如何在Magento商品頁面,利用AddThis套件新增社群分享功能?
目前社群分享功能在電商網站中非常熱門,網路上已經有幾家公司整合了各種社群功能,方便商家使用,今天Astral Web要介紹的是「AddThis」,它在Magento Connect中有提供Magento的擴充套件包,本文將與大家分享如何在Magento產品頁面中,利用AddThis增加社群分享功能。
為了方便Magento使用者找尋各種擴充套件,Magento官方提供了Magento Connect平台(需註冊Magento帳戶),可以在這裡找尋你所需的功能套件;接下來我們將逐步演示如何安裝AddThis與使用社群分享功能。
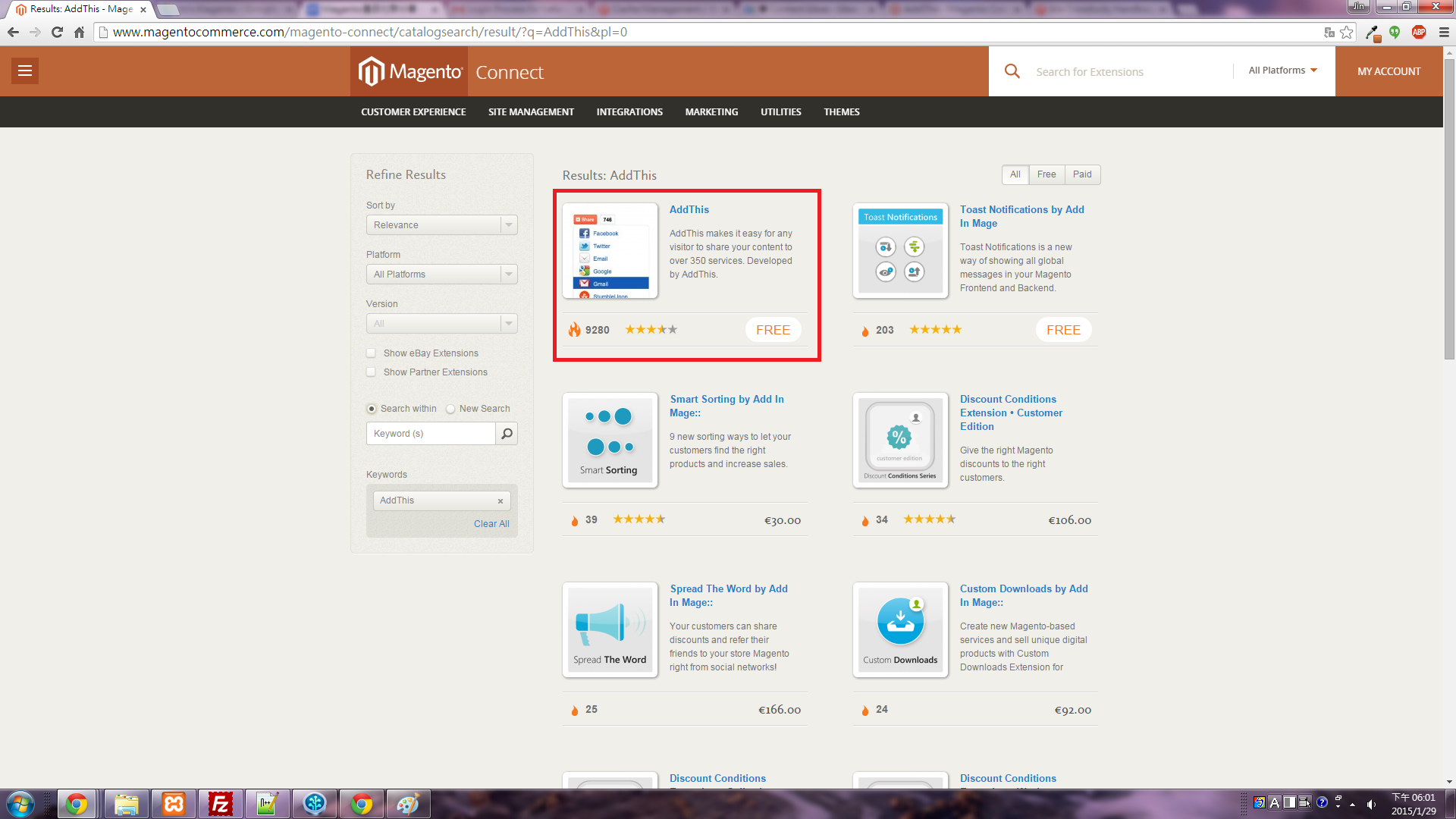
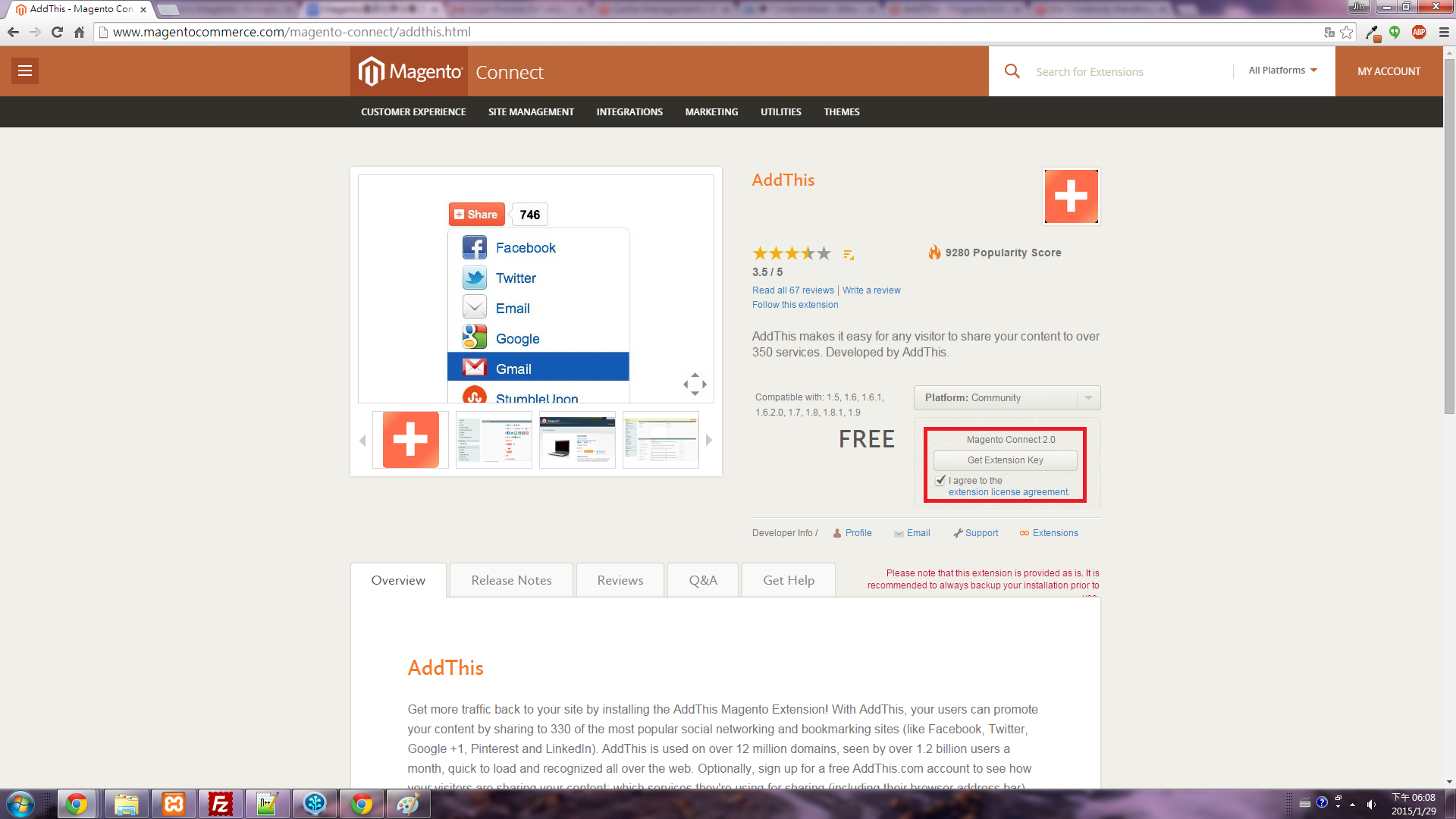
