Magento 2 結構化資料設定教學

什麼是結構化資料?為何要做結構化資料?我們在之前的文章結構化資料(上)- 簡介 已有分享過,有興趣了解的讀者可以在點擊連結快速了解一下。
今天要來跟大家分享在電商平台上,如何設定/使用/測試 結構化資料,本篇文章將用Welt PIXEL的Magento 2 Rich Snippets來講解,進行相關結構化資料的應用分享。
由於結構化資料所包含的項目非常的多,有興趣的讀者可以參考此連結,本篇文章將會著重在:
- Breadcrumb
- Logo
- Product
- Sitelink Searchbox
後台設定
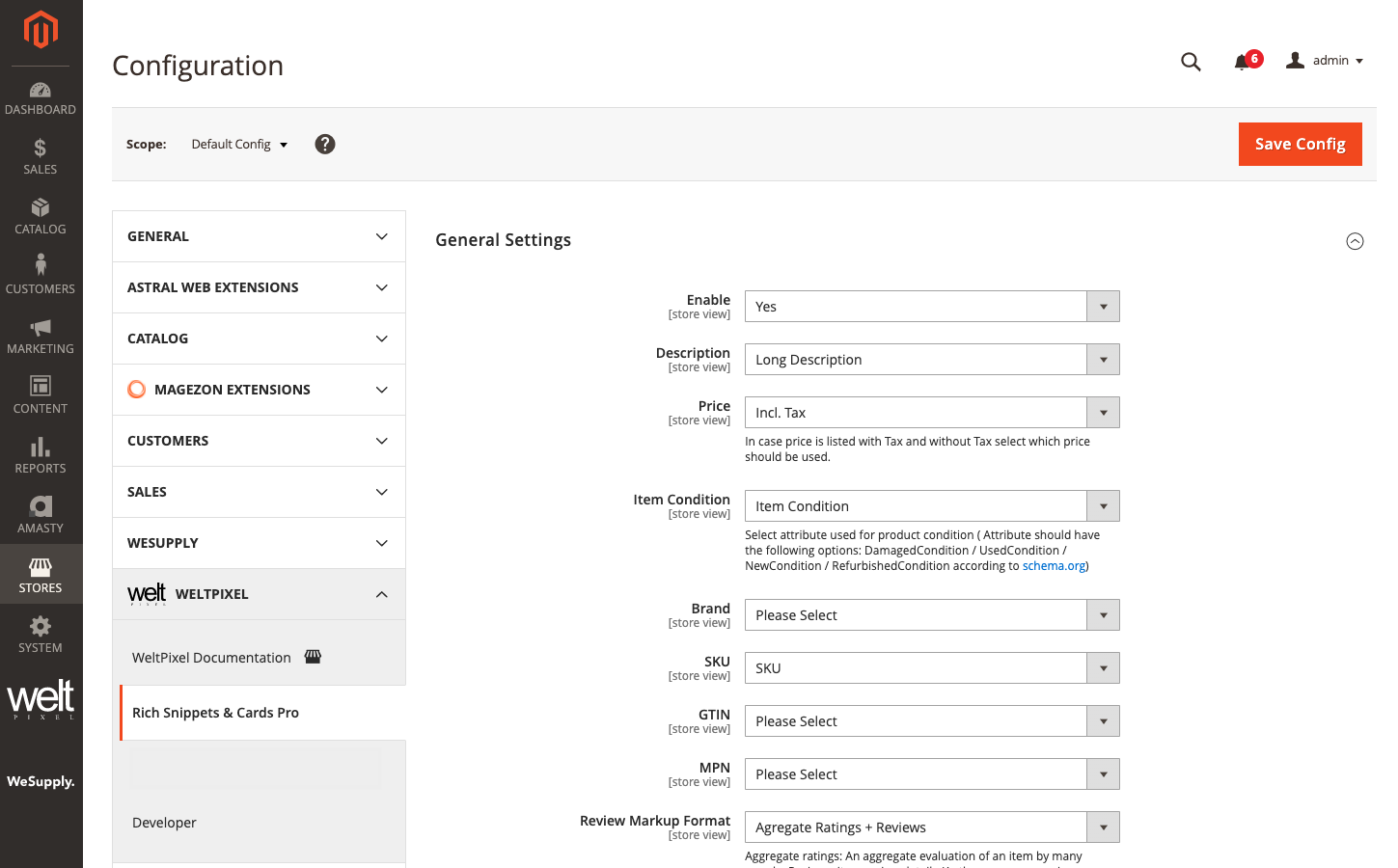
當您已請工程師在您的Magento 2 安裝好Magento 2 Rich Snippets之後,請前往後台
STORES → Configuration → Welt WELTPIXEL → Rich Snippets & Cards Pro

基礎設定
- Enable → Yes(最簡單也重要,請一定要開啟Enable才有作用喔!)
