Safari前端開發-在實機裝置上檢測你的網頁

在一個網頁響應式設計(以下簡稱RWD)盛行的時代中,要如何把RWD寫好寫滿是前端開發者時常會遇到的問題。除了Andriod系統的強大Google Chrome之餘,第二排名的無非就是Apple iOS的Safari吧!
在一般的開發下,前端的好朋友“網頁檢閱器(即Chrome的開發人員工具)”所提供的模擬器功能,可以幫助開發者在模擬裝置的情況下,去完成RWD的開發。但是實際上往往又會遇到模擬器與實機呈現的畫面不同的情況,例如某些css的屬性在模擬器下有支援,但在實機上卻是不支援的,亦或是某些html標籤在一些特殊字元下,會被裝置自動加上標籤或轉換成別的呈現方式,以往在這樣的情況下,前端開發者只能用猜測的方式去進行修正。在這樣無法直接針對問題點修改的情況下不但費時又費神。
但是現在遇到這種情形已經不需要再進行這麼麻煩的冥想式Coding了!
(此方法適用於iOS系統如iPone、iPad、iTouch等行動裝置上的Safari瀏覽器。)
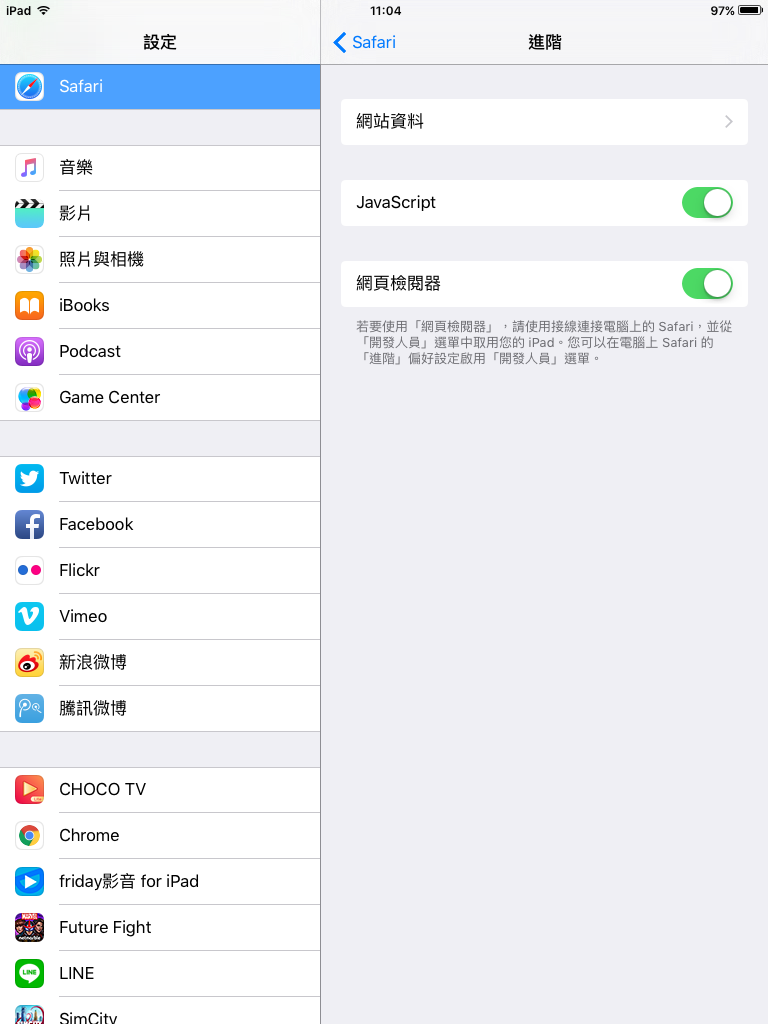
首先需要打開測試對象的設置功能:
設定 → Safari → 進階 → 網頁檢閱器 → 點開