1. 先至Magento Connect頁面右上角的搜尋框輸入「AddThis」

2. 選擇套件名稱為「AddThis」
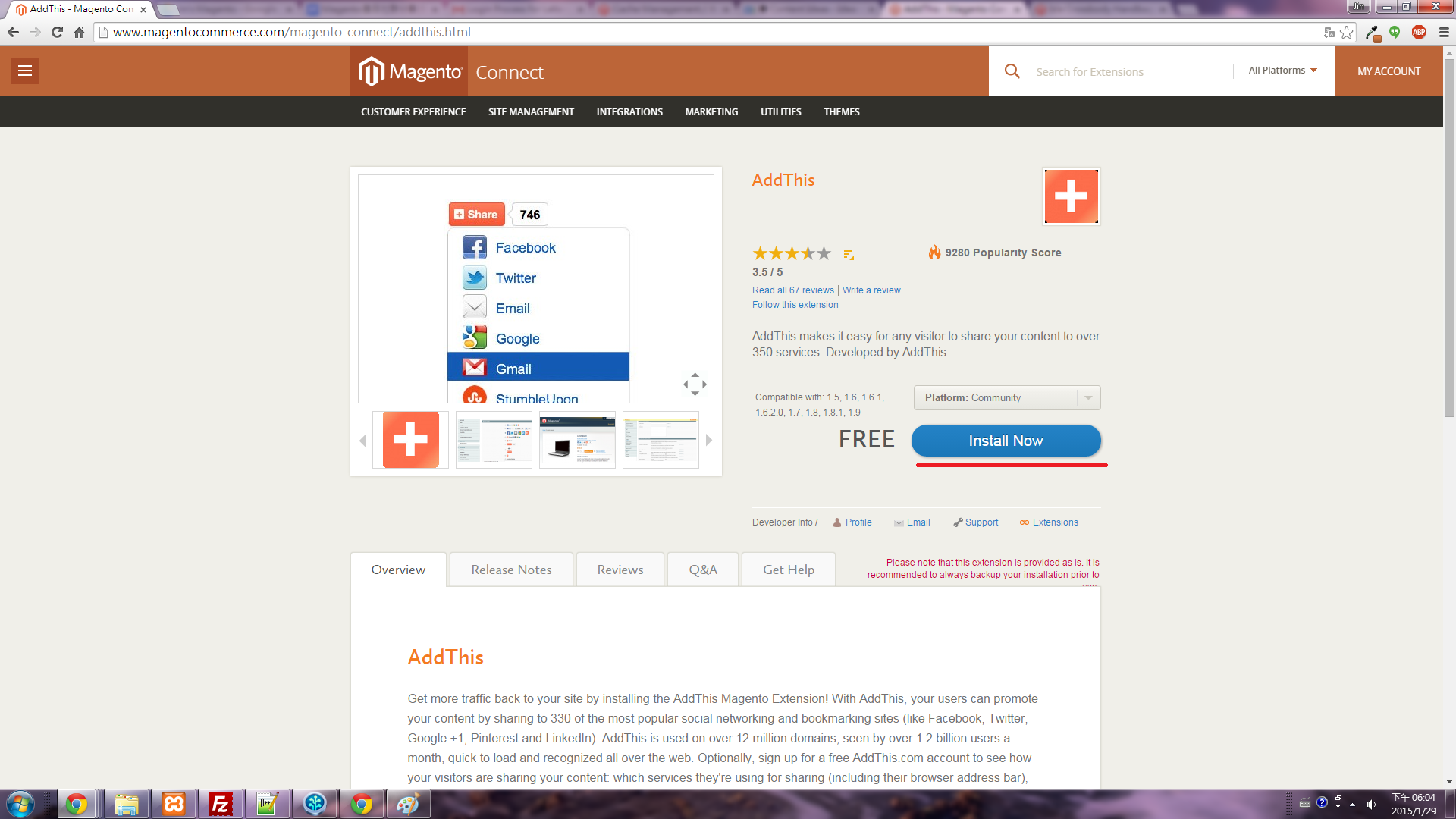
3. 進入頁面後,點擊「Install Now」立即安裝。
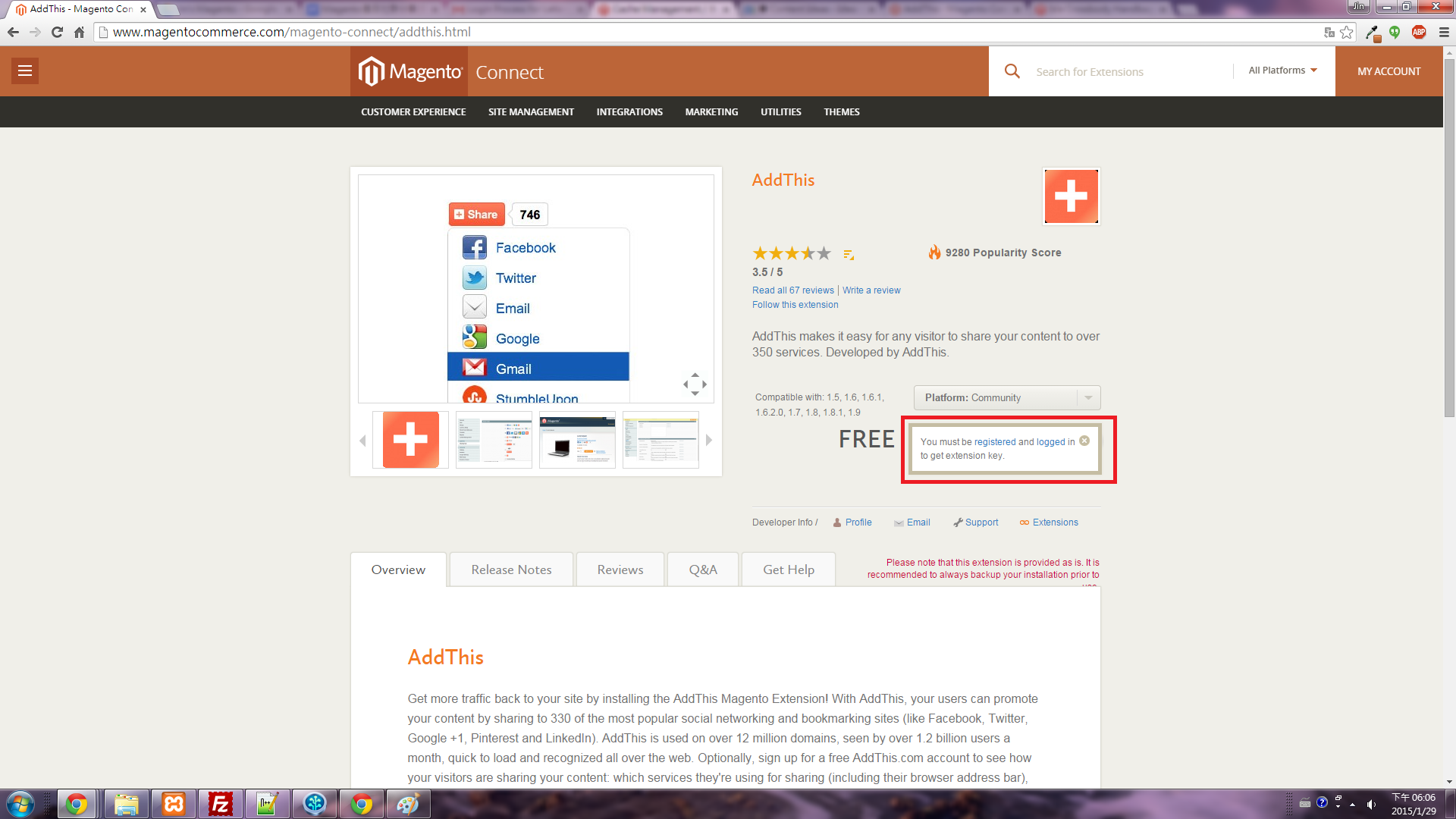
接著會要求你登入或註冊,如果有Magento官方帳號請直接登入;沒有就請先註冊再登入。
