Magento2 / 前端開發 | 如何調整page builder商品網格及商品輪播的響應式變化

Page Builder是Magento內建的內容編輯系統,可用在一般內容區塊、內容頁面、目錄或是產品頁,它讓使用者直接透過後台就可以直觀地編輯響應式內容。Page Builder提供了多樣的內容類型,其中的商品內容類型、有網格和輪播二種模式。這篇文章要跟大家分享,如何調整這二種模式的響應式變化。
從這篇文章你會知道:
- 如何調整商品網格(Product Grid)每排顯示的商品數量
- 如何調整商品輪播(Product Carousel )每次滾動的商品數量
如果不知道如何利用Page Builder建立網站內容,可以參考我們的文章:
Magento Commerce 內容管理(一)- Page Builder 介紹,
什麼?開源版也有PageBuilder了!Page Builder功能介紹(上),
什麼?開源版也有PageBuilder了!Page Builder功能介紹(下)。
Magento2 / 前端開發 | 如何使用Slick js 自訂商品輪播器
〖內文〗:
如何調整商品網格(Product Grid)每排顯示的商品數量
Page Builder 的 Product Grid(商品網格)和 Magento Widget裡的 Cagalog Product List所呈現的效果是一模一樣的,因為他們倆用的是同一隻 phtml檔案。如果要調整單排顯示的商品數量的話、我們只要調整CSS就可以了。
在Magento2的原始檔裡,關於這部份的CSS設定寫在magento_root/vendor/magento/theme-frontend-blank/Magento_Catalog/web/css/source/_widgets.less 裡,如果想要直接從這裡修改的話,就要把這個檔案移到我們客製化的主題包裡,移動後的位置會是在 magento_root/app/design/frontend/AstralWeb/theme/Magento_Catalog/web/css/source/_widgets.less。接下來只要直接修改複製過來的_widgets.less就可以了。
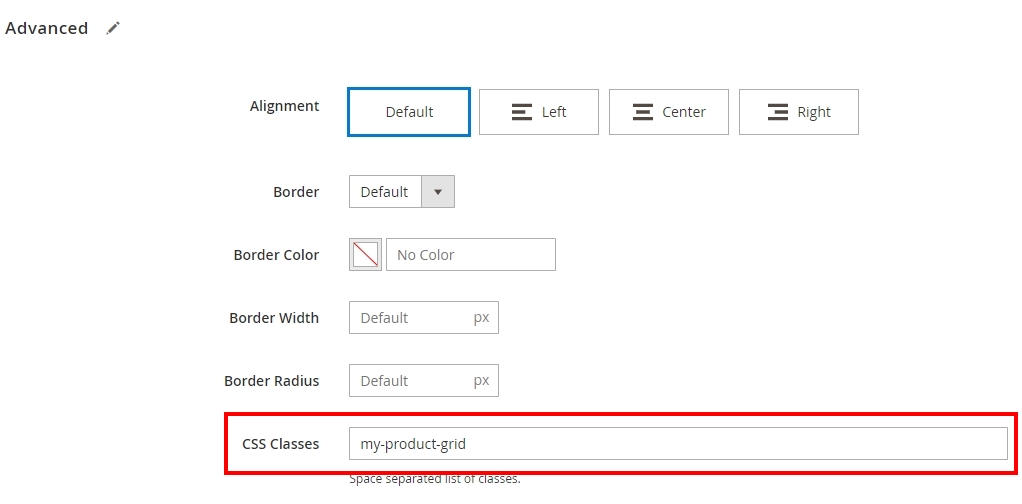
如果想要用覆蓋的方式來處理的話,建議幫商品網格(Product Grid)加個自訂的樣式名稱,如下圖、我們幫商品網格(Product Grid)加個"my-product-grid"樣式名稱(CSS Classes)。