- Description → 這部分可依據需求選擇Long / Meta Description
- Price → Incl. Tax/Excl. Tax 價格是否含稅,管理者可依據需求自行設定
- Item Condition → 選擇Item Condition即可
- Brand → 若有Brand的Attribute可在此選擇,在此我們範例先留空
- SKU → SKU
- GTIN/MPN → 若有全球交易品項識別碼(GTIN)、製造商零件編號(MPN)可在此設定,在此我們範例先留空
- Review Markup Format → 選擇Agregate Ratings + Reviews,若只想要標示評論分數而已的話,可以選擇Agregate Ratings
- Number of reviews → 若Review Markup Format選擇Agregate Ratings + Reviews則會有這個欄位,預設是10則評論
- Use Breadcrumb Snippet → Yes
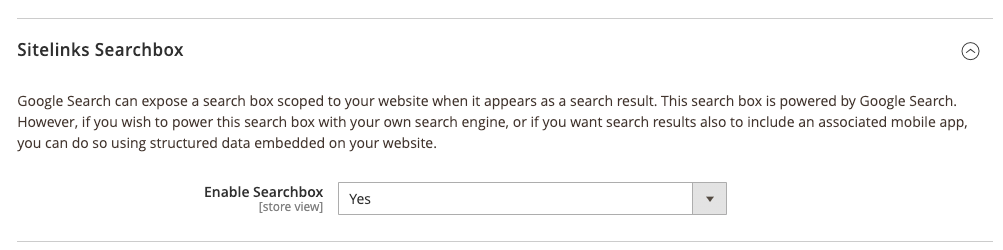
Sitelinks Searchbox
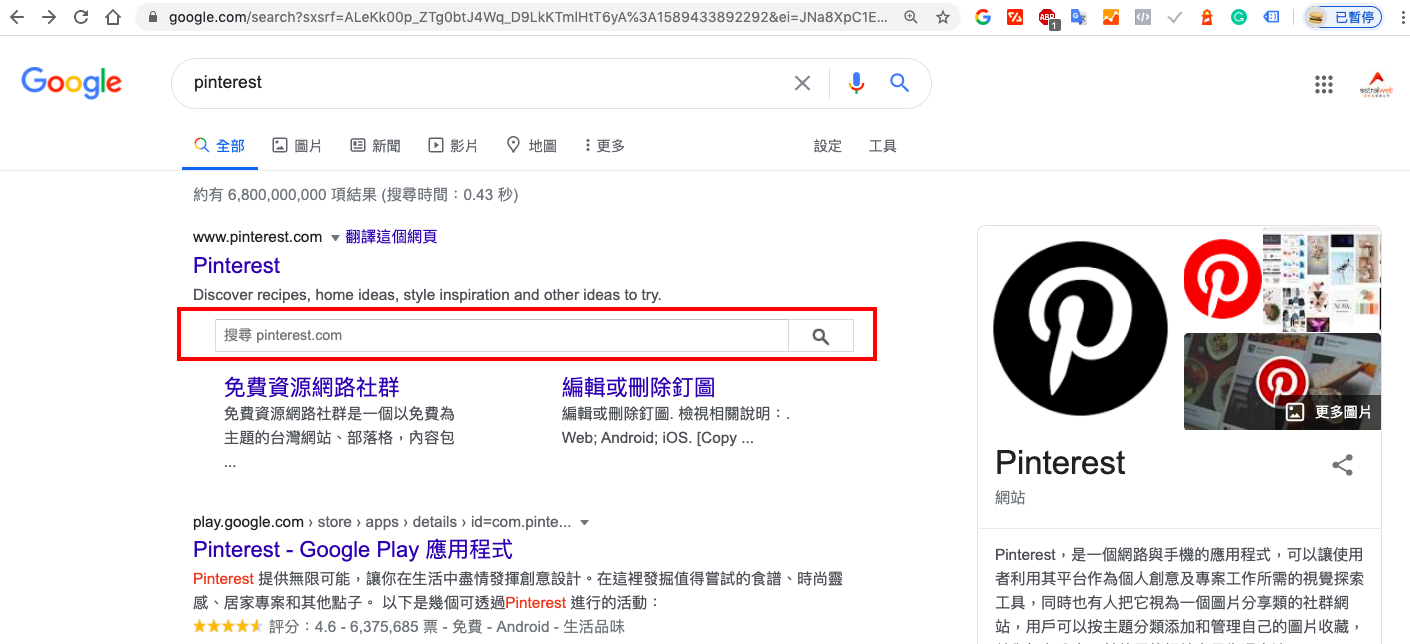
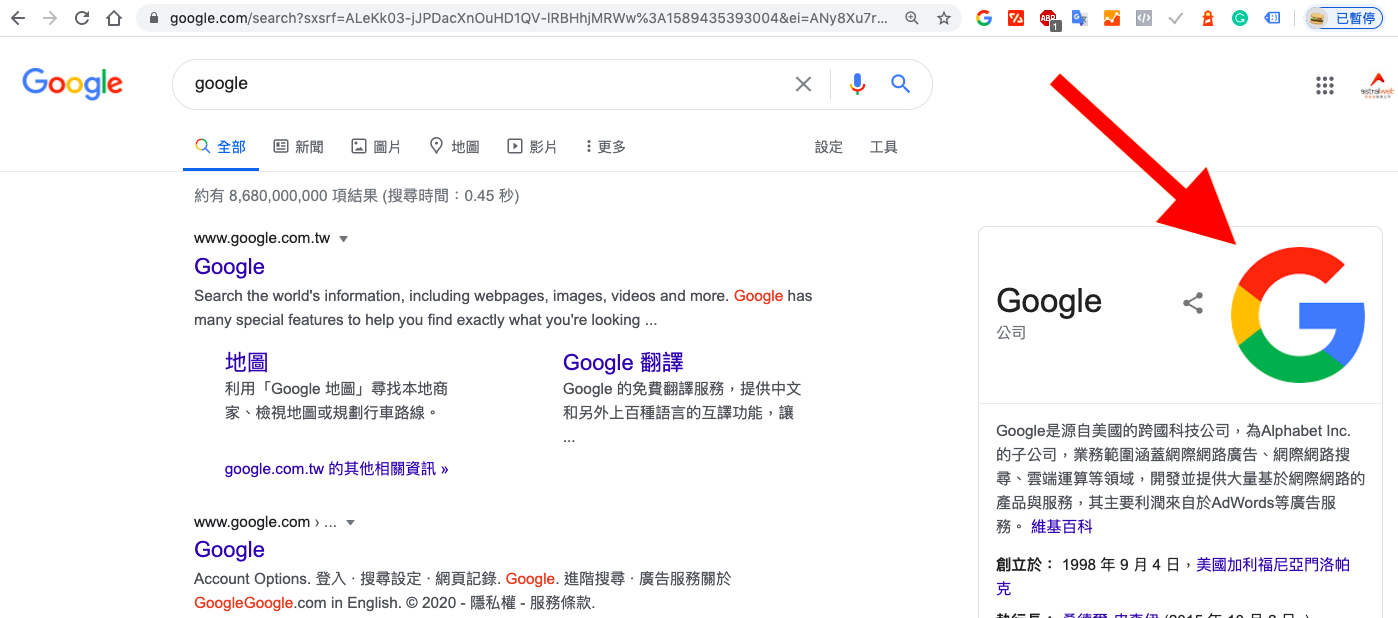
什麼是Sitelinks Searchbox ? 其實就是站內搜尋框,Google可以藉由Sitelinks Searchbox讓使用者在Google的搜尋結果頁,就提供您搜尋的網站之站內搜尋,可以方便您簡化要找尋該網站內容的步驟,如下圖所示:

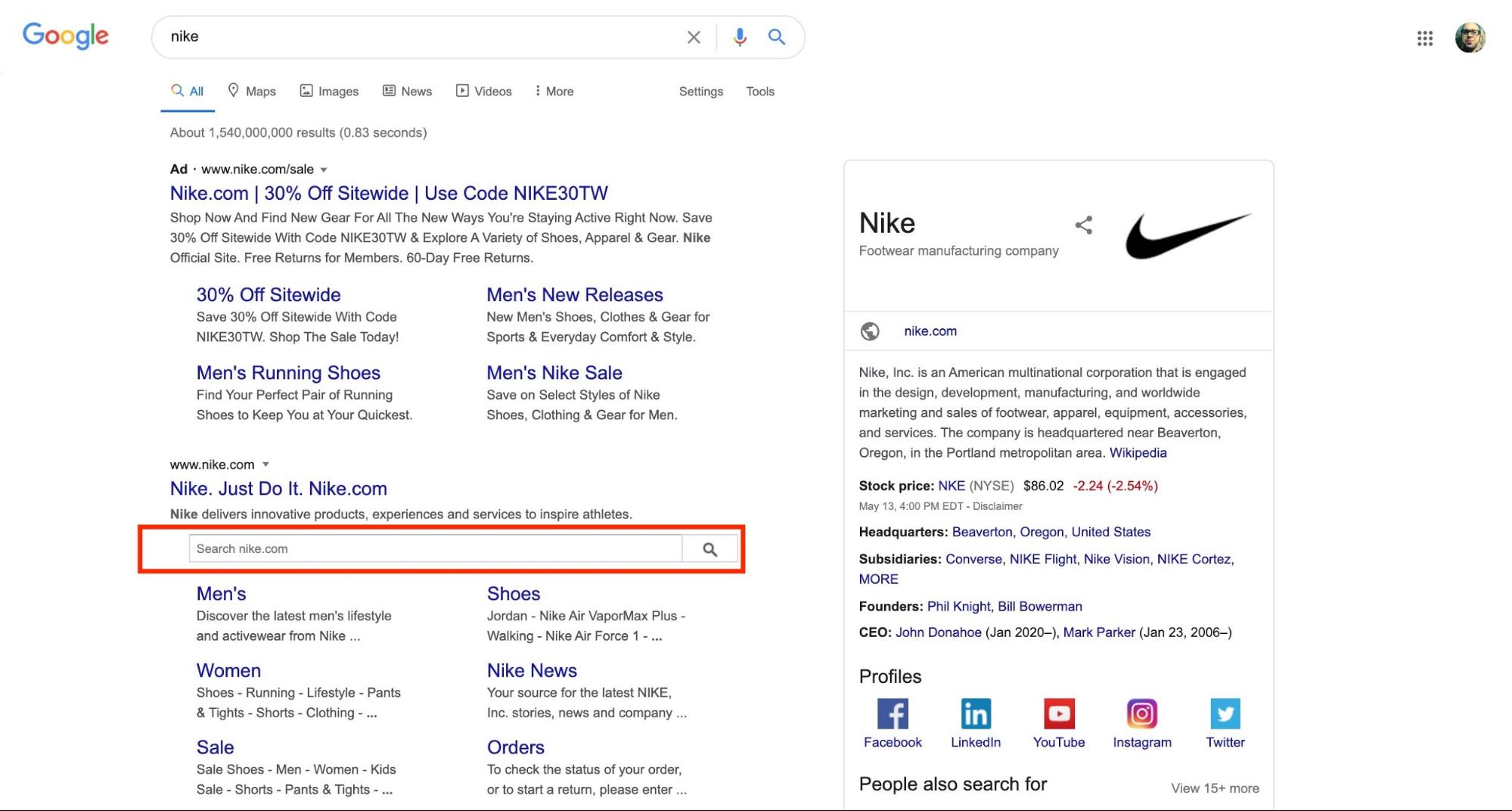
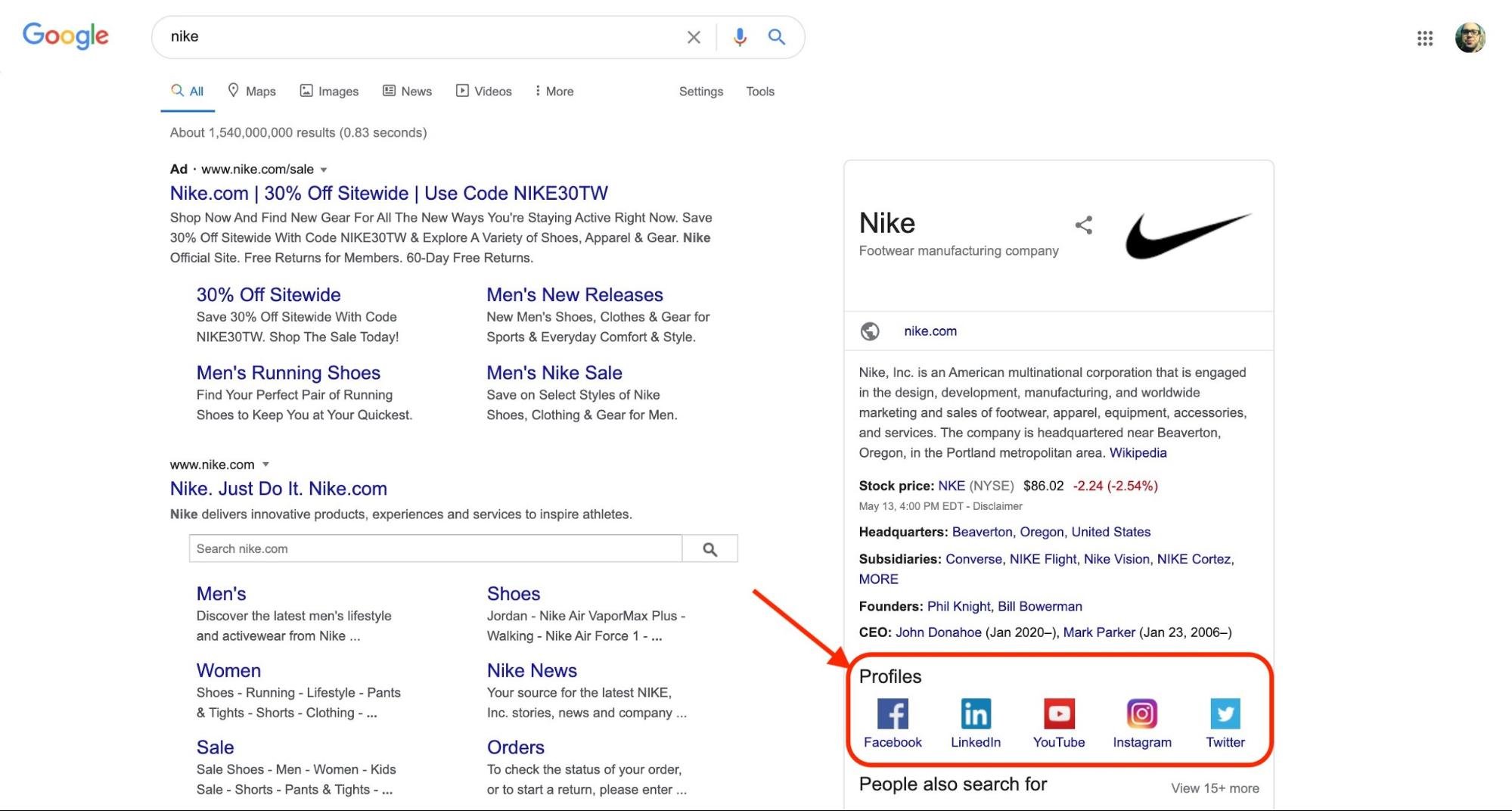
有誰進入Pinterest第一件事不是在搜尋欄位輸入想找的圖呢? 