如何設定Google 分析內容分組的條件規則
當您網站的內容愈來愈多、查看網站分析數據就變成一件很累人的事,這時候我們可以利用Google分析中的"內容分類"功能,來將頁面做一個分類整理。利用"內容分類"功能、我們可以自訂分類的規則、只查看某個分類底下的分析數據。

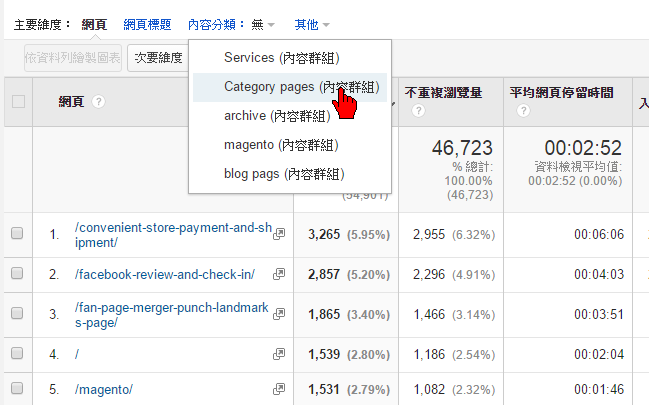
一般的情況下我們可以使用網頁(Url網址)或是網頁標題名稱來排序頁面分析的資料,但是如果您的網站內容比較多的話、要在這個列表清單中找到您想要的頁面資料、也是一件相當累人的事。在這篇文章中、我們要為大家介紹如何設定Google分析中的"內容分類"。
*在google 分析的管理介面中、我們有時候會看到"內容分類",有時候會看到"內容分組",其實指的都是同一件事哦(content grouping)
Google 提供了三種分類的方法,我們依據易用性依序排列如下:
1.使用擷取功能進行分組:
根據網頁網址、網頁標題或畫面名稱來擷取網頁,並透過規則運算式擷取群組來識別每個網頁。 Analytics (分析) 會使用每個運算式的第一個擷取群組。
2.使用規則定義進行分組:
使用規則編輯器建立簡單的規則來識別內容。
3.使用追蹤程式碼分類 :
在每個網頁上的追蹤程式碼加入一行來識別內容索引號碼以及該內容所屬的內容群組。
接著我們爲您介紹三種分類的設定方法:
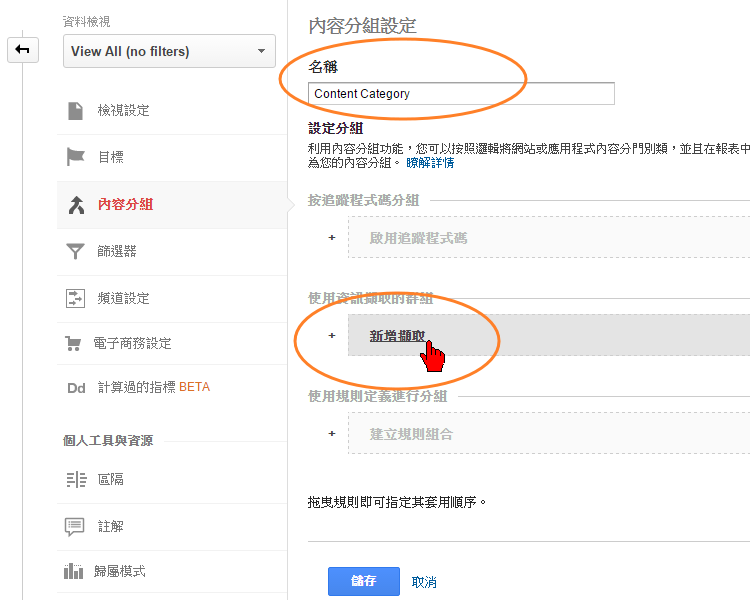
開始內容分組設定:
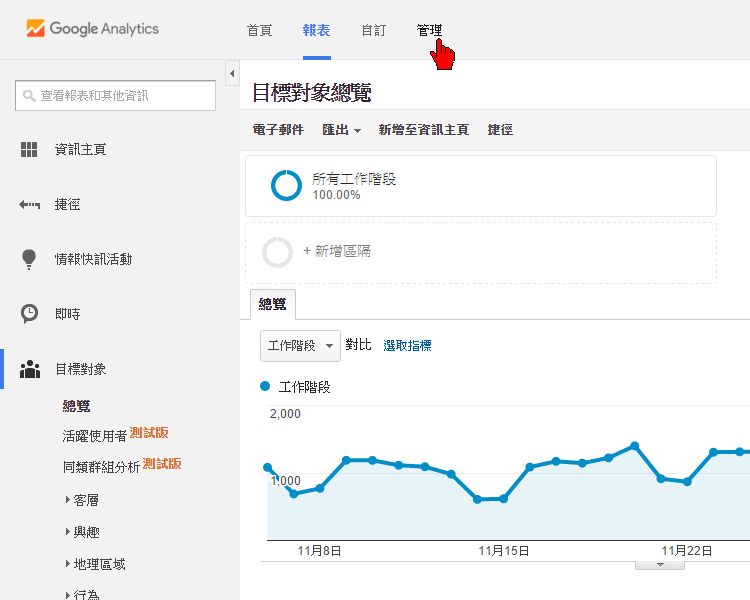
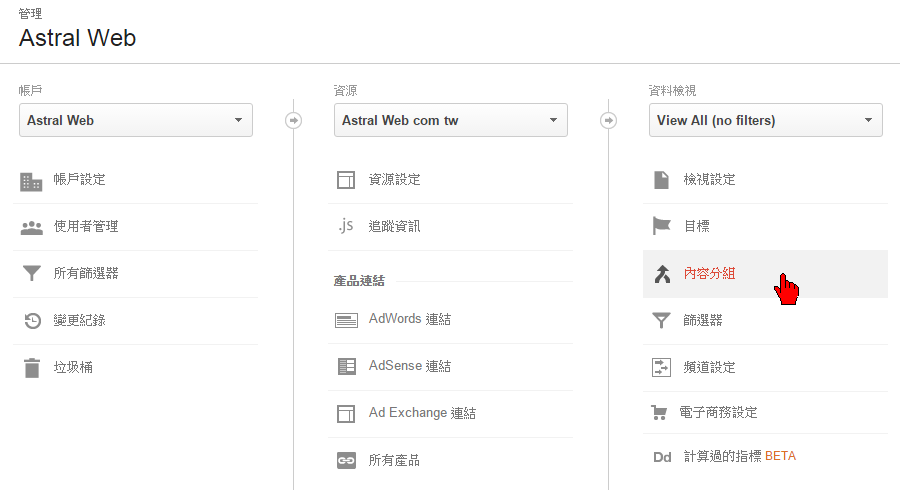
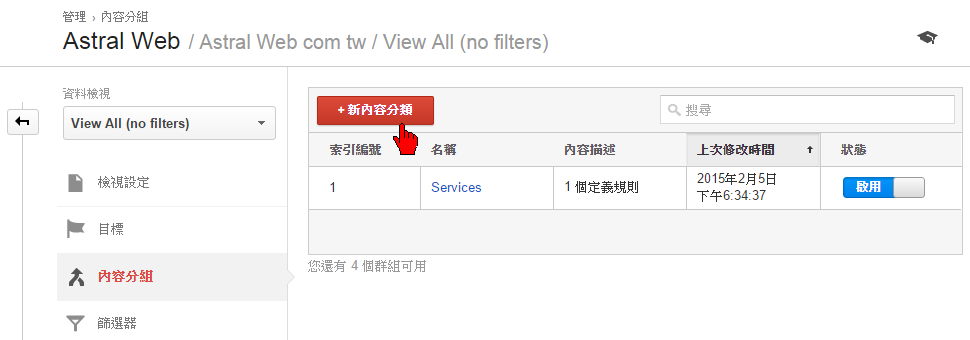
首先登入您的Google分析管理後台之後、選擇要設定的帳戶,接著從 ”管理 > 資料檢視 > 內容分組” 進入設定的畫面。