原生預設的主題包裡,在單欄式的頁面裡,1024以上的寬度每排是5個商品,如果我們想要改成1024以上的寬度,每排4個商品的話、可以在我們的主題包裡新增檔案 magento_root/app/design/frontend/AstralWeb/theme/web/css/source/_widgets.less 在原生的主題包裡、這隻_widgets.less已經匯入到主題包的樣式檔案裡了、因此我們不需要額外的設定,可以直接在_widgets.less 寫上我們的更新。
.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__l) {
.page-layout-1column .my-product-grid .block.widget .products-grid .product-item {
margin-left: 2%;
width: calc(~'(100% - 6%) / 4');
&:nth-child(5n + 1) {
margin-left: 2%;
}
&:nth-child(3n + 1) {
margin-left: 2%;
}
&:nth-child(4n + 1) {
margin-left: 0;
}
}
}
上面這一段LESS的目的是:在單欄式的頁面裡,所有套上"my-product-grid"樣式名稱的商品網格(Product Grid),在螢幕寬度大於1024像素時,每排的商品數量將由5個變成4個。
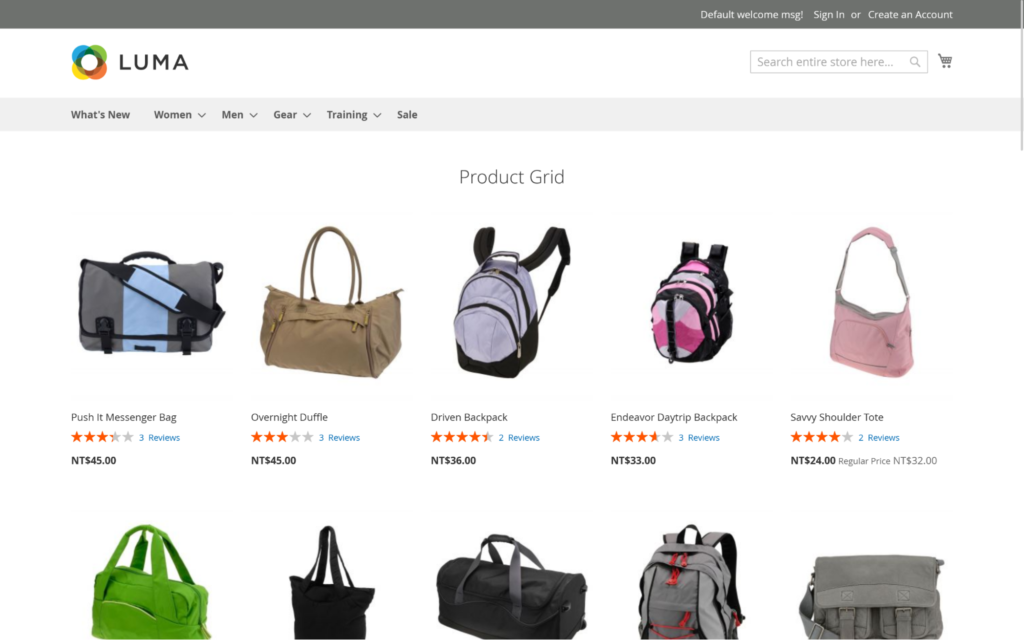
修改前畫面

