如何新增Magento 會員中心導覽列內的客製連結

Magento原生功能中,前台會員中心會顯示大量客戶帳戶相關連結;但想當然,這些連結未必是客戶們實際所需,有時候更會有其他連結需求!本篇文章就要和大家分享,該如何新增Magento 會員中心導覽列內的客製連結?
從這篇文章你會知道:
- 如何新增Magento會員中心導覽列內的客製連結
如何新增Magento 會員中心導覽列內的客製連結
Step 1:首先,創建自定義 Extension 或 Theme ,覆蓋 layout XML file
app/code/<VendorName>/<ModuleName>/view/frontend/layout/customer_account.xml
or
app/design/frontend/<VendorName>/<Theme>/Magento_Customer/layout/customer_account.xml
Step 2:在文件中添加 code
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<block class="Magento\Customer\Block\Account\Delimiter" name="customer-account-navigation-delimiter-demo" template="Magento_Customer::account/navigation-delimiter.phtml" before="customer-account-navigation-demo-link" />
<referenceBlock name="customer_account_navigation">
<block class="Magento\Framework\View\Element\Html\Link\Current" name="customer-account-navigation-demo-link">
<arguments>
<argument name="label" xsi:type="string">Demo Link</argument>
<argument name="path" xsi:type="string">module/controller/action</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
上述示例的作用是在 customer_account_navigation 中,我們新增一個 customer-account-navigation-demo-link 連結,label 取名為 Demo Link,路徑則是 /module/controller/action。
另外,我們使用了分隔符塊(名稱為“customer-account-navigation-delimiter-demo”)來添加分隔符。 如果不想要分隔符號,請刪除藍色部分的區塊。
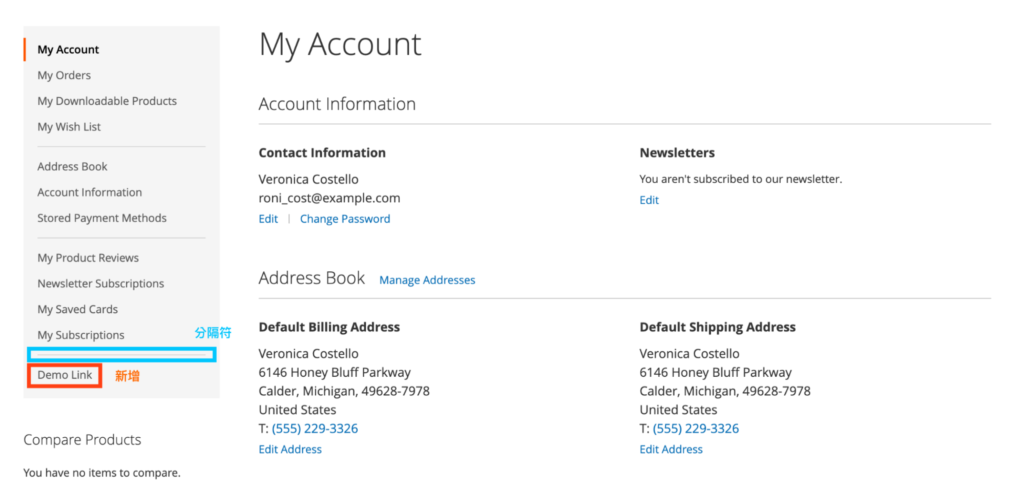
Step 3:最後需清除 cache,結果將在下圖呈現:

以上為 如何新增Magento會員中心導覽列內的客製連結 的分享







我要留言