如何設計 Magento佈景主題 (1) – 開發前的準備動作

歐斯瑞準備了一系列「如何開發 Magento佈景主題 」的文章,這一篇文章首先要帶著大家一起進行正式開發前的第一步 ー 建立一個新的Store View。在接下來的示範中、我們要新增一個名為study的Store View。
如何設計 Magento佈景主題 (1) – 開發前的準備動作
首先我們需要建立二個資料夾
- app/design/frontend/my_interface/my_theme/
這個資料夾包含layout、templates 還有翻譯的語言文件 - skin/frontend/my_interface/my_theme/
這個資料夾包含css, javascript還有圖片。
第一步 建立相關的資料夾
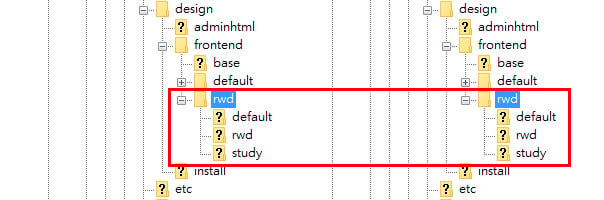
先在app跟skip裡的rwd底下建立一個study的資料夾,
佈景路徑
app\design\frontend\rwd\study

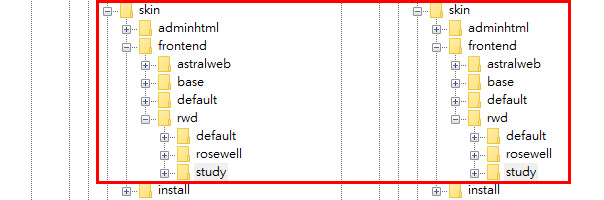
css、images路徑
skin\frontend\rwd\study

建立好資料夾後,因為佈景必須包含layouts, templates, skins,網站才能正常的運作。建議直接複製rwd底下的default的預設佈景來修改,避免有問題。
第二步 到後台進行設定
當我們資料夾都安置好後 接下來要到後台設定商店的指定佈景
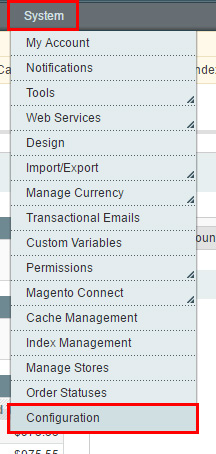
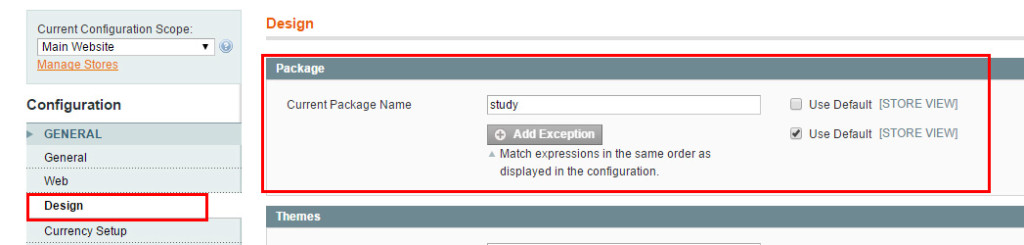
- 首先,請先點選System>Configuration

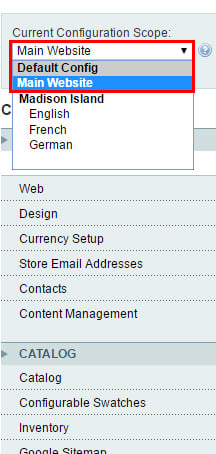
- 在右邊的Current Configuration Scope:選擇您要設定的層級( website-level 或 store view-level )因為我們是要新增一個新的佈景 所以選擇Main Website

