Nginx expires 設定與優點

Expires的設定可以將頁面暫存到客戶端瀏覽器,減少對server的請求以及負擔,像是一些很久才會更新的檔案比較推薦設定expires。
expires 的參數
time : 日期 (例如1d=1天)
epoch:指定「Expires」的值為 1 January,1970, 00:00:01 GMT
max:指定「Expires」的值為31 December, 2037 23:59:59 GMT, “Cache-Control" 的值為10年。
-1:指定「Expires」的值為當前伺服器時間-1s,即永遠過期。
off:不修改「Expires」和"Cache-Control"的值
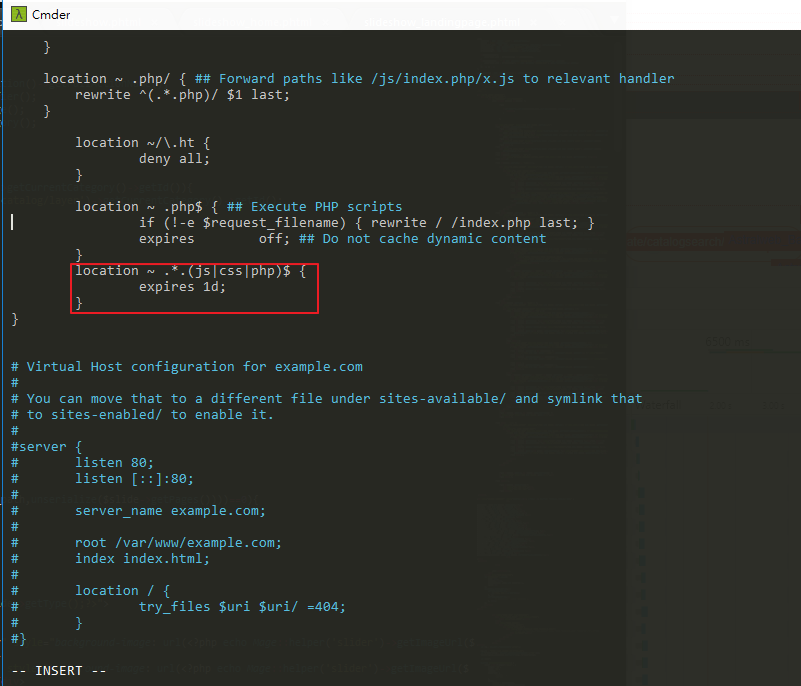
以下範例是副檔名.js、.css、.php時,就會將檔案暫存到瀏覽器,期限是1天後,所以在期限內都不會跟server重複要檔案

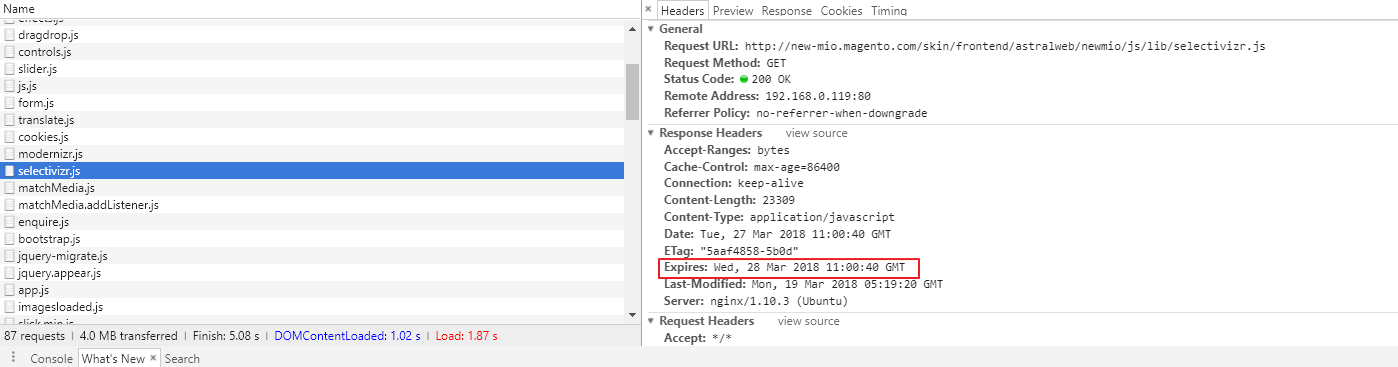
下圖的 js檔,取得檔案時間是 2018/3/27 11:00:40期限是 2018/3/28 11:00:40

