如何在wordpress網站使用自訂維度進一步分析您的網站

如果您本身也有經營wordpress網站,是不是曾想過這個問題:在您的網站中、那一類的文章比較受歡迎?如果您的網站有多位作者,是不是也想過:讀者比較喜歡哪位作者寫的文章?
Google Analytics是許多人分析網站時最常採用的工具。除了一般常用的指標外,GA 也提供了自訂維度的功能,讓我們可以針對自己網站的目標及特性,自訂要收集的資料。
接下來我們要為您介紹如何使用Google 分析自訂維度(Google Analytics Custom Dimension),幫我們收集作者及文章分類的資料。
Part I : 在Google Analytics新增自訂維度
Step 1: 登入 Google Analytics (分析)管理後台。
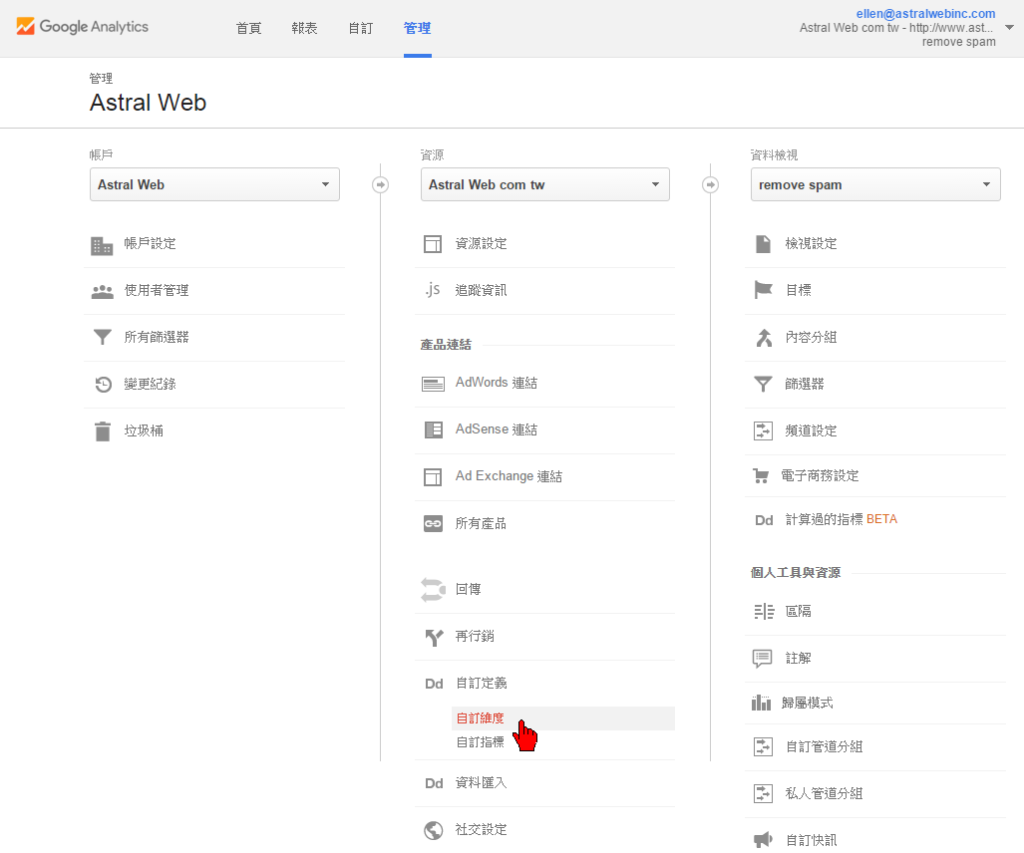
Step 2: 點擊管理標籤,並依序選擇帳戶 > 資源,找到您要加入自訂維度的資源。
Step 3: 點擊資源欄底下的自訂定義、接著點擊自訂維度。

