如何設計優良的行動網站 Part 2 – 網站搜尋功能

想要幫助行動網站的使用者快速找到他們想要的內容、網站的搜尋功能就變得非常重要。
將網站的搜尋功能放在明顯的地方
當使用者想要找尋某些特定內容的時候,通常會直接使用搜尋功能,因此我們應該將搜尋功能儘量放在使用者能第一眼看見的地方。
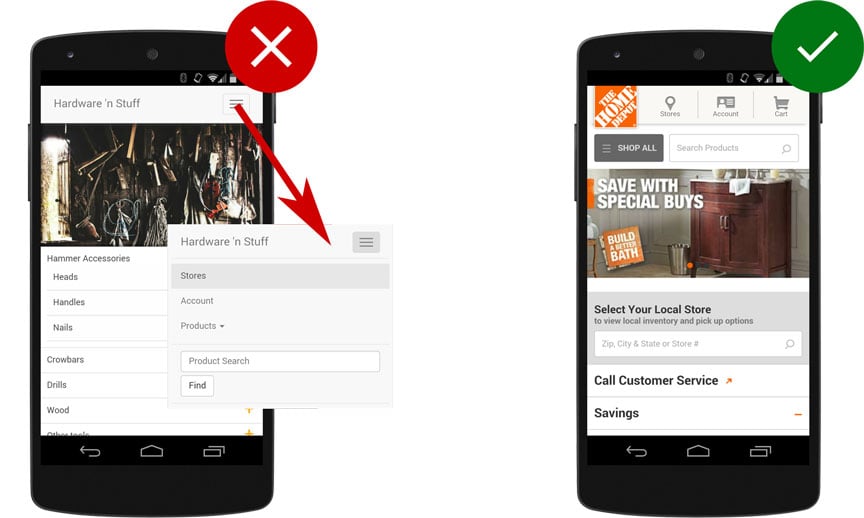
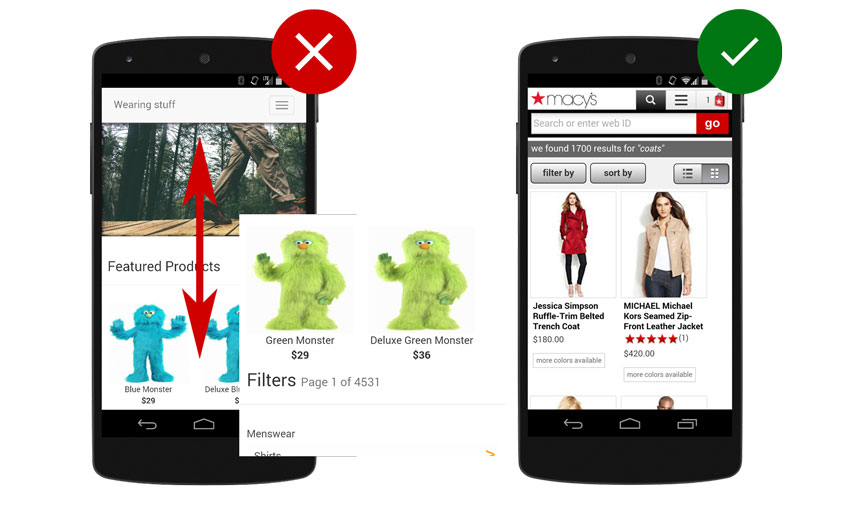
在下圖中,左側的設計使用者無法在第一時間知道搜尋功能的所在,必須在點開功能選單之後才能驚覺:哦!原來在這兒呀!
右側的設計則讓使用者可以直接看見搜尋框,並且使用搜尋功能。