4. 勾選「I agree 我同意」選項之後,點選「Get Extension Key」。
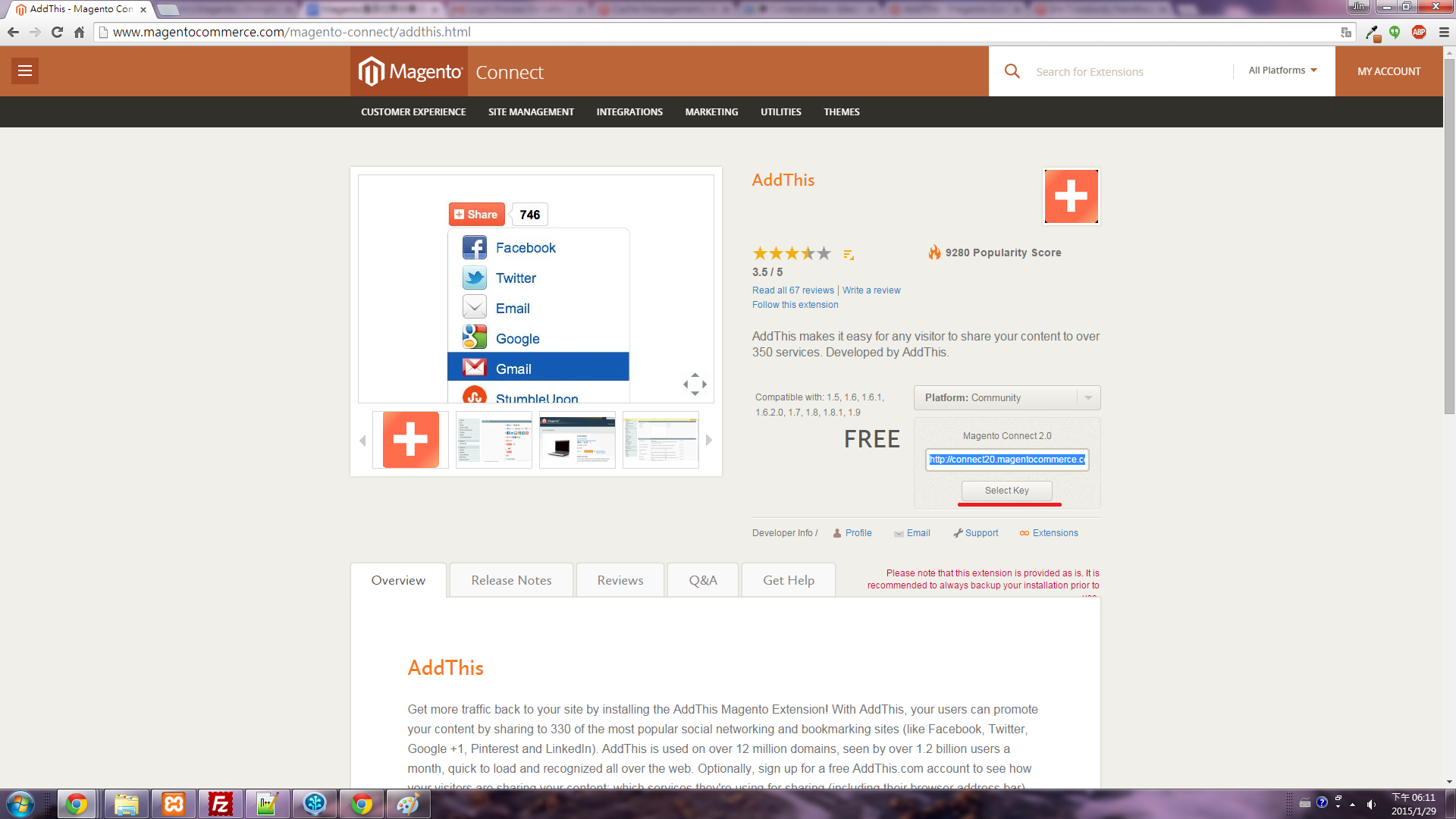
再點選「Select Key」複製代碼。
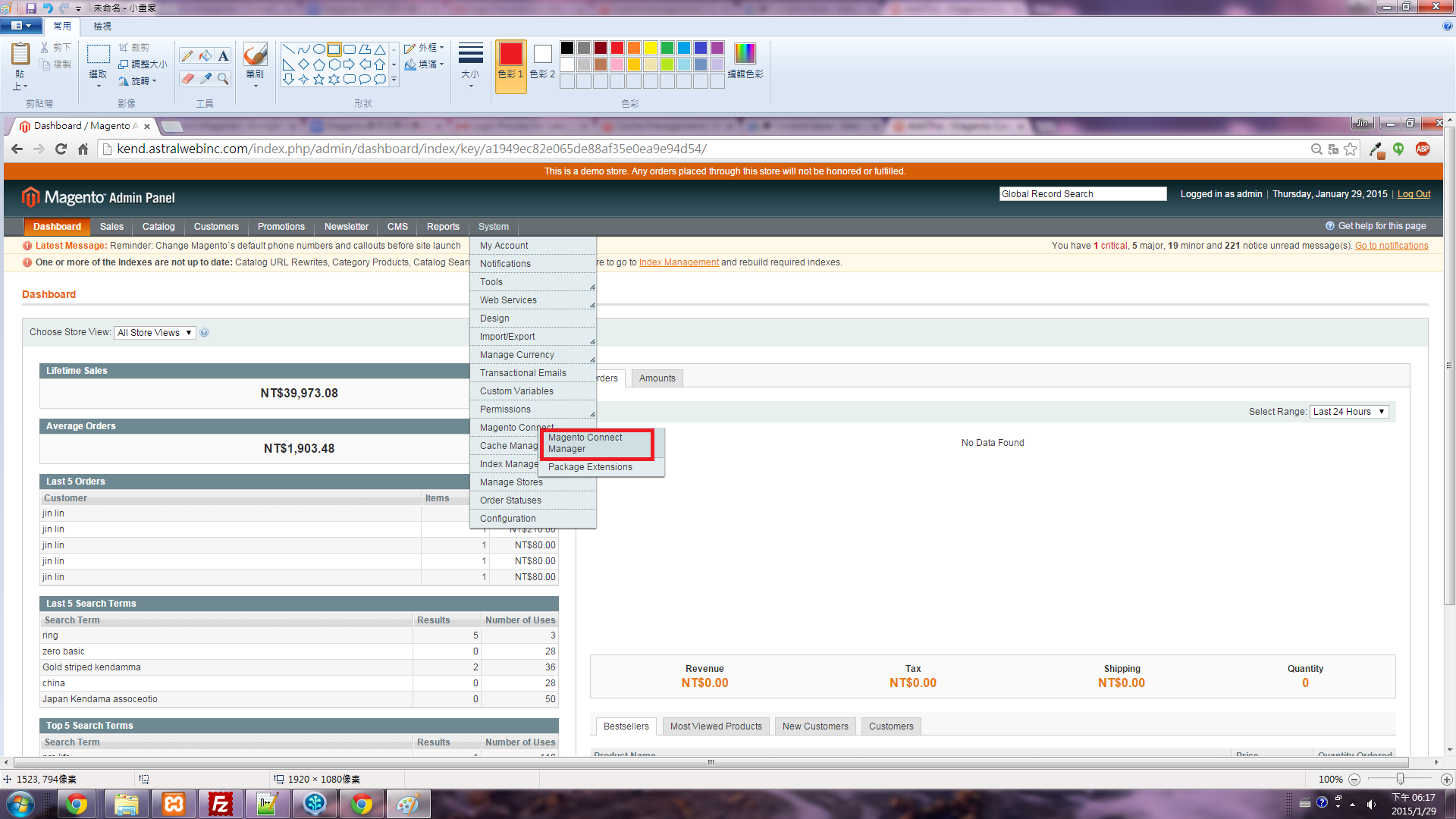
5. 接著進入Magento後台,點選 System→Magento Connect→Magento Connect Manager。
