如何在Magento網站中新增字型?
Magento網站內建許多基本字型,對一般網站來說相當夠用;但由於使用者為各種類型的購物網站,有些商家可能會有特殊字型的需求,讓網站更有特色。例如童裝網站也許會需要活潑的字型,以符合品牌形象。今天Astral Web要教大家如何在Magento網站中新增自己想要的字型,由於會動到程式碼所以此篇教學適用於有程式背景的朋友操作,對普通使用者來說較為困難。
如果看不慣文章,歡迎參考我們的教學影片:
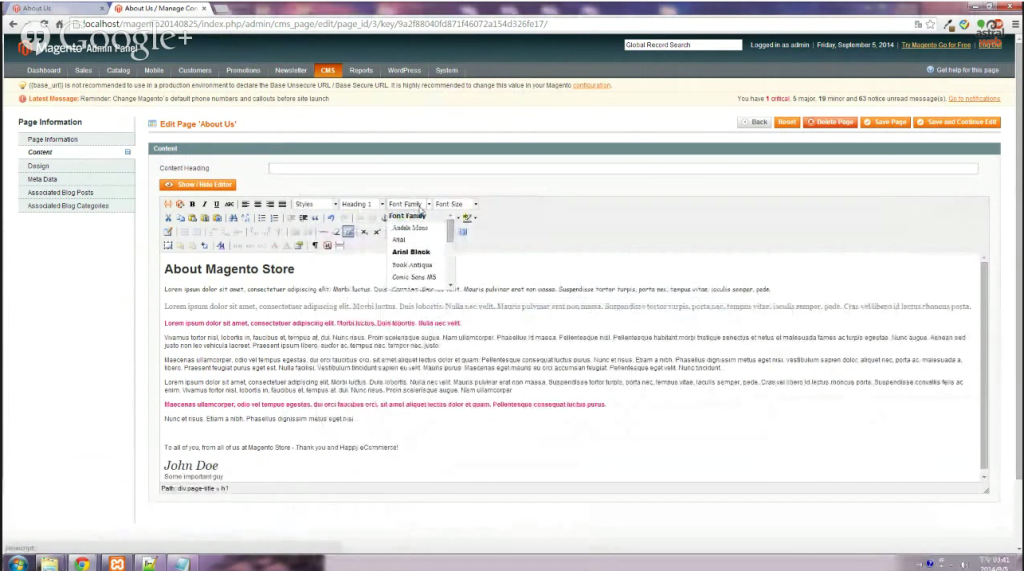
首先,大多數Magento的頁面都是由CMS系統所控制的,所以我們要先在Magento後台的CMS系統中加入我們所想要的字型,我們以Magento預設頁面「About us關於我們」為示範教學,在此頁面新增「Century Gothic」字型。
由於Magento後台中的WYSIWYG是使用tinyMce的套件,要先編輯以下檔案:
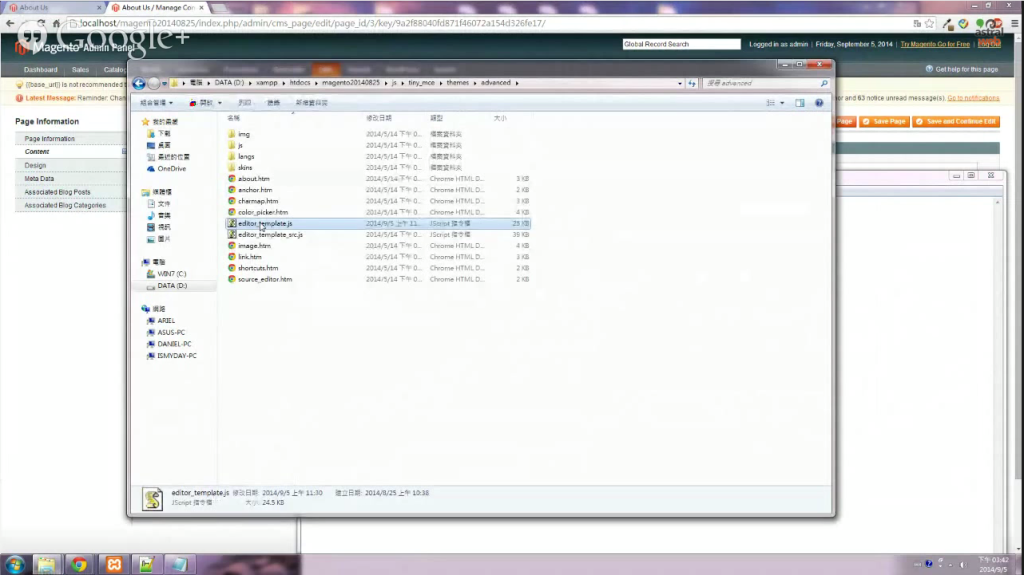
