Photoshop教學:【CC好好用】響應式設計好幫手Device Preview

在設計響應式設計時,我們會需要放在裝置上來看看實際上的大小是否合適,而Photoshop CC 提供一個在裝置上即時預覽功能,一起來看看吧!
1. 首先手機下載Adobe Preview CC 的app
 2. 下載後並在手機上打開
2. 下載後並在手機上打開
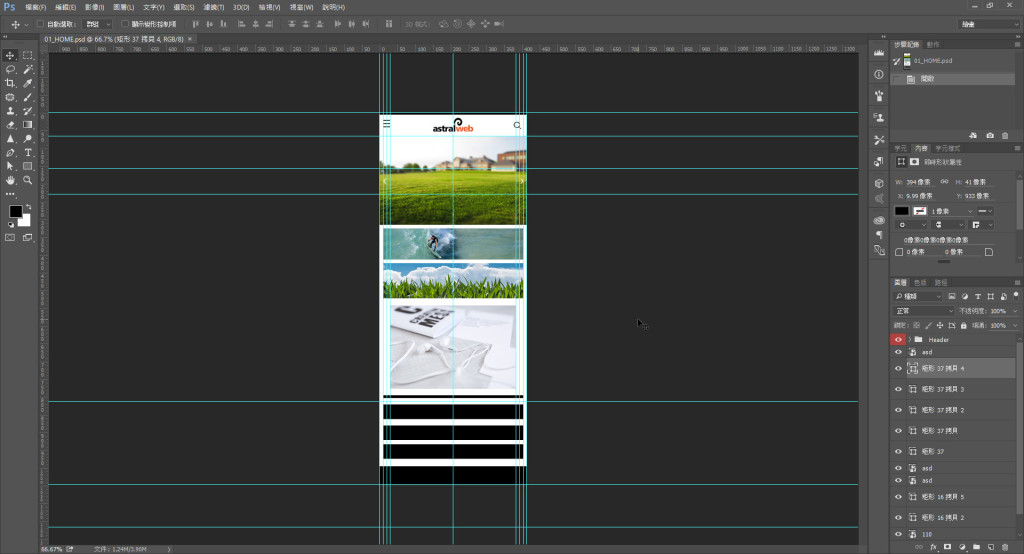
 3. 在電腦上開啟您製作的手機或平板設計檔
3. 在電腦上開啟您製作的手機或平板設計檔

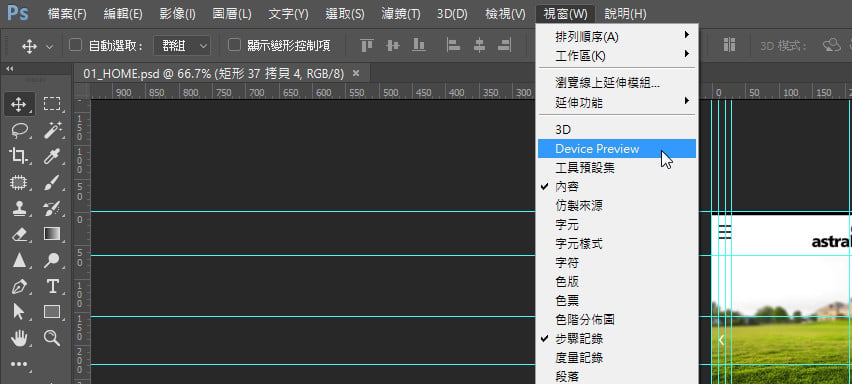
