什麼?開源版也有PageBuilder了!Page Builder功能介紹(下)
-1024x538.jpg)
上篇的PageBuilder功能介紹大家都觀看過了嗎?文中介紹了前三項主題『何謂Page Builder & Page Builder 影響的層級』、『Block 層級的應用 & Widget的引出使用』及『Catalog Content 層級應用 & Simple Page 層級應用』,今天就要繼續與各位讀者分享PageBuilder功能下篇囉!Page Builder常用元素介紹一起來瞧瞧吧!
Page Builder 常用元素介紹
Button 元素應用
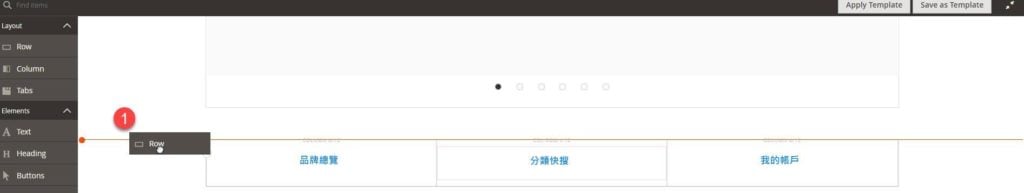
假設想在前台建立3個按鈕,且這三個按鈕都會在同一個row,如下圖。執行的方法如下

執行方法如下:
- 將左側的row拖曳至右側想放置區塊
– 點擊row元素的小齒輪
– Advanced Margin:下方設定 40
– 完成後點擊右上角save按鈕

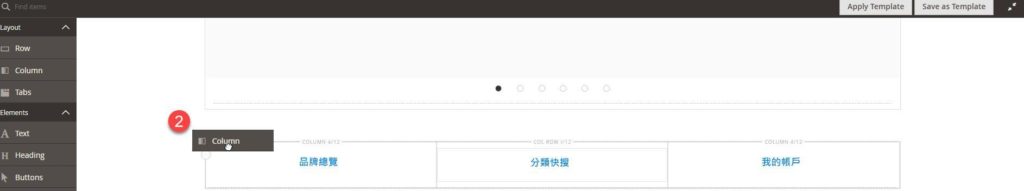
- 將左側column元素拖曳至右側的row裡,須放置2次才會有3個column
– 點擊column元素的小齒輪
– Advanced Padding:上下方設定 10
– 完成後點擊右上角save按鈕

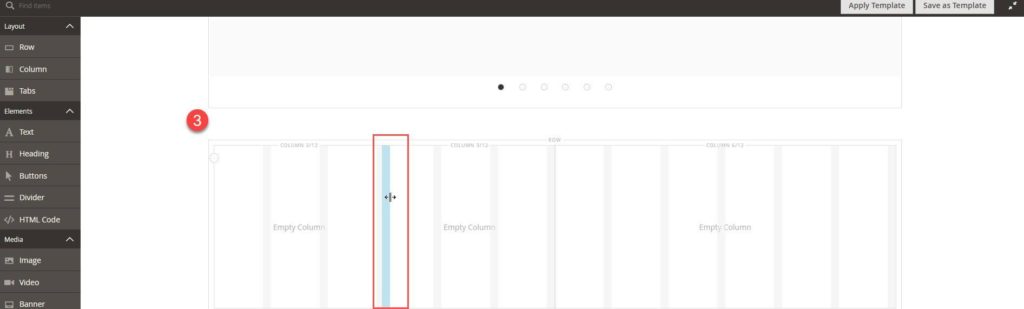
- 在column裡拖移成三等份,每4為一個單位,就可以切成3等分
PS:3個Column裡的小齒輪設定都要比照第二步