同樣道理,當您的網站品項比較多的時後,可能客戶進入網站要找商品的時間就會比較長,所以這個Sitelinks Searchbox就能先在Google搜尋結果頁,提供您網站內的搜尋功能,讓客戶更能方便找到要的商品(節省步驟),另外還可以提昇SEO(很棒吧),像是如Nike也有使用Sitelinks Searchbox,請參下圖所示:

備註:瀏覽器是設定台灣地區,因而目前搜尋Nike是看不到這塊的,上面的截圖是小編請使用非台灣地區的同仁幫忙搜尋Nike後截圖的。
所以Enable Searchbox → Yes 給他開啟吧!

Rich Snippets & Cards – Logo
此部分是讓Google Knowledge Graph添加您的Logo圖像,讓Google在搜尋結果頁可以顯示您的Logo。

Enable Rich Snippet for Logo and Corporate → No
為何是選擇No呢?原因在於Magento 2 Rich Snippets在此設定上若選擇Yes,在測試結果上面會顯示記錄到重複Logo,而當選擇No時,則就不會重複,所以在此請就設定No吧,若未來有改善將會在更新文章告知大家。
Rich Snippets & Cards – Corporate Contact
此部分是讓Google Knowledge Graph添加您的聯絡資訊,以便在Google的搜尋結果頁顯示出來。

- Enable Rich Snippet for Corporate Contact → Yes
- Contact Telephone → 填入聯絡電話
- Contact Type → 可依據合適的做選擇,在此我們選Customer Support
- Contact Area Served → 可依據地區做填入,服務地區我們這邊先填入US
- Contact Option → Toll Free 免付費電話
- Contact Language → English
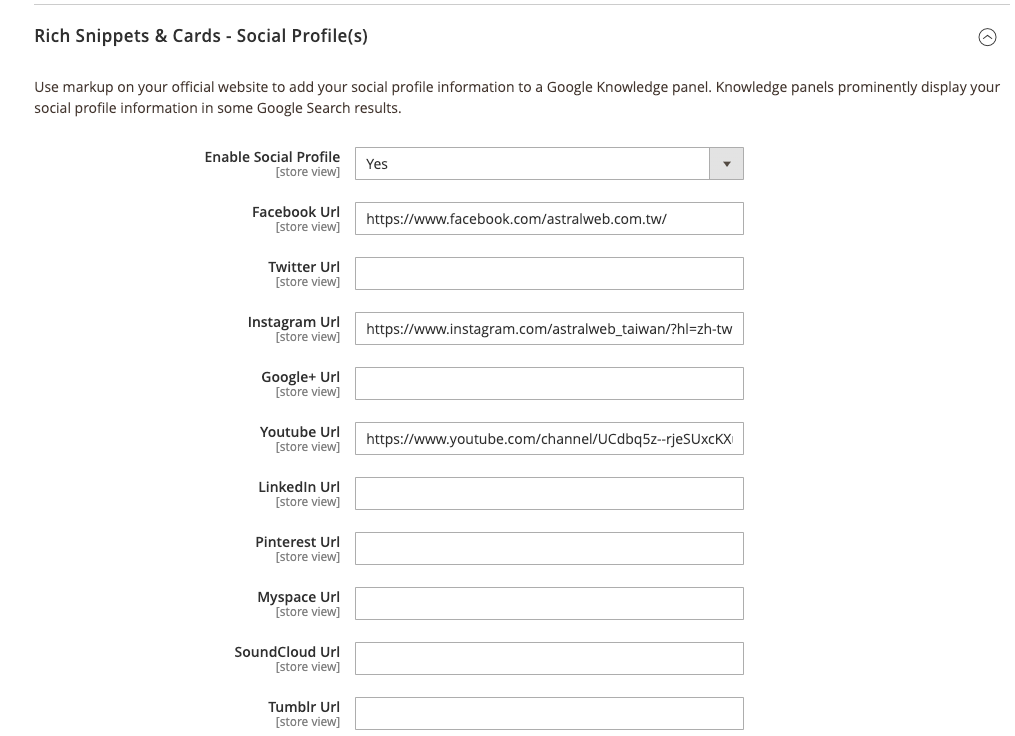
Rich Snippets & Cards – Social Profile(s)