4. 選擇 視窗>Device Preview

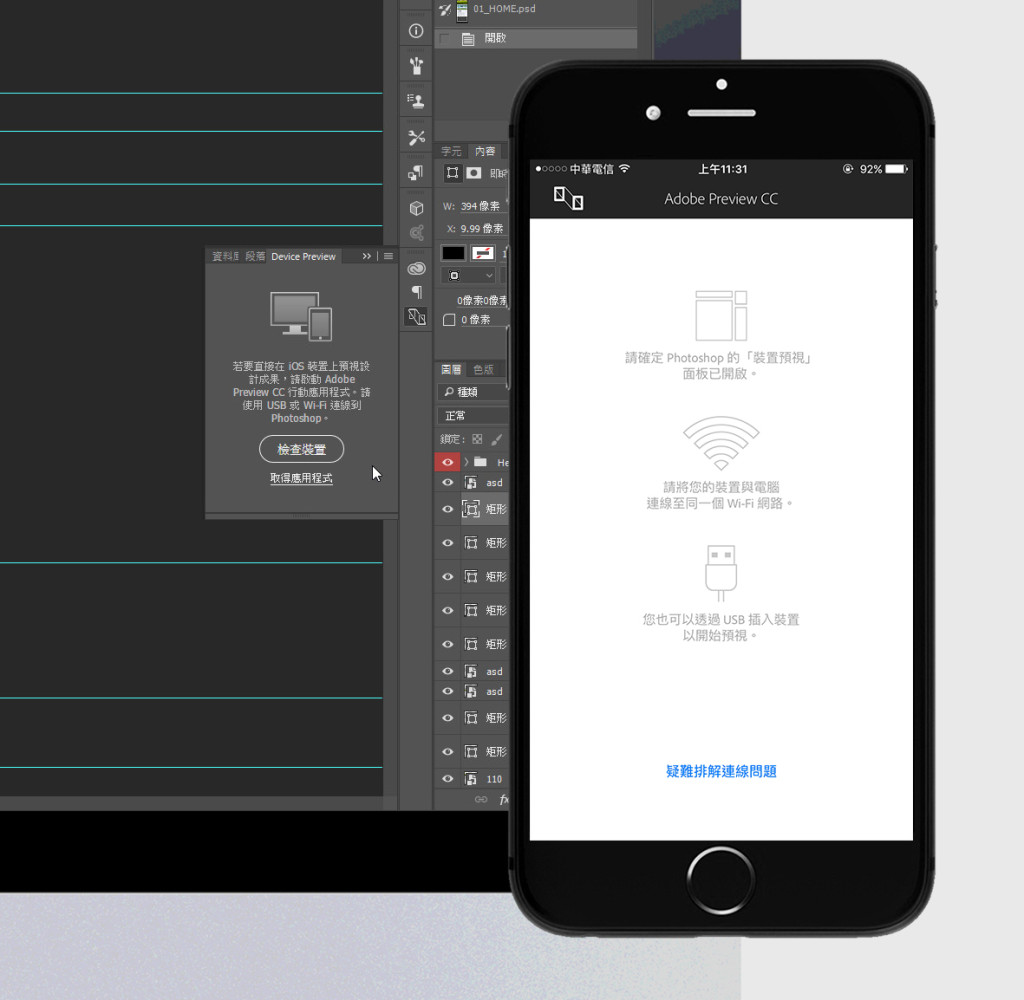
5. 此時會開啟Device Preview視窗,但尚未與手機連線

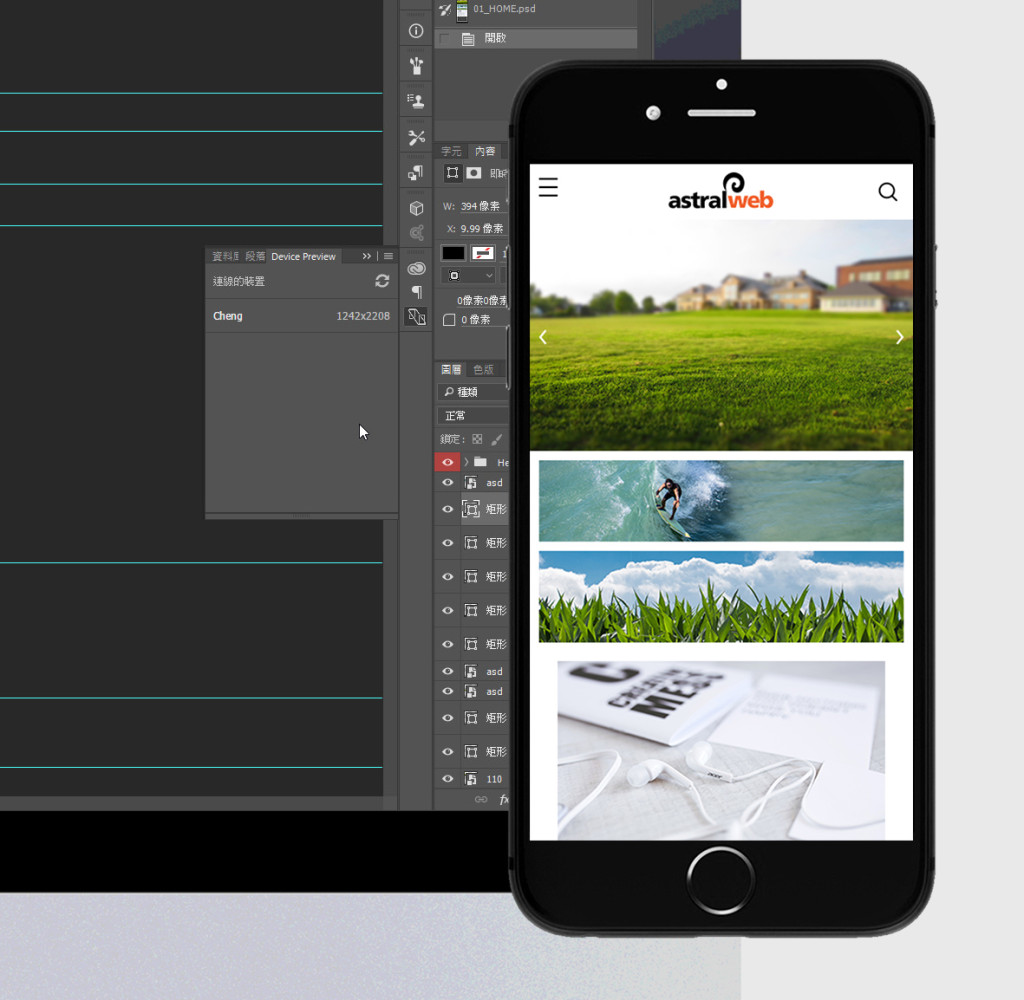
6. 點擊檢查裝置