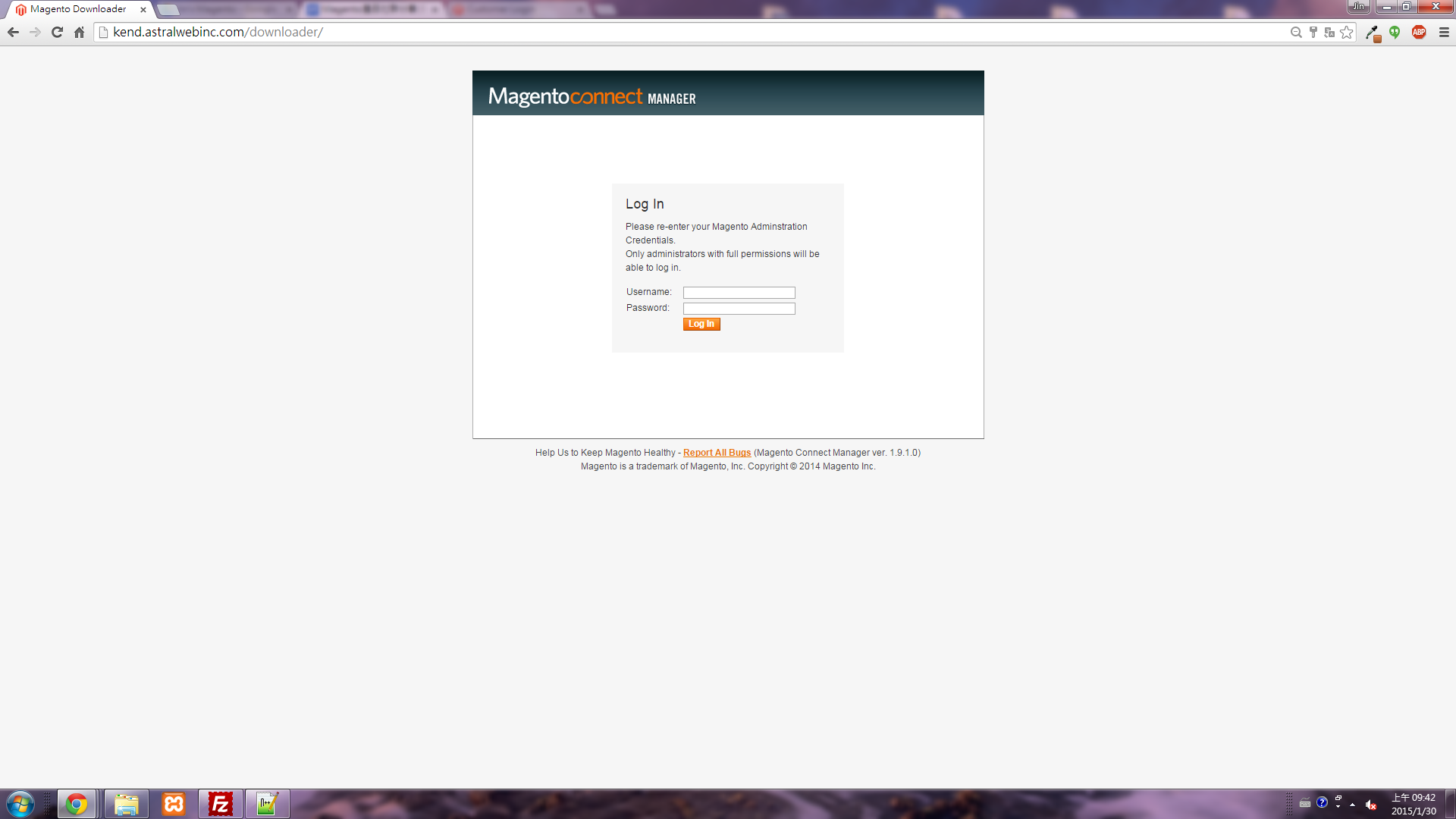
6. 再使用Magento後台帳號登入Magento connect系統。
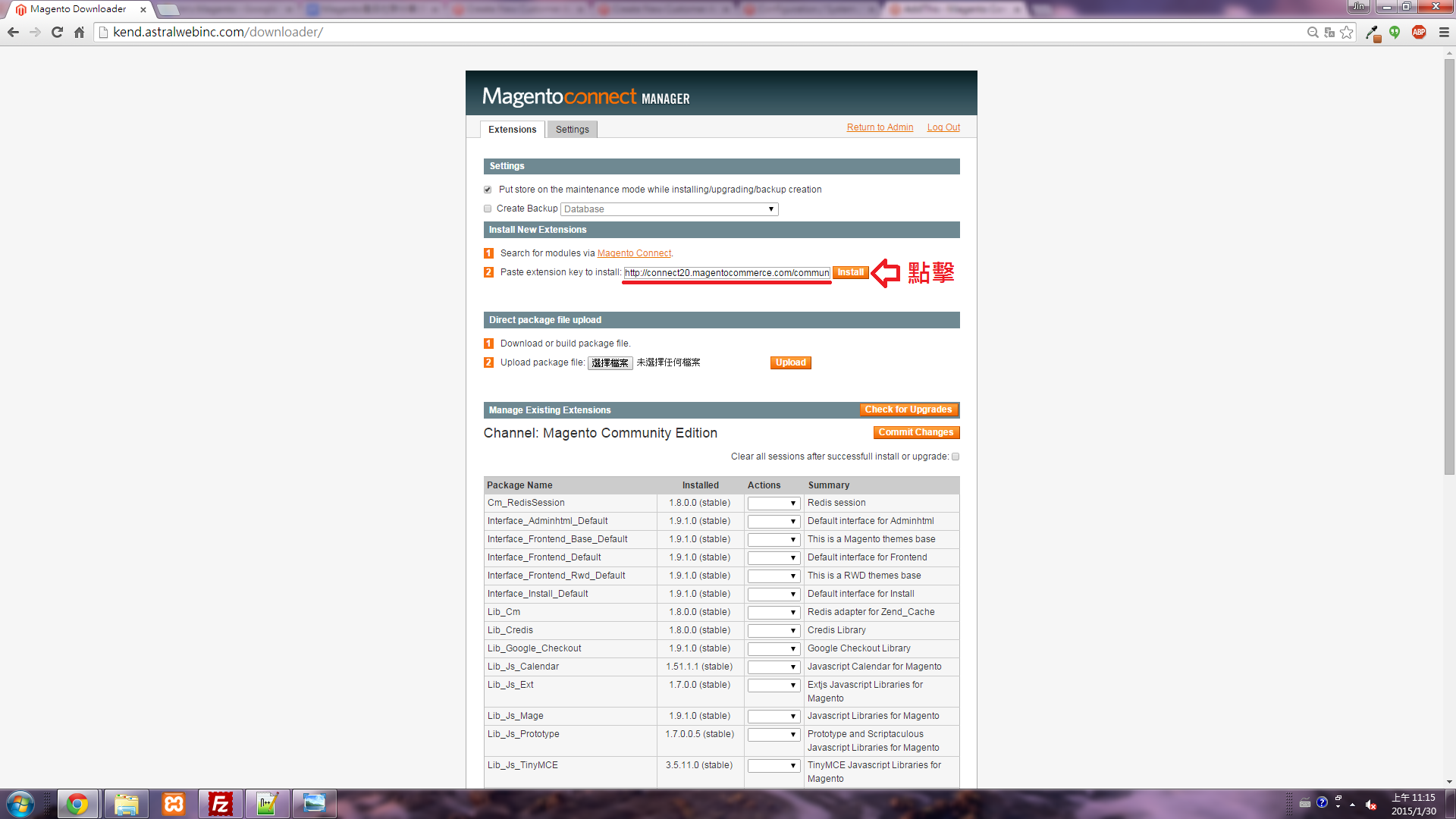
7. 將我們剛才複製的代碼貼至「Install New Extensions」的欄位中,點擊「Install」安裝。
