用編碼在Magento首頁新增客製化選項, 門外漢也能輕鬆完成!
購物網站的選單總是一成不變,想要新增自訂選項卻不知道如何著手嗎?
Magento購物車系統的優點之一就是客製化方便,雖然無法從後台直接新增選項,
但有個簡單的方法可以輕易解決這個問題,讓您在首頁上方新增自訂選項喔!
今天Astral Web就要教大家如何用編碼(coding)的方式,來進行客製化選項新增,方法簡單,相信就算是對編碼一竅不通的人也能學會!
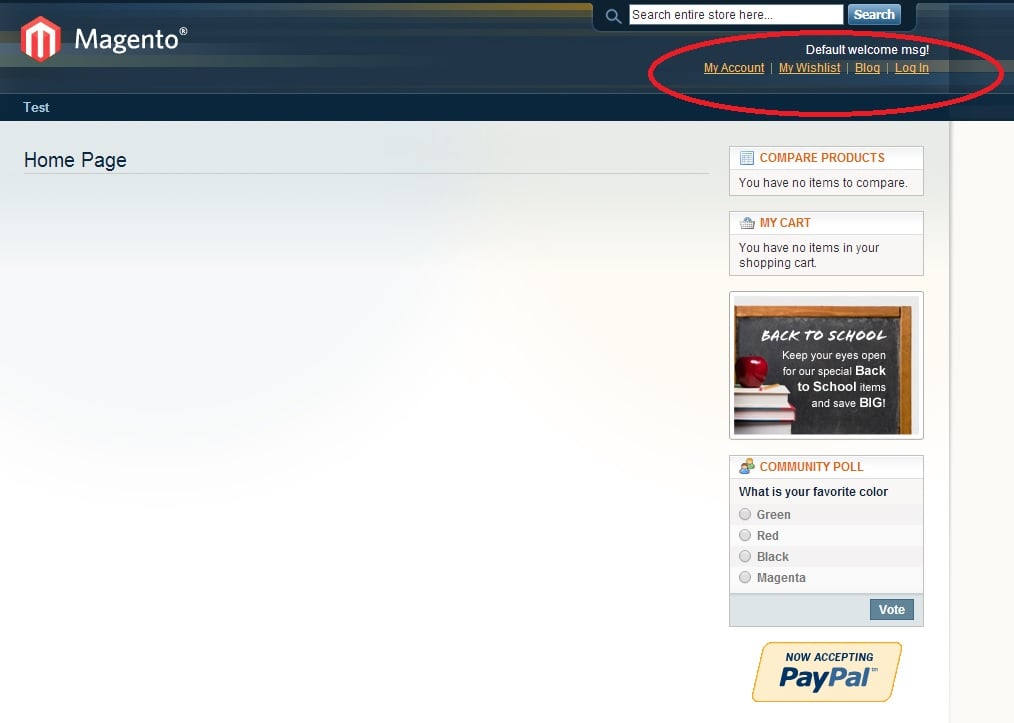
以Astral Web的Magento測試網站為例,假設我們要在首頁上排選單中新增Test Label的選項。
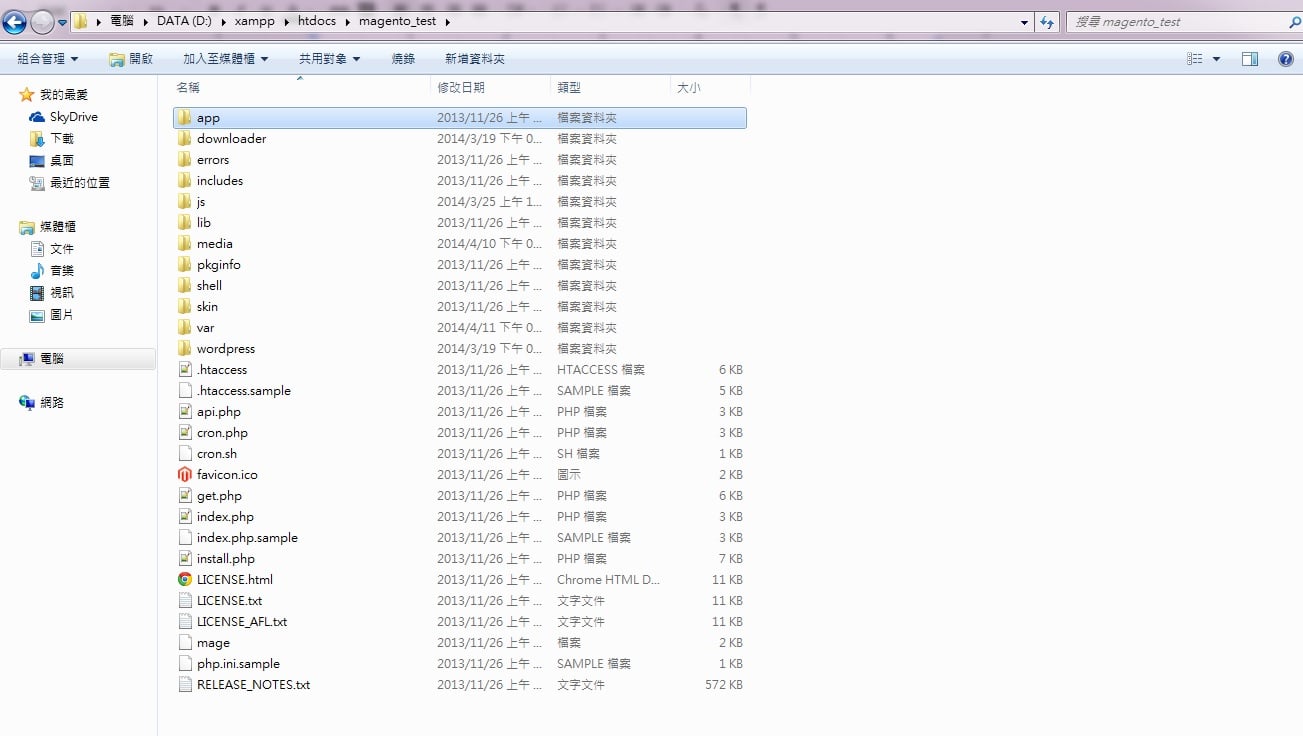
請先到Magento所在的資料夾。
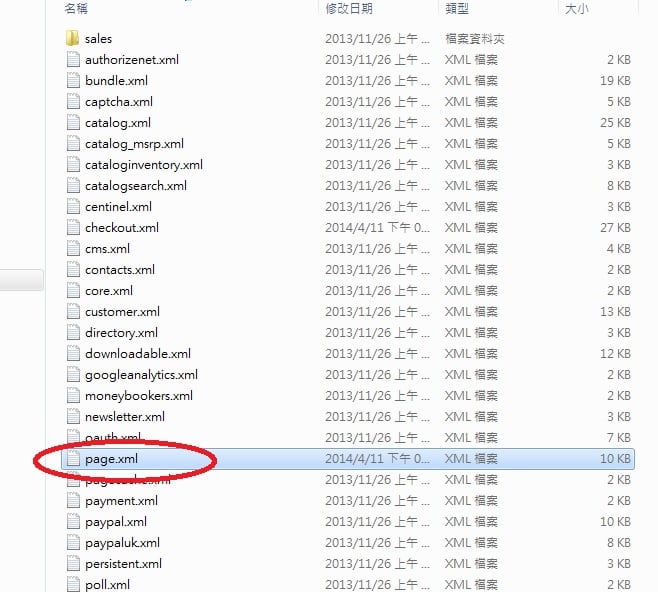