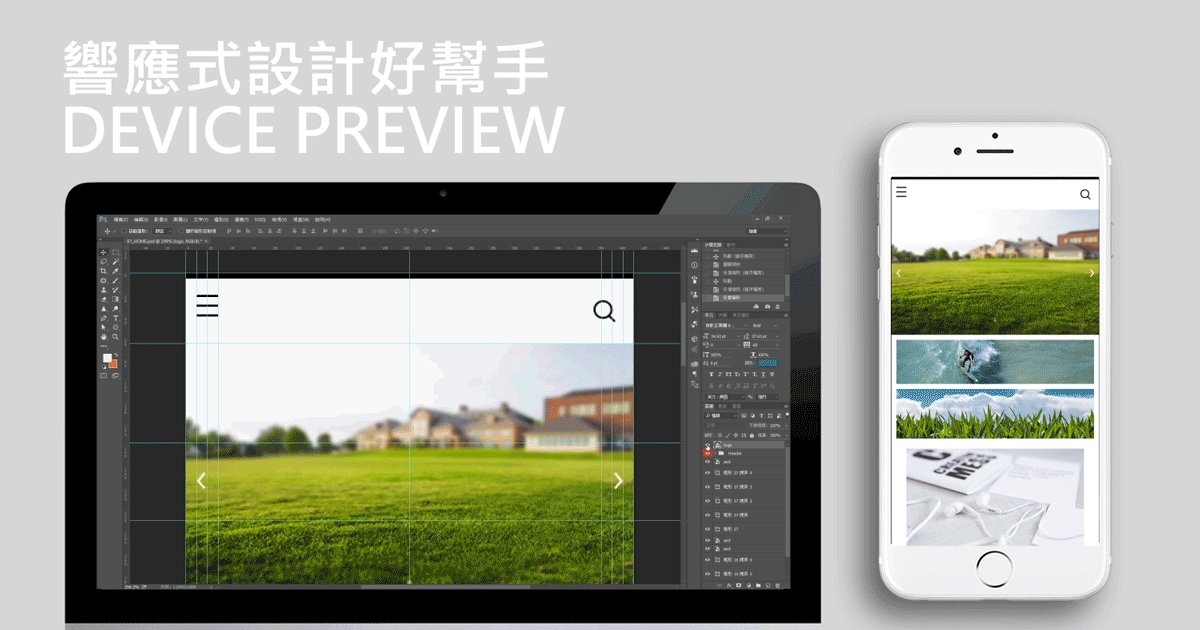
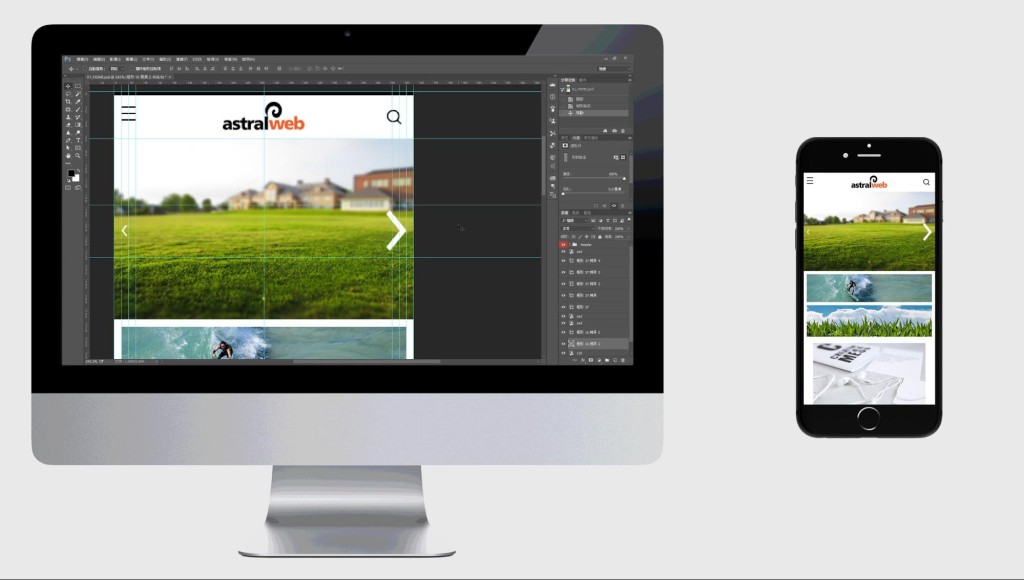
7. 搜尋到裝置後就可以將電腦上畫面即時顯示在裝置上

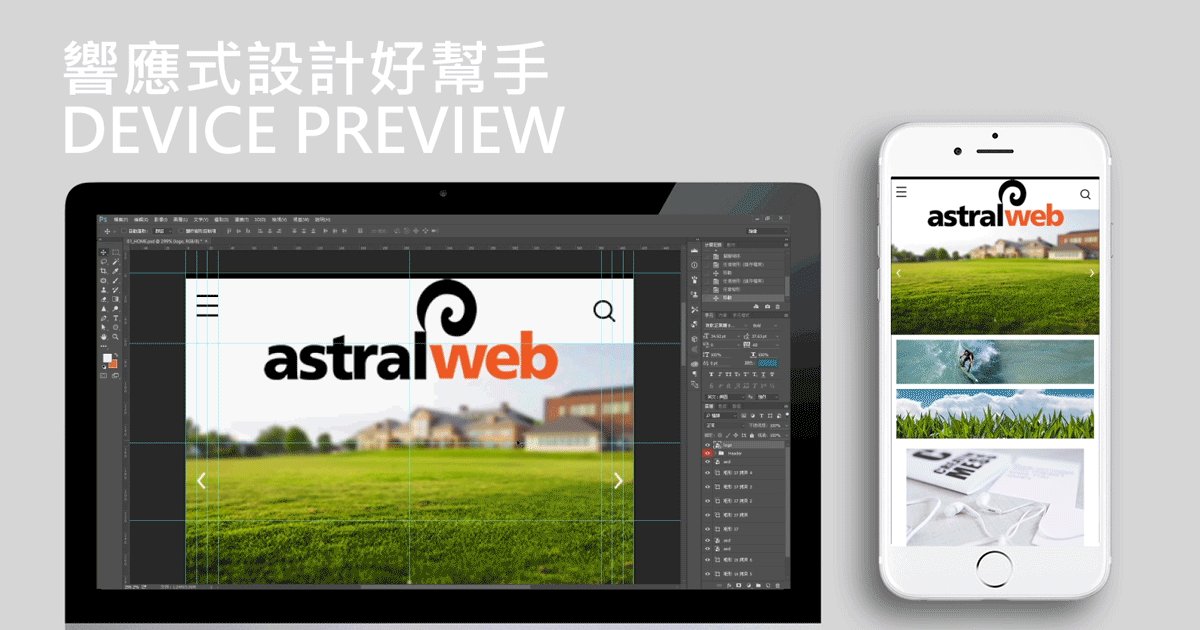