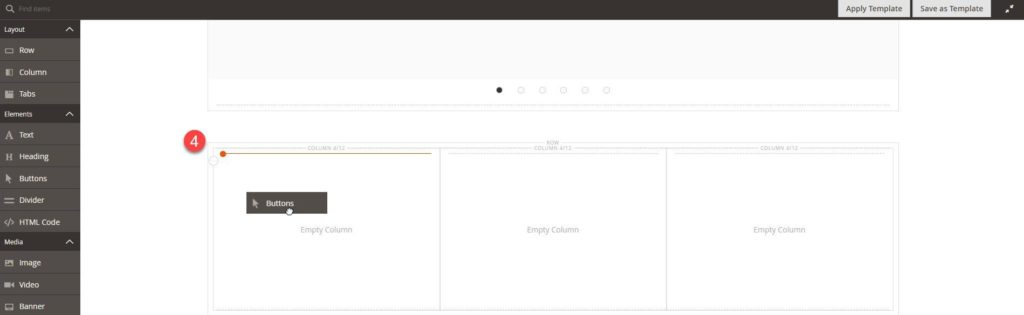
- 將左側button元素拖移至右側column裡
品牌總覽:
– 點擊button的小齒輪圖示 (母層)
– Appearance:選擇 Stacked
– Advanced Alignment:選擇 Center
– Advanced Padding:左右設定 10
– 點擊button文字,再點擊button小齒輪圖示 (子層)
– Content button text:輸入按鈕的文案 (品牌總覽)
– Button type:選擇要導流的類型,這裡選Link
– Button Link:選擇要導流的位置,這裡選Url,再輸入要導流的連結 (/brand)
– Advanced Alignment:選擇 Center
– 完成後點擊右上角save按鈕
分類快搜:
– 點擊button的小齒輪圖示 (母層)
– Appearance:選擇 Stacked
– Advanced Alignment:選擇 Center
– Advanced Border:選擇 Solid
– Advanced Border Color:設定 #e5e5e5
– Advanced Padding:左右設定 10
– 點擊button文字,再點擊button小齒輪圖示 (子層)
– Content button text:輸入按鈕的文案 (分類快搜)
– Button type:選擇要導流的類型,這裡選Link
– Advanced Alignment:選擇 Center
– 完成後點擊右上角save按鈕

