Magento免費相簿擴充套件教學:Photo Gallery Extension!
Magento有許多實用且免費的擴充套件,可因應各商家的需求應用至Magento購物網站。
今天要和大家介紹的是一款免費的相簿套件,就像部落格的相簿功能,可新增相簿類別,置入大量圖片,增加網站豐富度;是款簡單方便、實用的相簿套件。
這篇教學文章將會教您如何下載並安裝至Magento網站,以及上傳圖片等簡易操作。準備好了嗎?現在就跟著Astral Web一起新增此套件吧!
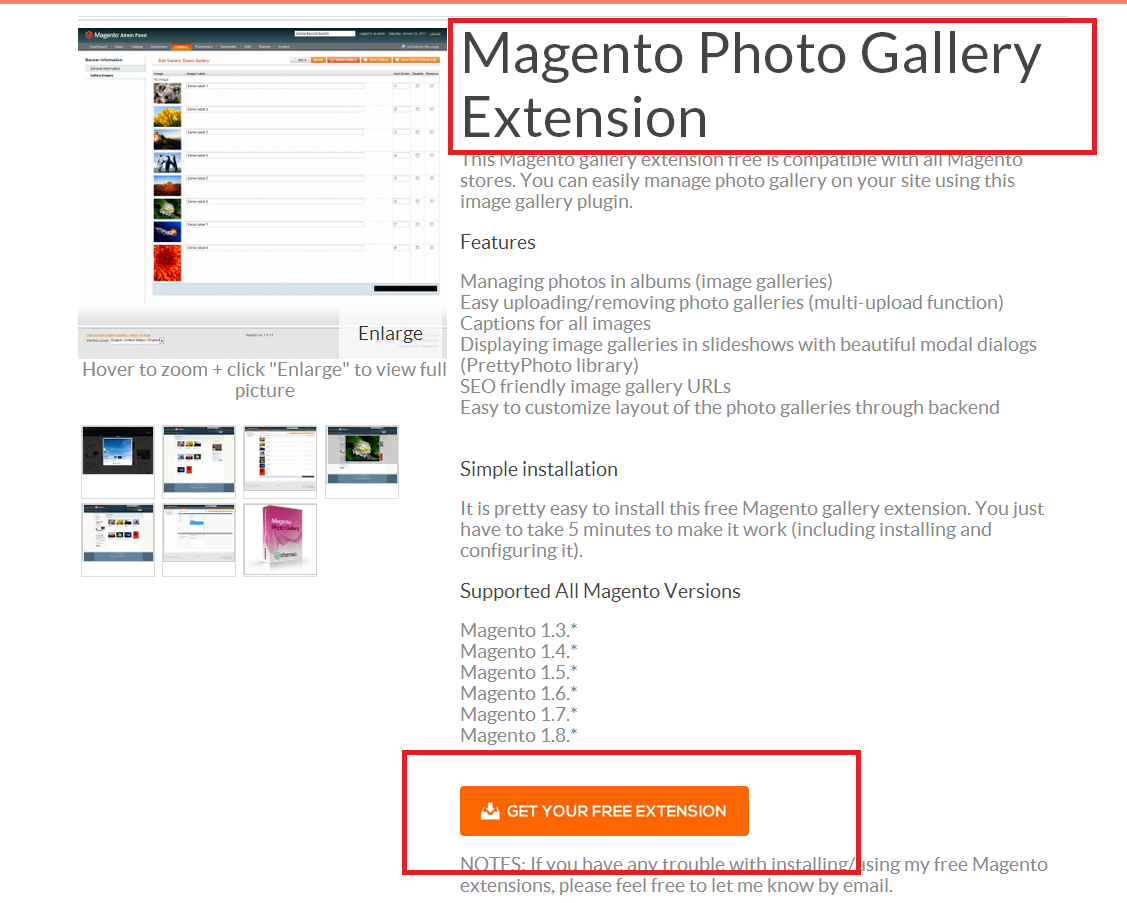
首先,請點選Photo Gallery Extension下載連結,進入Photo Gallery Extension介面後,往下拉會看到GET YOUR FREE EXTENSION的橘色方框,點擊後即可下載。
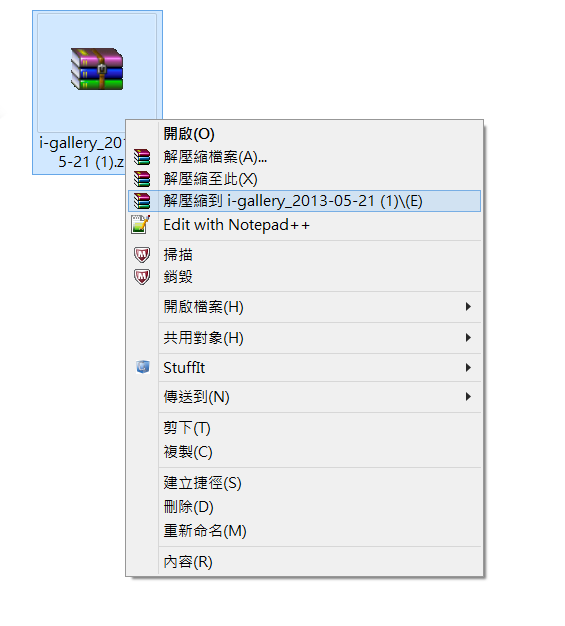
下載完成後,請點選右鍵解壓縮。

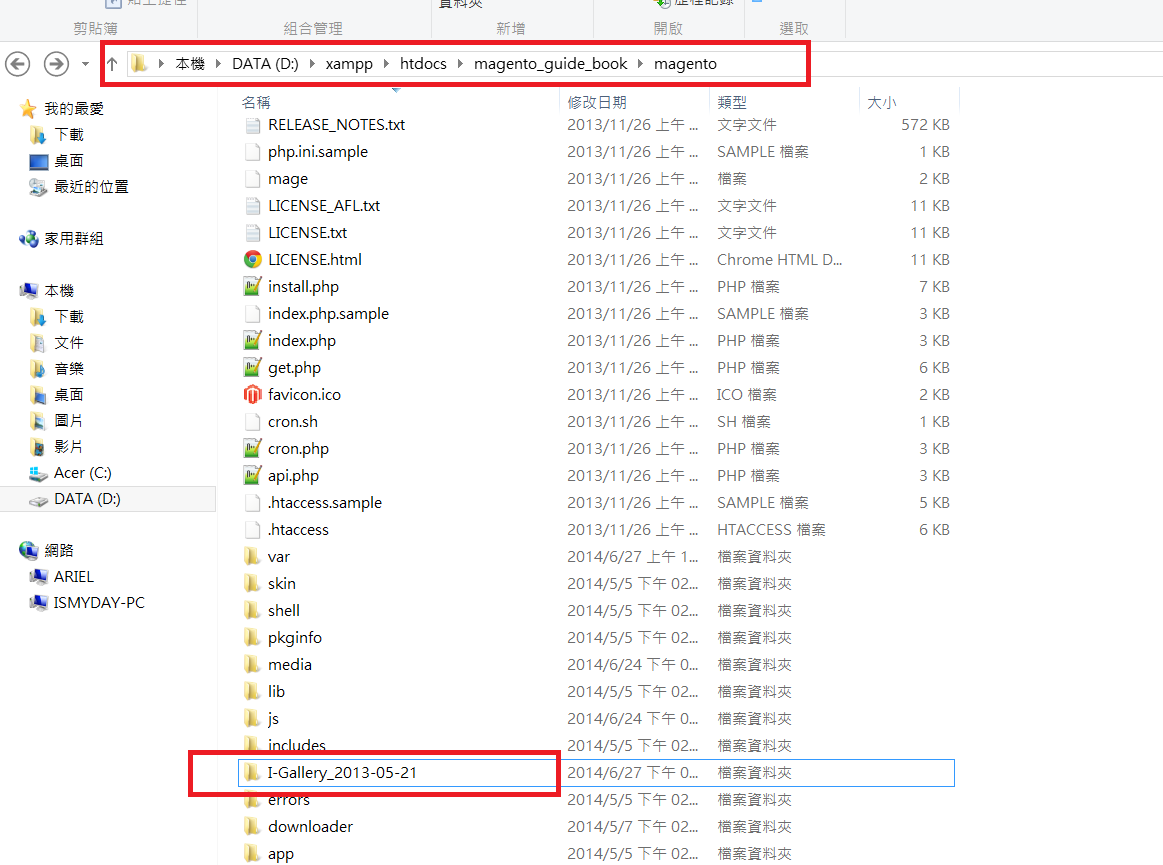