此部分是讓Google Knowledge Graph添加經營的社群,以便在Google的搜尋結果頁顯示出來。

設定步驟很簡單,只要把Enable Social Profile → Yes,接著在下面的對應平台複製貼上您的粉絲專頁或頻道連結即可。

以上就完成初步設定囉,完成後請記得點選右上角的Save,並前往SYSTEM → Cache Management → 點選Flush Magento Cache,完成Cache清理後才會正式套用設定。
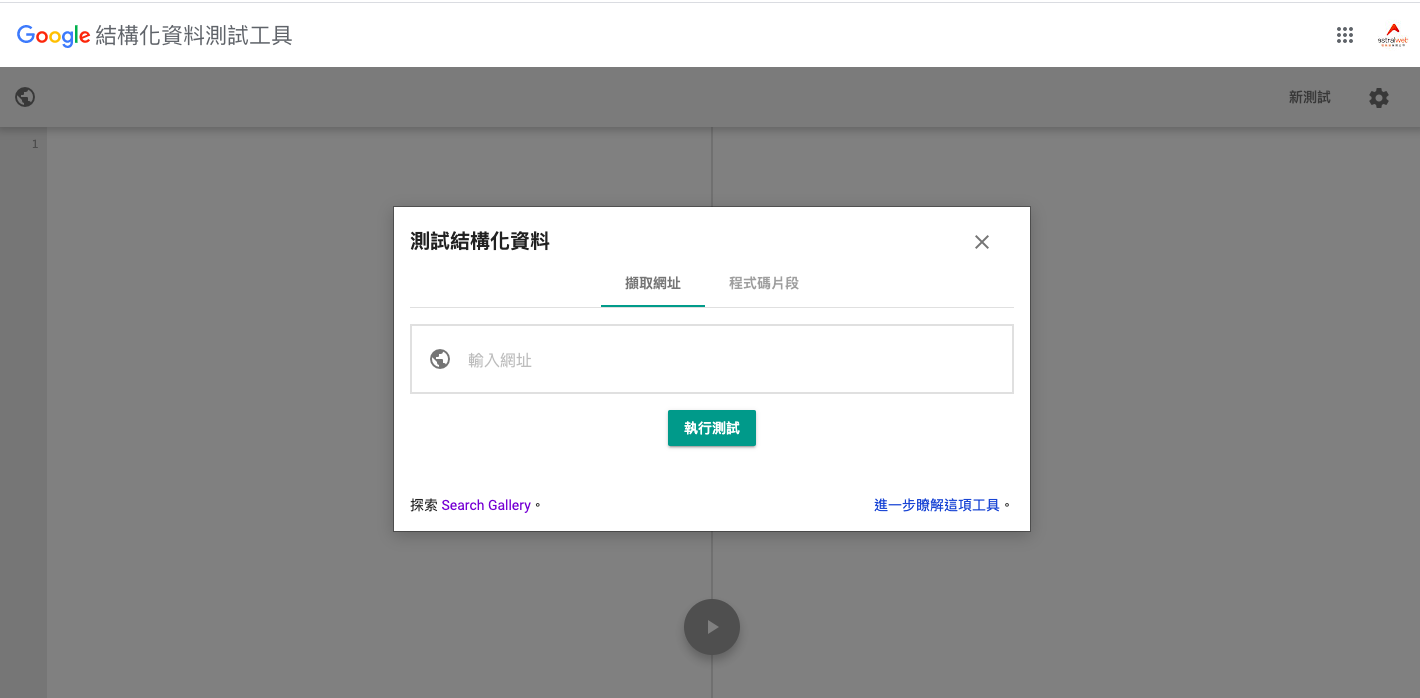
如何測試結構化資料?
在現在這個資訊爆炸的年代,要測試當然要有測試工具囉,雖然測試結構化資料有多種方式,但大部分還是以Google的結構化資料測試工具為大宗。
那為什麼是以Google的結構化資料測試工具為大宗呢?
因為超級方便啊!
一個步驟完成,「複製貼上URL」 點選執行!
ㄆㄧㄚˋ 全部測試結果都幫你列好好的,這麼方便!
我豈不用爆它!?

