Magento2:如何將購物車的結帳按鈕移到畫面最底下

在Magento2的結帳頁中,預設的結帳按鈕是跟著結帳方式跑的。每個結帳方式都有自己的結帳按鈕。
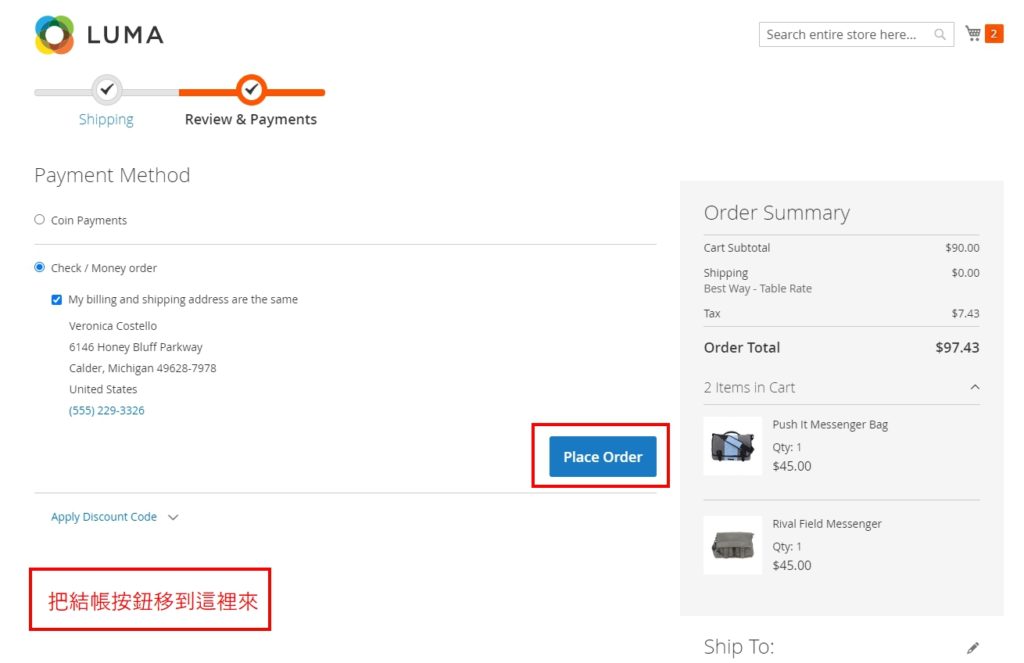
那如果我們想要把結帳按鈕移到結帳頁的畫面底下,並且希望只有一個結帳按鈕的話、又該如何處理呢?

假設我們使用的主題包是AstralWeb/theme,
底下我們的範例是直接在AstralWeb/theme這個主題包裡移動結帳按鈕的位置。
第一步、建立app/design/frontend/AstralWeb/theme/Magento_Checkout/layout/checkout_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="billing-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="payment" xsi:type="array">
<item name="children" xsi:type="array">
<item name="afterMethods" xsi:type="array">
<item name="children" xsi:type="array">
<item name="place-order" xsi:type="array">
<item name="component" xsi:type="string">Magento_Checkout/js/view/place-order</item>
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">Magento_Checkout/place-order</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
第二步、新增app/design/frontend/AstralWeb/theme/Magento_Checkout/web/js/view/place-order.js
define([
'jquery',
'uiComponent',
], function($, Component) {
'use strict';
return Component.extend({
placeOrder: function() {
console.log('placeOrder')
$('.payment-method._active').find('.actions-toolbar').find('[type="submit"]').trigger('click');
}
});
});
第三步:新增app/design/frontend/AstralWeb/theme/Magento_Checkout/web/template/place-order.html
<div class="checkout-content-container">
<button id="checkout-place-order-btn" class="button action primary" data-bind="click:placeOrder">
<span data-bind="i18n: 'Place Order'"></span>
</button>
</div>
第四步:新增app/design/frontend/AstralWeb/theme/Magento_Checkout/web/css/place-order.css
.opc-payment .payment-group .actions-toolbar{
display: none;
}
以上就是本篇的分享,大家都成功了嗎?!除了移動購物車的結帳按鈕,之後我們也會告訴各位如何將同意條款移動至畫面底下呦!不想錯過的讀者們,記得訂閱歐斯瑞Facebook粉絲團及IG,為您帶來第一手的新知分享,也可以訂閱電子報。若有Magento相關問題,也歡迎隨時聯繫我們!下次見囉!





我要留言