新增內容分類、並為這個分類命名。


接來下我們要開始介紹設定的方法。在底下的介紹中我們將以Astralweb的官網做為示範。
使用擷取功能進行分組
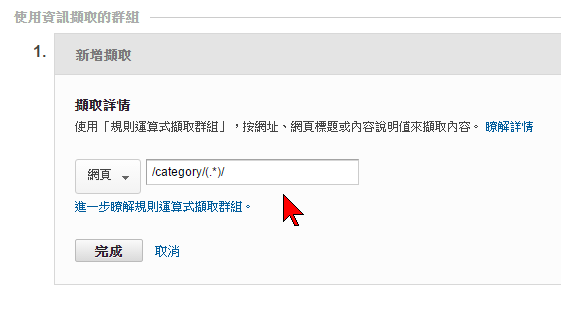
實例1:

在上圖的例子中、只要是網址的開頭是 ”https://www.astralweb.com.tw/category/” 的所有頁面都會被指派進這個分組裡。
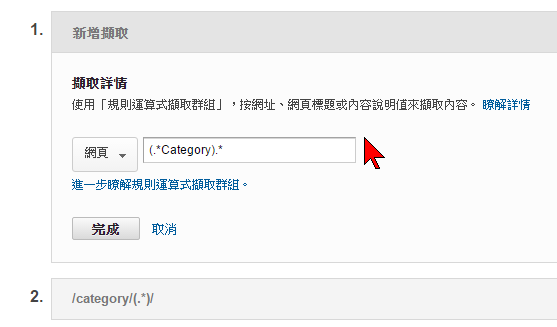
實例2:

