如何評估您的網站處於優勢或劣勢?
隨著網頁開發技術不斷進步,相對地檢測網站的分析工具也得跟進,才足以因應不斷變化的開發技術。歐斯瑞要介紹這款屬於初階入門的檢測網站分析工具Website Grader,好讓您的網站不論是在開發或維護過程中,都能清楚地知道您網站的優勢與劣勢,以便進一步改善您網站的弱點。
Website Grader是款檢測網站的分析工具,它主要是根據效能、行動裝置、SEO、安全性等來評估您的網站在哪個部分需要做調整或是進一步改善(例如:網頁加載時間、SEO的核心元素),
並針對需要做調整或改善的地方給予您適當的建議,而這些數據的高低可能會影響到轉化率的升降、現有客戶、潛在客戶、收入等等,所以是非常重要不可忽視的。
現在就跟著歐斯瑞一起來看看這個工具吧!
Website Grader 教學
Step 1 : 先到Website Grader網站上,輸入欲檢測的網站網址(Email可填可不填),輸入完畢後點選“Get your answer"。

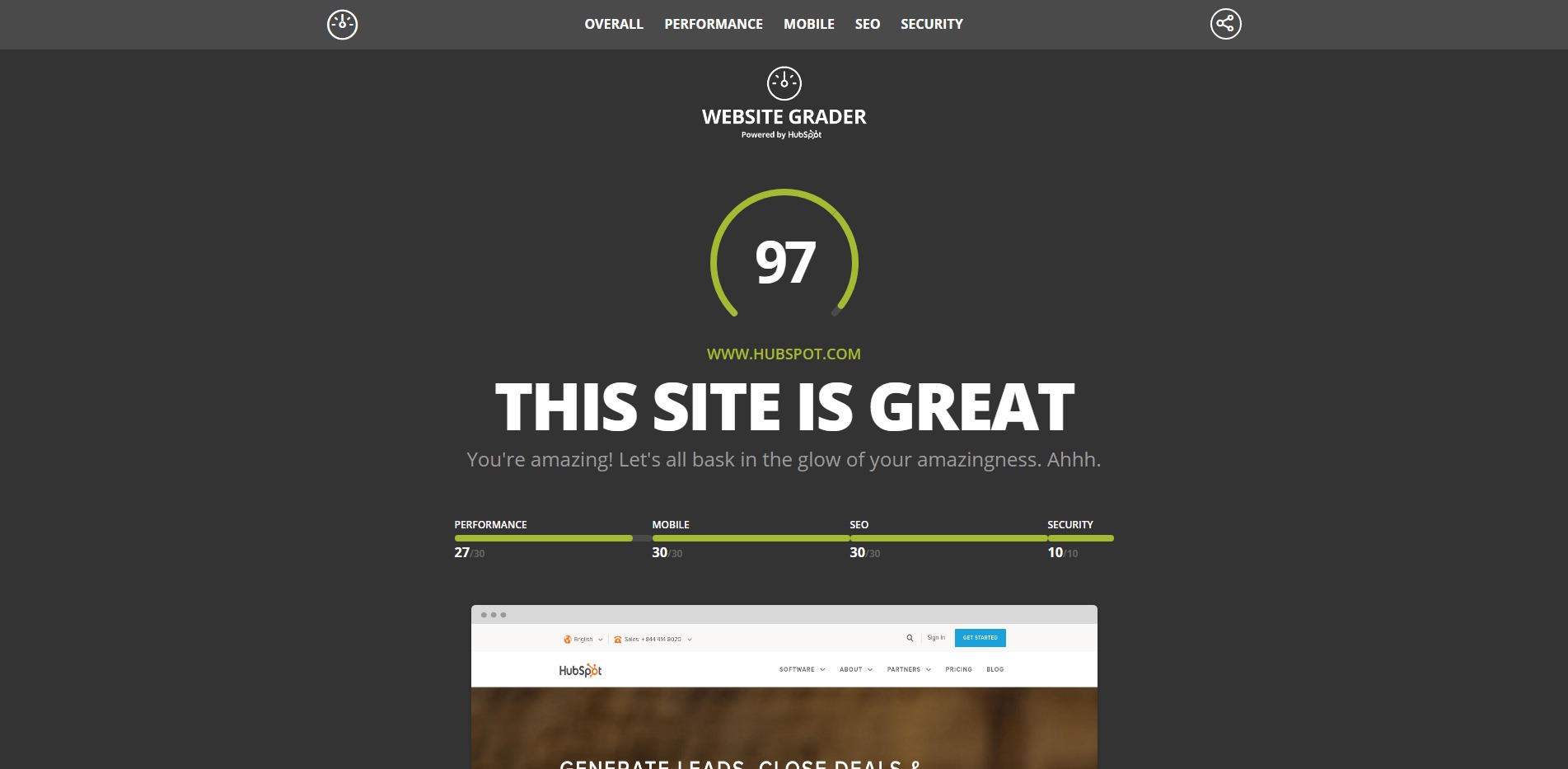
Step 2 : 接著會開始進行分析,並顯示出分析結果。

點選最上方導航列或評分器的名稱,可跳至該項目看分析結果。

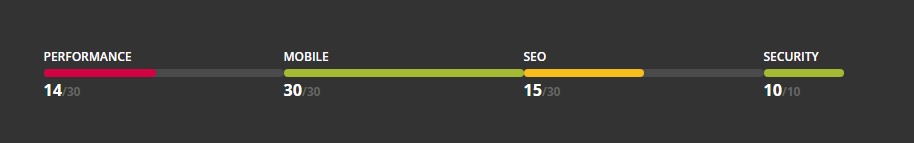
顏色說明:綠色代表沒問題,黃色代表次要注意處理,而紅色則是需優先處理及解決的項目。

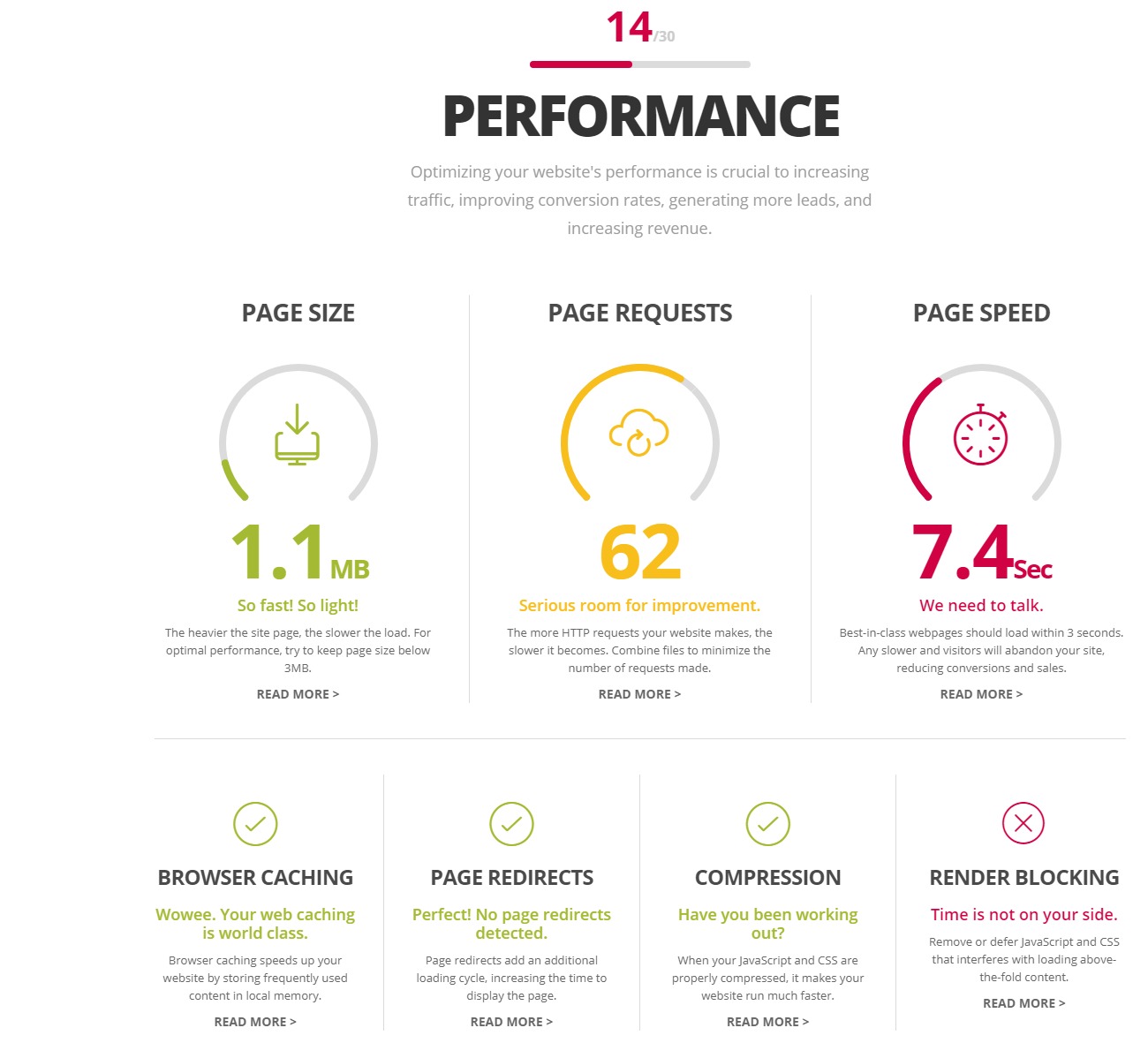