接著將解壓縮後的資料夾移至Magento資料夾底下;特別注意的是每個人的安裝路徑不同,端看使用者的Magento安裝位置。以我們的例子是上傳至本機電腦。
將I-Gallery資料夾置於Magento後,請點選進入。
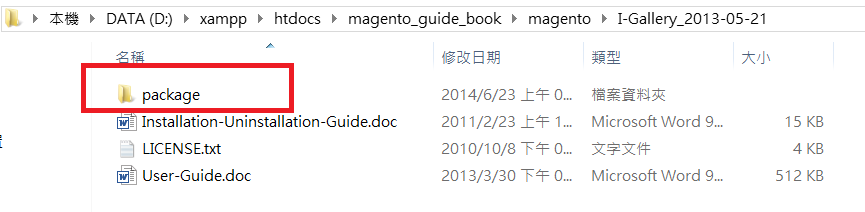
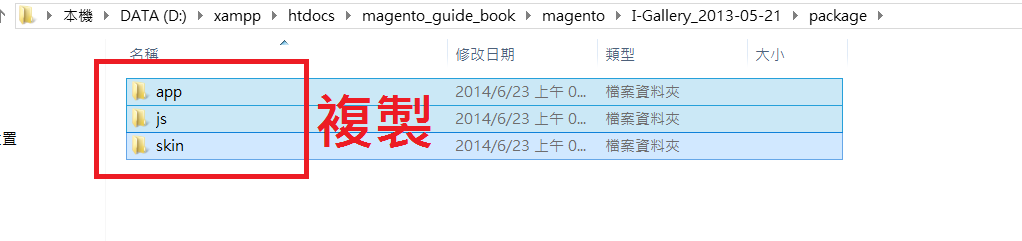
進入I-Gallery資料夾,請點選進入名為package的資料夾。