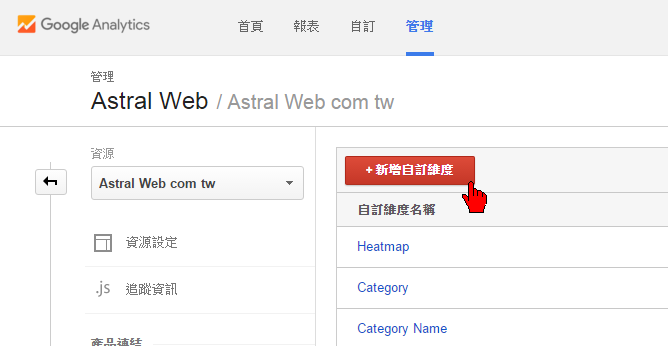
Step 4: 點擊新增自訂維度

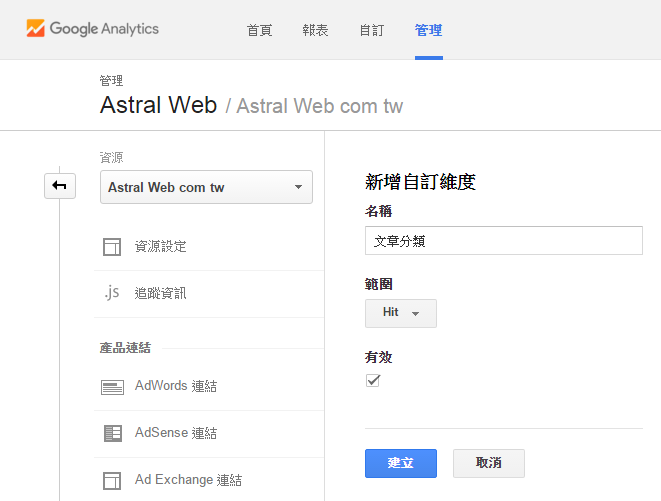
Step 5: 依序填入自訂維度的名稱。範圍選擇Hit,並將「有效」勾選起來。

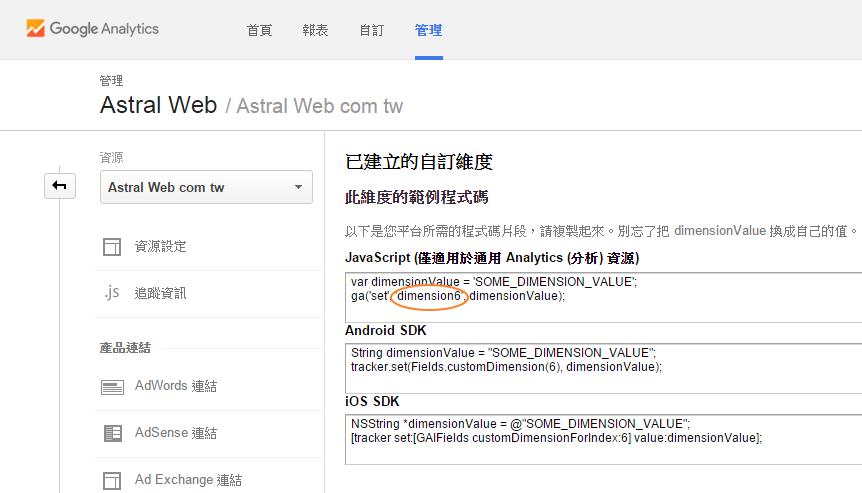
Step 6: 點擊建立,完成新增維度的動作。這時候Google Analytics 會提供我們這個自訂維度的程式碼。這個部份我們只需要注意一個重點、那就是這個自訂維度的編號,請記下這個編號。

Part II 在wordpress網站加上自訂維度的程式碼
首頁先確認您的網站使用Google分析通用碼(Universal Analytics /analytics.js)。通用碼長得像這樣:
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-Y', 'example.com');
ga('send', 'pageview');
</script>
確認完之後、我們要開始加上自訂維度的程式碼了。
Step 6: 開啟wordpress佈景主題中header.php這個檔案。
一般wordpress佈景主題的路徑在:您的網站根目錄/wp-content/themes/佈景主題/
Step 7: 在header.php檔案中加上底下這一段程式碼開始收集文章分類的資料。
<?
if (is_single () ) {
echo "<script>n" ;
$cats = get_the_category();
echo "ga('send','pageview',{'dimension1','". $cats[0]->name."'});n" ;
echo "</script>";
}
?>
*因為自訂維度一次只能傳送一個值。所以我們利用$cats[0]->name 取出第一個文章分類的名稱。當您的文章有二個以上的分類時,上面這段程式碼只會幫您傳送出第一個文章分類。
*上面程式碼中的 dimension1 就是在Step6中我們請大家記下的自訂維度編號
如果您希望同時收集作者的資料可以將程式碼修改成底下的樣子:
<?
if (is_single () ) {
echo "<script>n" ;
$cats = get_the_category();
echo "ga('send','pageview',{'dimension1','". $cats[0]->name."'});n" ;
$author_name = get_author_name( $user_id );
echo "ga('send','pageview',{'dimension2','". $author_name."'});n" ;
echo "</script>";
}
?>
這時候我們已經完成了設定的動作。接下來我們要檢查一下。
Part III 檢查自訂維度是否安裝成功
Step 7: 開啟您的Wordpress網站、找到任何一頁部落格文章的頁面。在網頁空白處理點擊右鍵,選擇檢視網頁原始碼。(如果您使用Firefox、請選擇檢視原始碼)

Step 8: 網頁原始碼可能令您眼花撩亂。別擔心、請按下「Ctrl + F」開啟搜尋對話框、並輸入「pageview」,幫助我們快速找到程式碼。
我們剛剛完成的自訂維度程式碼輸出的樣子應該長得像底下這樣
<script>
ga('send','pageview',{'dimension1','文章分類名稱'});
ga('send','pageview',{'dimension1','作者名稱'});
</script>
請注意:自訂維度的程式碼必須要放在Google通用分析碼之後,這是為了確保資料能夠正確的傳送。
您也可以將Google通用分析碼和自訂維度合併在一起,合併之後會長得像底下的樣子:
<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXX-Y', 'example.com');
ga('set', 'dimension1', '文章分類名稱');
ga('set', 'dimension2', '作者名稱');
ga('send', 'pageview');
</script>
就這樣、我們完成在Wordpress上安裝自訂維度追蹤碼的設定。下次我們將為您分享如何檢視自訂維度的報表資料。








我要留言