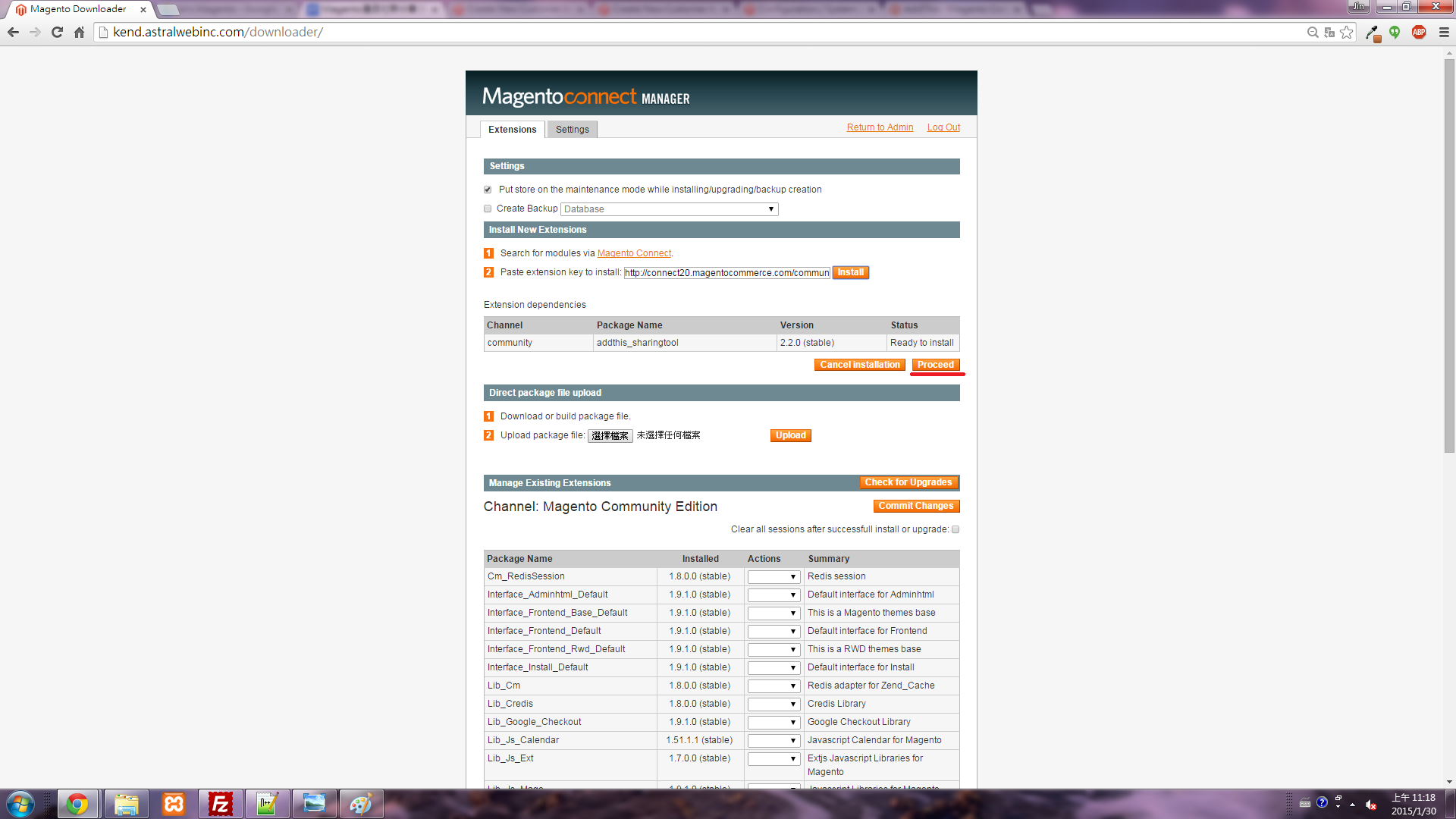
8. 接著我們會得到該擴充套件的資訊,請點選「Proceed」安裝套件。
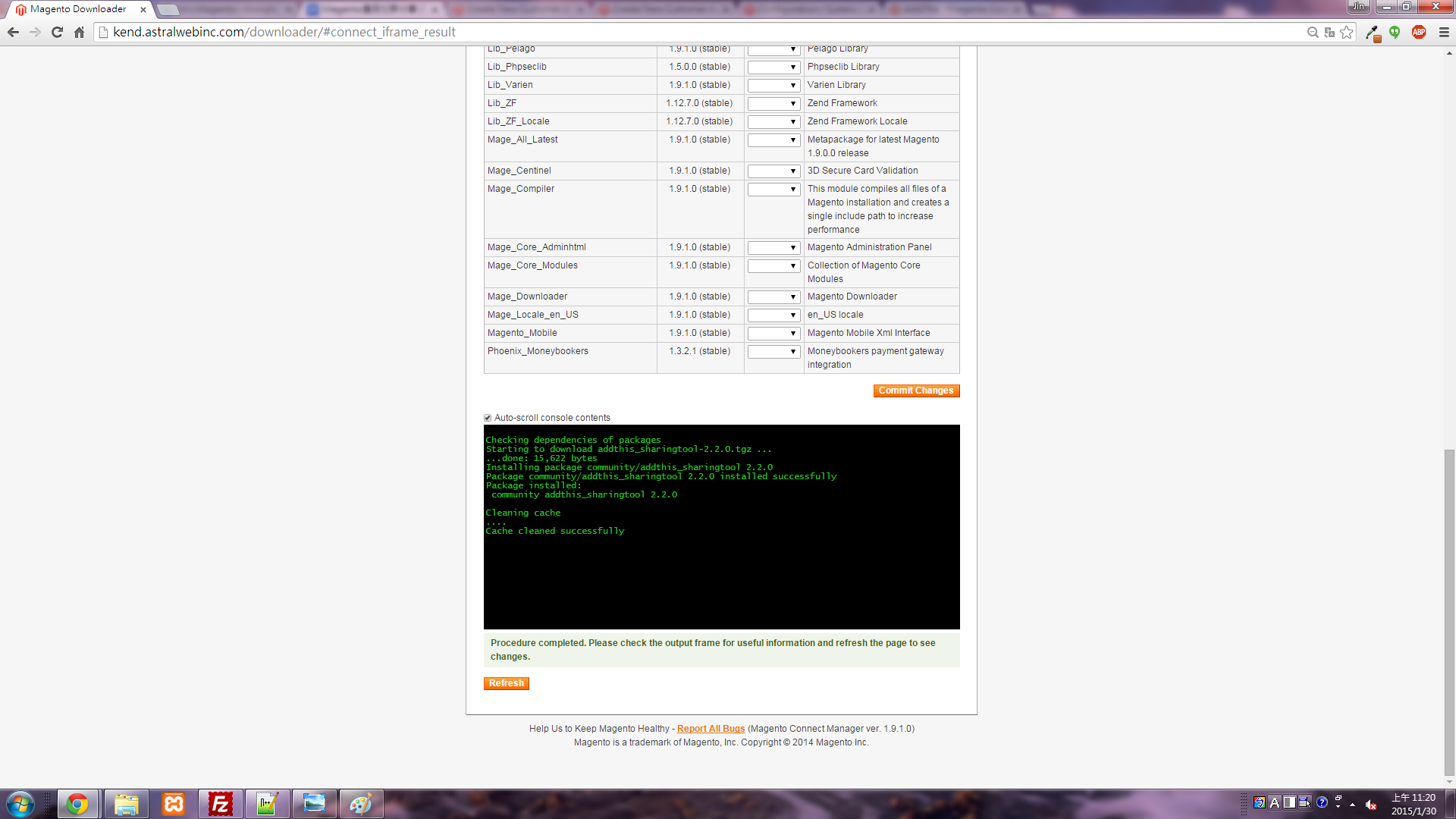
9. 若無其他問題,網頁會開始進行安裝程序,在完成之前請不要做任何動作,完成後會得到以下畫面,接著點選「Refresh」刷新頁面。