範例:測試Homepage結構化資料
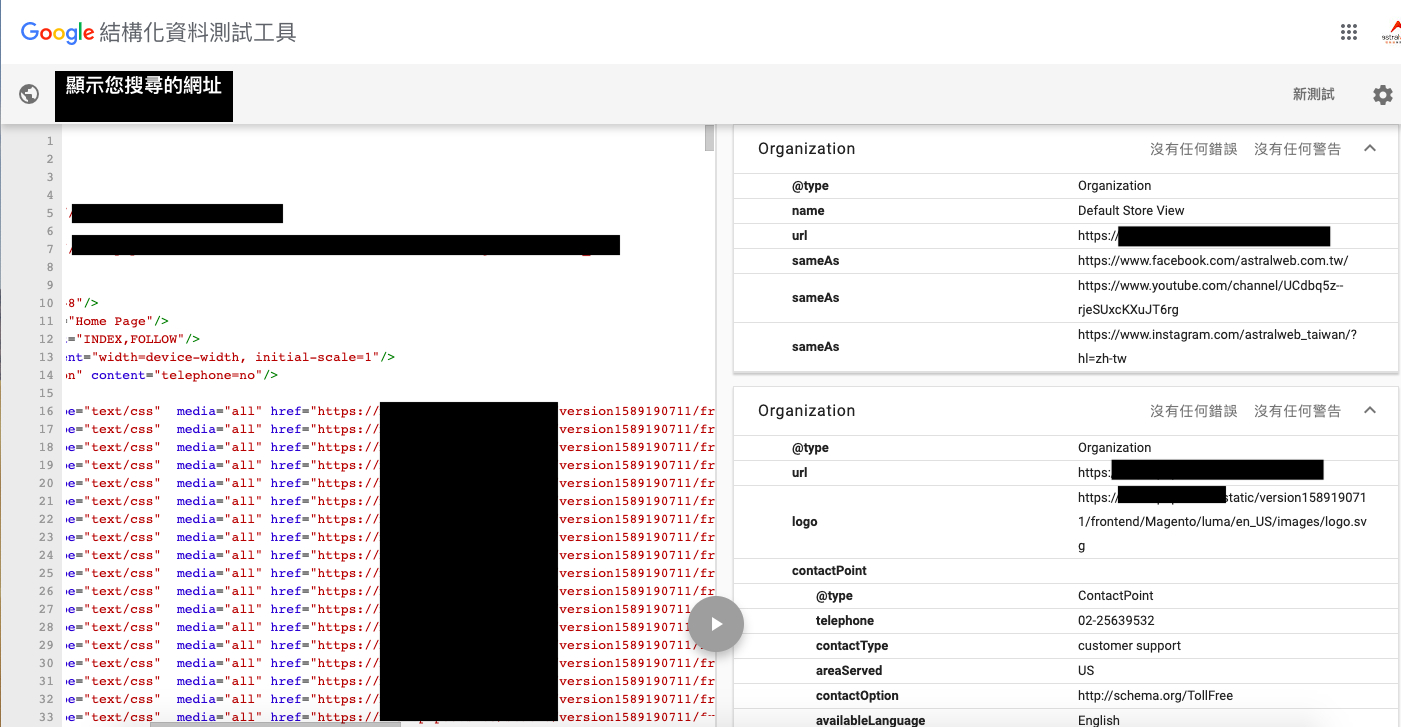
首先從Homepage開始測試,在結構化資料測試工具填入Homepage的URL,右側就會顯示有哪些偵測到的結構化資料,您可以點選展開檢查如下圖所示,可以看到已包含相關的粉絲團連結、Logo、聯絡資訊、所在地區、語言 ,代表您的結構化資料有確實存在。
Organization

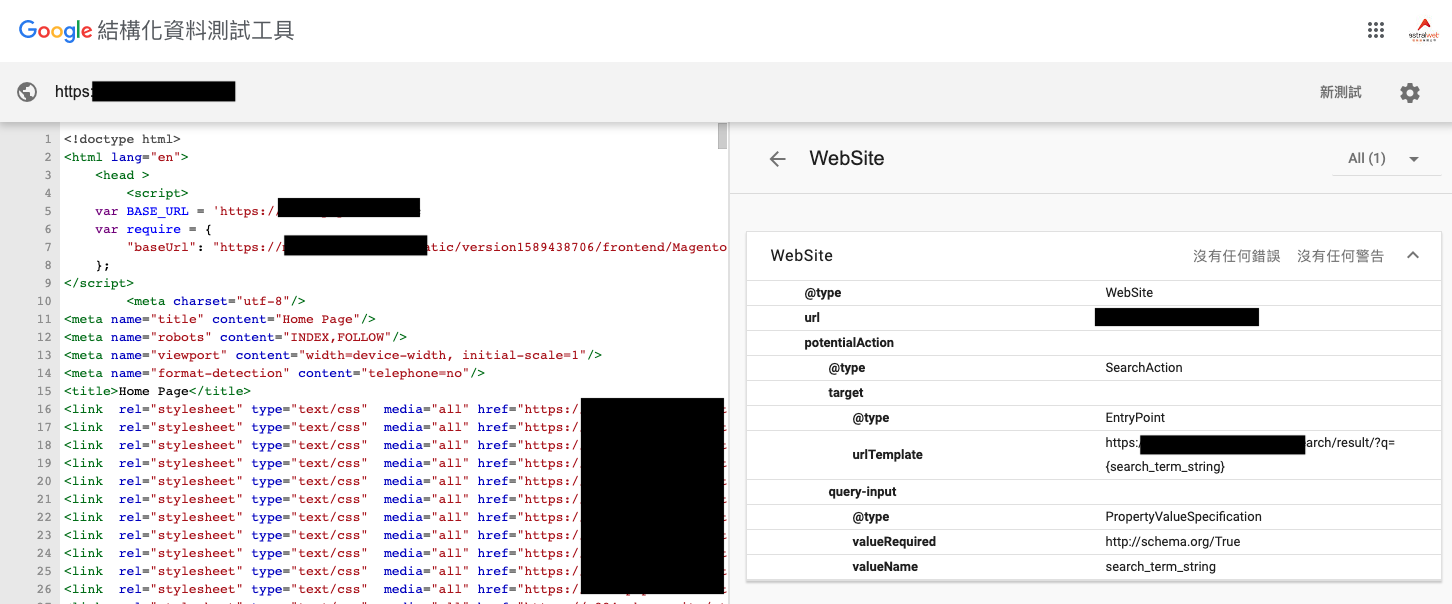
Website

礙於小編的測試網站屬內部測試用所以不宜公開,圖片有遮住的部分只是網址而已,不影響各位了解資訊,若造成視覺上的困擾,還請各位讀者見諒。