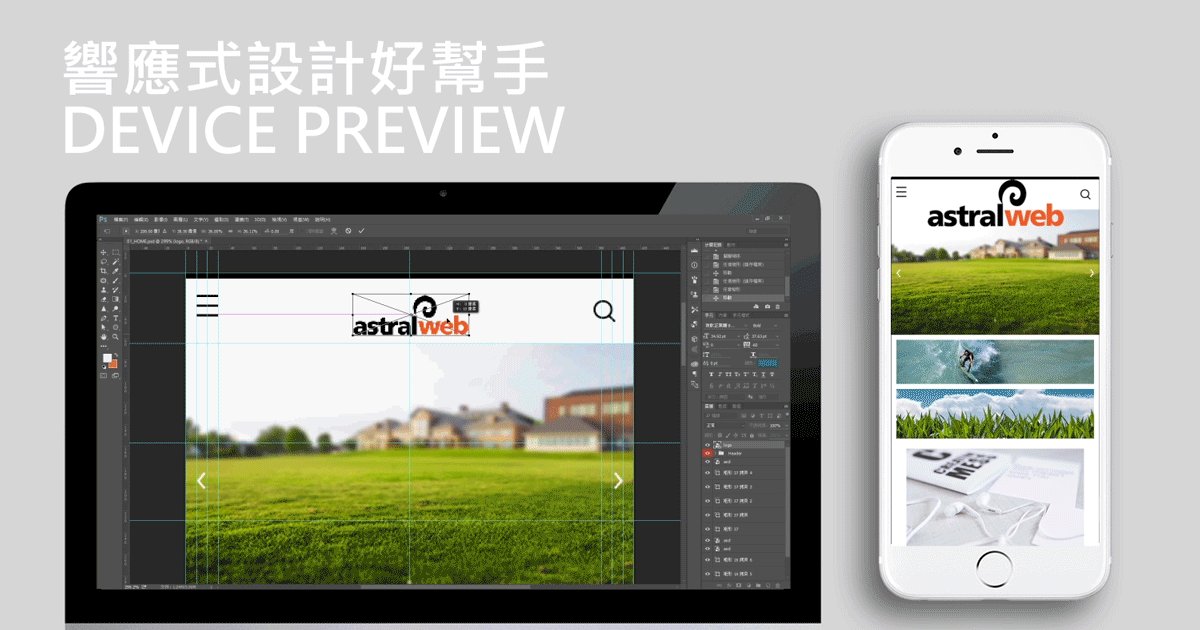
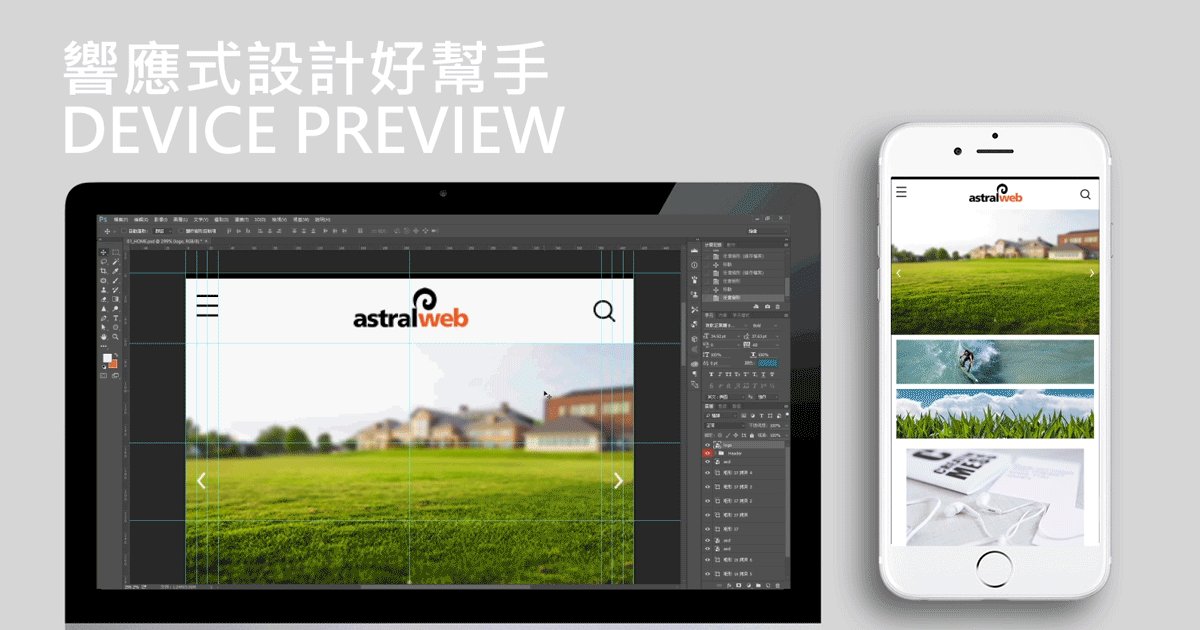
8. 對畫面做修改就會即時顯示

本教學文章為歐斯瑞公司製作,如果您有任何問題,歡迎您聯繫我們,我們將盡力為您解答,謝謝。







我要留言