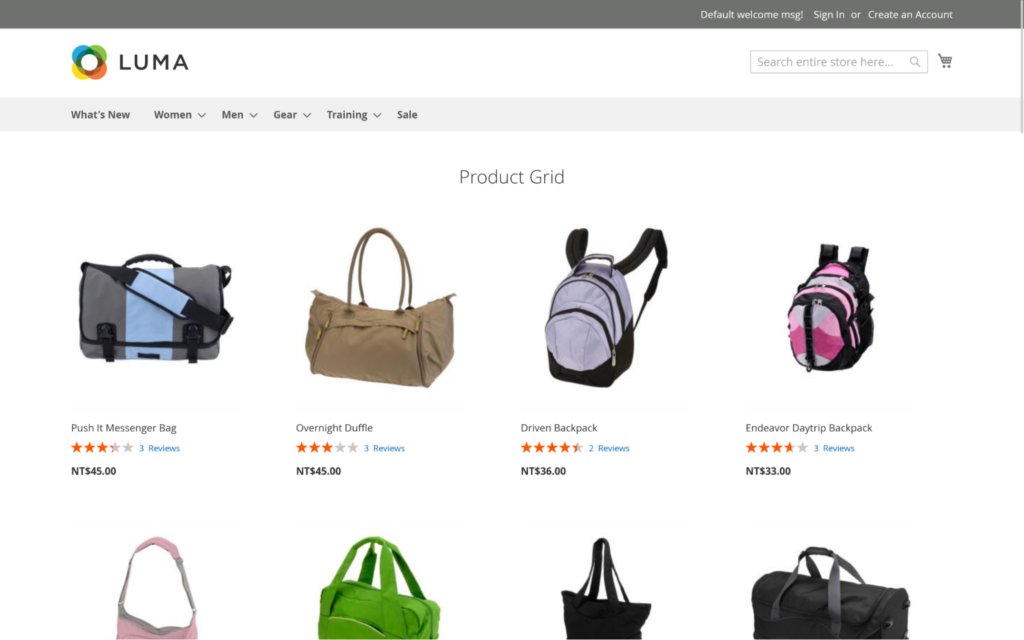
修改後畫面

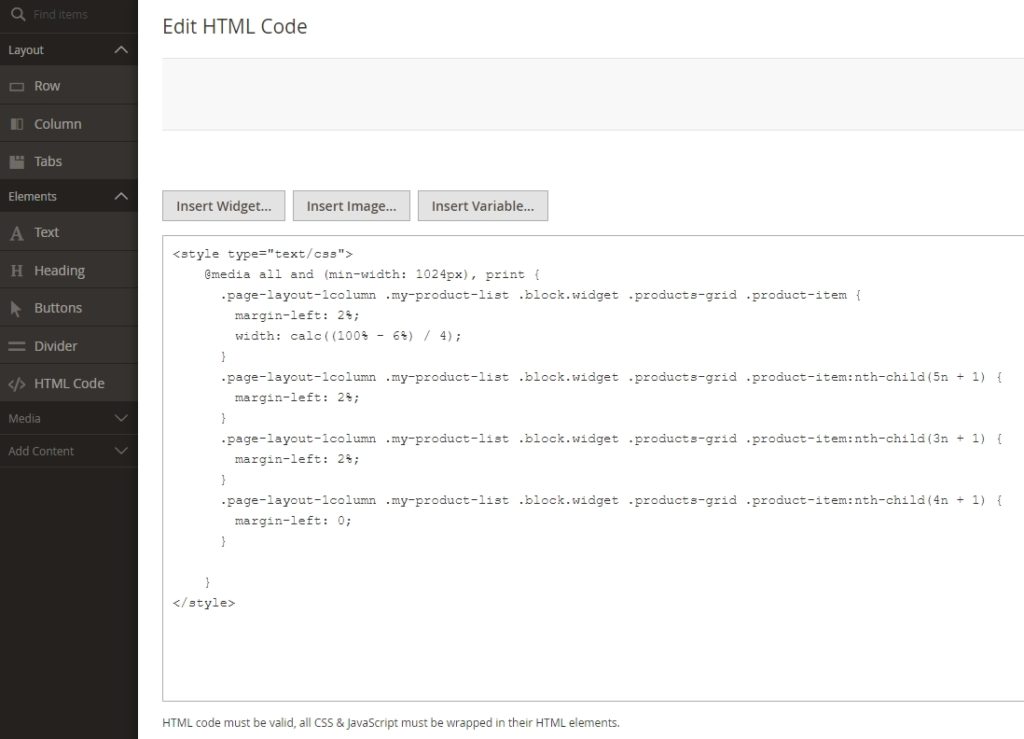
如果不方便調整LESS,也可以從後台修改CSS。如果想要從後台修改CSS樣式的話、請新增一個 HTML Code, 然後輸入底下的CSS code就可以了
<style type="text/css">
@media all and (min-width: 1024px), print {
.page-layout-1column . .block.widget .products-grid .product-item {
margin-left: 2%;
width: calc((100% - 6%) / 4);
}
.page-layout-1column . .block.widget .products-grid .product-item:nth-child(5n + 1) {
margin-left: 2%;
}
.page-layout-1column . .block.widget .products-grid .product-item:nth-child(3n + 1) {
margin-left: 2%;
}
.page-layout-1column . .block.widget .products-grid .product-item:nth-child(4n + 1) {
margin-left: 0;
}
}
</style>

