Magento Commerce 內容管理(一)- Page Builder 介紹

這次我們要來介紹Magento Commerce中一個相當好用的內容管理功能——Page Builder!
Page Builder是一套強大的頁面編輯系統,可用在一般內容頁面、目錄或是產品頁,是Magento Commerce中的獨家功能,它可以讓使用者不需要透過程式碼就能夠編輯頁面排版、內容。
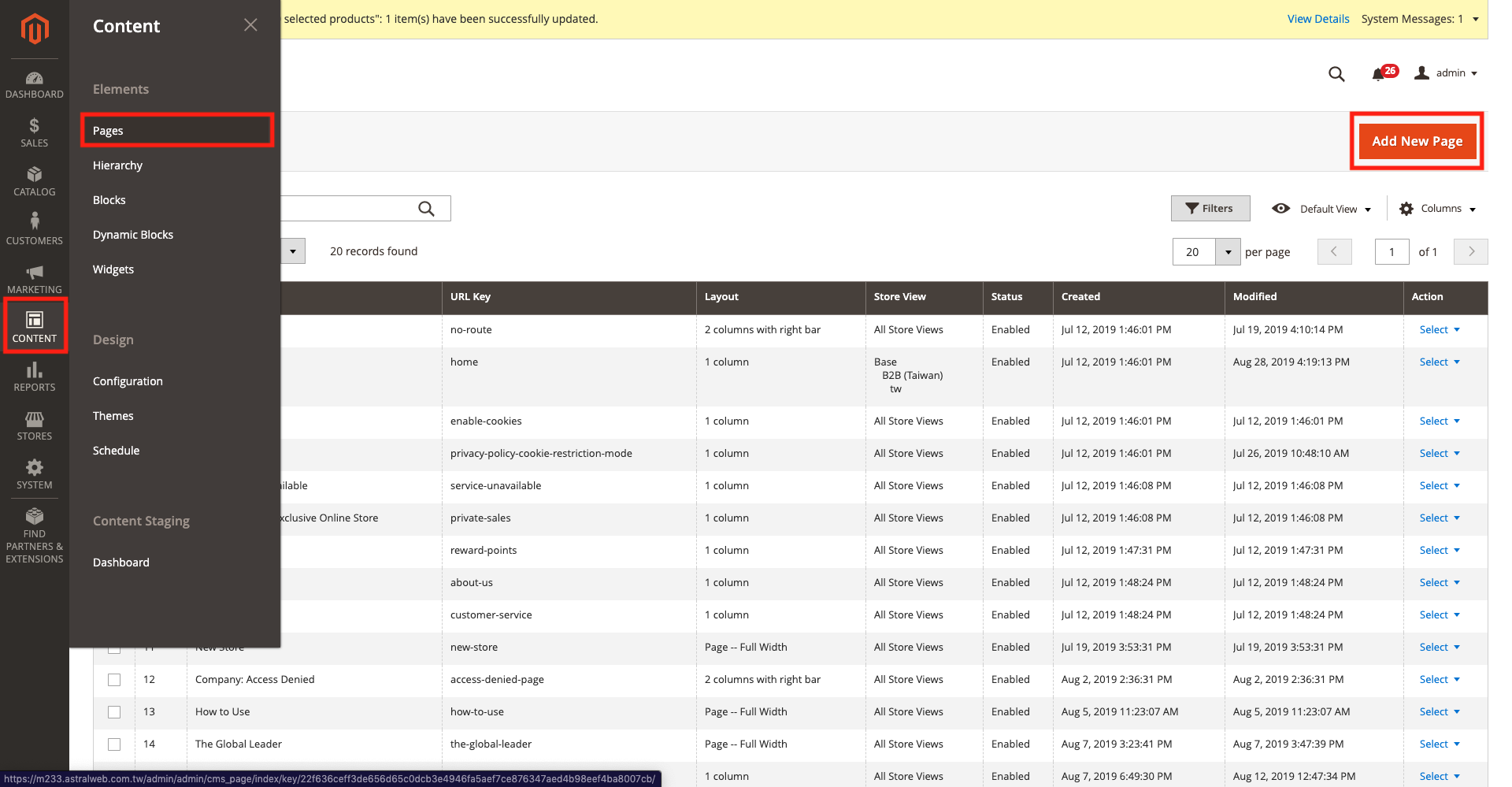
首先登入Magento後台,在左側選單點選「Content」,裡面有相當多的子選項,在未來我們會一一介紹,這次我們先單純的創建新的頁面來作為介紹範例,所以點選「Page」,接著按下「Add New Page」。

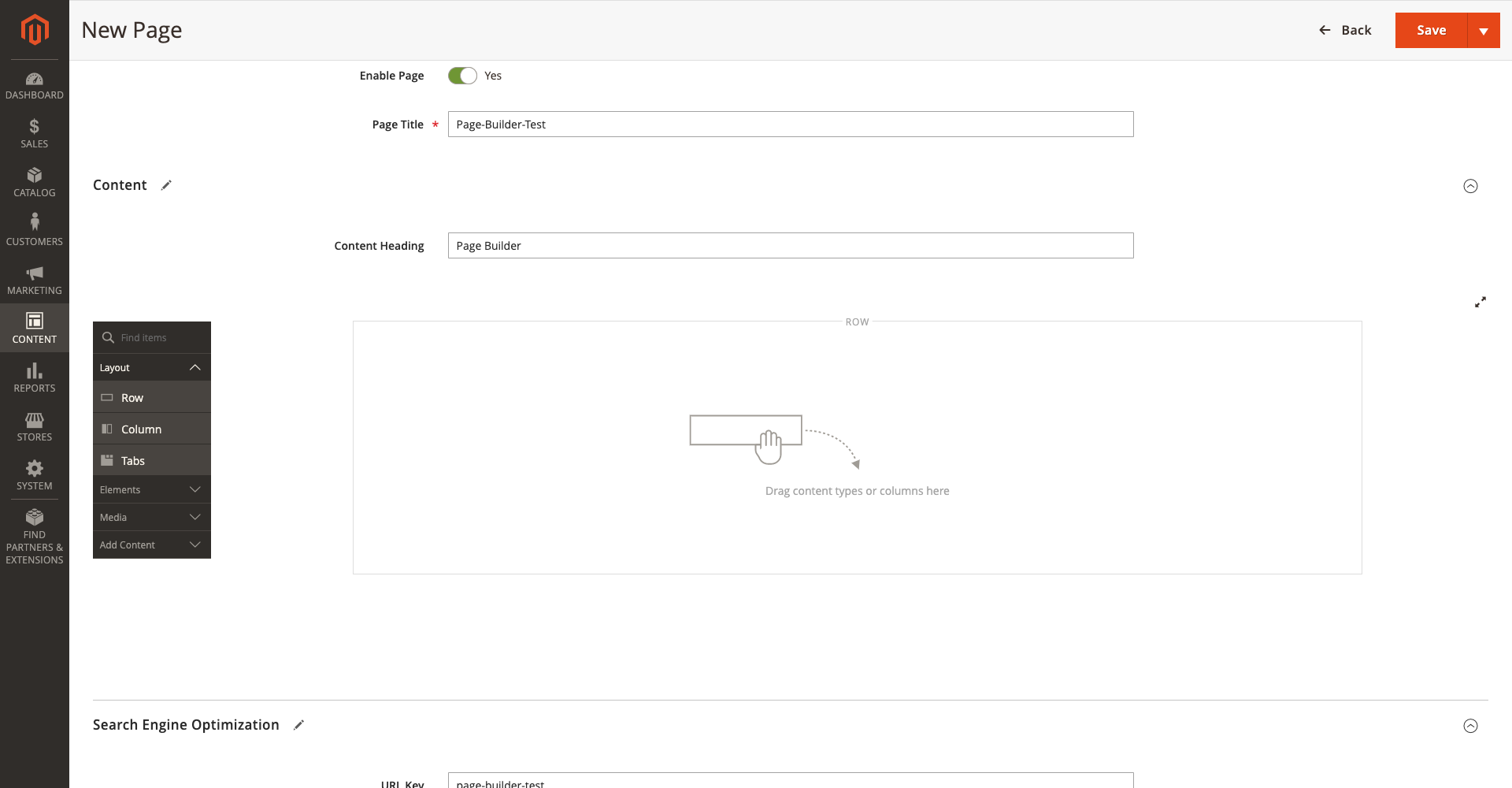
打開「Content」區塊,會看到編輯區域及左側功能選單,這時候就可以開始編輯頁面啦!
