Magento2 如何在 minicart 顯示折扣

“折扣” 一直是電商行銷很重要的一環,但在 Magento 原生 minicart 中並沒有顯示消費者當下獲得折扣的資訊,消費者無法即時得到應有的回饋,必須進入購物車後才能得知折扣信息,本篇文章將展示如何在 minicart 添加折扣區域,使消費者在購物中也能即能獲取當下已符合折扣規則的金額。
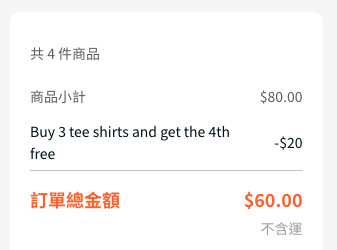
- 下圖為購物車頁面 Summary 區塊所顯示的折扣資訊

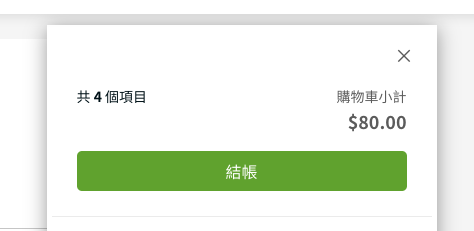
- 當已經符合此購物規則時,原生 minicart 並不會顯示相關的折扣金額

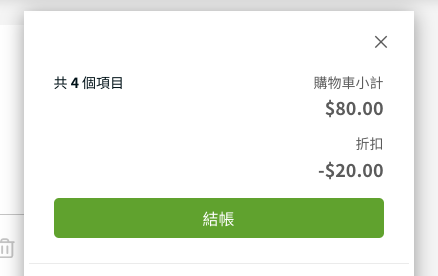
- 經過本篇章修改後,消費者可以很清楚知道當下已符合的折扣金額

從這篇文章你會知道:
- 讓消費者在 minicart 也能獲得已符合之折扣金額
Step 1: 建立新的模組結構 AstralWeb_minicartDiscount
app/code/AstralWeb/minicartDiscount/etc/module.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Module/etc/module.xsd">
<module name="AstralWeb_minicartDiscount" setup_version="1.0.0" />
</config>
app/code/AstralWeb/minicartDiscount/registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'AstralWeb_minicartDiscount',
__DIR__
);
當有了基本的模組結構後,我們繼續處理把 “Discount” 添加到迷你購物車的實際文件。
Step 2: 將新的 minicart 區塊添加到 xml 中佈局並創建模板文件
app/code/AstralWeb/minicartDiscount/view/frontend/layout/checkout_cart_sidebar_item_renderers.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="minicart">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="minicart_content" xsi:type="array">
<item name="children" xsi:type="array">
<item name="discount.container" xsi:type="array">
<item name="component" xsi:type="string">uiComponent</item>
<item name="config" xsi:type="array">
<item name="displayArea" xsi:type="string">subtotalContainer</item>
</item>
<item name="children" xsi:type="array">
<item name="subtotal" xsi:type="array">
<item name="component" xsi:type="string">Magento_Checkout/js/view/checkout/minicart/subtotal/totals</item>
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">AstralWeb_minicartDiscount/minicart/discount</item>
</item>
<item name="children" xsi:type="array">
<item name="subtotal.totals" xsi:type="array">
<item name="component" xsi:type="string">Magento_Checkout/js/view/checkout/minicart/subtotal/totals</item>
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">AstralWeb_minicartDiscount/minicart/discount/inner</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
Xml 告訴 Magento 在 minicart 中添加 “Discount” 作為子項,並在既有的模板文件設置。 接下來我們將添加模板文件。
app/code/AstralWeb/minicartDiscount/view/frontend/web/template/minicart/discount.html
<!-- ko if: (cart().discount_amount_no_html < 0) -->
<div class="subtotal">
<span class="label">
<!-- ko i18n: 'Discount' --><!-- /ko -->
</span>
<!-- ko foreach: elems -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!-- /ko -->
</div>
<!-- /ko -->
app/code/AstralWeb/minicartDiscount/view/frontend/web/template/minicart/discount/inner.html
<div class="amount price-container">
<span class="price-wrapper" data-bind="html: cart().discount_amount"></span></div>
Step 3: 提供要在前端獲取折扣的值
現在剩下要做的唯一一件事就是將 “Discount” 的值提供給
class \Magento\Checkout\CustomerData\Cart ,它將由前端的 minicart 獲取。 為此,我們將使用插件。
app/code/AstralWeb/minicartDiscount/etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Checkout\CustomerData\Cart">
<plugin name="cartPrivateDataDiscount" type="AstralWeb/minicartDiscount\Plugin\Checkout\CustomerData\Cart"/>
</type>
</config>
app/code/AstralWeb/minicartDiscount/Plugin/Checkout/CustomerData/Cart.php
<?php
namespace Myvendor\Mymodule\Plugin\Checkout\CustomerData;
class Cart
{
protected $checkoutSession;
protected $checkoutHelper;
protected $quote;
public function __construct(
\Magento\Checkout\Model\Session $checkoutSession,
\Magento\Checkout\Helper\Data $checkoutHelper
) {
$this->checkoutSession = $checkoutSession;
$this->checkoutHelper = $checkoutHelper;
}
/**
* Get active quote
*
* @return \Magento\Quote\Model\Quote
*/
protected function getQuote()
{
if (null === $this->quote) {
$this->quote = $this->checkoutSession->getQuote();
}
return $this->quote;
}
protected function getDiscountAmount()
{
$discountAmount = 0;
foreach($this->getQuote()->getAllVisibleItems() as $item){
$discountAmount += ($item->getDiscountAmount() ? $item->getDiscountAmount() : 0);
}
return $discountAmount;
}
public function afterGetSectionData(\Magento\Checkout\CustomerData\Cart $subject, $result)
{
$result['discount_amount_no_html'] = -$this->getDiscountAmount();
$result['discount_amount'] = $this->checkoutHelper->formatPrice(-$this->getDiscountAmount());
return $result;
}
}
模組建置完成後,消費者即可在進購物車之前就事先得知折扣金額,對行銷來說不為失一個簡單又能快速呈現的功能。接下來我們還會持續介紹各種簡易又好用的方法給大家!
以上就是歐斯瑞本次 如何簡單測試Magento 2 在minicart顯示折扣 的分享







我要留言