在上圖的例子中、只要是網址裡含有Category這個詞的所有頁面都會被指派進這個分組裡。
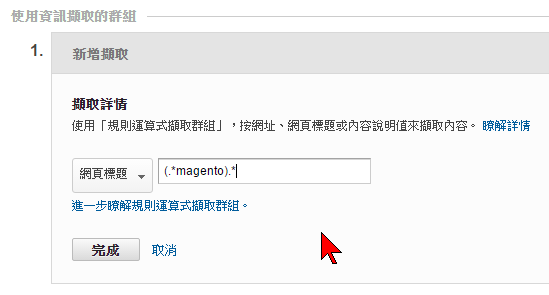
實例3:

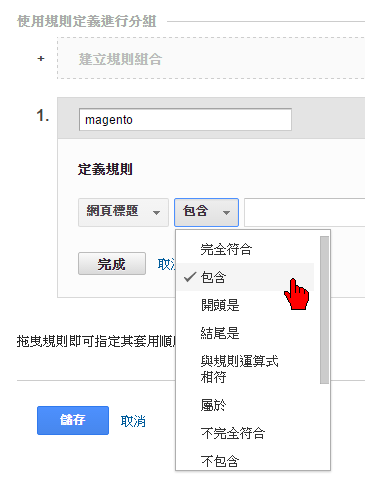
在上圖的例子中、只要是網頁標題裡含magento這個詞的所有頁面都會被指派進這個分組裡。
使用規則定義進行分組
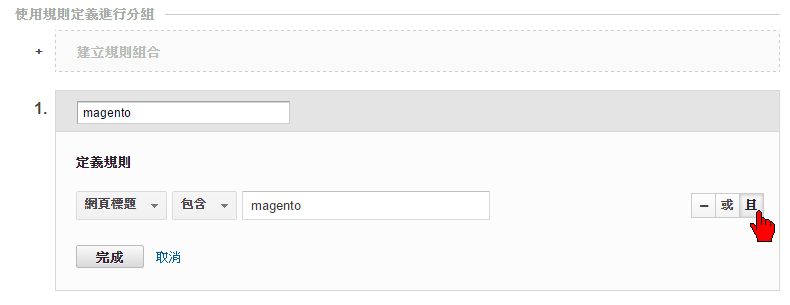
使用規則定義我們可以在每一組設定中、設定多個不同的規則、並由這些規則組合去篩選出符合所有規則的頁面。

如果需要新增規則、點擊右側”且”;若是要刪除規則、點擊右側”-”。

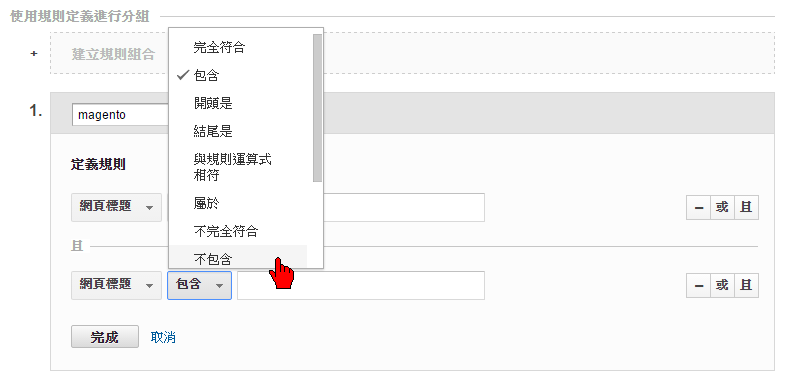
接著定義第二個規則。

在下圖的例子中、只要網頁標題中含有”magento”、但又不包含”教學”的頁面都會被指派進這個分組裡。
像是MAGENTO快速上傳大量商品的方法這篇文章就符合這個規則的組合。而MAGENTO使用教學導覽,幫助您快速連結至相關文章。這篇文章就不符合這個規則組合、因此為會排除。
使用追蹤程式碼分類 :
點擊”按追蹤程式碼分組”下方的”啟用追蹤程式碼”。