基本上使用Page Builder的方式很簡單,只要從左側選單用滑鼠拖曳(Drag & Drop)你要的元件到編輯區域再編輯內容即可。

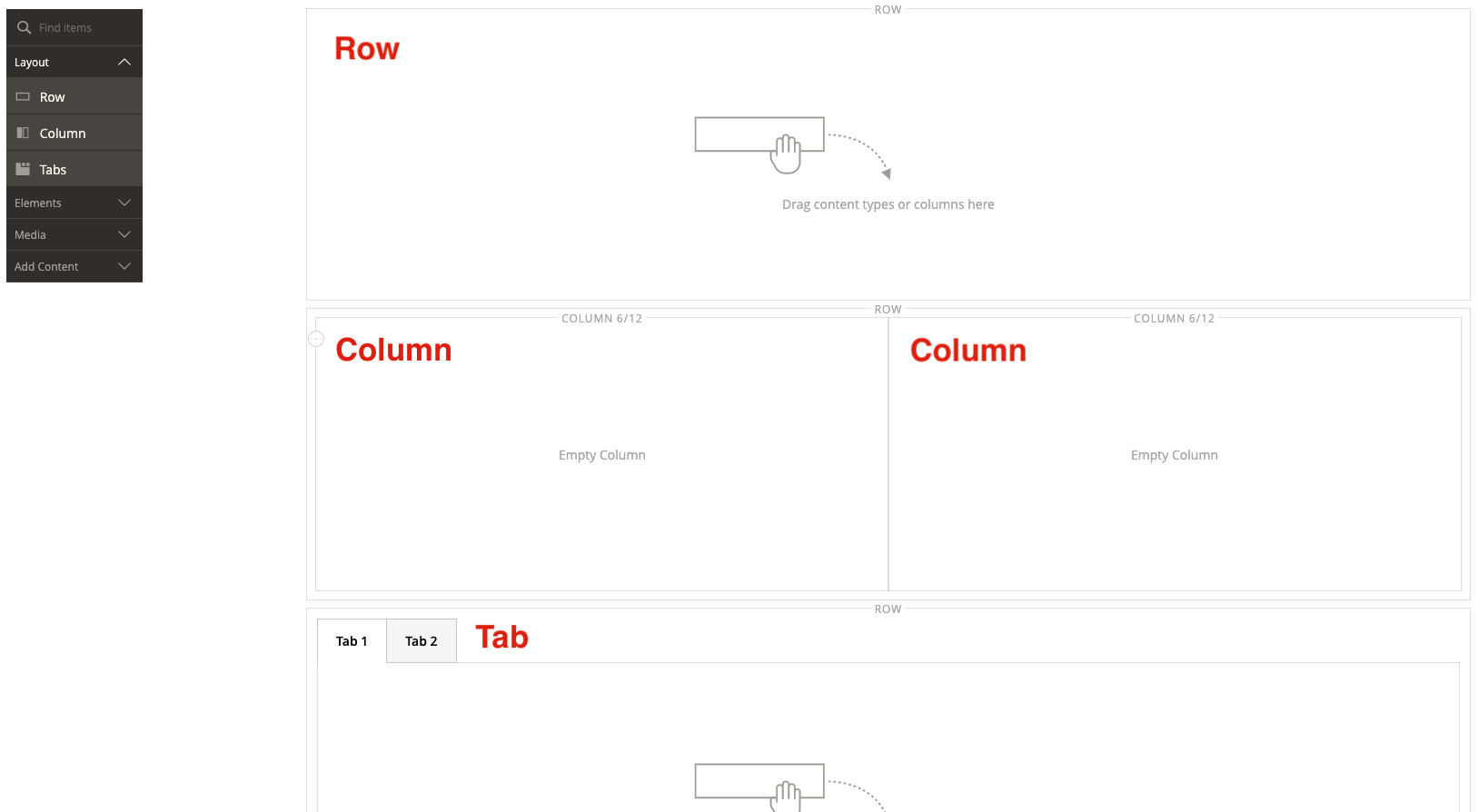
接著我們來介紹用於劃分版型的主要元件:
- Row:用於劃分頁面橫列
- Column:用於劃分每個橫列要有幾欄
- Tabs:能夠切換不同項目Tab區域
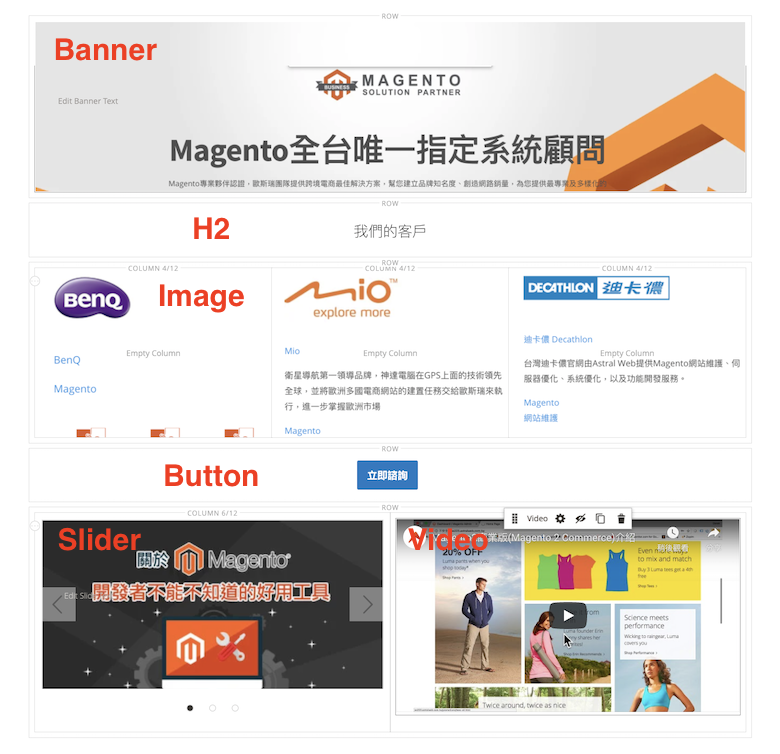