Magento安裝目錄/js/tiny_mce/themes/advanced/editor_template.js
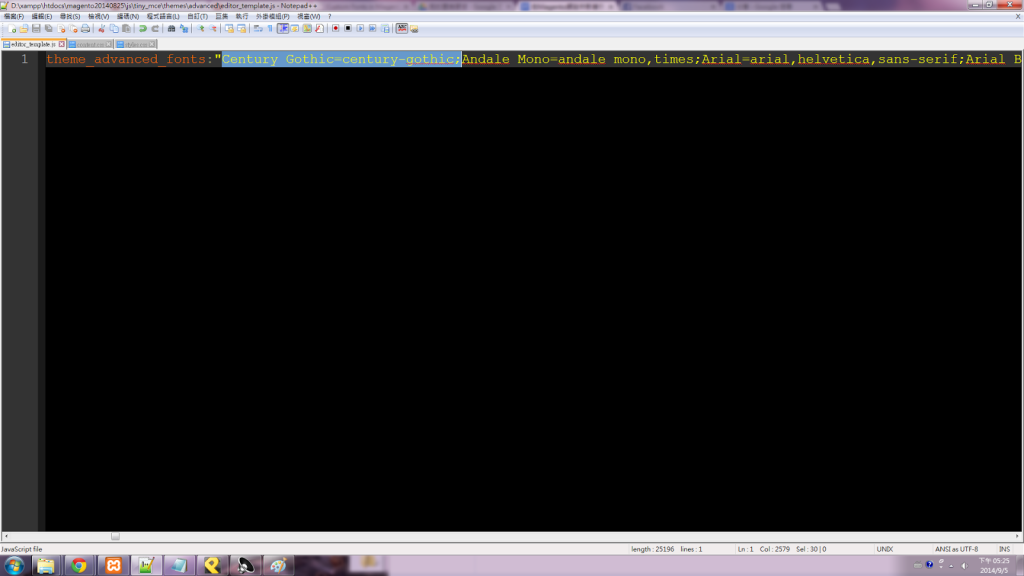
找到檔案之後尋找關鍵字「theme_advanced_fonts」,在文件中會得到三個結果,但我們需要的是後面接著字型列表以及CSS字元代碼的區段。
在列表中加入 Century Gothic=century-gothic; 這段程式代碼,接著儲存後重新整理頁面。
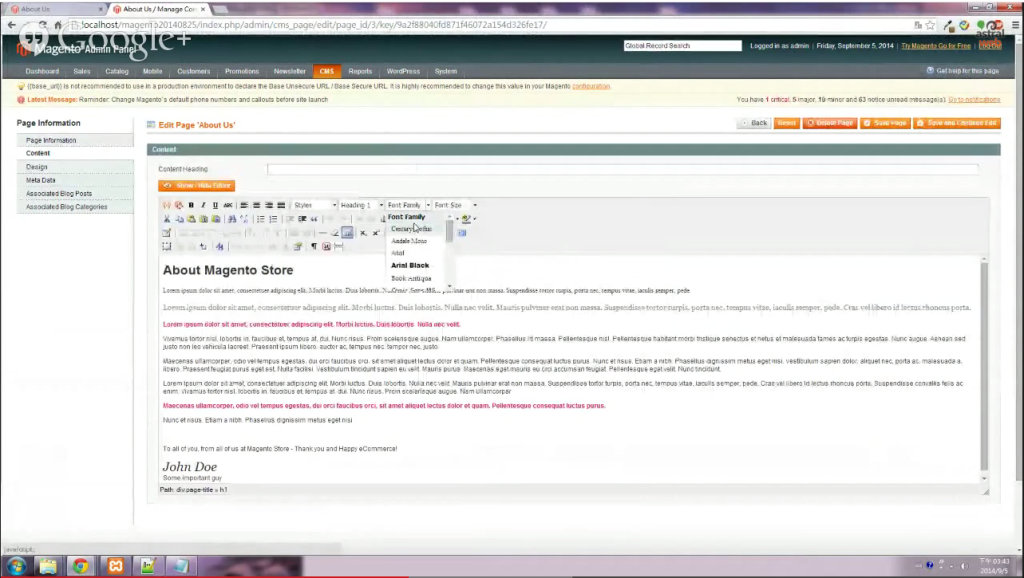
接著可看到我們新增的字型已出現在WYSIWYG的字型列表中,但這樣還沒完成,即使切換字型也不會有所更動,這是因為我們只有加入列表文字,並沒有把真正的Css與字型檔加入網頁中,所以下一步就是要加入CSS及字型檔。
首先請至下列資料夾:
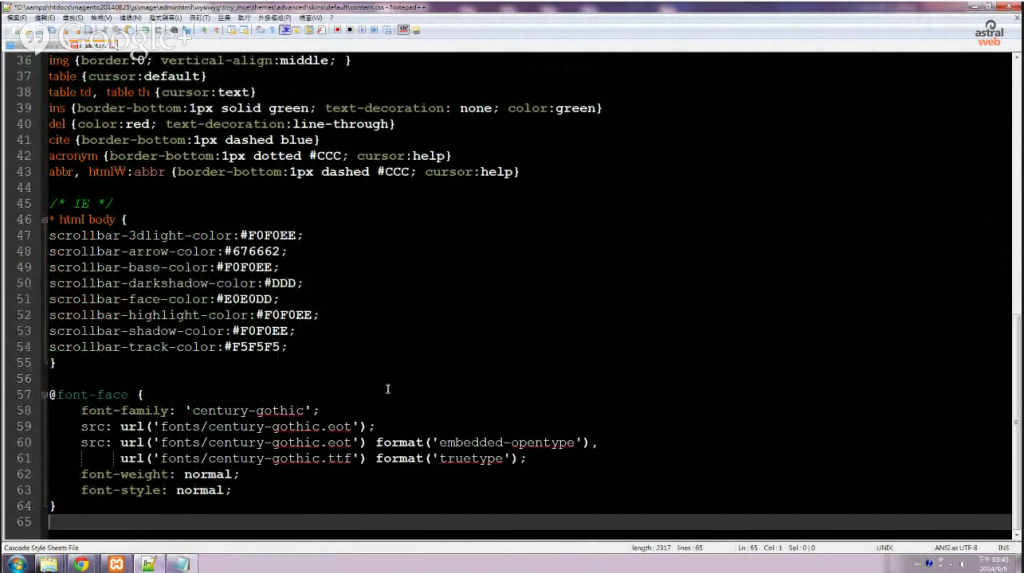
Magento安裝目錄/js/mage/adminhtml/wysiwyg/tiny_mce/themes/advanced/skins/default/