Step 3 : 分析完後,你會在下方看到每個項目下的細項深入分析結果,如:頁面大小的說明資訊和閱讀更多相關資料等等,在這裡將會逐一說明。
PERFORMANCE(效能)

PERFORMANCE(效能)是較常且容易發生問題的部分,其涉及以下幾項:
- Page Size頁面大小(頁面大小低於3MB)
- Page Requests頁面請求數(可參考Website Grader提供的閱讀更多)
- Page Speed頁面載入速度(加載時間不超過3秒)
- Browser Caching瀏覽器緩存
- Page Redirects頁面重新導向
- Compression壓縮
- Render Blocking阻塞渲染(如:刪除JavaScript)
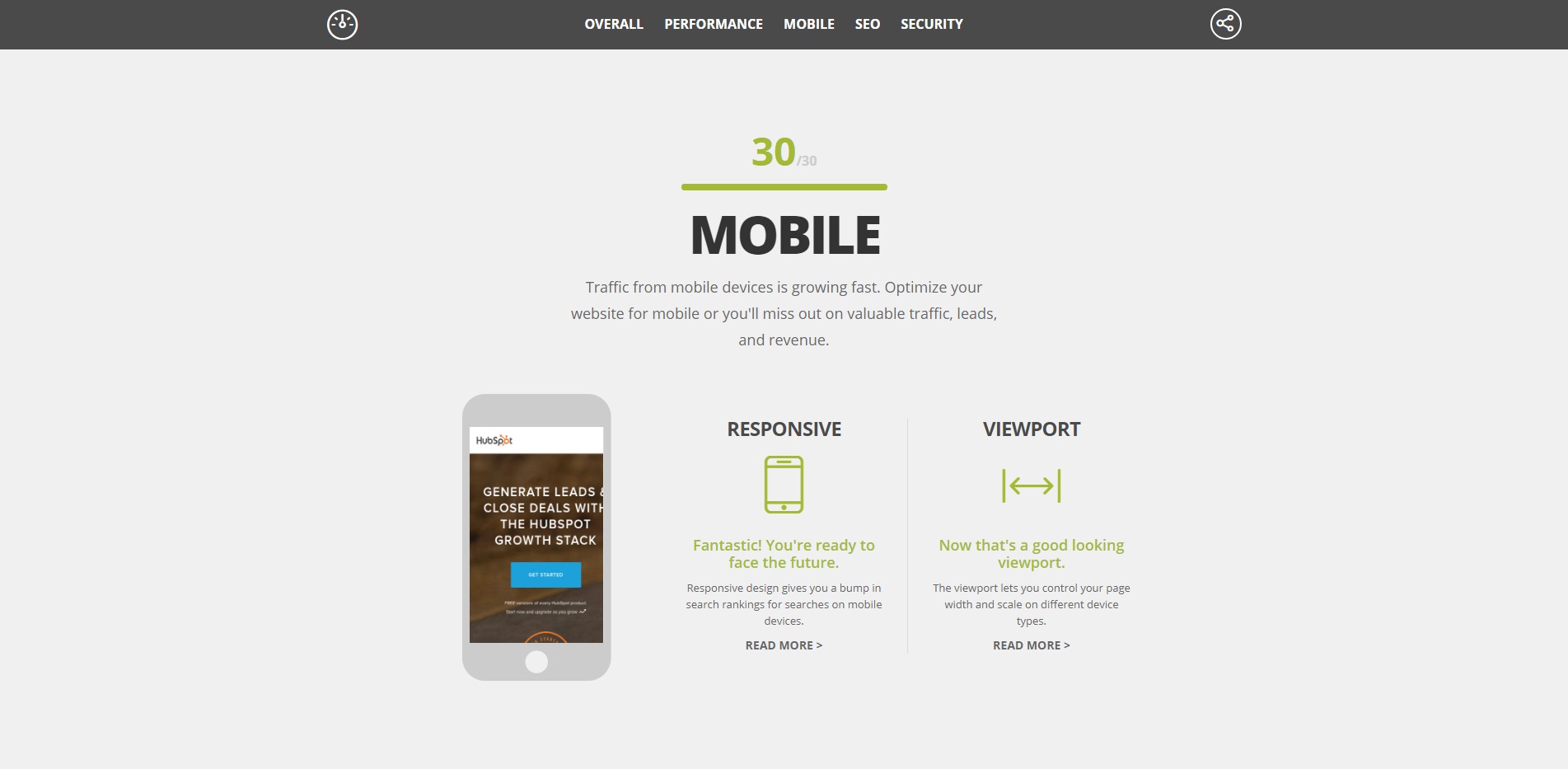
Step 4 : MOBILE(行動裝置)
由於智慧型手機與平板電腦的普及化,已成為現代人不可或缺的上網裝置之一,想當然您的網站勢必也要讓這些裝置能正常瀏覽才行,好比說您的網站是否有響應式網頁設計(RWD)等等,以確保使用行動裝置的使用者體驗。

所以在 MOBILE 需要留意以下2點:
- Responsive響應 (是否為響應式網頁設計)
- Viewport視區或稱窗口 (在不同裝置上視區是否符合)
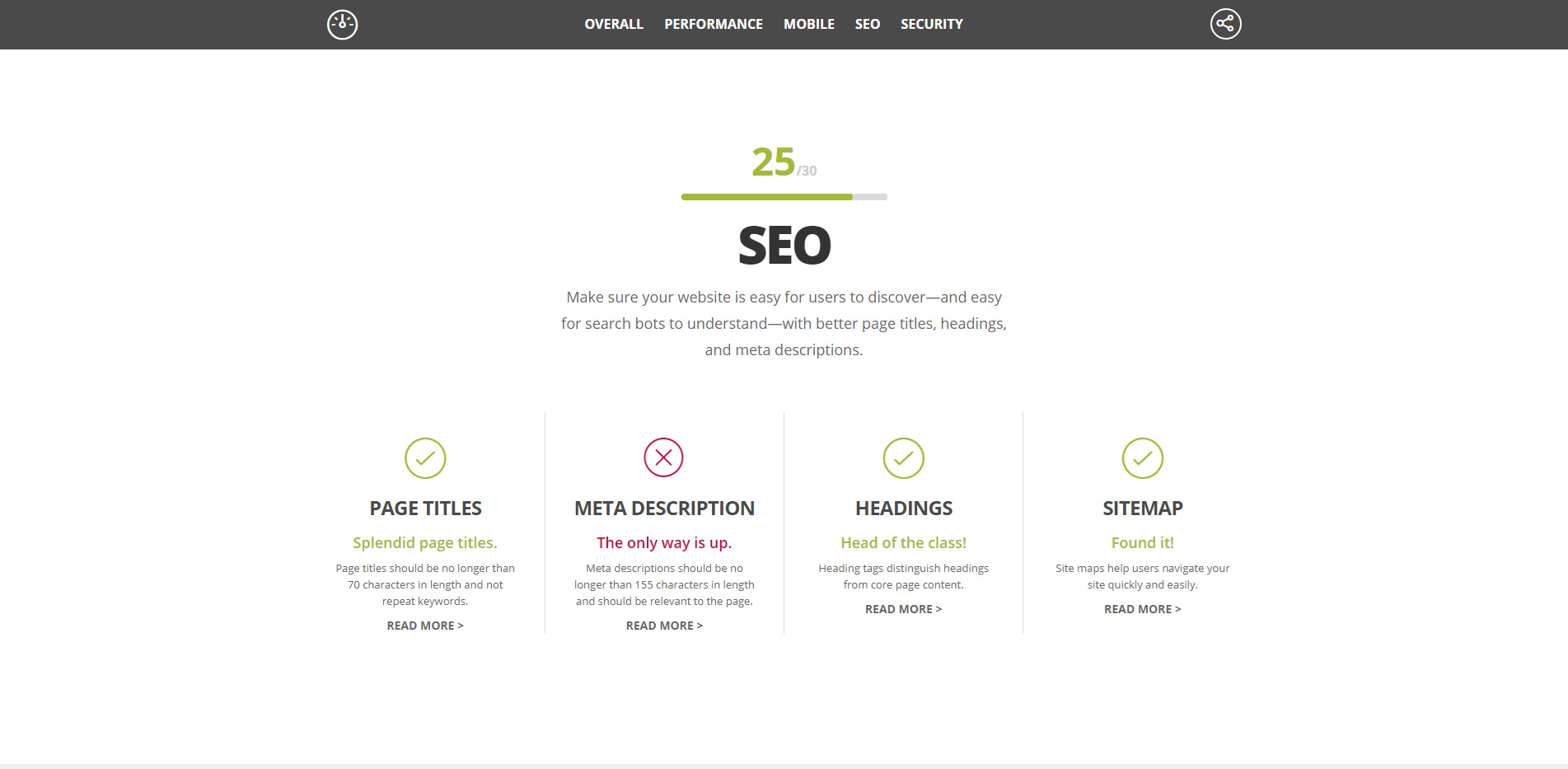
Step 5 : SEO(搜索引擎優化)
為了使您的網站更容易讓使用者搜索到,且讓搜索機器人了解,以下這幾個是檢測重點。
