純CSS的下拉式選單

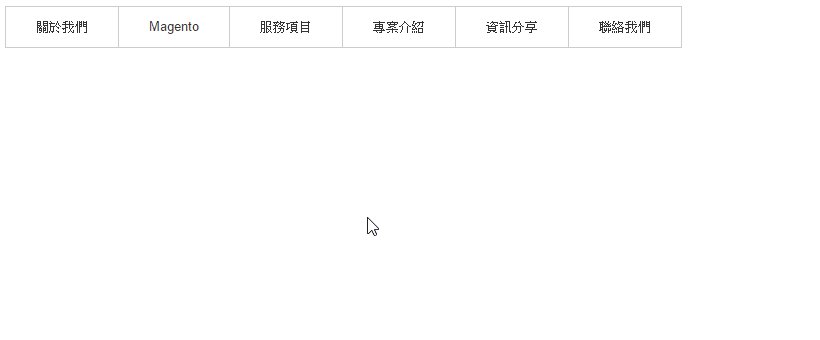
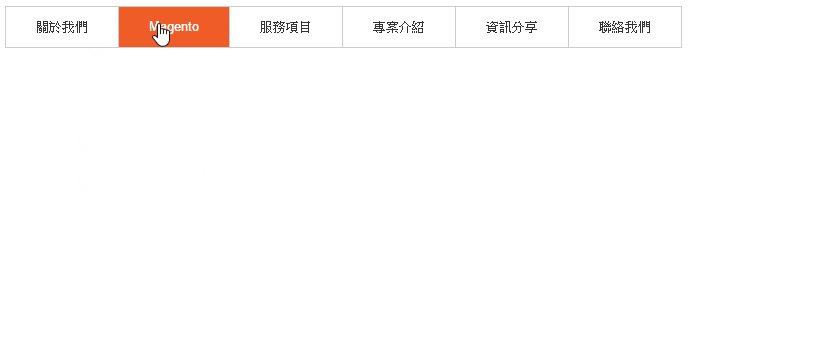
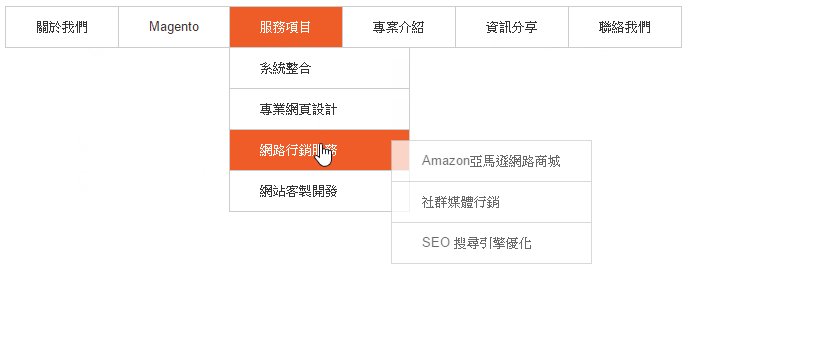
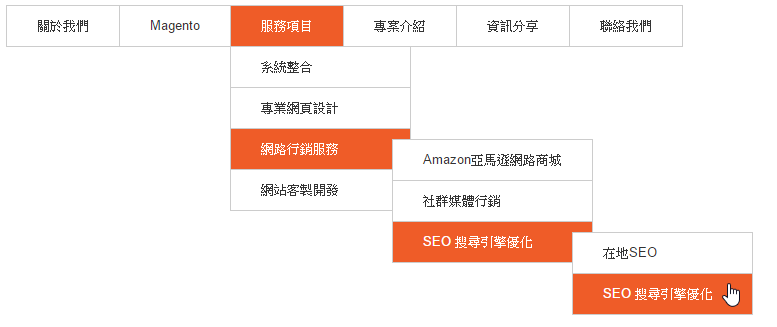
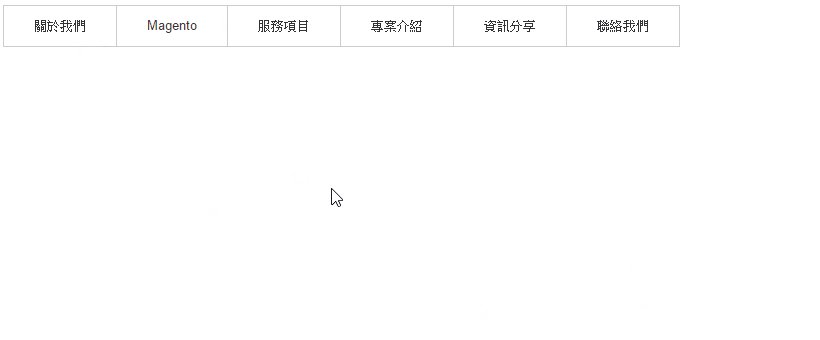
以往我們要實現下拉式選單大多會使用Javascript或者是Flash,不過現在我們有更簡單的選擇。今天我們要跟大家分享如何單純使用CSS及HTML製作互動式的下拉選單。底下就是我們完成的選單效果截圖。
首先我們先把第一層的按鈕做出來。
HTML
<ul class="drop-down-menu">
<li><a href="#">關於我們</a>
</li>
<li><a href="#">Magento</a>
</li>
<li><a href="#">服務項目</a>
</li>
<li><a href="#">專案介紹</a>
</li>
<li><a href="#">資訊分享</a>
</li>
<li><a href="#">聯絡我們</a>
</li>
</ul>
接下來我們準備第一層的CSS表。要注意的是:在這個選單中,只有第一層的按鈕是水平排列,其餘都是垂直排列。
CSS
ul { /* 取消ul預設的內縮及樣式 */
margin: 0;
padding: 0;
list-style: none;
}
ul.drop-down-menu {
border: #ccc 1px solid;
display: inline-block;
font-family: 'Open Sans', Arial, sans-serif;
font-size: 13px;
}
ul.drop-down-menu li {
position: relative;
white-space: nowrap;
border-right: #ccc 1px solid;
}
ul.drop-down-menu > li:last-child {
border-right: none;
}
ul.drop-down-menu > li {
float: left; /* 只有第一層是靠左對齊*/
}
ul.drop-down-menu a {
background-color: #fff;
color: #333;
display: block;
padding: 0 30px;
text-decoration: none;
line-height: 40px;
}
ul.drop-down-menu a:hover { /* 滑鼠滑入按鈕變色*/
background-color: #ef5c28;
color: #fff;
}
ul.drop-down-menu li:hover > a { /* 滑鼠移入次選單上層按鈕保持變色*/
background-color: #ef5c28;
color: #fff;
}
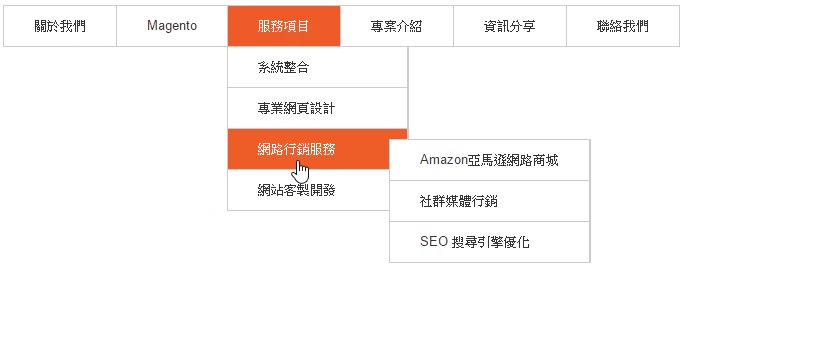
接著我們要加入第二層的選單。