PS:以上為示範範例的設定,其他的情境須依實際設定的值進行調整
Row & Column & Banner & Text & Product 元素
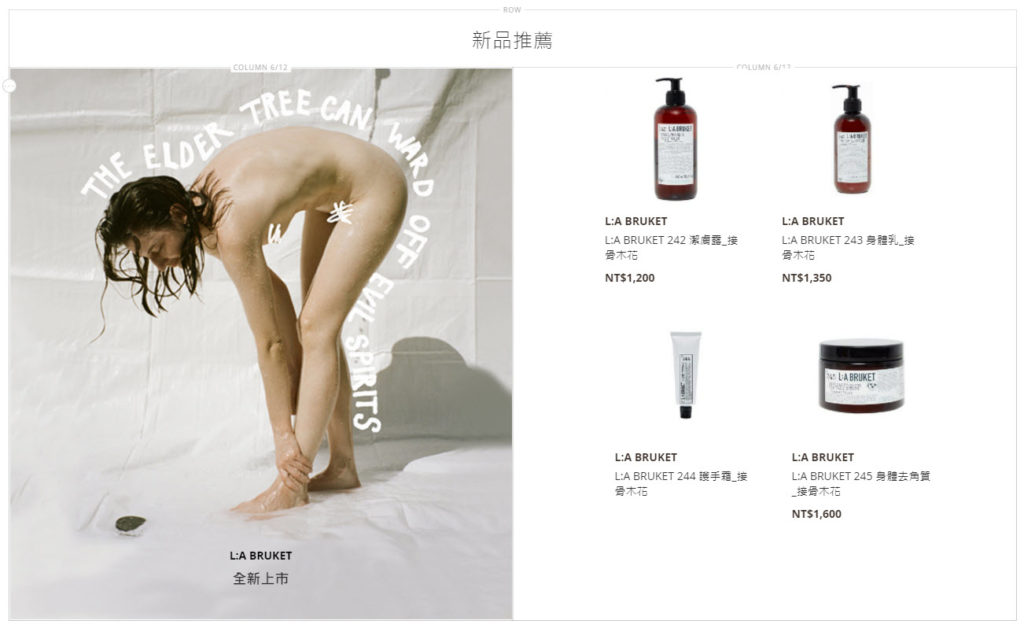
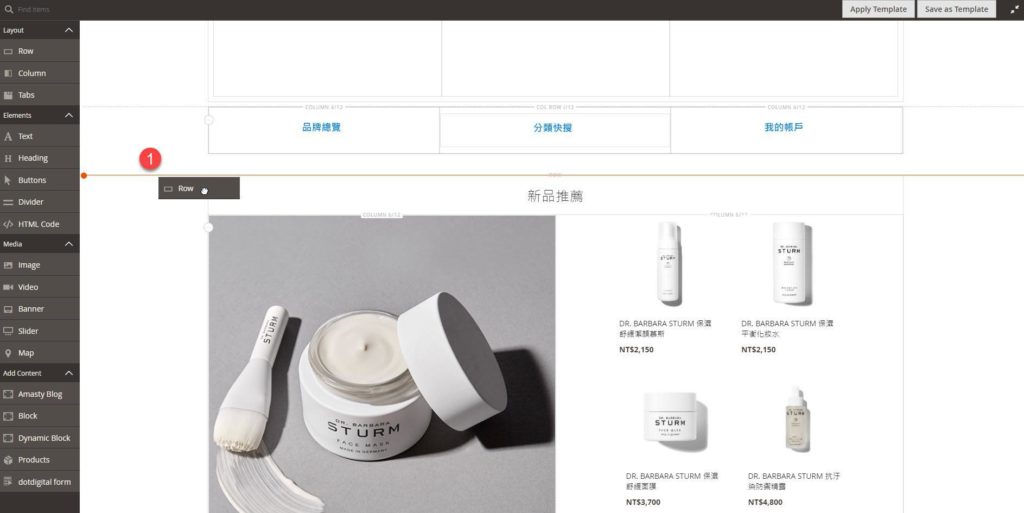
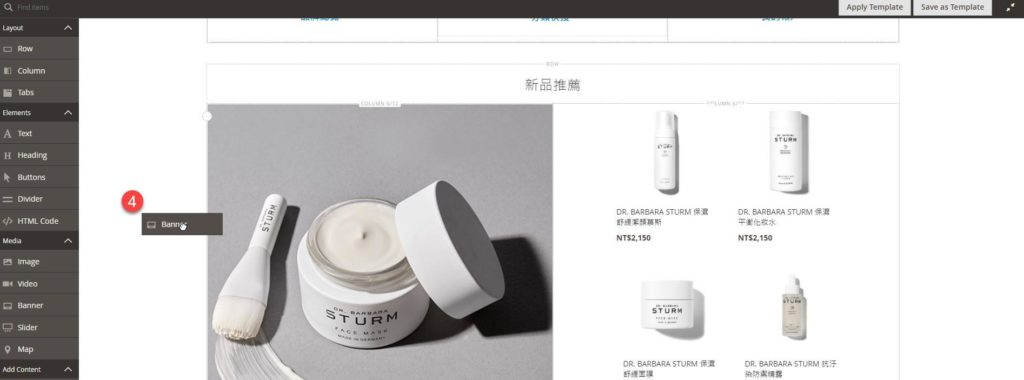
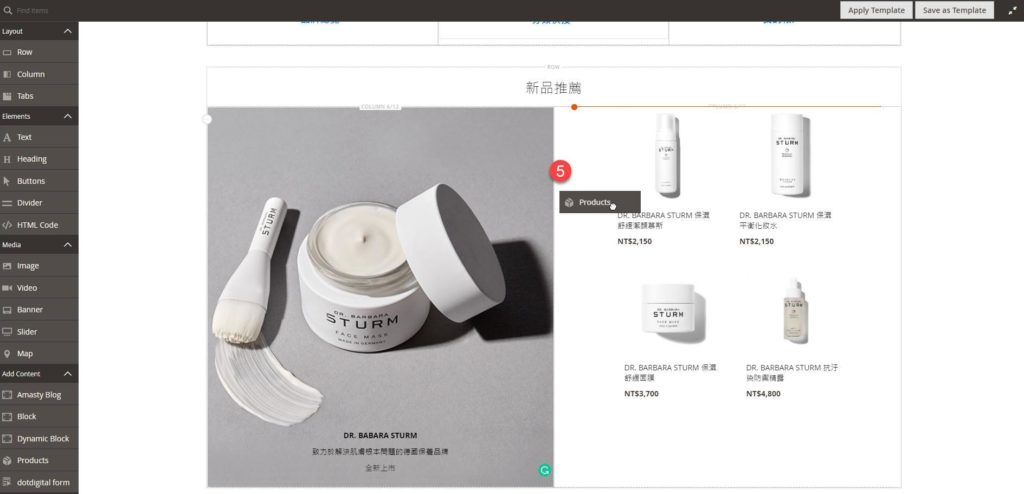
假設想在前台建立該區塊有個大標,且大標底下左側位置為一張大Banner,右邊塞入某個Category的產品列表,如下圖