如何調整商品輪播(Product Carousel )每次滾動的商品數量
在Magento2的原始檔裡、關於商品輪播(Product Carousel )的顯示數量設定在magento_root/vendor/magento/module-page-builder/etc/view.xml裡,如果想要修改的話,我們要改的是主題包裡的 etc/view.xml。因為我們的主題包是繼承自Magento/luma,所以我們要先把 magento_root/vendor/magento/theme-frontend-luma/etc/view.xml 複製到 magento_root/app/design/frontend/AstralWeb/theme/etc/view.xml。
<view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd">
<!-- 舊有的設定 -->
<vars module="Magento_PageBuilder">
<var name="breakpoints">
<!-- 在1024px 以上的寬度、一次滾動的數量調整為4 -->
<var name="desktop">
<var name="options">
<var name="products">
<var name="default">
<var name="slidesToShow">4</var>
</var>
<var name="continuous">
<var name="slidesToShow">4</var>
</var>
</var>
</var>
</var>
<!-- 新增一個 mobile-tiny 的 breakpoint,在480px 以下的寬度,一次滾動的數量設定為1-->
<var name="mobile-tiny">
<var name="conditions">
<var name="max-width">480px</var>
</var>
<var name="options">
<var name="products">
<var name="default">
<var name="slidesToShow">1</var>
</var>
<var name="continuous">
<var name="slidesToShow">1</var>
</var>
</var>
</var>
</var>
</var>
</vars>
</view>
在view.xml裡,我們不但可以修改既有的breakpoint的設定,也可以新增breakpoint,以上面的範例來說,我們將商品輪播(Product Carousel )在電腦版的滾動數量由5調整為4,並且新增一個名為"mobile-tiny"的breakpoint,且將單次滾動的數量設定為1。
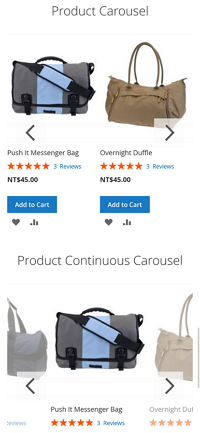
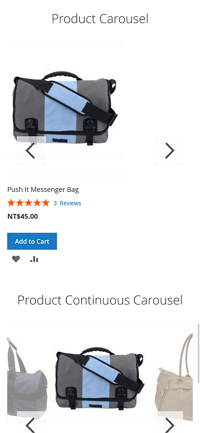
在原生的Luma主題包裡,使用 iphone11瀏覽網頁,商品輪播(Product Carousel ) 一次滾動的商品數量是 2,經過我們的調整後,商品輪播(Product Carousel ) 一次滾動的商品數量已經由2變成1了。
修改前畫面

修改後畫面

開發環境
Magento2 版本:2.4.3
客製化主題包 AstralWeb/theme ( 繼承自Magento/luma)
〖參考資料來源〗:
官方文件:Use breakpoints for widgets
https://devdocs.magento.com/page-builder/docs/viewports/use-breakpoints.html






我要留言