10. 為了觸發Magento擴充套件的安裝Script,請先回到Magento後台,登出管理帳號再重新登入。
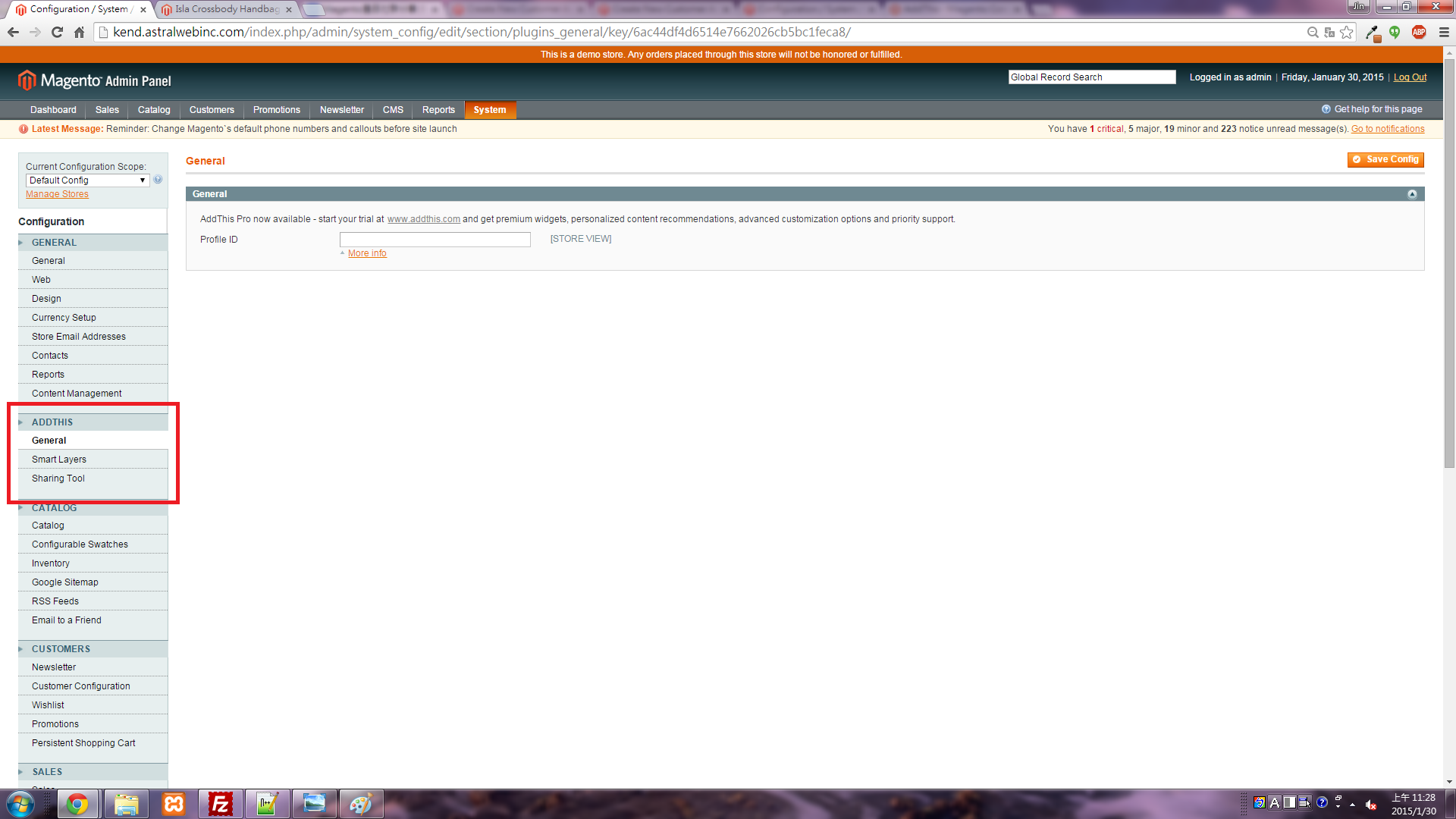
11. 點選 System→ Configuration,你會看到在左方列表中多了「AddThis」的控制選項。
在控制標籤裡可做詳細的功能設置,因此如果你有詳細的需求,可於此設定。
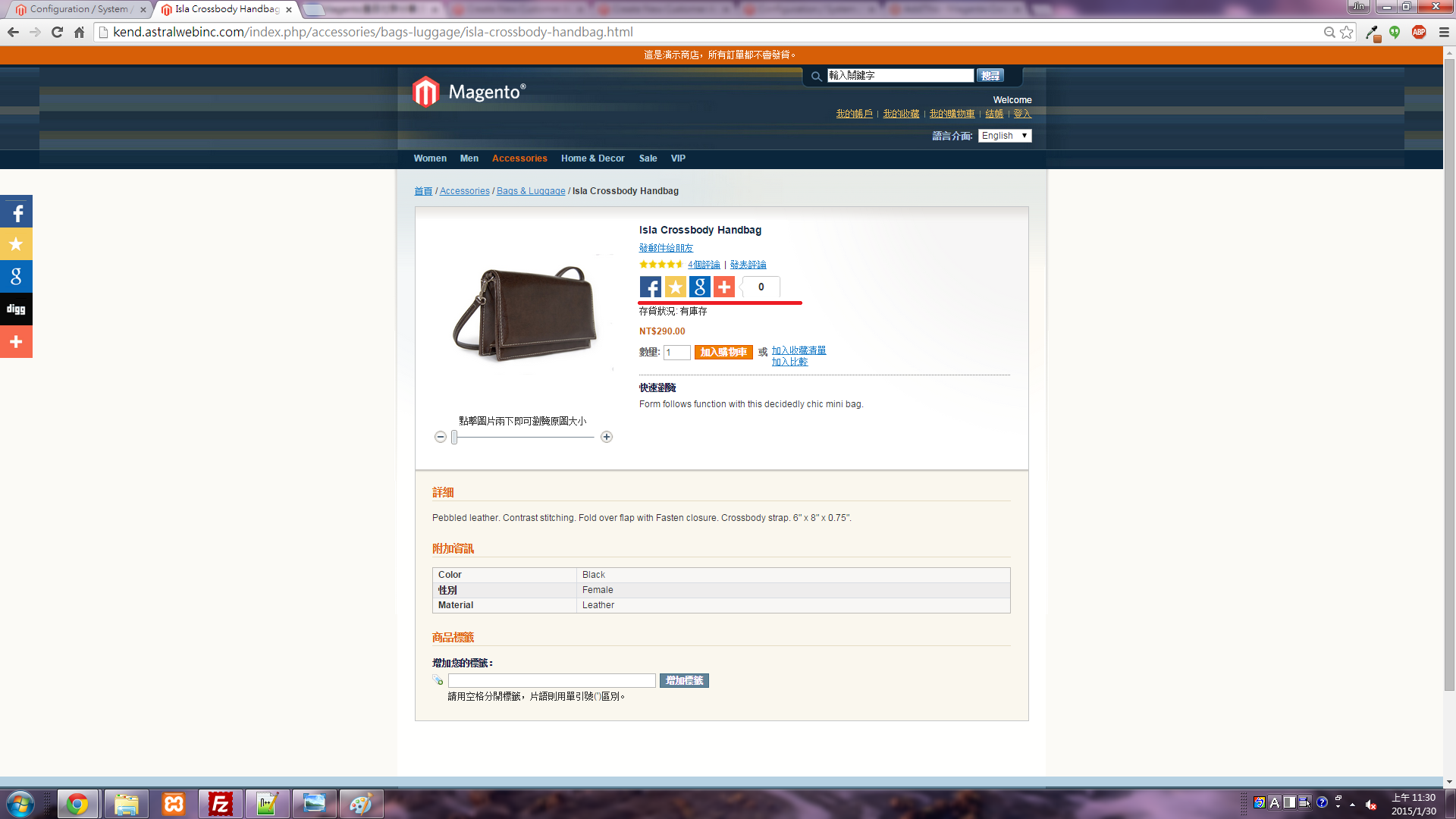
12. 接著到前台的產品頁面並重新整理,你會發現在產品右側資訊多了社群分享的按鈕。
完成以上步驟,網站就可以透過社群網站分享產品資訊囉!
以上就是本次的教學內容,感謝你的閱讀;如果有任何關於Magento的問題,歡迎洽詢Astral Web。
想了解更多Magento教學?
更多Magento相關文章請看: Magento教學導覽



















我要留言