Magento2:如何將購物車的同意條款移到畫面底下

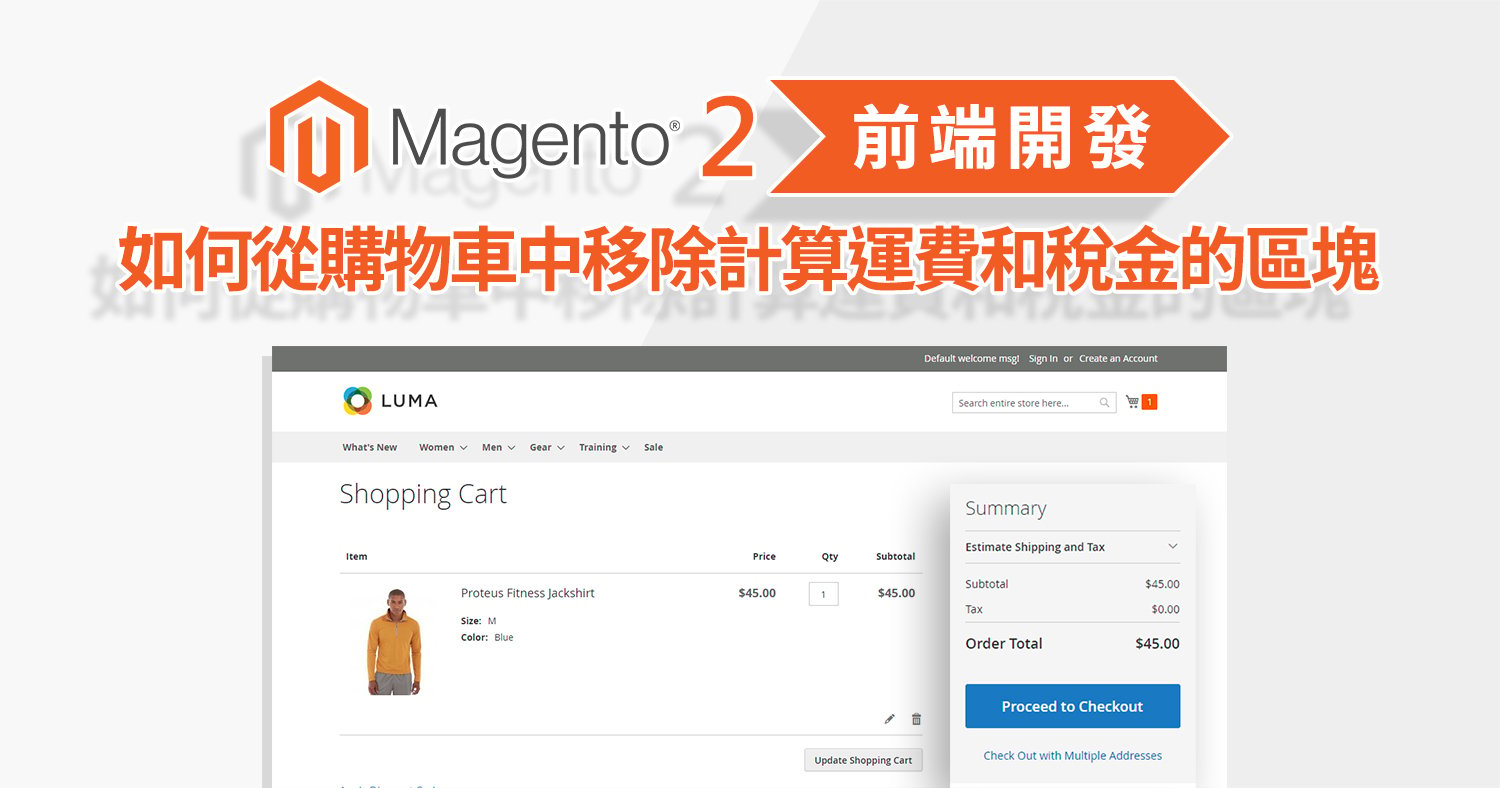
在將結帳按鈕移到畫面底下之後、你可能也需要將結帳的同意條款移到畫面底下。
假設我們使用的主題包是AstralWeb/theme,
底下我們的範例是直接在AstralWeb/theme這個主題包裡移動同意條款核取框的位置。
第一步、建立app/design/frontend/AstralWeb/theme/Magento_Checkout/layout/checkout_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="checkout" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="AstralWeb_PlaceOrder::css/place_order.css"/>
</head>
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="billing-step" xsi:type="array">
<item name="children" xsi:type="array">
<item name="payment" xsi:type="array">
<item name="children" xsi:type="array">
<item name="payments-list" xsi:type="array">
<item name="children" xsi:type="array">
<item name="before-place-order" xsi:type="array">
<item name="children" xsi:type="array">
<item name="agreements" xsi:type="array">
<item name="componentDisabled" xsi:type="boolean">true</item>
</item>
</item>
</item>
</item>
</item>
<item name="afterMethods" xsi:type="array">
<item name="sortOrder" xsi:type="string">999</item>
<item name="children" xsi:type="array">
<item name="before-place-agreements" xsi:type="array">
<item name="component" xsi:type="string">Magento_CheckoutAgreements/js/view/checkout-agreements</item>
<item name="sortOrder" xsi:type="string">100</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
第二步、將 vendor/magento/module-checkout-agreements/view/frontend/web/js/model/agreement-validator.js 複製到app/design/frontend/AstralWeb/theme/Magento_CheckoutAgreements/web/js/model/agreement-validator.js
並將
agreementsInputPath = '.payment-method._active div.checkout-agreements input';
修改成
agreementsInputPath = '#co-payment-form > .fieldset > div[data-role=checkout-agreements] input';
這樣子就完成移動結帳同意條款核取框的任務了
經過這兩篇的教學,對於購物車的同意條款及結帳按鈕如何移動,都學起來了嗎?大家可以自行試試看喔!希望以上的分享對各位讀者們都能有所幫助,喜歡歐斯瑞文章的讀者們,記得追蹤我們的Facebook粉絲團及Instagram,也訂閱電子報,就不會錯過最新的知識分享囉!有關Magento相關問題,歡迎隨時與我們聯繫。







我要留言