請複製裡面的三個資料夾:app、js、skin。
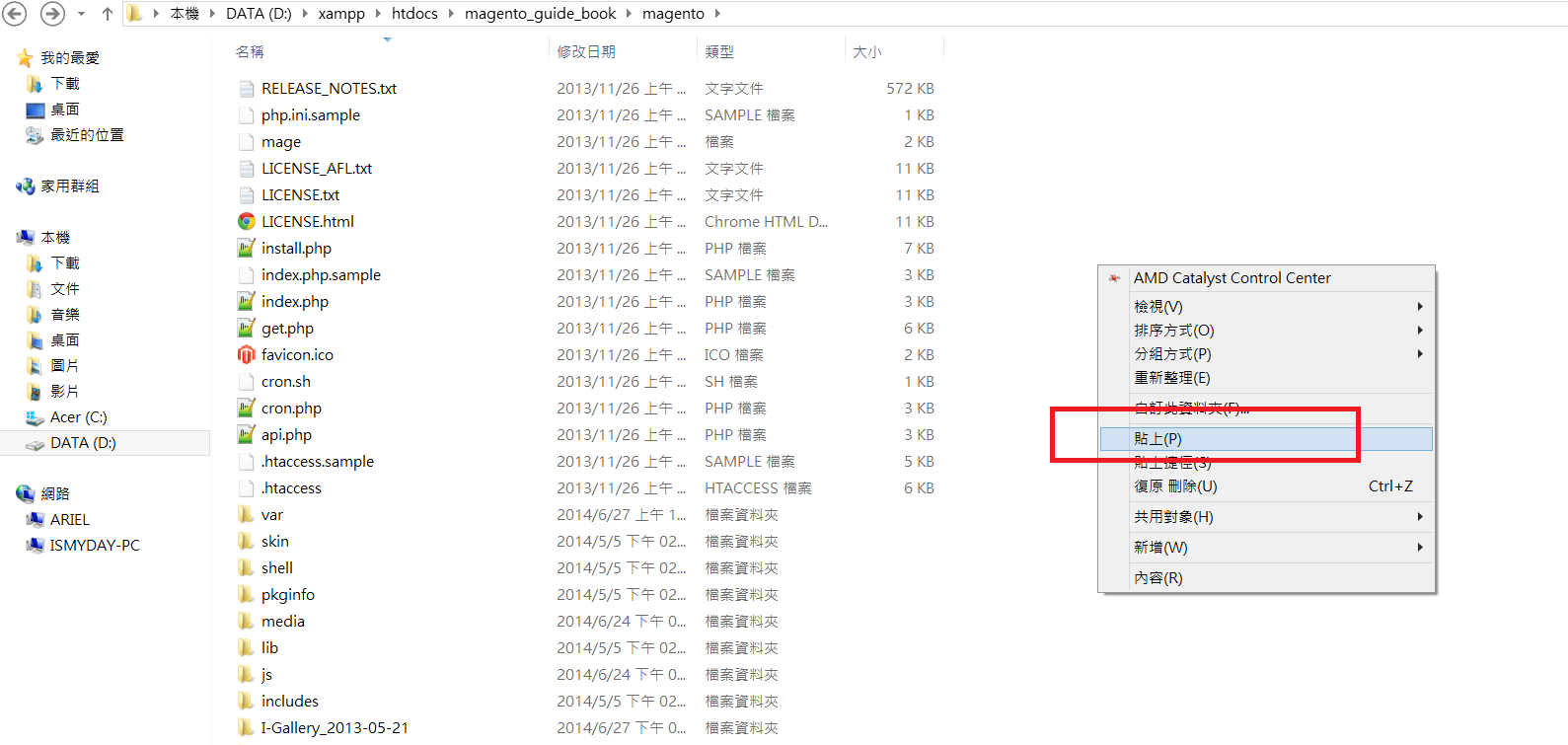
複製好後,將此三個資料夾貼至Magento資料夾,也就是剛才I-Gallery放置的地方。
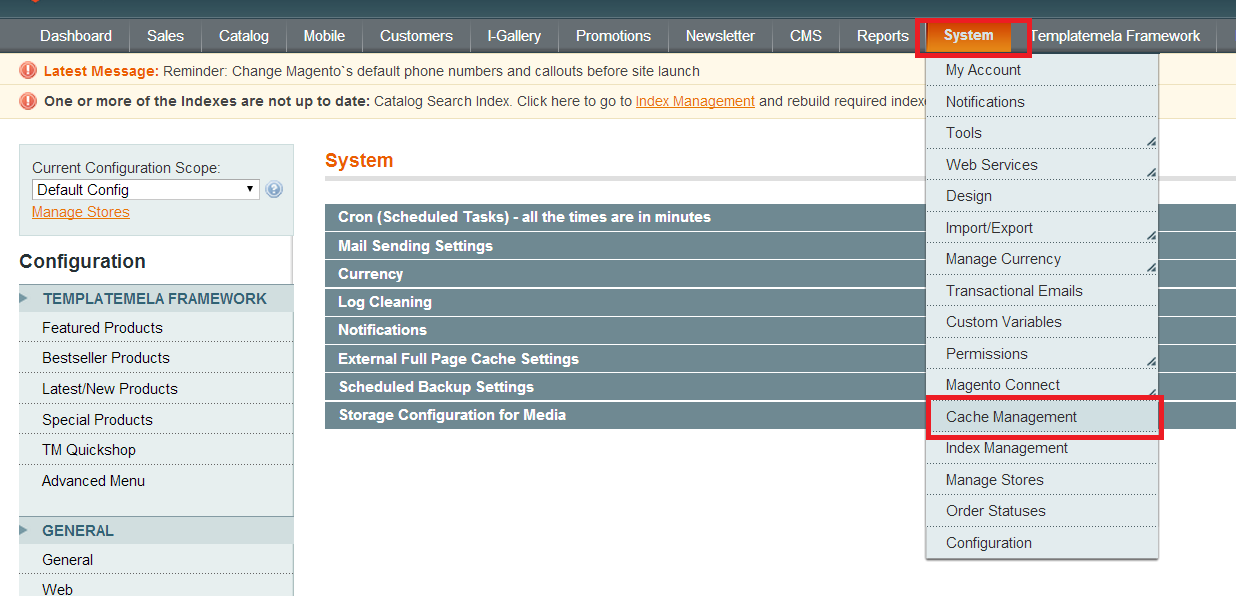
如果您有開啟Cache快取功能,請先至Magento後台的system>>cache management。