然後到路徑 appdesignfrontendbasedefaultlayout 中尋找page.xml的檔案
(如果有使用主題的話,請到程式相對應的位置 ex:appdesignfrontend主題defaultlayout)
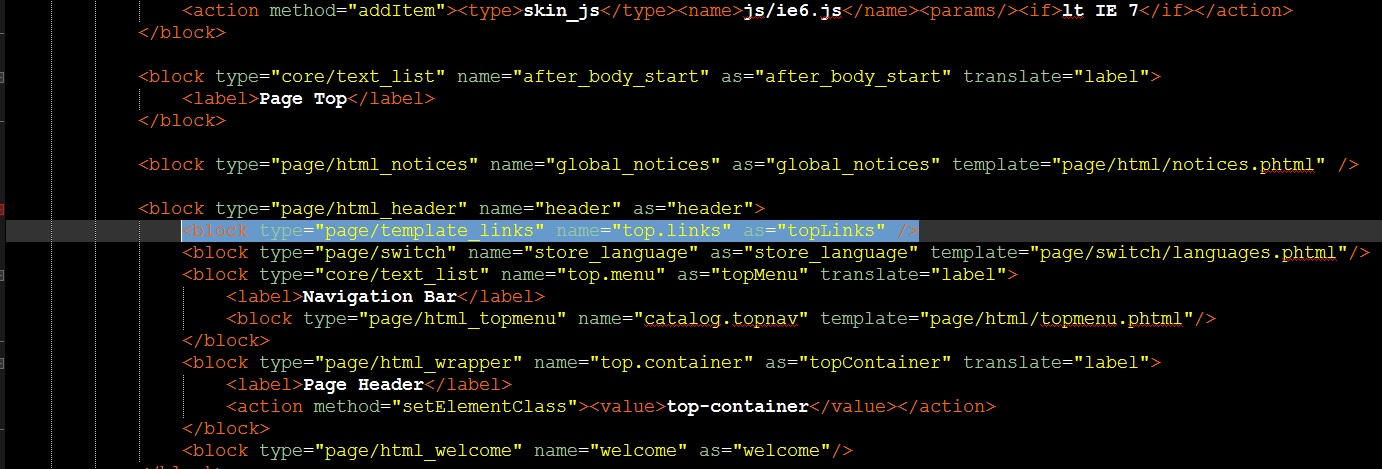
打開xml檔案,尋找下列程式段落。
<block type="page/template_links" name="top.links" as="topLinks" />
我們是以NOTEPAD++代碼編輯器開啟程式,若您未安裝NOTEPAD++,用純文字文件也可開啟。
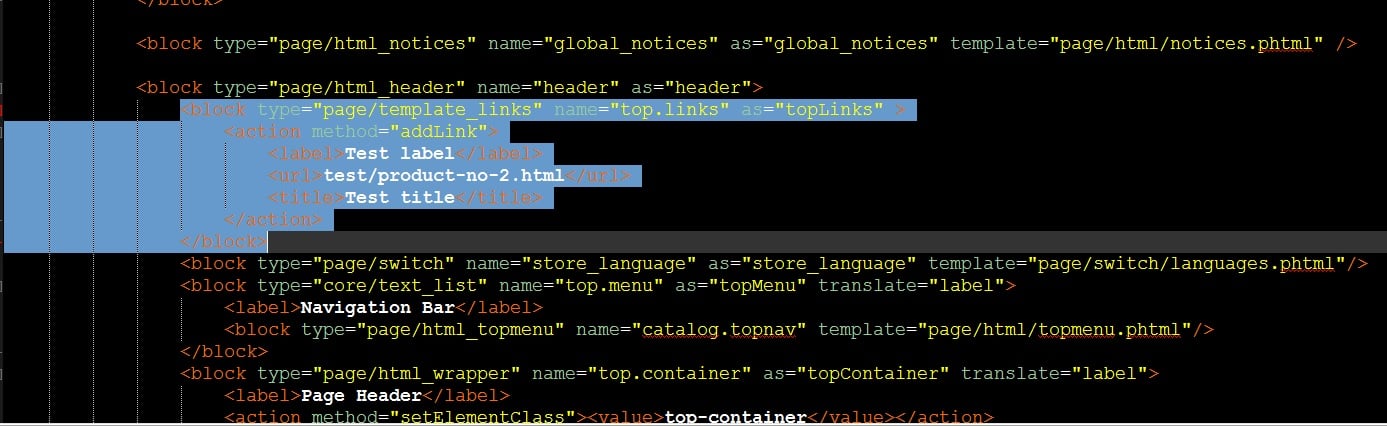
接著將<block type="page/template_links" name="top.links" as="topLinks" />改寫成以下編碼:
<block type="page/template_links" name="top.links" as="topLinks" >
<action method="addLink">
<label>標簽名稱</label>
<url>設定連結</url>
<title>設定標籤Title</title>
</action>
</block>
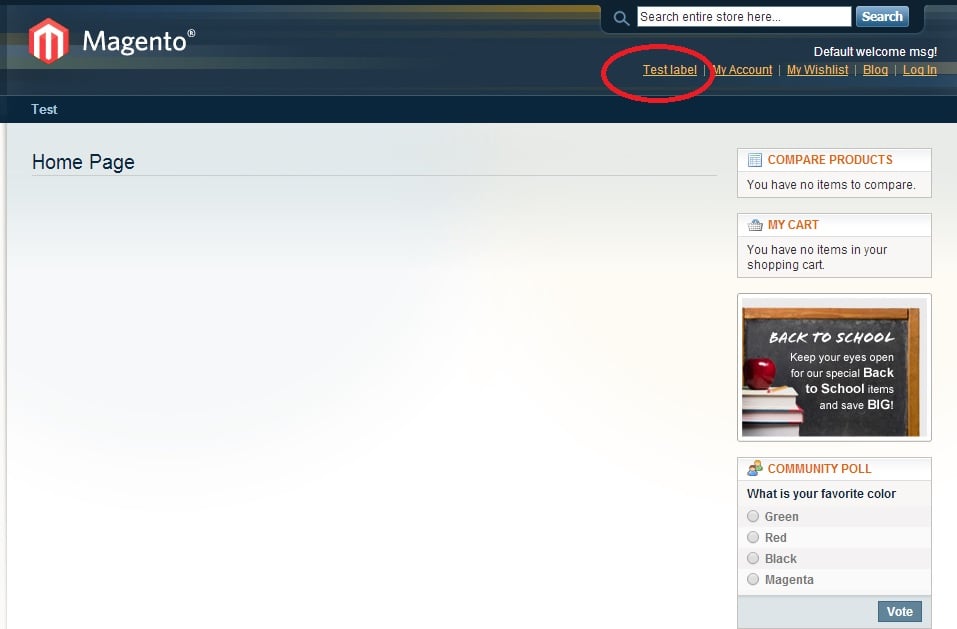
儲存檔案之後,即可於前台網站檢查,確認是否有顯示新增的選項。
新增自訂選單的方法是否很簡單呢?藉由複製、貼上更改程式碼,對沒有學過編碼的人來說也能輕鬆完成。以上就是我們這次的教學文章,若有任何疑問歡迎與我們聯絡!
想了解更多Magento教學?
請點選Magento教學導覽索引,幫助您快速找到需要資訊!
教學影片:
Astral Web編寫製作













我要留言