新一代多螢電商解決方案:響應式設計(RWD)
電子商務瞬息萬變,要如何搶攻多螢幕電商市場,掌握桌機、平板電腦和智慧型手機的網購商機呢?根據Google 2014年的調查,台灣有54%的人上次購物是使用智慧型手機,其比率高於韓國38%、美國26%和日本15%等,位居世界第一,可見台灣人的行動商機不容小覷。為了把握這廣大的行動商機,許多電商業者常做的方式是開發行動購物APP(例:MOMO購物網、Yahoo超級商城),或者另外架設行動網站(例:Lativ網站)。
其實,還有一個台灣尚未普及,但在國外相當流行的Responsive Web Design(RWD),稱為響應式設計(或稱互動式、回應式設計),國外使用範例如知名品牌Tommy Hilfiger、TOMS。
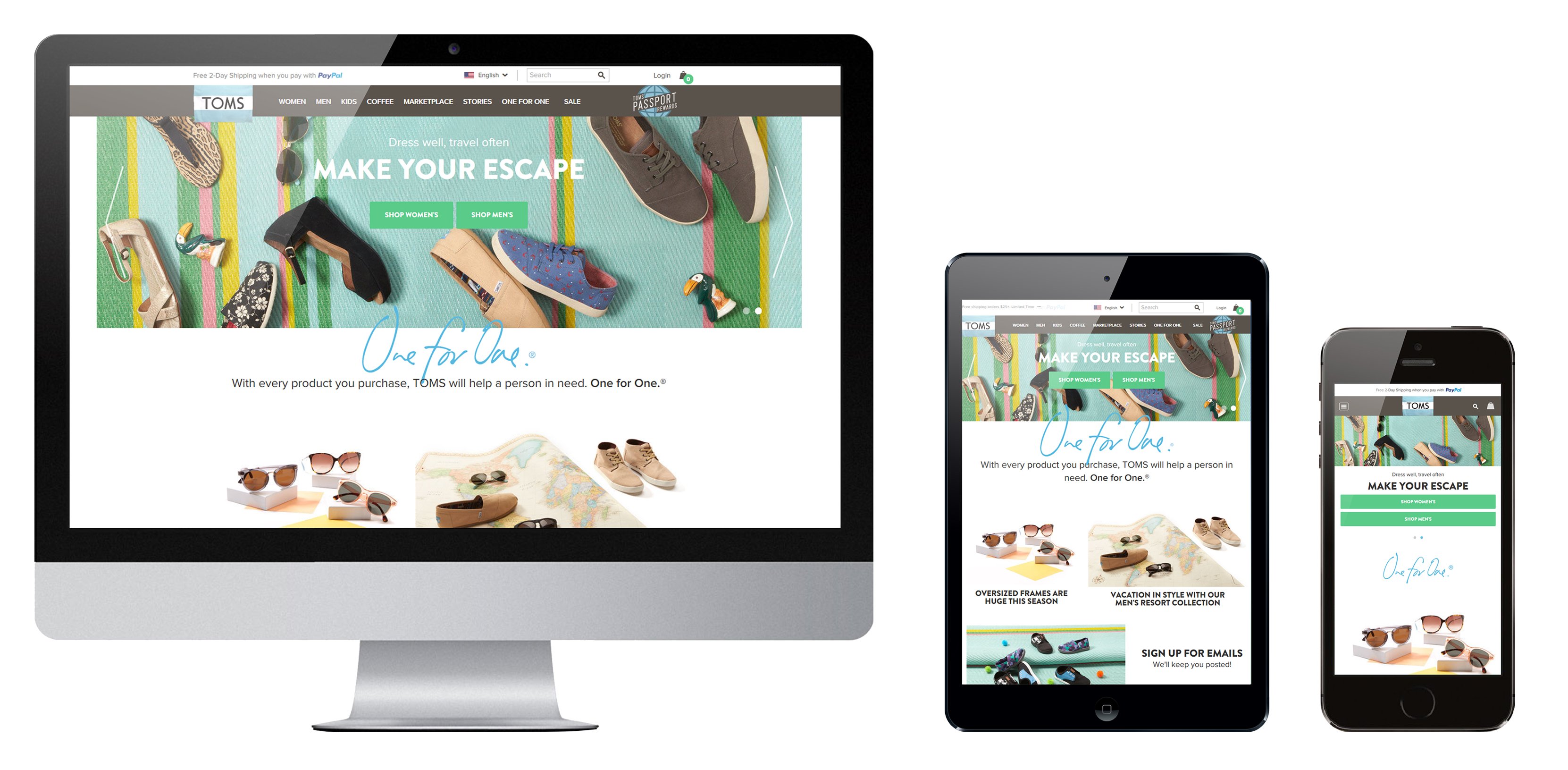
國外響應式電商範例─TOMS:

圖片為螢幕截圖,轉自TOMS
不論是使用行動購物APP或是架設手機購物網站,都有需要克服的地方。行動購物APP的版面美觀、操作流暢,但要如何吸引客戶下載卻是一個問題。消費者選擇行動購物,不外乎是因為方便、快速,如果購物還要下載應用程式(佔了記憶體空間),不定時還需要更新版本,不利於消費者體驗。對電商業者而言,需要開發Android、iOS兩種版本,測試時間和成本頗高。