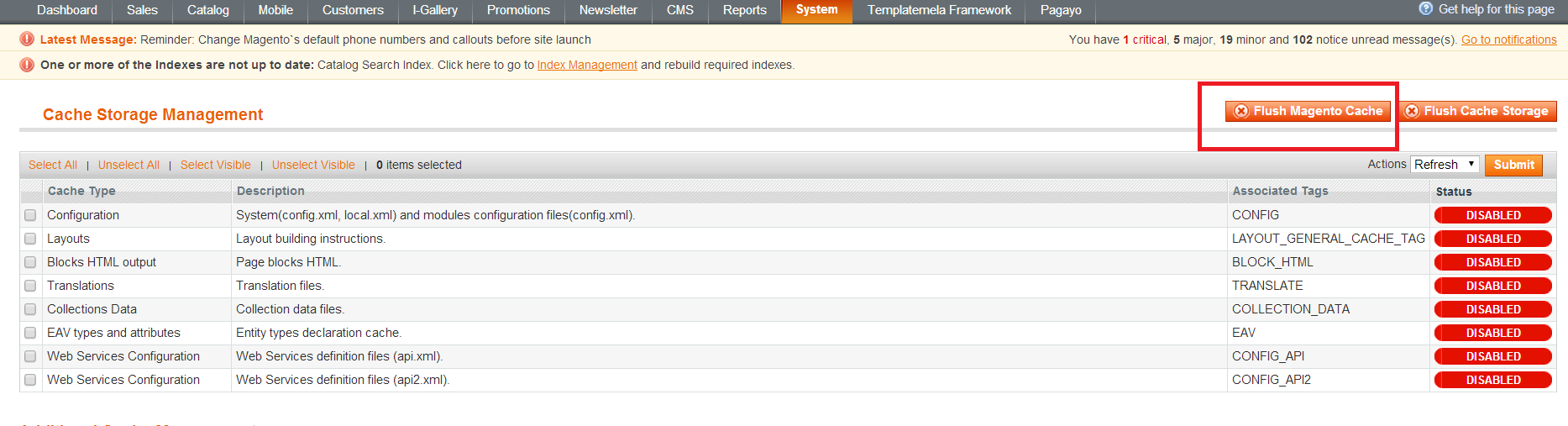
點選左方的Flush Magento Cache清除快取。
若您和我們一樣沒有開啟快取,就會直接在上排選單看到 I-Gallery的選項,即可上傳圖片或管理相簿。
安裝好後,讓我們一起來新增照片,看看I-Gallery的呈現的效果如何吧!
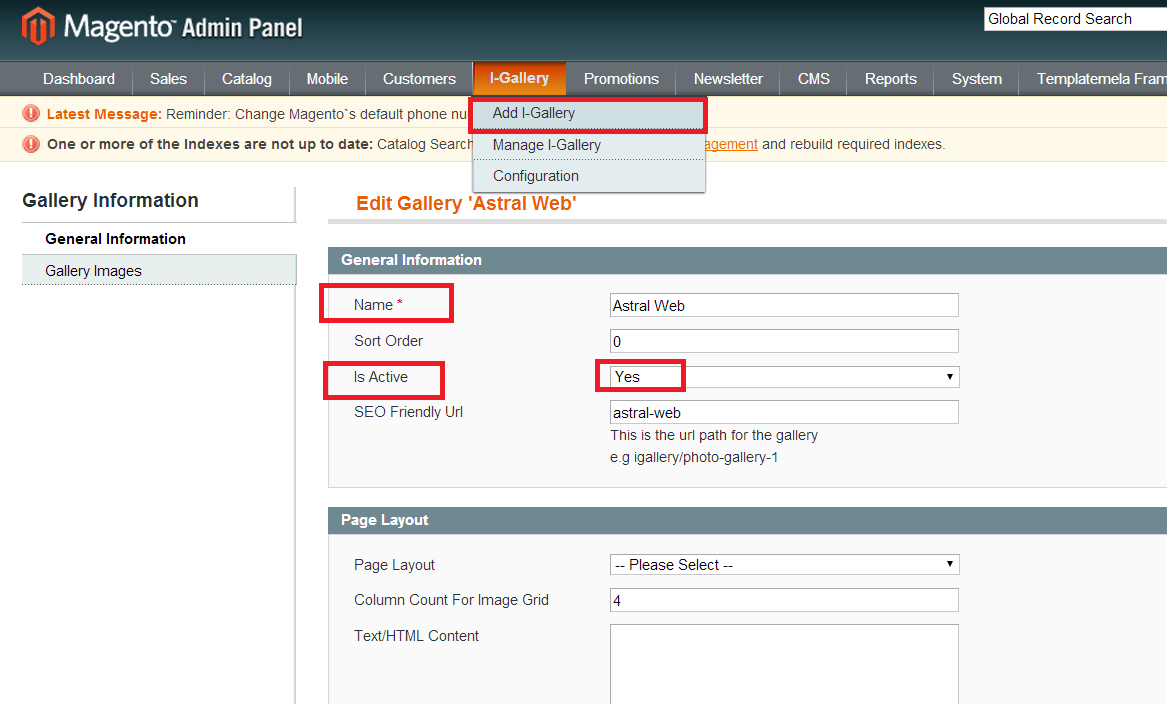
於上排選單選擇I-Gallery>>Add-I-Gallery 進行編輯。
