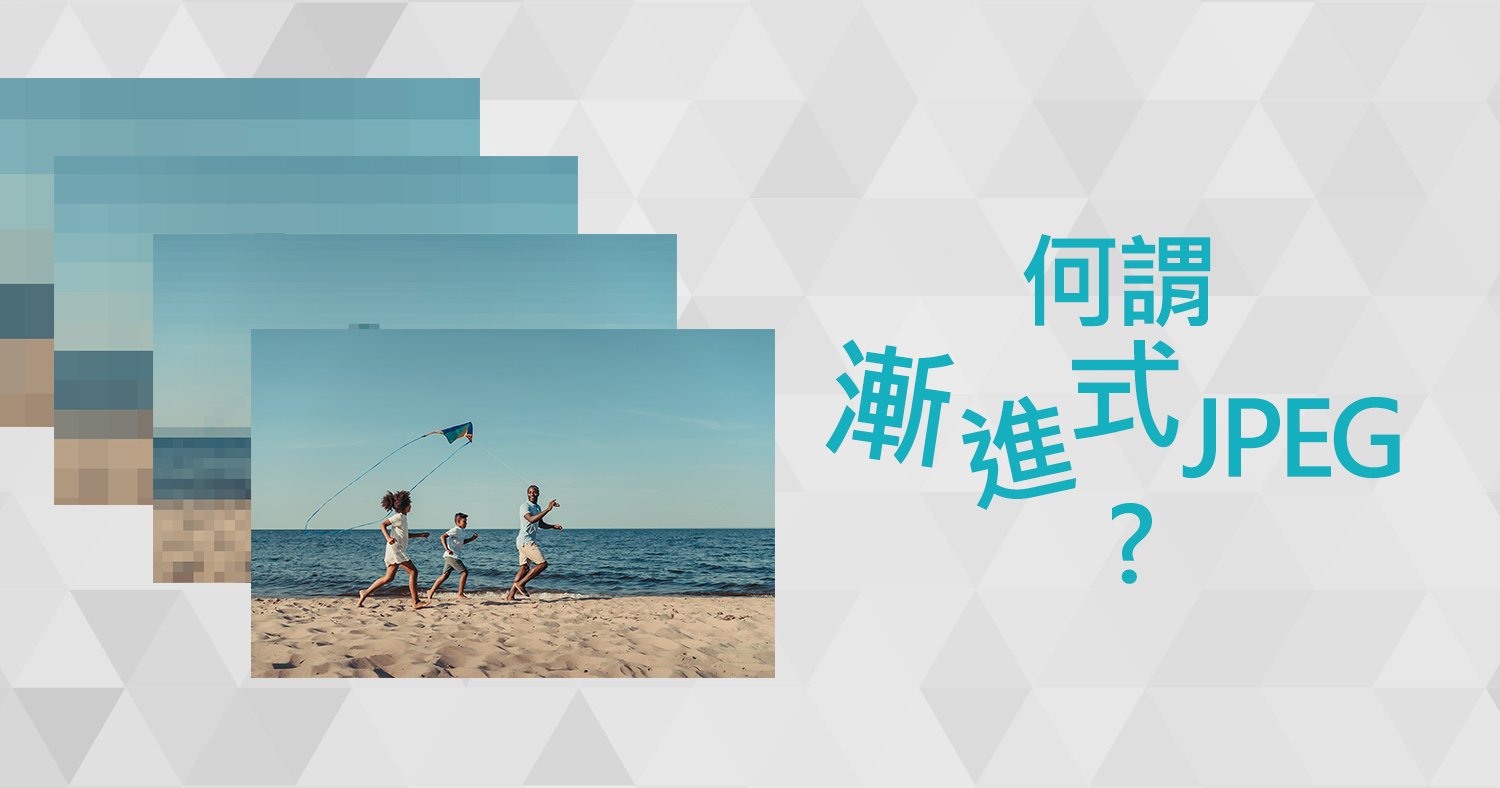
何謂漸進式JPEG

在現今的網路多媒體世界,圖檔被廣泛運用在各種傳播資訊,常見的格式有GIF、JPEG、TIF、PNG、BMP等格式,其中JPEG由於屬性的關係,且受廣泛支援的網際網路標準,於是在各大網站中的能見度相當的高!