下圖為說明範例,可以看到不同元件的用處:

劃分好頁面版型後,就可以開始放入素材囉!Page Builder可支援三種主要素材類型:
- Element:包含頁面文字、標題、按鈕等等,也可放置HTML區塊自行編輯
- Media:網站常用的輪播圖、橫幅圖片、影片(Youtube及Vimeo)等等,甚至可以嵌入Google Map(需設定好Google Map API Key)
- Content:可以放置預先做好的Block或是放置產品區塊
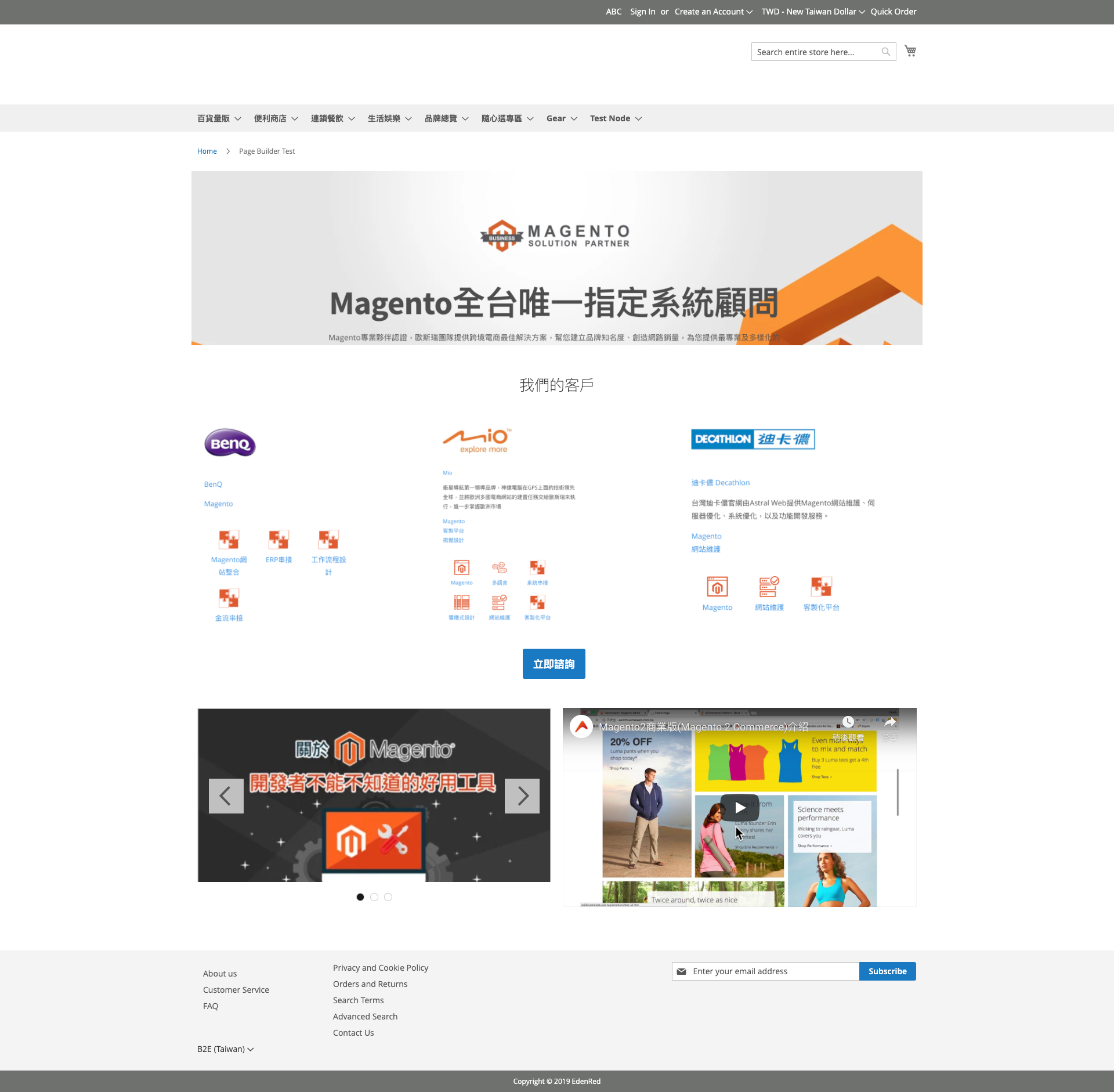
以下是使用Page Builder製作的範例:

編輯完成後按下儲存,就可以看看最終成果了:

Page Builder對於沒有程式基礎的使用者來說,是相當便利的編輯工具,對於行銷人員來說,可以隨時自行編輯行銷相關頁面、Landing Page或是產品說明,不需要仰賴工程人員,可大幅減少作業時間與人力資源的要求。
如果你對於Page Builder還有任何疑問,或是想進一步諮詢Magento解決方案,都歡迎與我們聯繫喔!







我要留言