於Name欄位填寫相簿名稱,在此我們以Astral Web作為範例;In Active要選擇Yes才會顯示於前台。
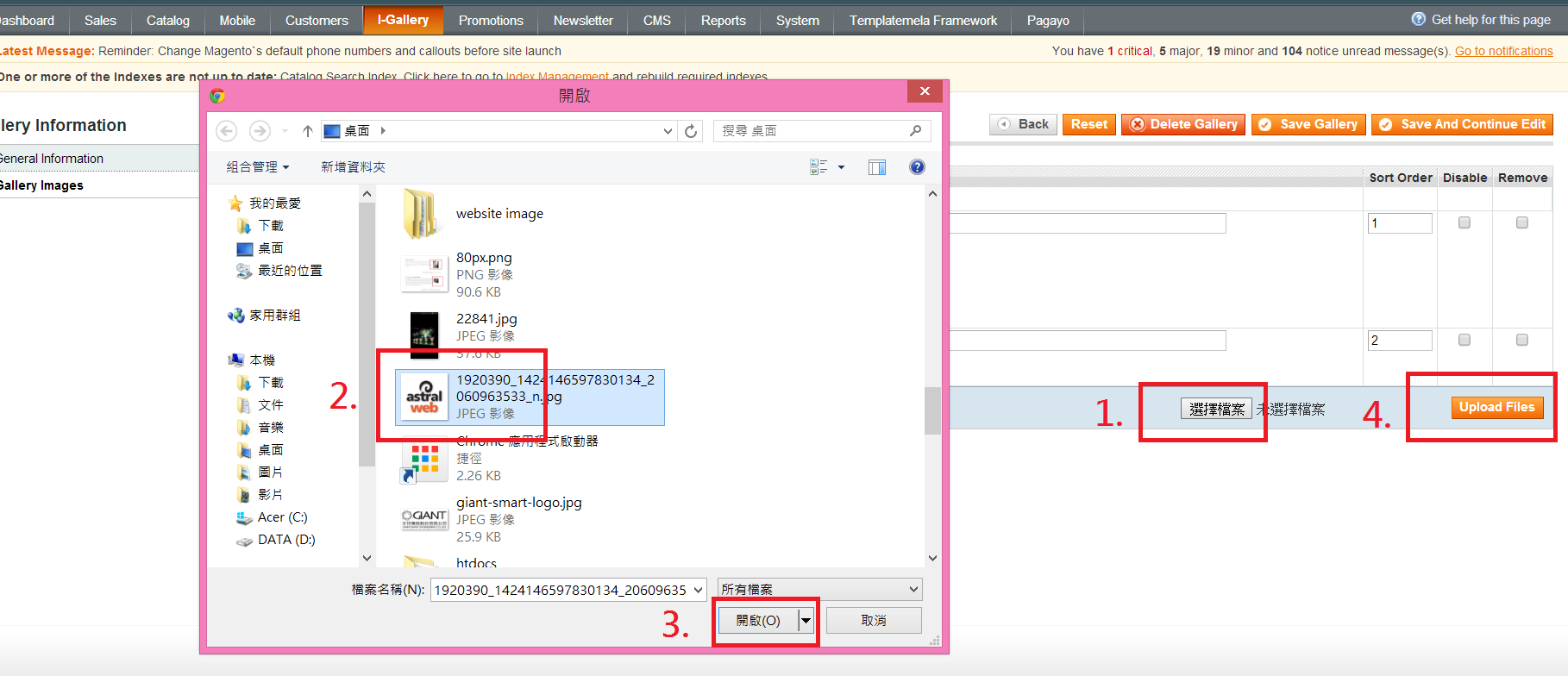
接著進入下一步:Gallery Images,在此可上傳圖片。
請點擊選擇檔案選取您要上傳的圖片,於右下角Upload Files上傳至相簿。
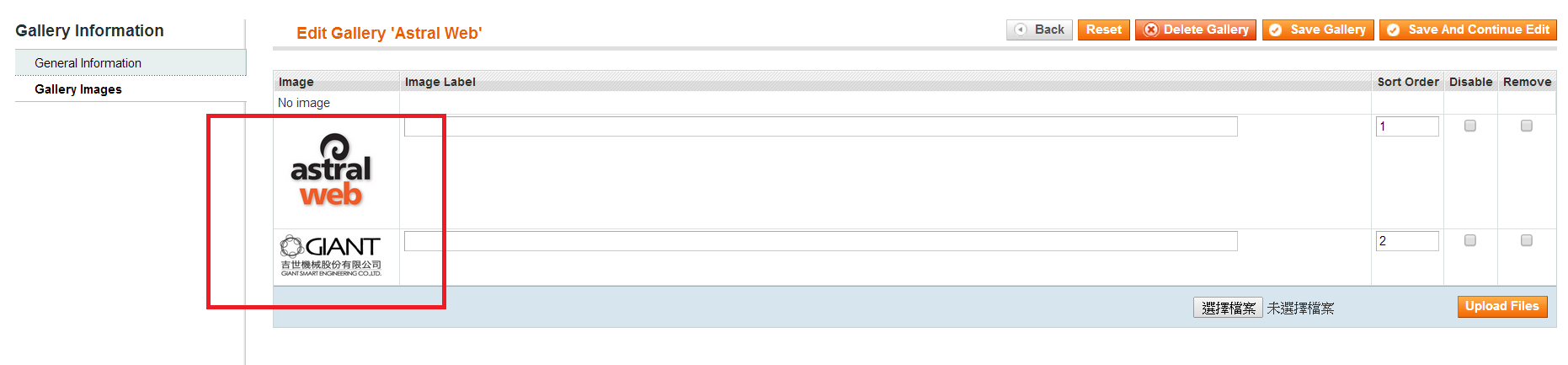
上傳完成的顯示畫面如下:
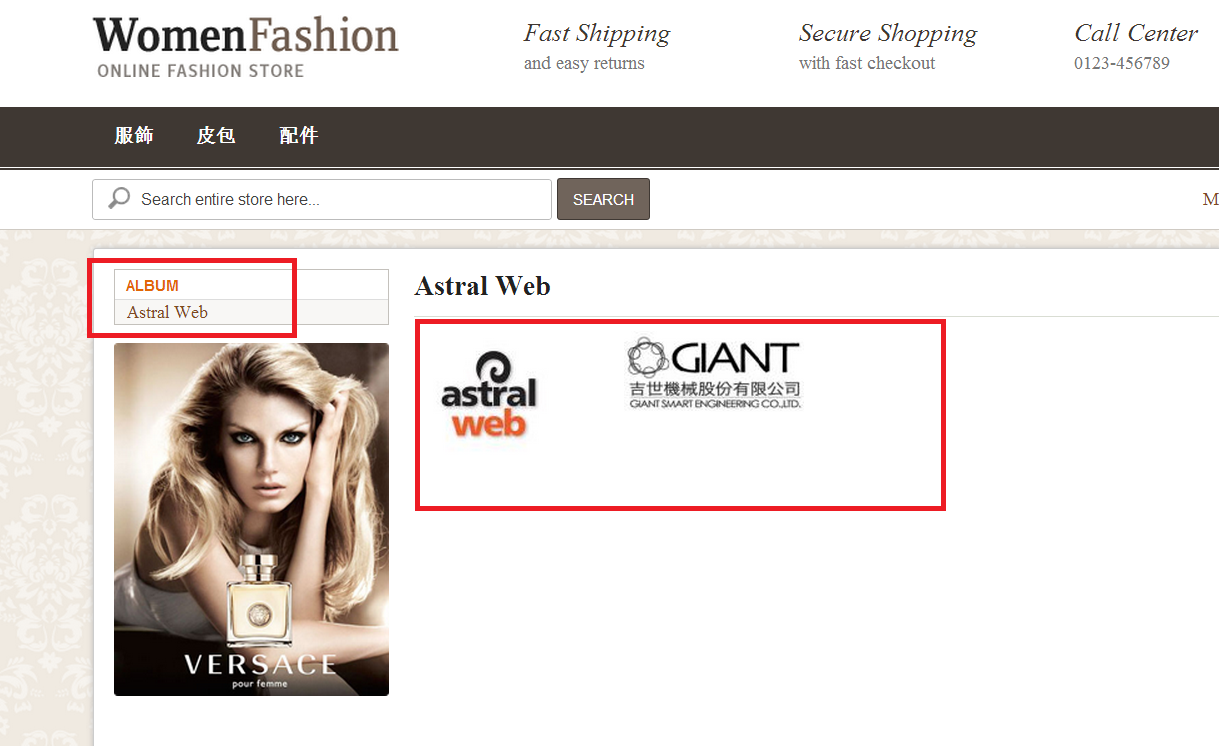
上傳完成後,讓我們於前台確認I-Gallery的呈現畫面;您可於http://yourdomain.com/igallery 看到I-Gallery的顯示介面。
( 註:yourdomain請替換成您的domain名稱;例如我們測試網站domain為magento_guide_book,就改成http://magento_guide_book.com/igallery。)
左方為相簿名稱,中間為上傳的圖片縮圖。
