Progressive Web Application (PWA) – 漸進式網頁應用程式

Progressive Web Application (PWA)是一種新式的網路應用程式概念,最早是在2015年被提出,並且在次年的Google I/O大會上列入重點開發項目,如今Google成為PWA的主要推手之一,也與Magento緊密合作,推動PWA在電商領域上的應用,同時Google也維護相當多有關於PWA的研究與參考資料,有興趣的朋友可以前往他們的官方網站參考看看。
那PWA究竟是什麼呢?在以往要達到行動購物有兩種方式,建置響應式設計網站或者是開發專用的App應用程式,而兩種方式都各有利弊。以響應式設計網站來說,它有跨平台、不需另外安裝、方便性高等優勢,但是相對來講所有的資料都是在網路上,它的讀取速度會受到資料量、網站優化程度以及網路速度的影響。而App應用程式的速度穩定、能夠使用推播功能或是過場動畫效果(Splash Screen),增加與用戶的互動性。

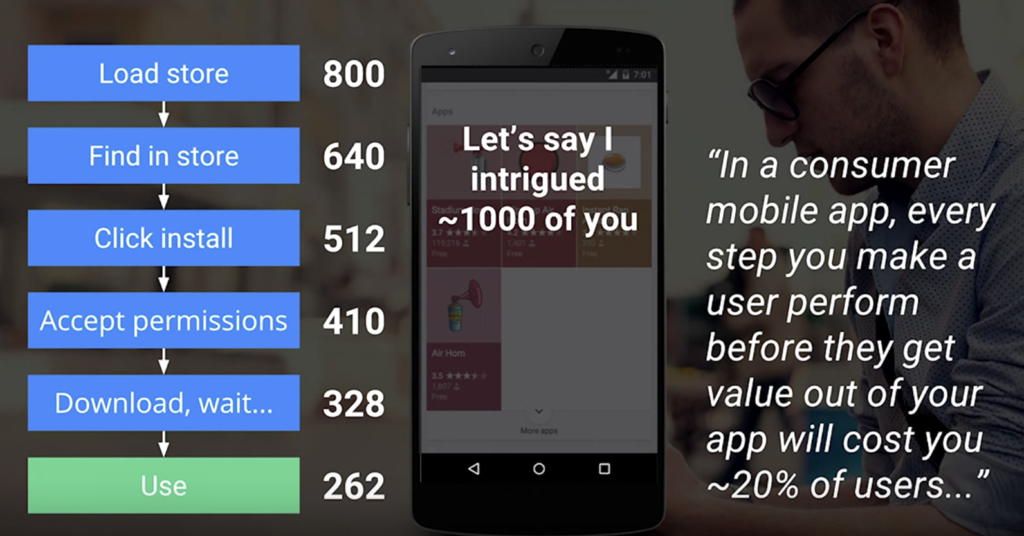
但是相對來說,App應用程式必須要使用者主動安裝下載,而根據Google Chrome的軟體開發工程師Alex Russell在Chrome Dev Summit 2015中的演講報告顯示,每一個在安裝App時所需要的步驟,都會減少20%的使用者。

這意味著每1000人知道了你的App應用程式後,實際安裝的只會有262人甚至更少,更不用說App能夠取得部分手機操作權限,可能會有隱私權的疑慮。
另一方面,以廠商的角度來說,採用App的方式意味著必須至少要維護Android及iSO兩種版本,需要的成本遠大於響應式設計網站。而PWA,簡單來說,它的本質還是網站,但同時結合了網站與App應用程式的優點,提供更優質的使用者體驗,PWA所擁有的三大特點為:
- 可靠:即時載入,就算網路狀況欠佳,甚至沒有網路的情況下還是能夠瀏覽。
- 快速:畫面流暢且即時回應,提供最佳瀏覽效果。
- 吸引度:使用起來如同App一般,帶來人性化的使用體驗。
看到這裡你一定會想,「哇!PWA太厲害了!但這又是如何辦到的呢?」
為了讓使用者盡可能在各種情況下還是能夠瀏覽網站,PWA使用一種稱為App Shell Architecture的方式,這種方式能夠將頁面的UI架構(包含HTML、CSS、Javascript)與資料切分開來,並且預先將UI架構儲存在裝置上,當用戶開啟時頁面的UI能夠即時讀取呈現,只需再下載最少量的資料即可。當然,也可以視需要預先將部分重要的資料先儲存在裝置上,這樣即使是在沒有網路的狀況下,使用者依然能夠看到部分的資訊,而不是完全空白的頁面。

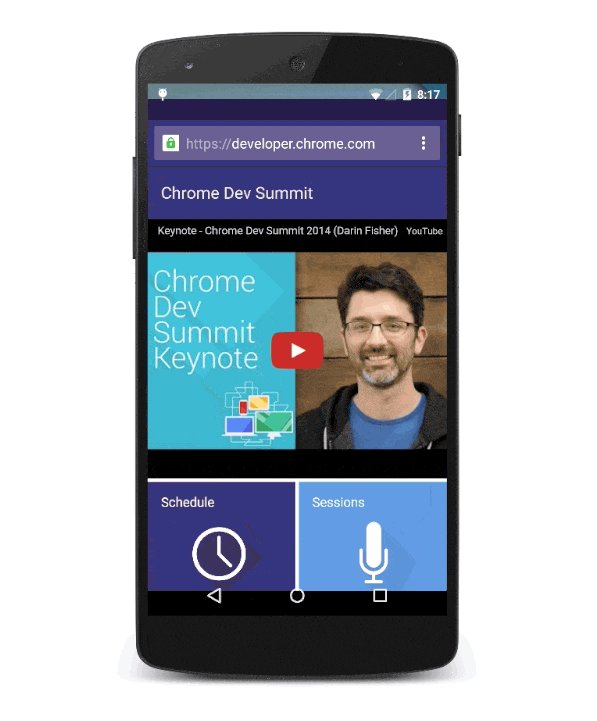
另外,PWA不需要透過Google Play或是App Store下載,而是在你瀏覽該網站時,會跳出詢問視窗,當使用者按下同意後,會直接在裝置桌面新增一個快速連結的圖示,既簡單又快速,更棒的是透過該圖示開啟網站的話,可以發現上方的URL欄位消失了,整個畫面看起來就像是一個App一樣。
然而比較可惜的是目前只有Android系列的行動裝置才能完整支援PWA的各種功能與特性,而iOS目前還在Beta版本中,尚無法完整支援,期待不久的將來在iOS裝置上也能夠完全發揮PWA的特性。
歐斯瑞也預計於下一季開始引入PWA技術並應用於Magento電商平台上,讓廠商能夠提供消費者一個更加順暢、快速、優質的行動購物體驗。
想了解更多,歡迎訂閱我們歐斯瑞的電子報或是追蹤我們的Facebook粉絲專頁,我們都會定期發佈分享新知喔!
(圖片擷取自developers.google.com)







Comments (2)
Good introduction article for Progressive Web Apps!
Thank you!