我們必須要注意:當滑鼠滑入按鈕時,次選單要展開;當滑鼠移入次選單時,次選單依舊要保持開啟。因此我們要把次選單放在按鈕<li>的標籤結束之前,再利用li:hover 開啟次選單。這樣當滑鼠移入次選單時,仍舊沒有離開上層按鈕<li> 的範圍,因此次選單會保持開啟的狀態。
HTML
<li><a href="#">關於我們</a>
<ul>
<li><a href="#">服務據點</a>
</li>
<li><a href="#">服務客戶</a>
</li>
<li><a href="#">服務地區</a>
</li>
<li><a href="#">徵才資訊</a>
</li>
</ul>
</li>
整段完整的HTML
HTML
<ul class="drop-down-menu">
<li><a href="#">關於我們</a>
<ul>
<li><a href="#">服務據點</a>
</li>
<li><a href="#">服務客戶</a>
</li>
<li><a href="#">服務地區</a>
</li>
<li><a href="#">徵才資訊</a>
</li>
</ul>
</li>
<li><a href="#">Magento</a>
</li>
<li><a href="#">服務項目</a>
<ul>
<li><a href="#">系統整合</a>
<ul>
<li><a href="#">Magento與POS訂單系統整合</a>
</li>
<li><a href="#">Magento與CRM客戶管理系統整合</a>
</li>
<li><a href="#">Magento與ERP管理系統整合</a>
</li>
<li><a href="#">Magento金流串接服務</a>
</li>
</ul>
</li>
<li><a href="#">專業網頁設計</a>
<ul>
<li><a href="#">響應式網頁設計 (Responsive Web Design)</a>
</li>
<li><a href="#">手機網站設計</a>
</li>
<li><a href="#">WordPress 網頁設計</a>
</li>
</ul>
</li>
<li><a href="#">網路行銷服務</a>
<ul>
<li><a href="#">Amazon亞馬遜網路商城</a>
</li>
<li><a href="#">社群媒體行銷</a>
</li>
<li><a href="#">SEO 搜尋引擎優化</a>
<ul>
<li><a href="#">在地SEO</a>
</li>
<li><a href="#">SEO 搜尋引擎優化</a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">網站客製開發</a>
</li>
</ul>
</li>
<li><a href="#">專案介紹</a>
</li>
<li><a href="#">資訊分享</a>
</li>
<li><a href="#">聯絡我們</a>
</li>
</ul>
CSS
ul.drop-down-menu ul {
border: #ccc 1px solid;
position: absolute;
z-index: 99;
left: -1px;
top: 100%;
min-width: 180px;
}
ul.drop-down-menu ul li {
border-bottom: #ccc 1px solid;