執行方法如下:
- 將左側的row拖曳至右側想放置區塊
– 點擊row元素的小齒輪
– Advanced Margin:下方設定 60
– 完成後點擊右上角save按鈕

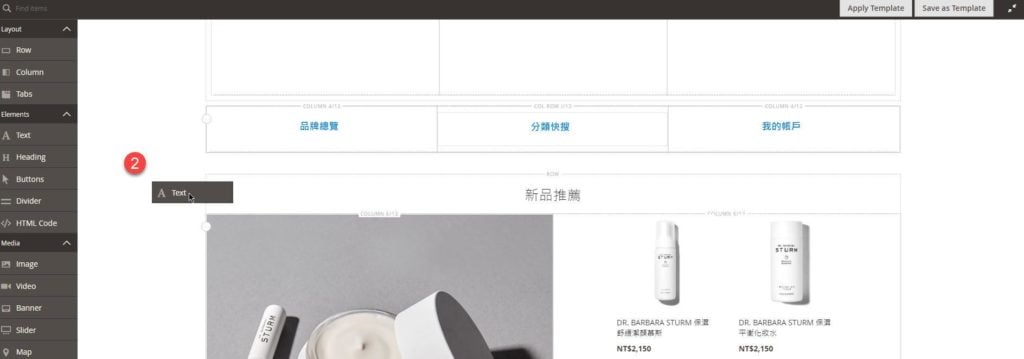
- 將左側的text拖曳至右側row區塊裡
– 點擊text元素的小齒輪
– 編輯器:新品推薦 / Font – size:26px
– Advanced Alignment:選擇 Center
– Advanced Margin & Padding:上下左右都設定為0
– 完成後點擊右上角save按鈕

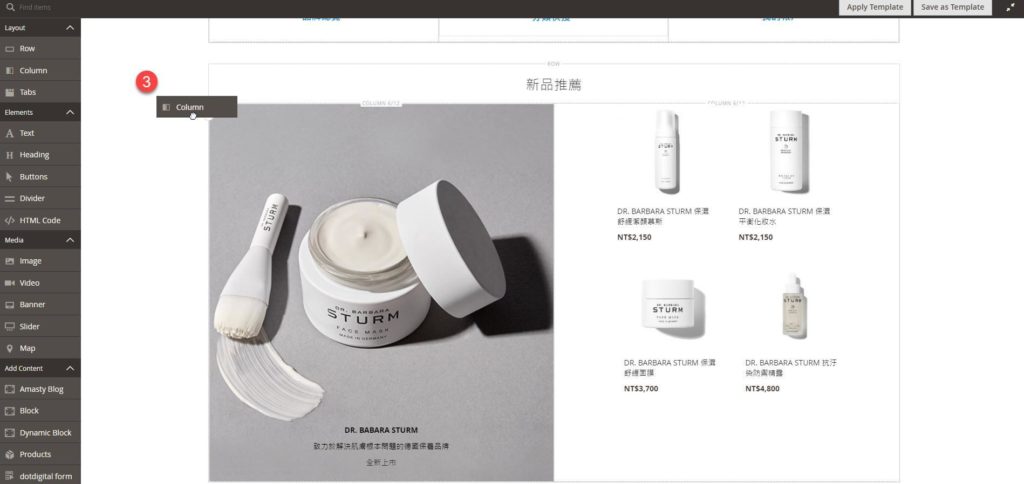
- 將左側的Column拖曳至右側row區塊裡
– 點擊Column元素的小齒輪
– Advanced Margins and Padding:上下左右都設定為0
– 完成後點擊右上角save按鈕
PS:記得所有Column都要設定到