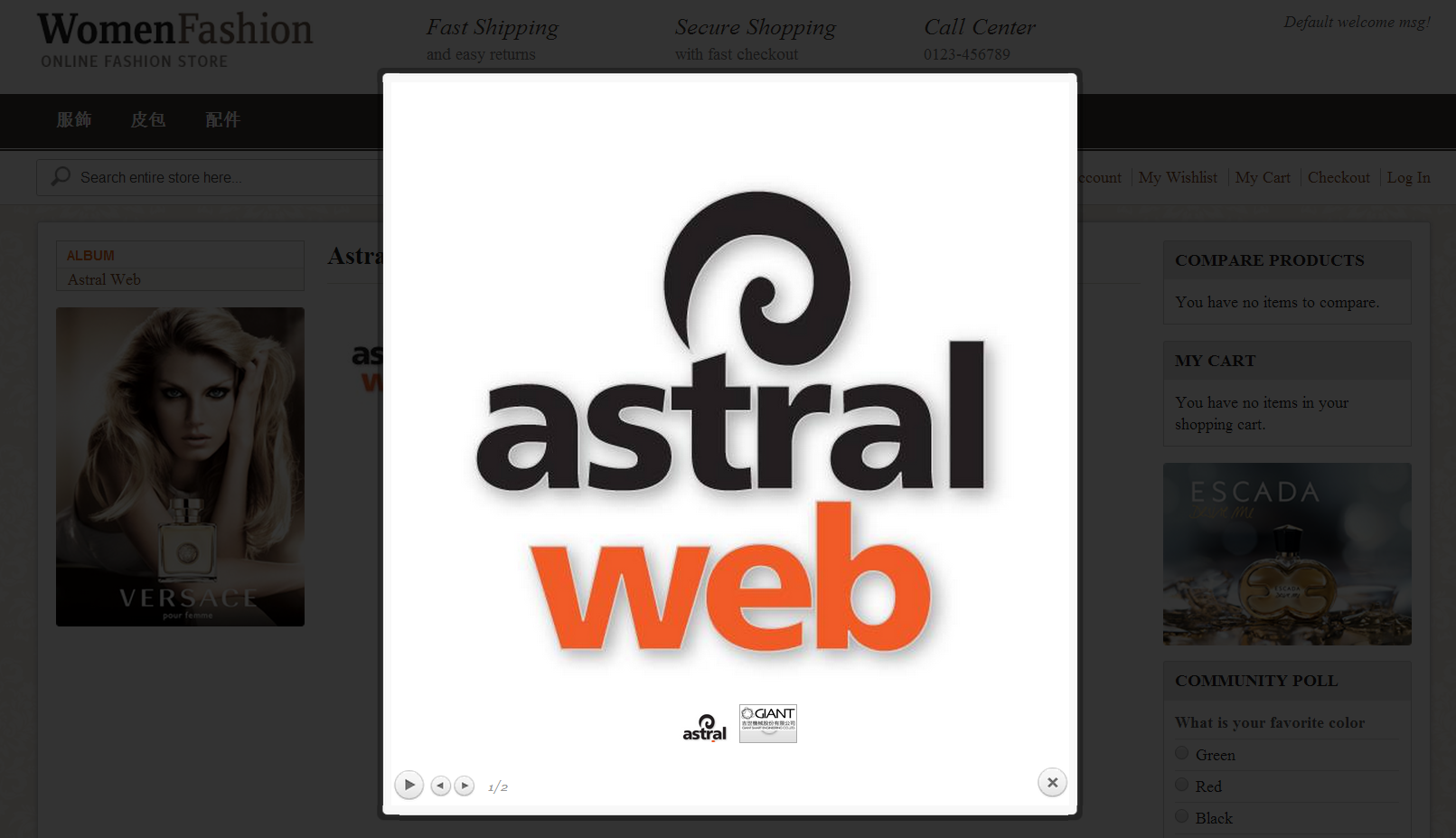
點選縮圖即可放大,為Pop-Up的效果。
這樣就完成此相簿套件的新增了!這款相簿套件使用方便、簡潔大方,適合各種網站使用;若您的網站有相簿需求,不妨參考此套件增加網站的實用性和豐富度喔!
若有任何問題,歡迎和我們Astral Web聯絡!
想了解更多Magento教學?
更多Magento相關文章請看: Magento教學導覽



















我要留言