幫你的sass專案加上Autoprefixer功能
Autoprefixer是一個自動幫CSS加上前輟詞的工具,如果你習慣使用compass 來watch你的sass專案,你可以用底下的方式來幫你的sass專案加上Autoprefixer功能。
Step 1: 開啟命令字元,在專案的路徑底下輸入底下命令列:
gem install autoprefixer-rails
Step 2: 開啟sass專案設定檔config.rb,加上底下設定:
Encoding.default_external = "UTF-8"
require 'autoprefixer-rails'
on_stylesheet_saved do |file|
css = File.read(file)
map = file + '.map'
if File.exists? map
result = AutoprefixerRails.process(css,
from: file,
to: file,
map: { prev: File.read(map), inline: false })
File.open(file, 'w') { |io| io << result.css }
File.open(map, 'w') { |io| io << result.map }
else
File.open(file, 'w') { |io| io << AutoprefixerRails.process(css) }
end
end
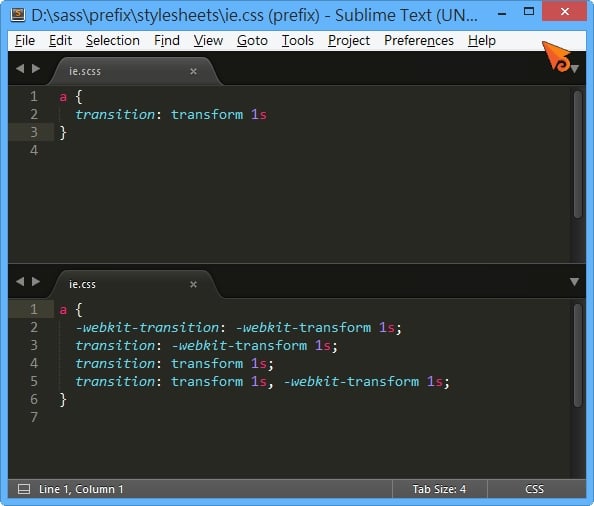
接下來你只要照平常的方式使用compass watch,所產生的css都會自動加上前輟詞了。

SASS的相關文章:








我要留言