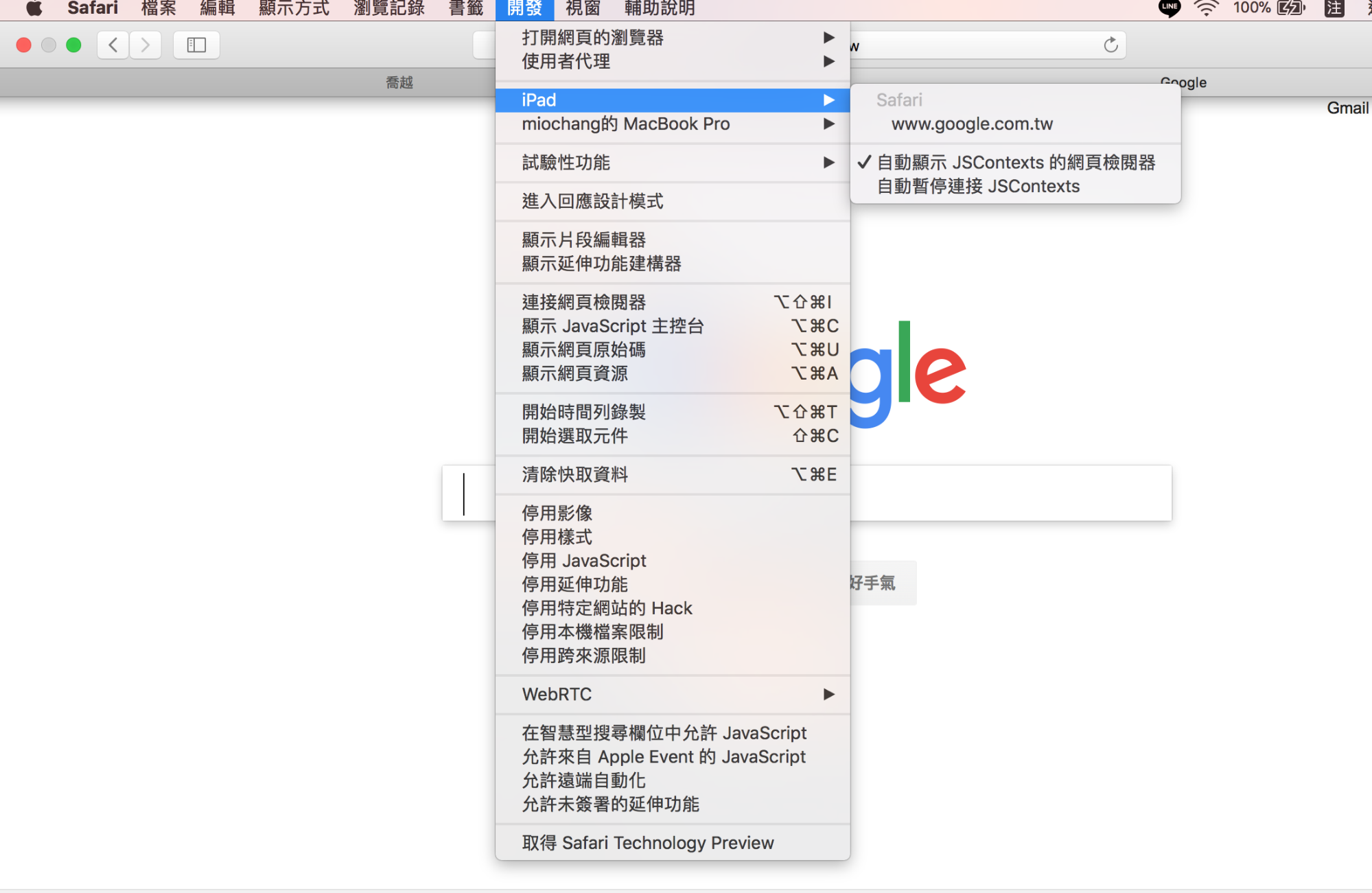
接者使用USB連接你的iOS裝置,在要測試的iOS裝置上使用Safari並開啟測試的網址,然後回到主裝置上(ex:Mac)打開Safari,點選上方選項的“開發”,這邊會顯示有連接的裝置(ex:這邊是iPad),右邊會顯示目前在此裝置上Safari開啟的頁面,點選我們要查看的頁面:

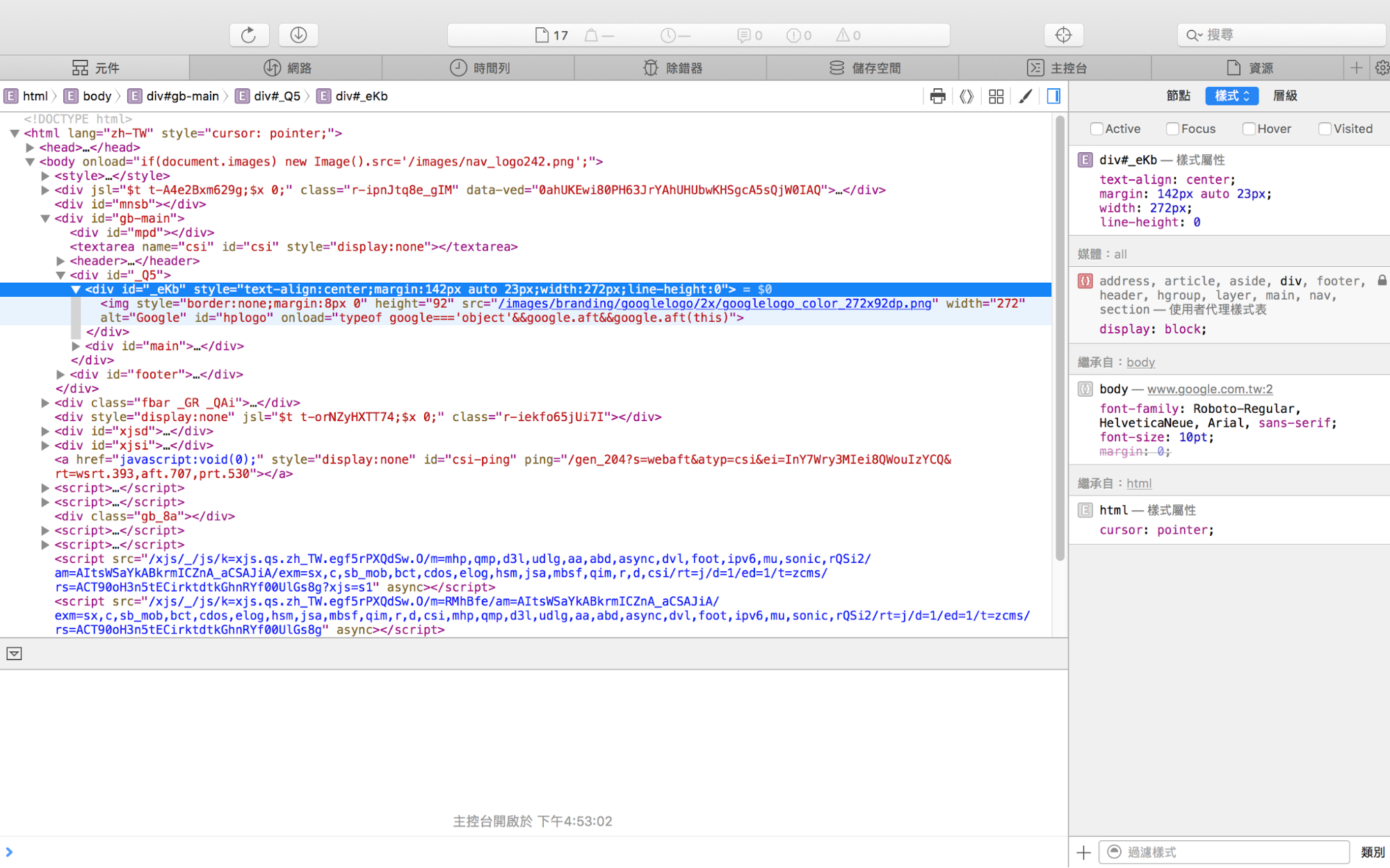
這邊會直接開啟一個Safari網頁檢閱器

如果我們把滑鼠點在這上面的話,就可以看到以往檢視目標的樣子:

如此一來我們就可以直接對照著裝置,檢查到底是哪個元素或屬性出了差錯,來快速的修正問題。







我要留言