- Page Titles頁面標題 (建議長度不超過70個字符且沒有重複的關鍵字)
- Meta Description描述檔 (建議長度不超過155個字符)
- Headings標題 (使用標題標籤,好將標題與核心頁面的內容區分開來)
- Sitemap網站地圖 (可幫助使用者快速輕鬆地瀏覽網站)

由上圖來看,在Meta Description顯示紅字,提醒您應該改善此點。
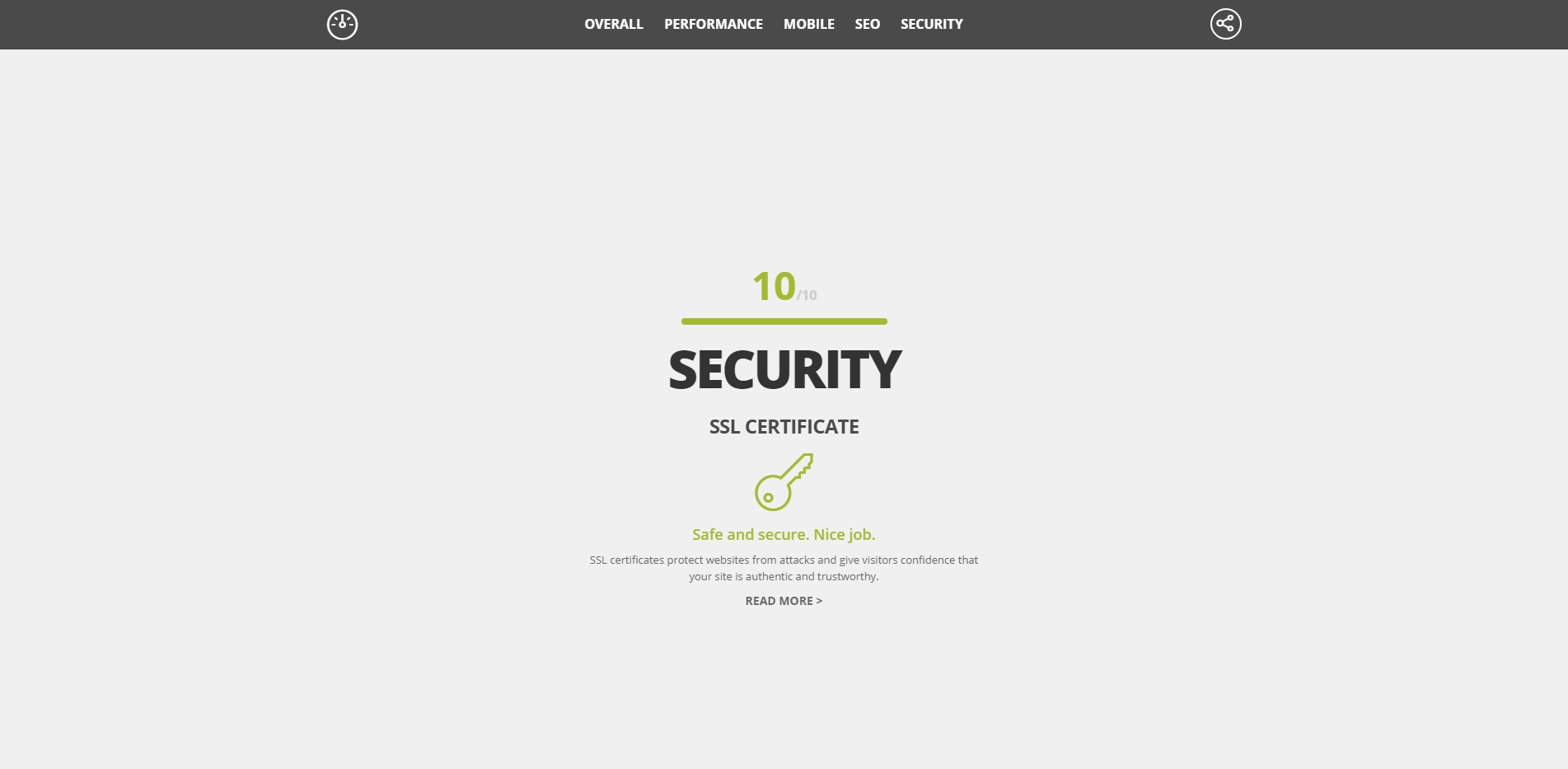
Step 6 : SECURITY(安全)
SSL憑證。

SSL是用在網頁伺服器與瀏覽器之間建立加密連接的標準安全技術,以確保雙方在傳遞數據時保有加密性。若您的網站有SSL憑證且在有效期限內,可保護網站不被攻擊,能讓訪客更信任您的網站是可靠、安全的。