不曉得各位讀者有沒有遇過,使用行動裝置或個人電腦瀏覽各大網站,卻因為圖檔開很久而失去耐性直接離開的呢?今天小編就在這邊來跟各位分享一個小訣竅!(延伸閱讀:測試網頁讀取速度與內容多寡)
JPEG的兩種保存格式
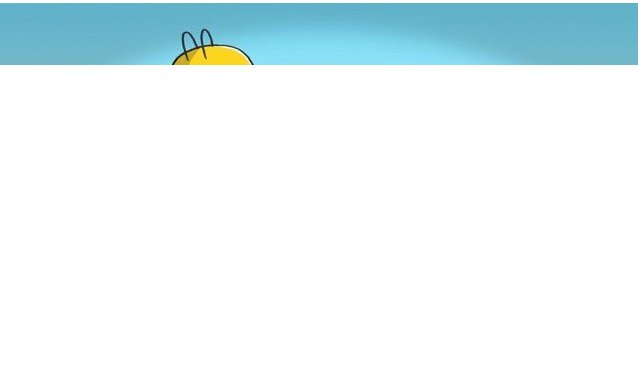
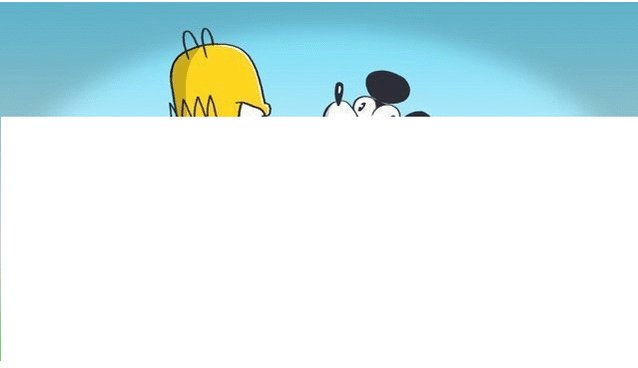
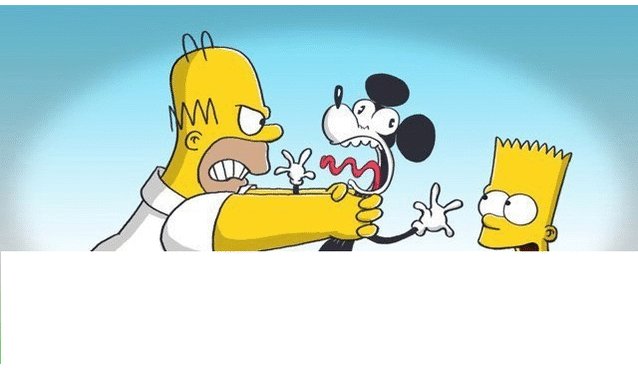
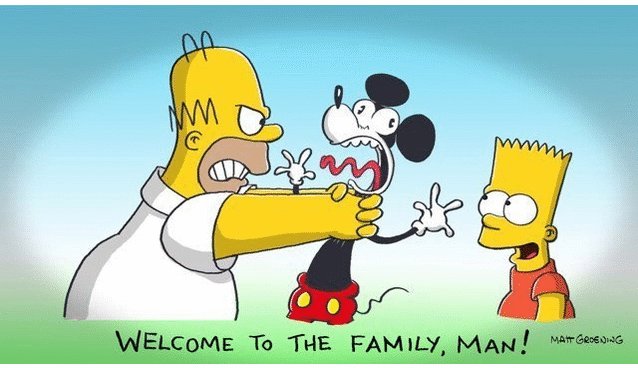
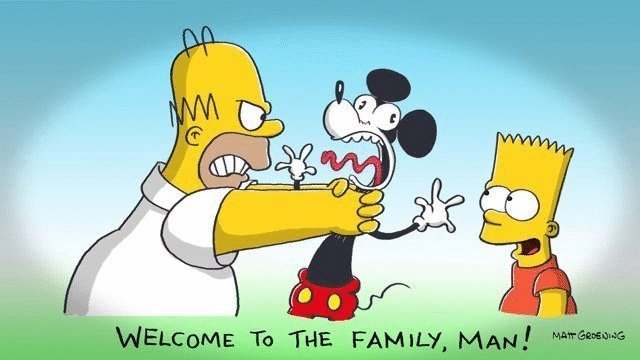
- Baseline JPEG (標準型) – 這類型的JEPG檔案儲存方式是從上到下掃描,把每一行保存在JEPG檔案中。打開該檔案顯示內容時,數據將按照儲存的順序從上到下一行一行的顯示出來,直到所有數據被讀完,則可顯示整張圖片。如果檔案太大或網路速度不夠快,用戶則會看到圖片被一行行慢慢地顯示出來。
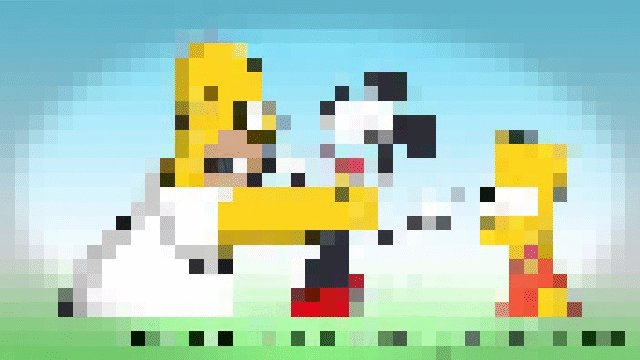
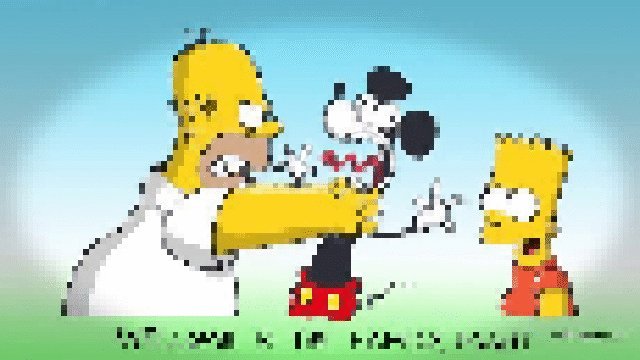