- 接下來選擇Design,在Current package name欄位中輸入新的佈景主題的名稱。我們的佈景主題設定在rwd的底下 所以這要輸入rwd。
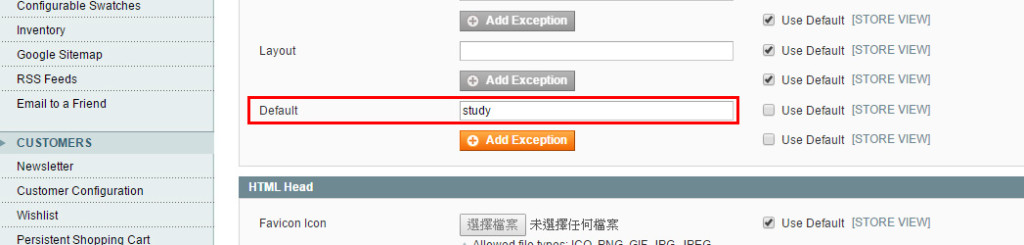
 點開 Themes,在Default欄位輸入佈景主題的名稱。在這裡我們使用study
點開 Themes,在Default欄位輸入佈景主題的名稱。在這裡我們使用study

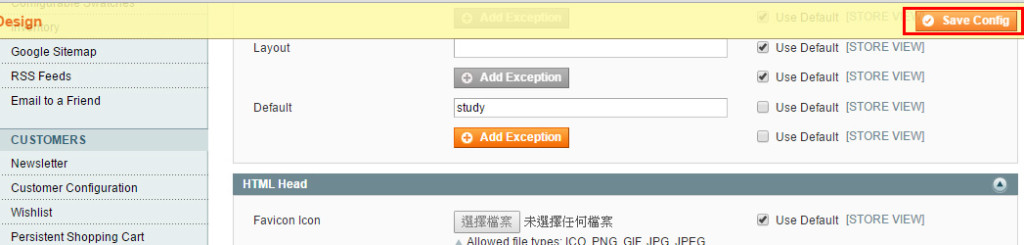
- 最後按下右上角的 Save Config 按鈕,就完成了佈景主題的設定。

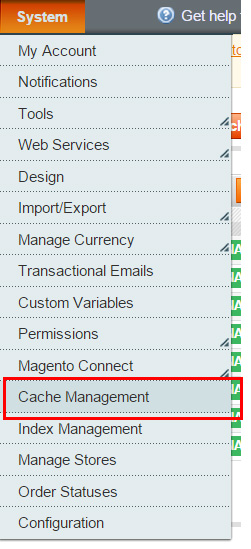
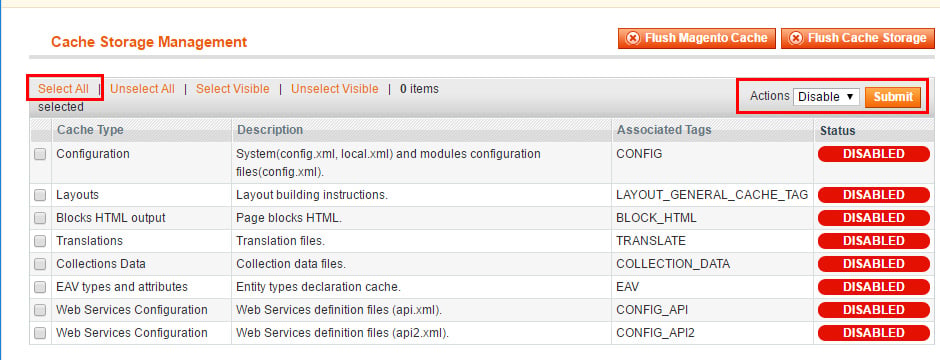
- 要套用佈景 必須先關閉快取。不然會看不到新的佈景關閉方式System > Configuration
 進入Configuration後
進入Configuration後
- 選擇Select All(全選所有的核取方塊),
- 到Actions欄位設定為 Disable後,按下Submit清楚快取

這樣就完成開發的前置作業囉!







我要留言