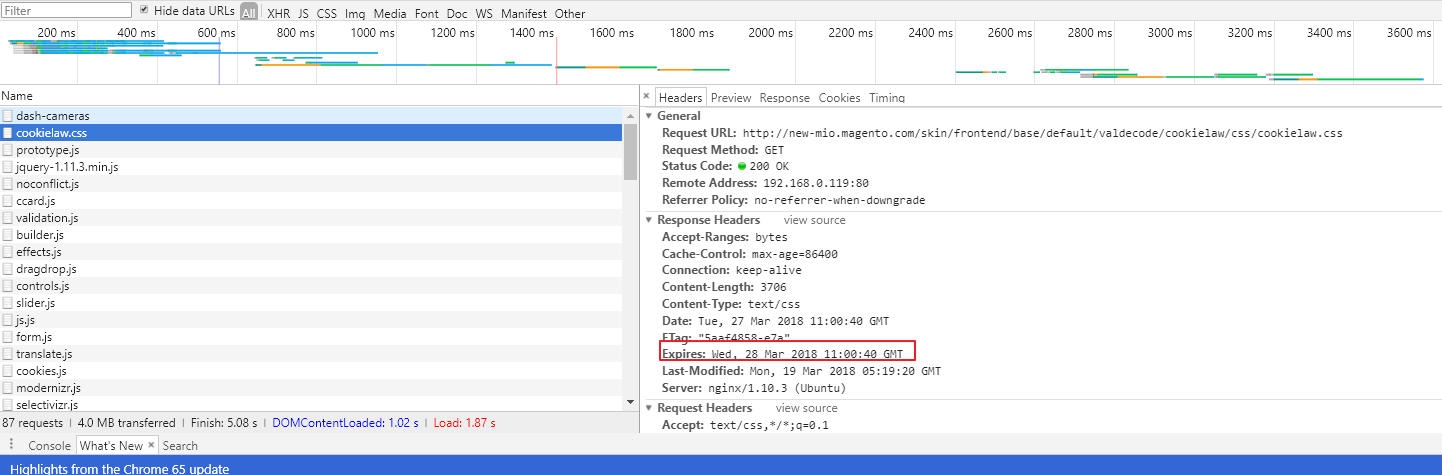
下圖的 css檔,取得檔案時間是 2018/3/27 11:00:40期限是 2018/3/28 11:00:40

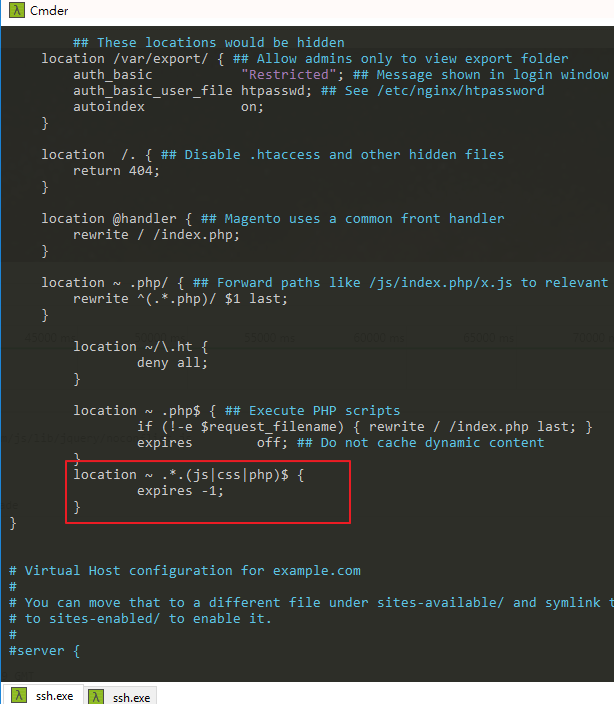
以下範例是副檔名.js、.css、.php時,不會將檔案存到瀏覽器站存,所以每次更新頁面時都會跟server要一份新的
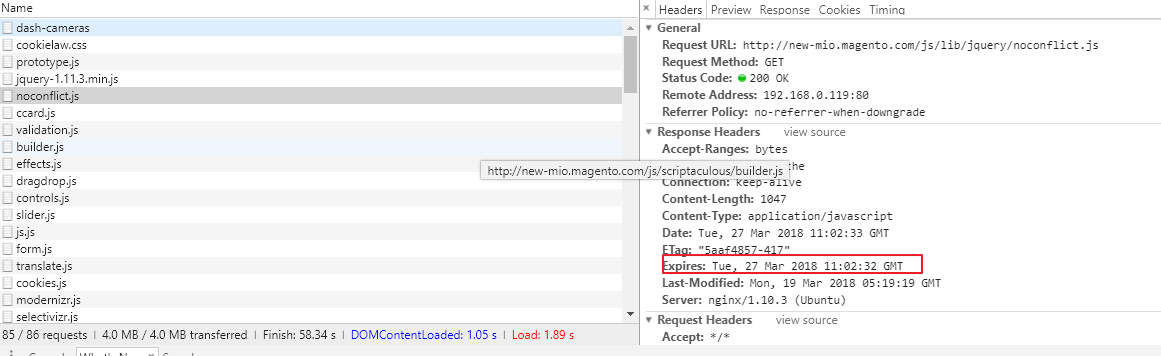
下圖的 js檔,取得檔案時間是 2018/3/27 11:02:32期限是 2018/3/27 11:02:32

除了js,css也有其他檔案類型像是圖片這種挺吃流量的檔案也可以設定expires,對減少流量有很多的幫助。

而如果expire用得好的話,可以大大的減少效能的消耗,不過用得太氾濫,又會增加開發測試除錯上的難度,所以在使用上還是需要評估自己的網站,適用於哪些類型的檔案喔!
想知道更多關於網站開發的小知識,記得要追蹤我們的Facebook粉絲專頁或是持續閱讀我們的新知分享喔!







我要留言