(圖片轉載來自google developers)
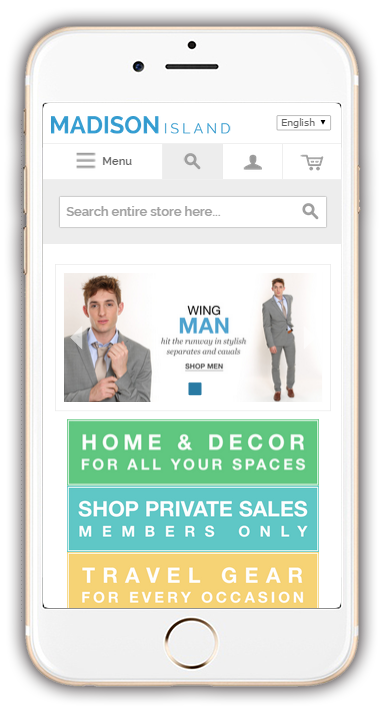
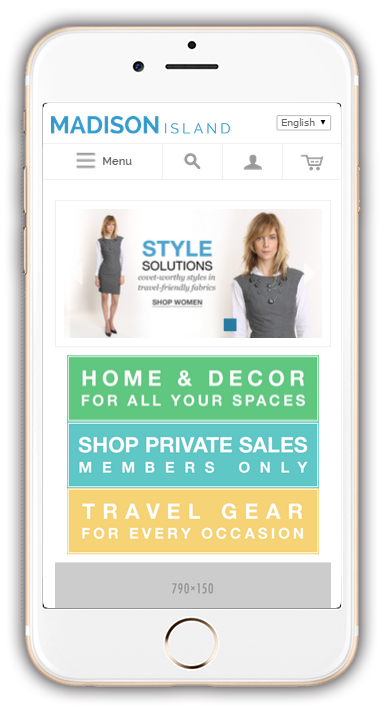
如果您不希望搜尋框佔去太多版面的話,也可以先將搜尋框隱藏起來,並且利用明顯的圖示告知使用者搜尋框的位置。
  |
為使用者提供更加相關的搜尋結果
儘量讓使用者能夠在第一時間內得到精準的搜尋結果,讓使者不需要透過層層的點擊、滑動頁面、經過多道程序才能得到想要的結果。
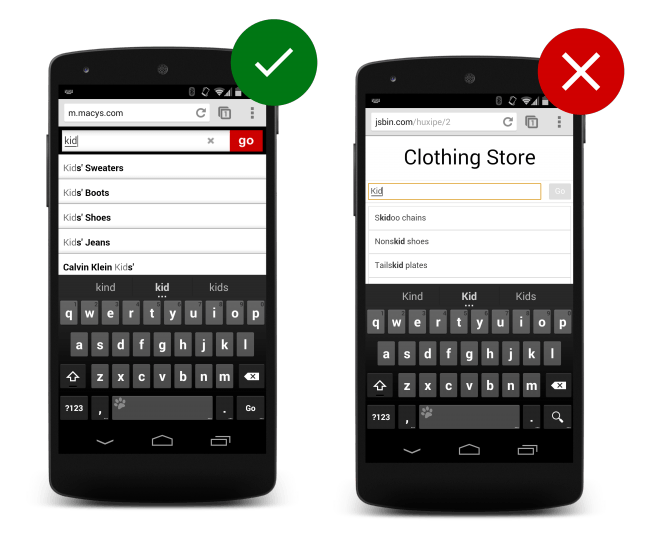
另外,行動裝置的輸入功能不像桌上型電腦那麼方便,因此提供"自動完成"、"關鍵字建議"、"英文字的拼寫糾正"等都是相當貼心的動作。
在下圖的例子中:左側的搜尋結果中出現了包含了”kid”這個關鍵字的所有內容。右側的搜尋結果則只列出包含”kid”關鍵字的商品。
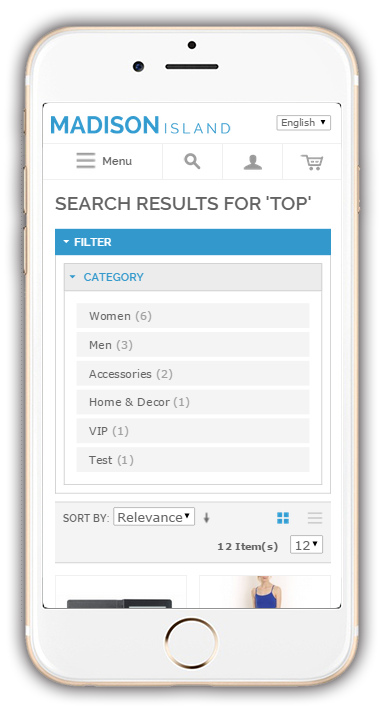
提供可縮小搜尋結果範圍的篩選器
提供好用的篩選器,幫助縮小搜索結果,提供更精準的搜尋結果給使用者。並且您必須確保所有的篩選器底下都有內容存在,不會將使用者引導到”空白的”搜尋結果去。
另外如果能夠讓使用者事先知道篩選器可以提供多少結果,可以幫助使用者判斷如何使用篩選器。例如在篩選名詞的後面標註包含結果的數量,就是一個不錯的作法。
另外,跟搜尋框一樣,將篩選器放在顯眼的地方,千萬不要讓使用者必須滑到頁面的底部才能找到篩選器。
引導使用者找到更精準的搜尋結果
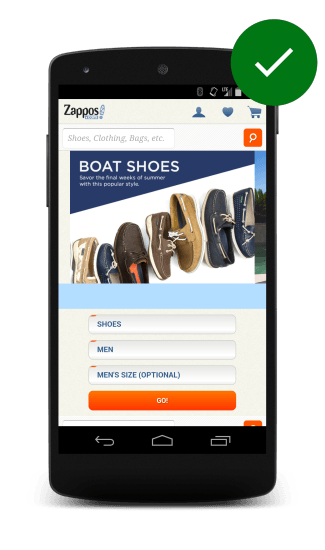
透過事先問使用者幾個問題,可以幫助使用者得到更精準的搜尋結果。例如一個大型的鞋子購物網站,先讓使用者選擇性別、尺寸,就可以將搜尋結果縮小在選擇的範圍內,提供更精準的搜尋結果給使用者。












Comment (1)
[…] 原文出處:如何設計優良的行動網站 PART 2 – 網站搜尋功能 […]