- Progressive JPEG (漸進式) – 和Baseline掃描方式不同,Progressive JPEG文件包含多次掃描,這些掃描順序儲存在JEPG檔案中。開啟檔案的過程,會先顯示整張圖片模糊的輪廓,並隨著掃描次數增加,圖片會越來越清晰。這種格式的主要優點是在網路較慢的情況下,瀏覽者能透過圖片的輪廓,可以看到圖片輪廓就能知道正在讀取的圖片大概是什麼。在某些網站開啟比較大的圖檔時,這類的檔案格式就會被拿來使用!
從以上兩點我們可以知道,Baseline JPEG似乎不是那麼好用,為了有效提升網站瀏覽品質,在網站製作過程中,可以採用Progressive JPEG來減少瀏覽者因為等待圖檔開太慢而離開的機會,以下我們透過兩個範例來讓大家知道這兩種格式在網站上會是怎樣呈現!
Baseline JPEG ()

Progressive JPEG

那麼,我們要怎麼製作出漸進式JPEG的圖檔呢?如果是Photoshop的常用者,選擇「檔案 > 另存新檔」,然後從「格式」選單中選擇「JPEG」,並在格式選項選擇漸進式就可以囉!如果您不諳Photoshop的話,那麼在網路上有許多網站提供免費的轉換服務!只要將您的檔案上傳之後就可以轉換為Progressive JPEG囉!
更多電商營運與網站設定相關的知識,別忘了訂閱我們的電子報,以及追蹤我們的Facebook粉絲專頁!
延伸閱讀:
響應式圖片的解決方案:利用html5 標籤在不同裝置載入不同解析度圖片
參考原文:
https://cloudinary.com/blog/progressive_jpegs_and_green_martians







我要留言