編輯目錄中的content.css,加入下列編碼:
@font-face {
font-family: ‘century-gothic’;
src: url(‘fonts/century-gothic.eot’);
src: url(‘fonts/century-gothic.eot’) format(’embedded-opentype’),
url(‘fonts/century-gothic.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
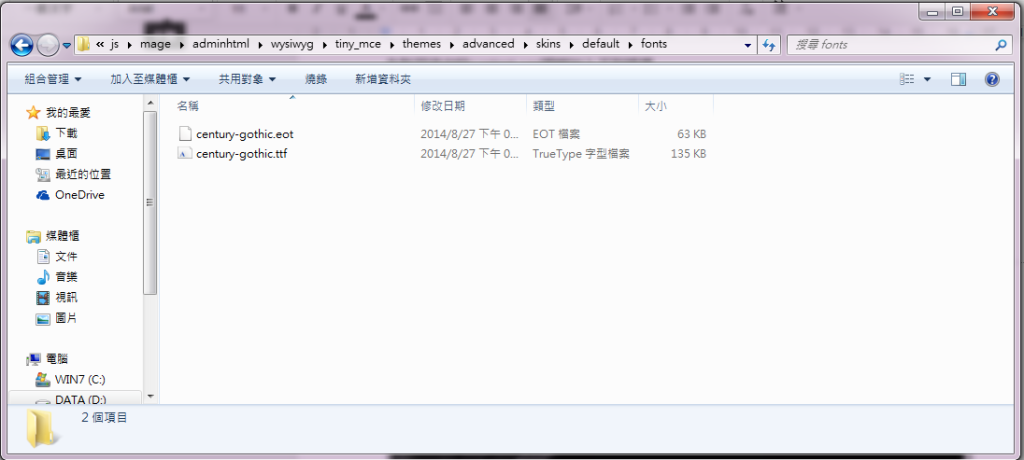
再將字型檔加入對應的目錄中。
如此即可完成後台字型的新增,接著要在前台增加CSS與字型檔。
請先至下列資料夾:
Magento安裝目錄/js/mage/adminhtml/wysiwyg/tiny_mce/themes/advanced/skins/default/
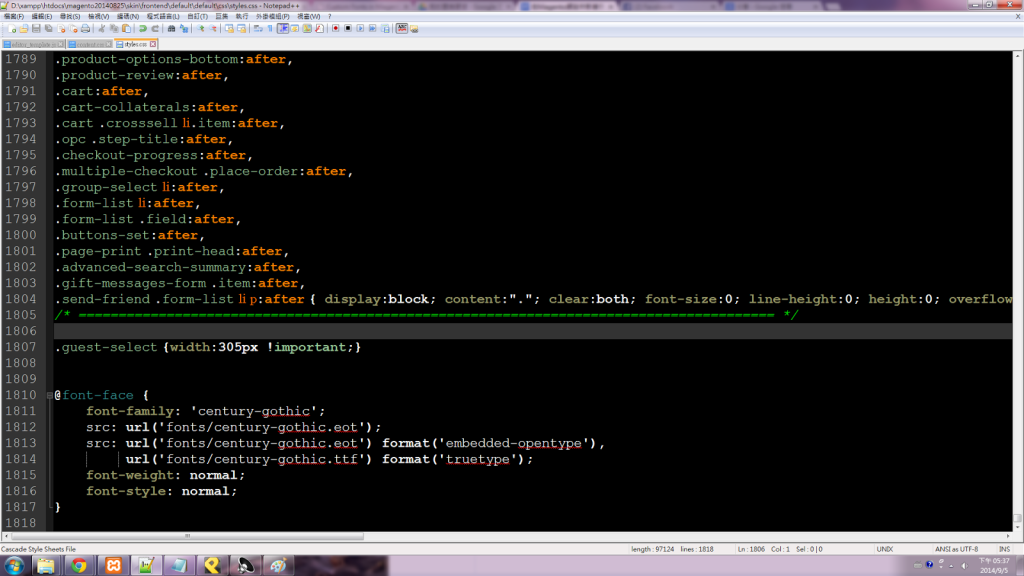
編輯目錄中的styles.css,加入下列編碼:
@font-face {
font-family: ‘century-gothic’;
src: url(‘fonts/century-gothic.eot’);
src: url(‘fonts/century-gothic.eot’) format(’embedded-opentype’),
url(‘fonts/century-gothic.ttf’) format(‘truetype’);
font-weight: normal;
font-style: normal;
}
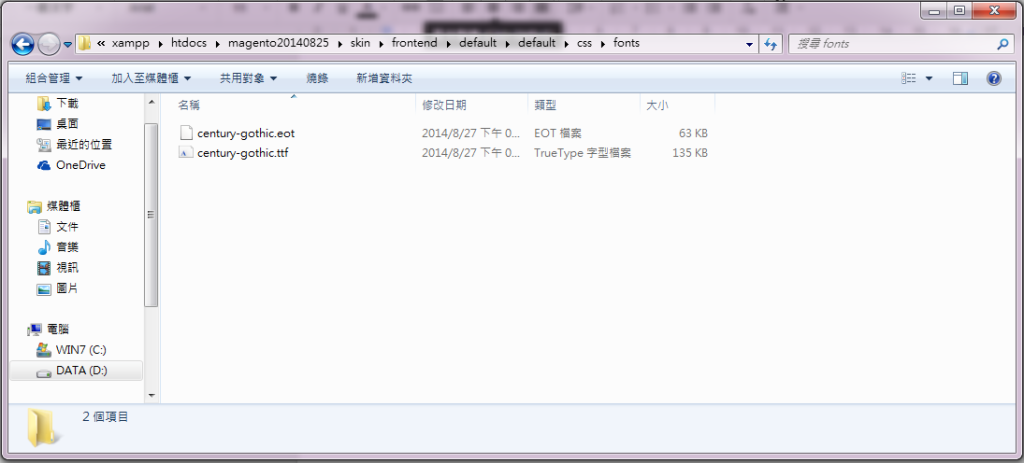
接著再將字型檔加入對應的目錄中。
接著清除Cache後重整頁面,就會看到新增的字型顯示於Magento網站了!
相信此篇教學對有程式背景的朋友來說不會太難,有興趣的朋友可以試看看喔!若有Magento相關需求歡迎聯絡我們,用我們的專業給你最安心的服務!
想了解更多Magento教學?
更多Magento相關文章請看: Magento教學導覽
















我要留言