}
ul.drop-down-menu ul li:last-child {
border-bottom: none;
}
ul.drop-down-menu ul ul { /*第三層以後的選單出現位置與第二層不同*/
z-index: 999;
top: 10px;
left: 90%;
}
到這裡已經完成了初步的樣式設定。
接下來我們要先將次選單隱藏起來。當滑鼠滑入時再顯示出來。
CSS
ul.drop-down-menu ul { /*隱藏次選單*/
display: none;
}
ul.drop-down-menu li:hover > ul { /* 滑鼠滑入展開次選單*/
display: block;
}
到這裡已經完成了下拉式的選單。
接下來我們來加點效果
將剛剛前一段的CSS修改一下
ul.drop-down-menu ul { /*隱藏次選單*/
left: 99999px;
opacity: 0;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
ul.drop-down-menu li:hover > ul { /* 滑鼠滑入展開次選單*/
opacity: 1;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
left: -1px;
border-right: 5px;
}
ul.drop-down-menu li:hover > ul ul { /* 滑鼠滑入之後、次選單之後的選單依舊隱藏*/
left: 99999px;
}
ul.drop-down-menu ul li:hover > ul { /* 第二層之後的選單展開位置*/
left: 90%;
}
加上這段CSS之後,我們的選單就有淡入淡出的效果了哦。

最後附上Code Pen上的範例,供大家參考~









Comments (32)
讚讚讚!!!
找這個找了好久
[…] 純CSS的下拉式選單 – Astral web歐斯瑞公司 […]
請問為什麼我照你的CSS打只會出現一個子層,
無法顯示下一個子層??
應該是你的CSS沒有設定好,你看一下有沒有少了什麼
這個使用後左右拉bar多出了超多的~是那裡出問題???
有可能是html的結構弄錯了、建議複製範例下去修改
兩個 left: 99999px; 的問題,我直接註解掉好像也沒影響
當opacity為0的時候、雖然畫面上看不到物件、但是實際上存在、所以有可以會壓到底下的物件、造成明明看得到底下的物件、滑鼠卻怎麼都選不到的情況。當加上淡入淡出效果的時候、我們是用opacity來控制次選單的顯示與否、為了避免讓再下一層的東西壓到畫面上的物件、所以才以 left: 99999px; 的設定,將他的位置拉去畫面以外的地方去。
如果要加「淡入淡出的效果」
必須先把
ul.drop-down-menu ul { /*隱藏次選單*/
ul.drop-down-menu li:hover > ul { /* 滑鼠滑入展開次選單*/
display 的部份拿掉
不然效果不會出來
ipad iphone 不支援
這篇是講滑鼠滑入時展開次選單、iPad, iPhone 沒有「滑鼠滑入」的event, 當然不支援。
請問如果需要改成滑鼠點擊後出現次選單的效果,
把:hover改成:active辦的到嗎?
