance",點選"CDN"。
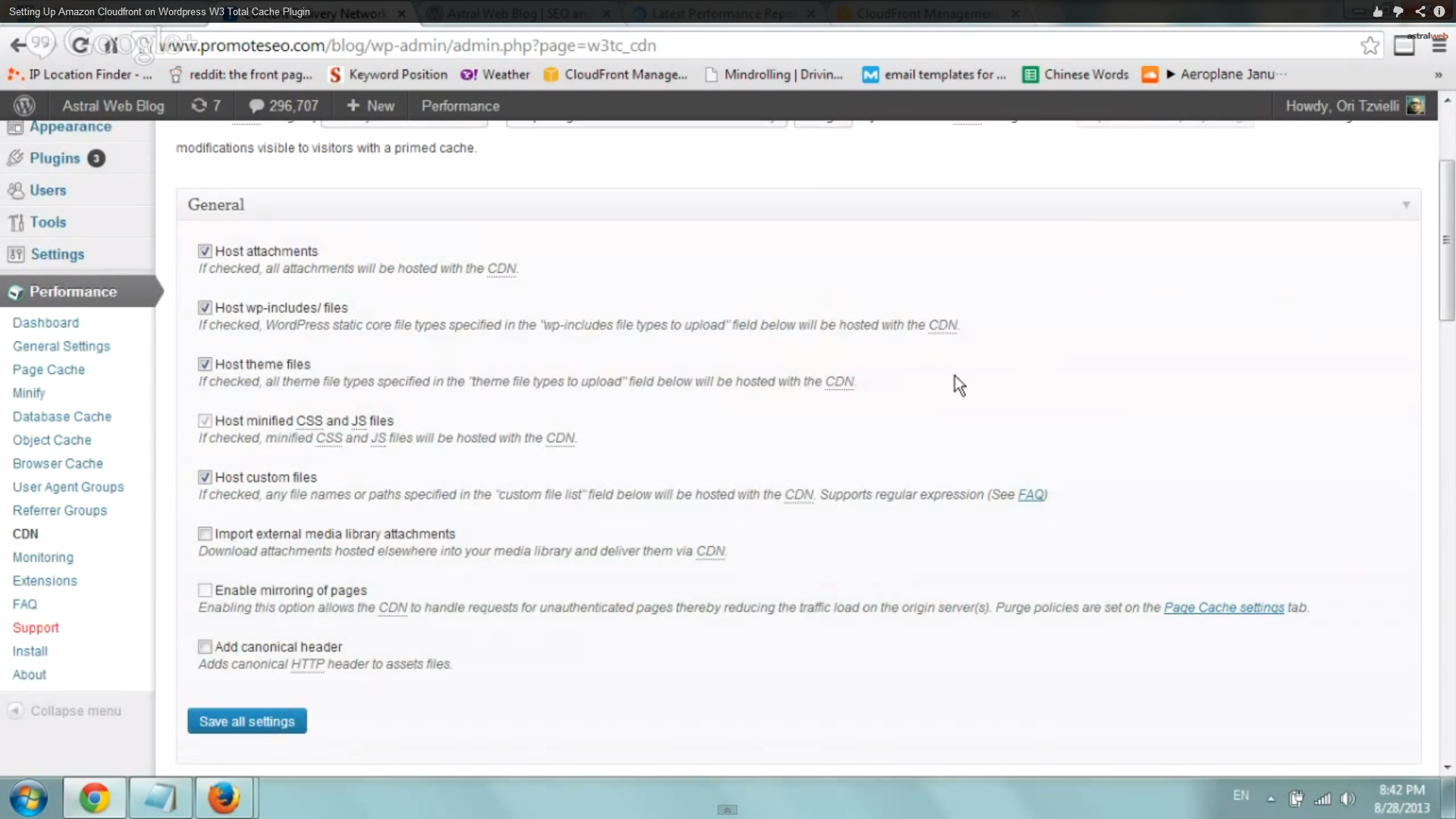
選擇想要儲存到CDN的項目。
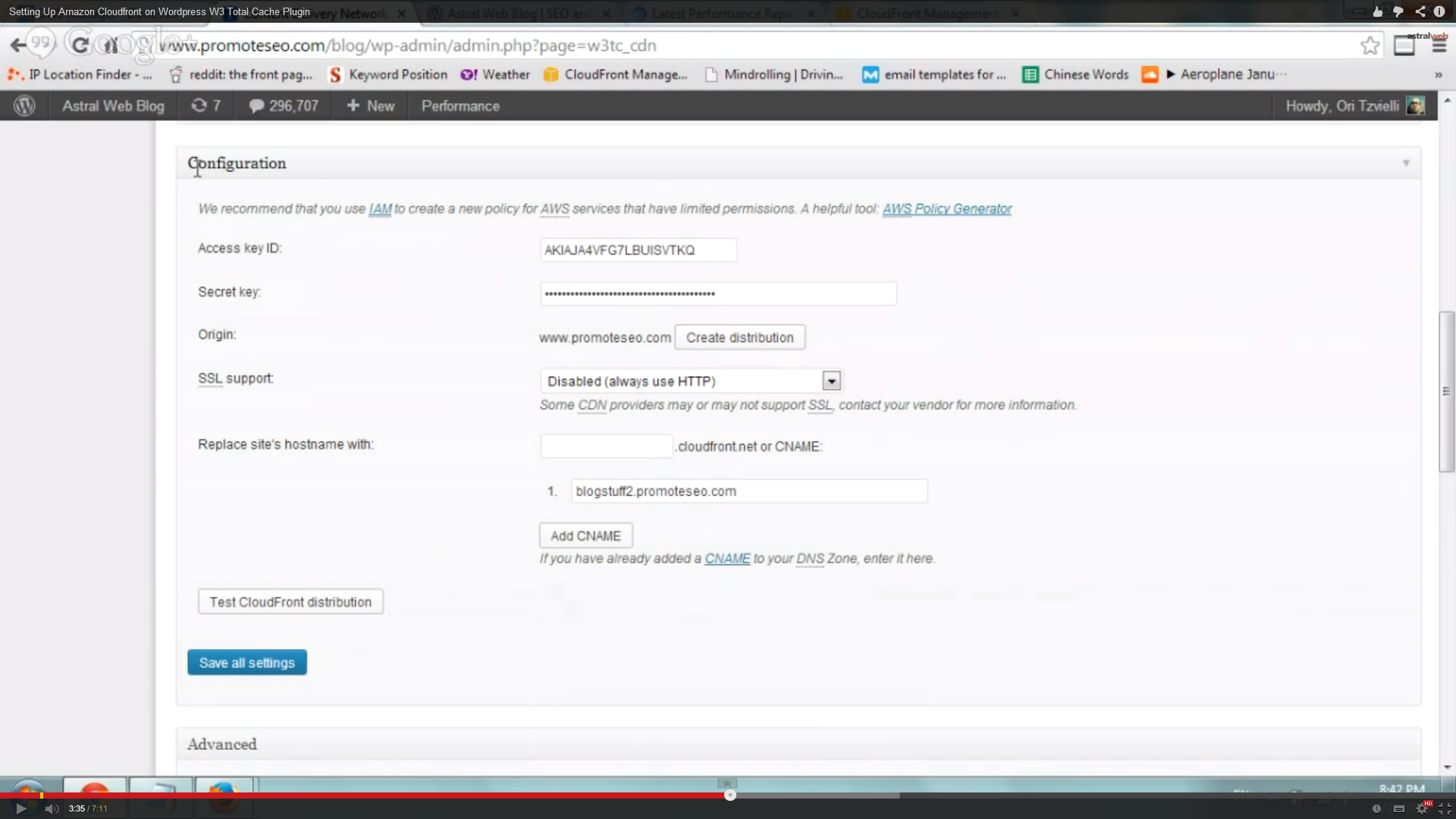
往下拉到配置(configuration),並確認您已登入帳戶。
如果尚未登入,您也可以到 https://console.aws.amazon.com/iam/home?#security_credential 登入。
接下來,請點擊“Create distribution“ 等待約10分鐘。
然後點擊“測試”,並點選儲存。
注意:您可能還需要在DNS子網域上再添加CNAME來備份。
這對未來清理URL和更改CDN設定都相當方便。
可參考下列CNAME的英文版影片:
步驟4:測試網站和速度
接著來測試CDN的運行是否正常、網站速度是否更快。
請先到你的網站,檢查網站載入是否有誤,然後使用gtmetrix.com來測試網站速度。
註:使用gtmetrix.com測試網站速度,可參考利用GTMETRIX檢測你的網站載入速度!
如果有相關問題,歡迎洽詢Astral Web!
Astral Web編寫製作















我要留言