如果以上有任何一項檢測出來顯示紅色或黃色時,您應該看看說明或點選閱讀更多來了解該項目的相關資訊,或者到其他網站尋找相關資料來分析應該如何調整。
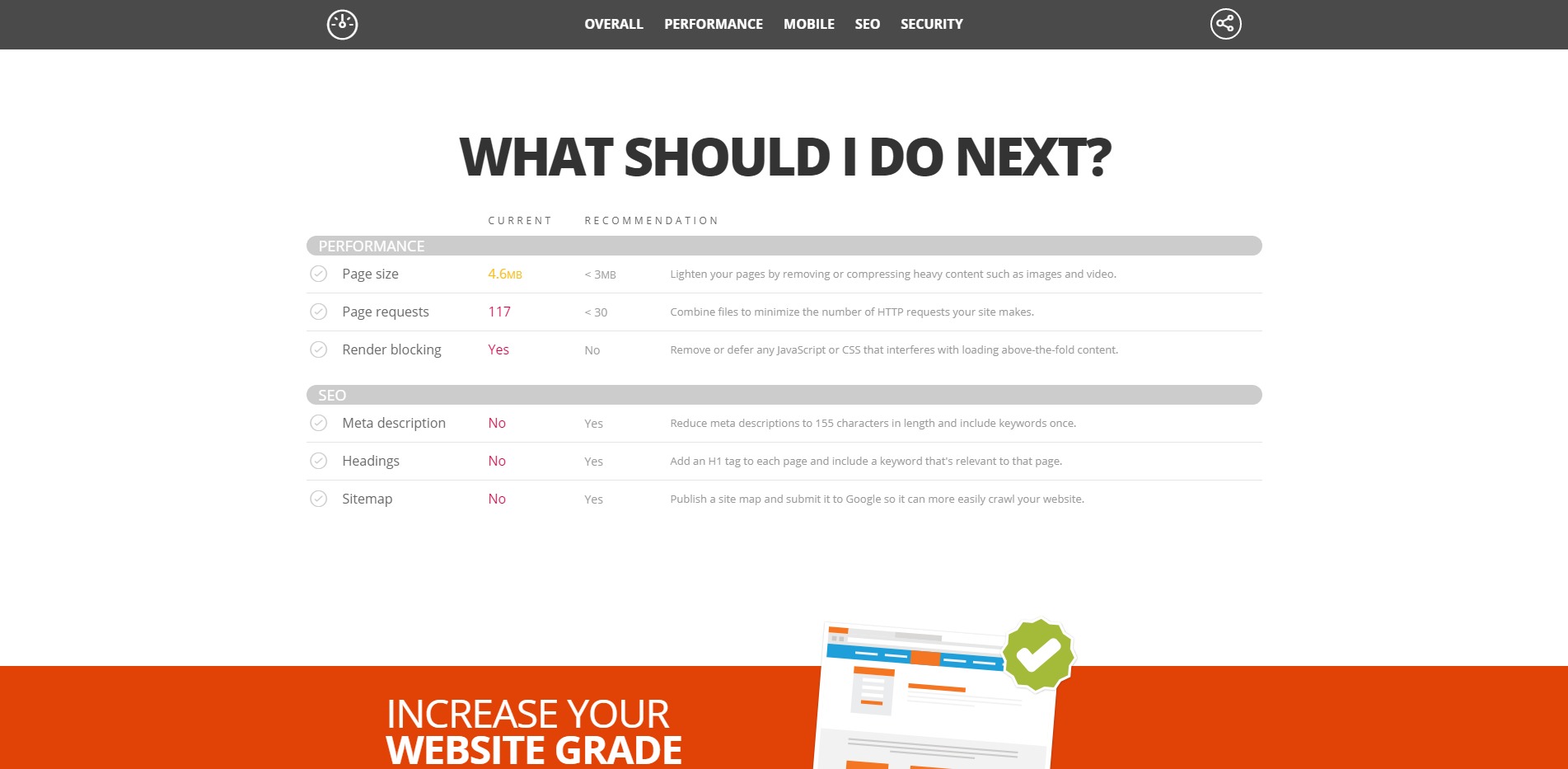
Step 7 : WHAT SHOULD I DO NEXT?
在檢測結果下方的WHAT SHOULD I DO NEXT?會列出當前網站應該要修正、調整的項目,並給予適當的建議。以下圖為例,在Page Size顯示,您目前網站的Page Size是4.6MB,請刪除、壓縮來減輕您頁面中圖片與視頻所帶來的負擔,如此才能優化您的網站。

之所以會介紹Website Grader,其原因有以下幾項特點:
- 操作簡單方便:可直接線上使用不需下載、免註冊,只要輸入您想檢測的網址即可。
- 介面乾淨清爽:沒有過多的贅飾,整體介面簡單清爽,在使用者體感部分很有加分效果。
- 細項說明資訊:提供各項目的細項說明及相關資料。
- 分析各項得出總體分數:依據各項目進行分析,並將所得出的結果給予網站總體分數。
- 給予適當建議:根據各項目所得出的分析結果分別給予建議。
以上,就是本篇文章對檢測網站分析工具Website Grader的介紹,提供給大家參考。希望這個工具能幫助您更了解您的網站是否有致命性的問題,以便能儘早解決這些問題並優化您的網站,讓您的網站能更好。
Website Grader網址:https://website.grader.com/








我要留言