- 將左側的Banner拖曳至右側column區塊裡
– 點擊Banner元素的小齒輪
– Appearance Minimum Height:700px
– Background Background Image:上傳圖片
– Content Message Text:輸入想壓在Bnanner上的文字 / font-size 14px
– Content Message Link:選擇 Category
– Advanced Padding:上方選580
– 完成後點擊右上角save按鈕

- 將左側的Product拖曳至右側column區塊裡
– 點擊Banner元素的小齒輪
– Appearance:選擇 Prodcut Grid
– Appearance Select Product by:選擇category
– Appearance category:選擇要展示的 category
– Appearance Sort by:選擇 Position
– 完成後點擊右上角save按鈕

Row & Column & Banner 其他應用
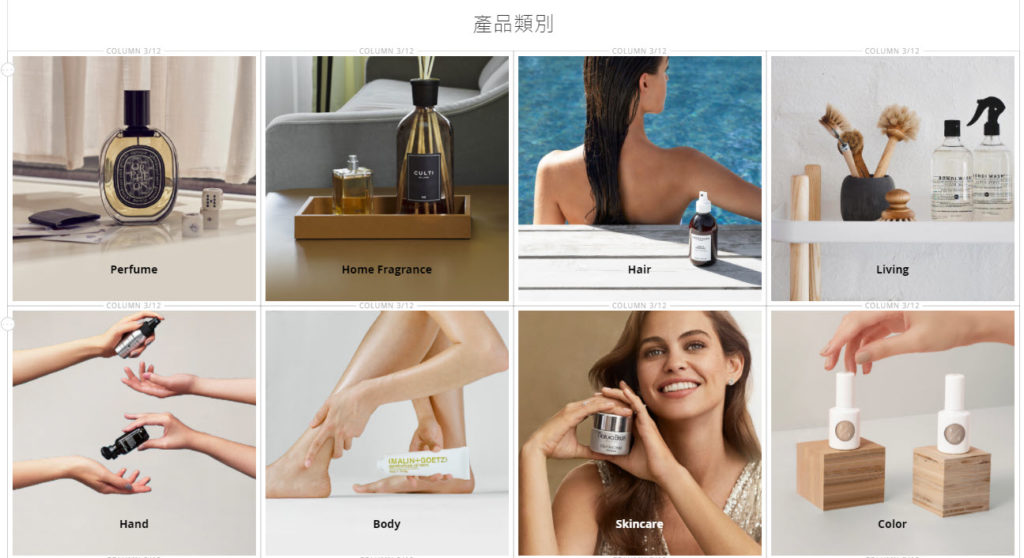
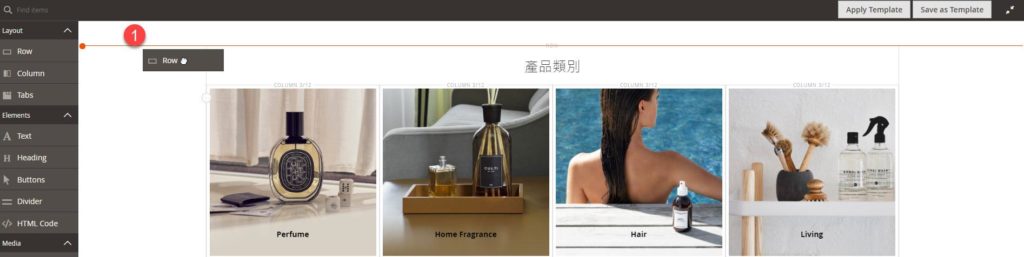
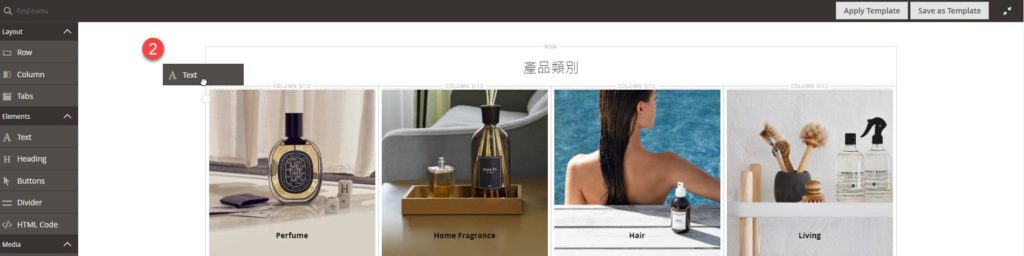
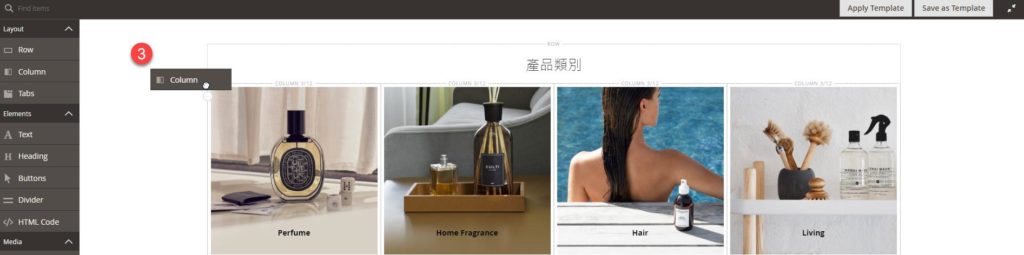
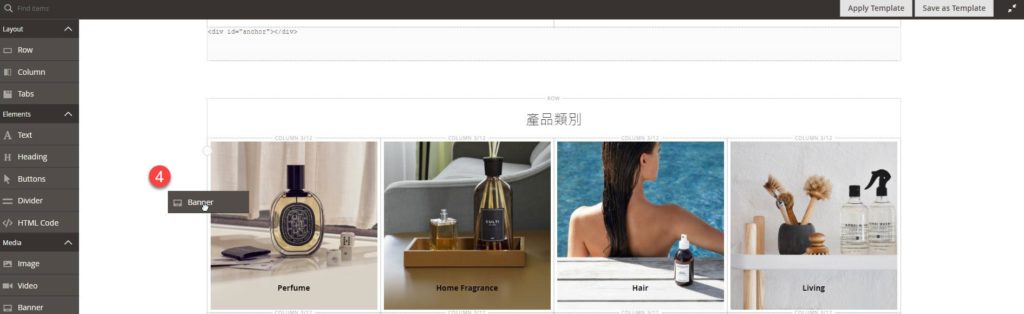
假設想在前台建立該區塊有不同的圖片,且在點擊圖片後會進入指定的頁面,如下圖