此外,根據Google Play發佈的2014最佳Apps排行,遊戲、修圖和工具類軟體佔了大部分;台灣區電商類上榜的僅有Yahoo超級商城。其中,遊戲類的下載搜量高達35億,是Google第一名的下載分類;可見APP較適合遊戲等用途,行動購物則要像Yahoo這類知名度高、使用者眾多的網站較能吸引大眾下載。
另外架設行動購物網站是許多電商選擇的方式,一樣能符合手機、平板電腦的操作介面;但是網址會和電腦版的不同,在發佈社群動態時,常會看到業者註明電腦版或手機版的連結,就是這個原因;有些業者比較注重消費者體驗,會採用程式偵測裝置,自動導向至電腦版或手機版網站。然而,網址不同的問題在於手機網站的內容容易和電腦版的重複,會影響搜尋引擎(例:Google)判定,不利於SEO;此外,同APP一樣需要另外開發,時間、成本也會增加。
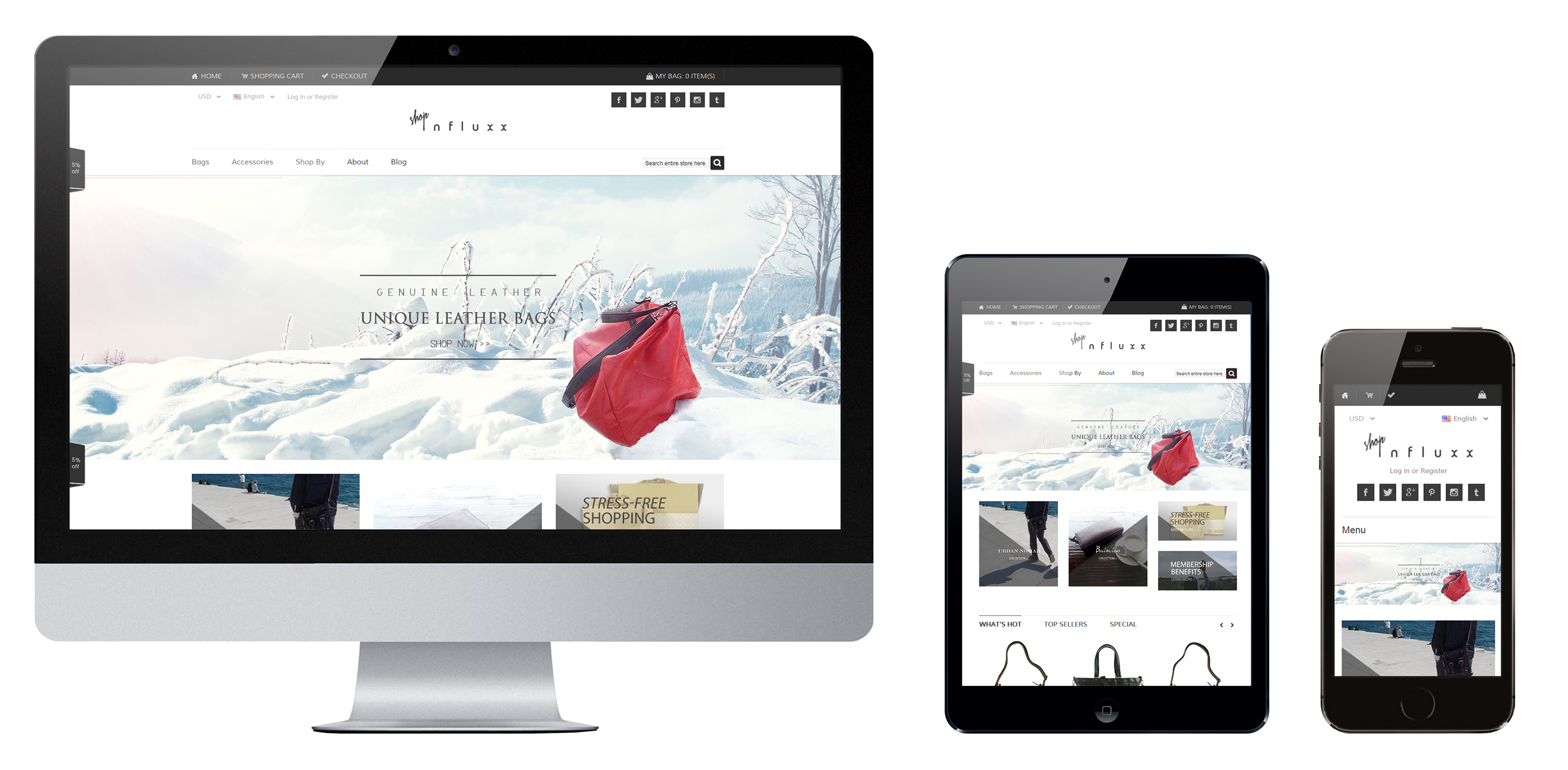
台灣響應式電商範例─Shopinfluxx川川流

圖片為螢幕截圖,轉自Shopinfluxx川川流
響應式設計(RWD)是新一代行動網頁解決方案,不同於APP和手機網站,無須下載或另外架設,只要一個網站就能囊括各種螢幕裝置。優點如下:
- 維持相同的視覺形象,不論是手機版、平板還是電腦版,響應式設計(RWD)都能自動調整版面、適應其螢幕大小。
- 保有相同連結網址,訪客不管是從電腦還是手機連到網站,都能累計流量,改善自然排名,有助於SEO搜尋引擎優化。
- 節省維護APP或手機網站的時間和成本。
- 減少自動導向可能會導至錯誤頁面的情況,改善使用者體驗。
響應式設計所面臨的問題則不太一樣,由於是單一網站,手機版、電腦版都使用相同資料,如果圖檔過大,在手機版會影響載入速度;相同網站下若使用行動網站,較不會有此問題。但相信行動趨勢的發展會促使開發業者積極改良,畢竟響應式網頁就是因應行動潮流所產生的解決方法。
目前電商業者都已悉知行動市場的前瞻性,要跨足行動電商的先決條件就是完善流暢的行動購物平台,要能一次打造符合電腦、平板和手機裝置的購物網站,響應式設計(RWD)絕對會是掌握跨螢幕電商的趨勢。
如果您有需要建置響應式設計(RWD)網站或是其他服務的需求,歡迎隨時洽詢歐斯瑞有限公司!
參考資料:
iThome/數位時代/Android Official Blog/Google Developers
本文授權刊登於Smart M


.jpg)




我要留言