確定追蹤碼的是啟用的狀態。

修改原本的追蹤碼:
如果您使用的是ga.js、那麼在 _gaq.push([‘_trackPageview’]);之前加入一行_gaq.push([‘_setPageGroup’, ‘1’, ‘Group Name’]);,修改之後的追蹤碼會變成:
javascript
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-Y']);
_gaq.push(['_setPageGroup', '1', 'Group Name']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
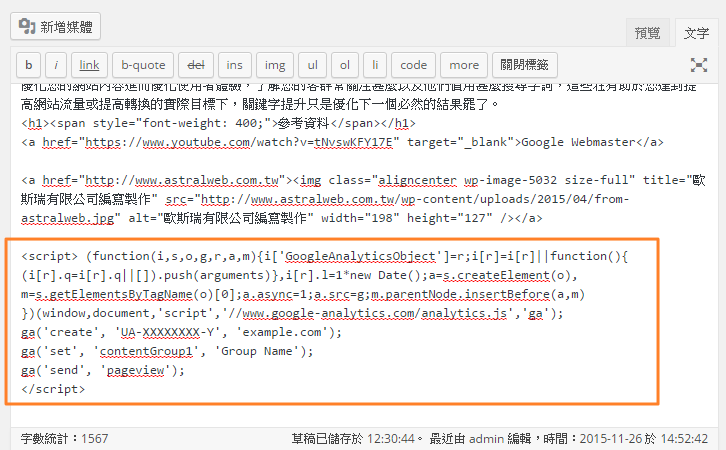
如果您使用的是analytics.js、那麼在 ga(‘send’, ‘pageview’);之前加入一行ga(‘set’, ‘contentGroup1’, ‘Group Name’);,修改之後的追蹤碼會變成:
javascript
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-Y', 'example.com');
ga('set', 'contentGroup1', 'Group Name');
ga('send', 'pageview');
</script>
如果您的網站使用Wordpress、您可以為佈景主題下的page.php及single.php指定不同的索引號碼,就可以輕鬆將頁面及文章做分類。
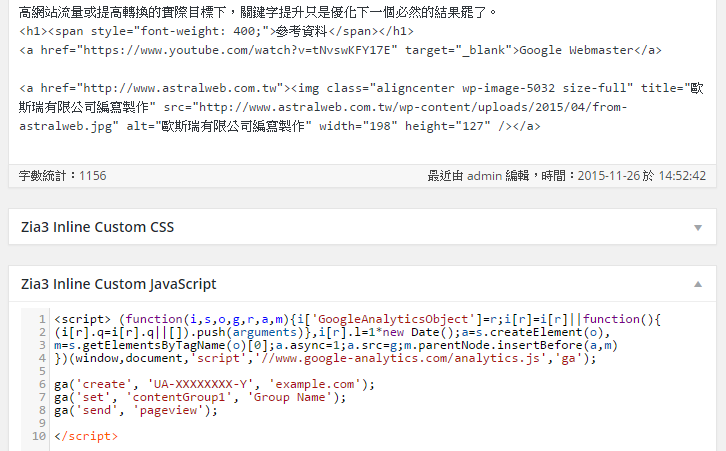
如果您要想為單篇文章指定索引號碼。只要在編寫文章時、將編輯器切換到文字模式。並貼上完整的追蹤就可以了。(*注意:追蹤碼中間不能留下任何的空白行。)

您也可以下載Zia3 CSS JS這個外掛、這個外掛可以讓您直接在編寫文章時、添加CSS或Javascript。

安裝Zia3 CSS JS之後、在文章的編輯器底下會多出Zia3 Inline Custom CSS及Zia3 Inline Custom CSS JavaScript的欄位,只要在Zia3 Inline Custom CSS JavaScrip 貼上加上索引號碼之後的追蹤碼就可以了。

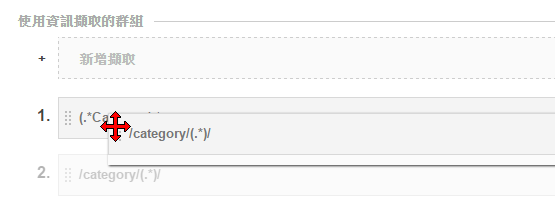
變更規則套用的順序
如果您想要變更規則套用的順序、只要按住規則並拖曳就可以輕鬆改變規則的順序。

我們可以在同一個內容分組的設定中同時使用三種方法。Google分析會依據順序套用分類的規則、三種方法套用的優先順序為:按追蹤程式碼分類 > 使用擷取功能進行分組 > 使用規則定義進行分組。
同一個頁面同時只會出現在一個分組中。例如某一個頁面同時符合A、B、C三個條件,而A、B、C三個條件的套用順序為 A > B > C,因此您只能在 A條件的分組中看見這個頁面。
在三種方法中、使用擷取功能進行分組是最容易設定的。而按追蹤程式碼分類的設定可以達到更嚴謹的效果、不過難度也相對提升。









Comment (1)
[…] 原文出處:如何設定GOOGLE 分析內容分組的條件規則 […]