還是有其他方法用純CSS可以達成呢?
如果要改成滑鼠點擊後出現次選單的效果、只能靠javascript了。可以參考bootstrap的dropdown js (http://getbootstrap.com/javascript/#dropdowns)
我可以拿來使用嗎??
歡迎取用
相當感謝…我試出來了..而且以同樣方法用在自己的作品
請問如果項目太多拉的畫面很長
想要限制畫面上只有5個項目
併用scrollbar拉動
該如何實現呢?
需要限制的地方加上 max-height 的屬性
依您教的方式,已經成功做出一個下拉式選單,但是呈現有方式有問題,
我想標題和選單固定在上方,下拉選單點選後直接就呈現到下方,
就像是以前DW所使用的頁框呈現方式,能指定頁框內容在某框架中顯示。
自己有試著以表格的方式呈現,下拉式選單是沒什麼問題,
但不知道怎麼樣讓該內容呈現在下方?!
還有用頁框方式試過,但是下拉選單會受框架限制,把選單遮住了。
呈現有方式應該怎麼設定才對呢?!
謝謝!
請問一下要怎麼弄才可以弄成 點下去才跳出下面的選單
而不是放上去就會跳出下面的選單
請問…CSS的語法該放在哪一個地方? 在HTML裡我貼哪都不對…
您好,如果要貼在HTML檔裡,前後都要加上
那左右超長畫面要怎麼解決不知在哪邊修改…..
您好,可以使用文章中附上的Code Pen範例參考唷!
想請問淡入淡出的CSS程式碼要加在哪裡
Hi,請參考淡出淡入的範例唷:
https://codepen.io/ellen-shih/pen/eYpZGBp
請問淡入淡出的CSS要加在哪裡
Hi,請參考淡出淡入的範例唷:
https://codepen.io/ellen-shih/pen/eYpZGBp
您好~~字的顏色請問能改嗎?
請問是改在這段嗎?
ul.drop-down-menu {
border: #ccc 1px solid;
display: inline-block;
font-family: ‘Open Sans’, Arial, sans-serif;
font-size: 30px;
}
因為我有改background-color,所以我的字想改成白色,可是我一直改失敗,請問您能教我嗎?
謝謝您
哈囉您好,如果要改顏色的話要在這邊改唷:
ul.drop-down-menu a {
background-color: #fff;
color: #333;
display: block;
padding: 0 30px;
text-decoration: none;
line-height: 40px;
}
ul.drop-down-menu a:hover { /* 滑鼠滑入按鈕變色*/
background-color: #ef5c28;
color: #fff;
}
ul.drop-down-menu li:hover > a { /* 滑鼠移入次選單上層按鈕保持變色*/
background-color: #ef5c28;
color: #fff;
}
這三個都是與字的顏色有關~
您好~~請問字體的顏色是改CSS裡的這段嗎?
ul.drop-down-menu {
border: #ccc 1px solid;
display: inline-block;
font-family: ‘Open Sans’, “微軟正黑體", sans-serif;
font-size: 30px;
}
我有在這段裡面加了color: #fff;
可是字體顯示還是黑色的
因為我有改background-color
所以我想把字體顏色改成白色的
但我不知道問題出在哪?
請問可以請您教我嗎?
謝謝您
哈囉您好,如果要改顏色的話要在這邊改唷:
ul.drop-down-menu a {
background-color: #fff;
color: #333;
display: block;
padding: 0 30px;
text-decoration: none;
line-height: 40px;
}
ul.drop-down-menu a:hover { /* 滑鼠滑入按鈕變色*/
background-color: #ef5c28;
color: #fff;
}
ul.drop-down-menu li:hover > a { /* 滑鼠移入次選單上層按鈕保持變色*/
background-color: #ef5c28;
color: #fff;
}
這三個都是與字的顏色有關~