執行方法如下:
- 將右側row元素拖曳至右側
– 點擊row的小齒輪
– Advanced Margin:下方填入60
– 完成後點擊右上角save按鈕

- 將左側的text拖曳至右側row區塊裡
– 點擊text元素的小齒輪
– 編輯器:產品類別 / Font – size:26px
– Advanced Alignment:選擇 Center
– Advanced Margin & Padding:上下左右都設定為0
– 完成後點擊右上角save按鈕

- 將左側的Column拖曳至右側row區塊裡
– 須執行三次,讓一整列有四個column,且每一個column以3為單位(切成4等分)
– 點擊Column元素的小齒輪
– Advanced Padding:上下左右都設定為5
– 完成後點擊右上角save按鈕
PS:記得所有Column都要設定到

- 將左側的Banner拖曳至右側column區塊裡
– 點擊Banner元素的小齒輪
– Appearance Minimum Height:300px
– Background Background Image:上傳圖片
– Content Message Text:輸入想壓在Bnanner上的文字 / font-size 14px
– Content Message Link:選擇 Category / 並選擇想導流的category
– Advanced Padding:上方選260
– 完成後點擊右上角save按鈕
– 重複以上動作,將每個Column都塞滿banner

以上為建立靜態頁面會常用到的Page Builder元素,讀者們可以實際去試試,嘗試的過程會發現透過Magento Page Builder的功能,即使不會寫Code,要"拉"一個美麗的頁面也非難事呀!
相信讀者們看到這對於Magento2 Page Builder功能,已經具備一定程度的了解!希望這篇文章能幫助到您,針對您的商業模式套用在Magento上的多庫存系統設定!歐斯瑞的讀者們記得追蹤粉絲團及IG,更別忘了訂閱我們的電子報,隨時掌握第一手新知分享喔!有任何問題也歡迎隨時聯絡我們。







我要留言