測試目錄登入頁結構化資料
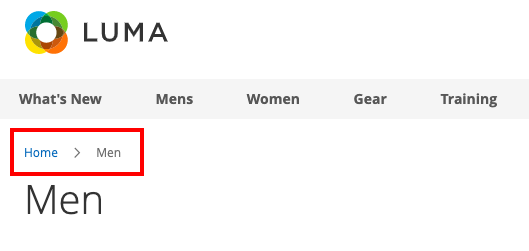
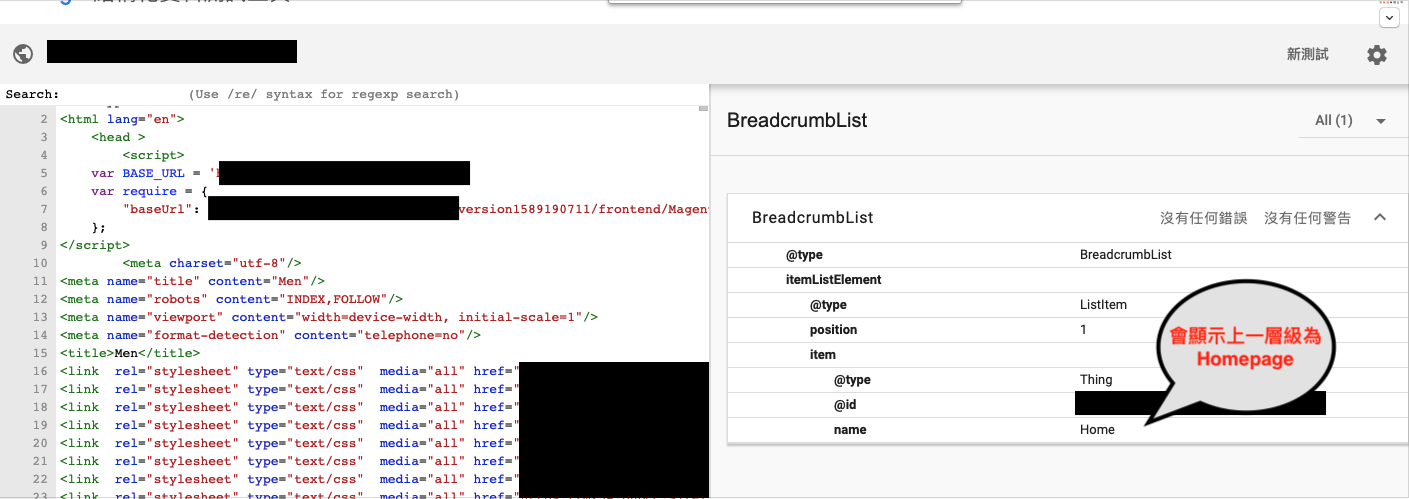
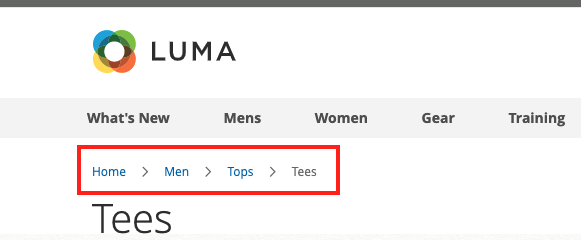
由於我們測試網站的目錄登入頁由於沒有商品等資料,所以只有Breadcrumb的結構化資料屬正常,但要確認的地方在於Breadcrumb是否確實,如下圖 Home → Men

那結構化資料也要符合實際網站,因為是測試Men這個頁面,所以會顯示上一層為Home(首頁)。

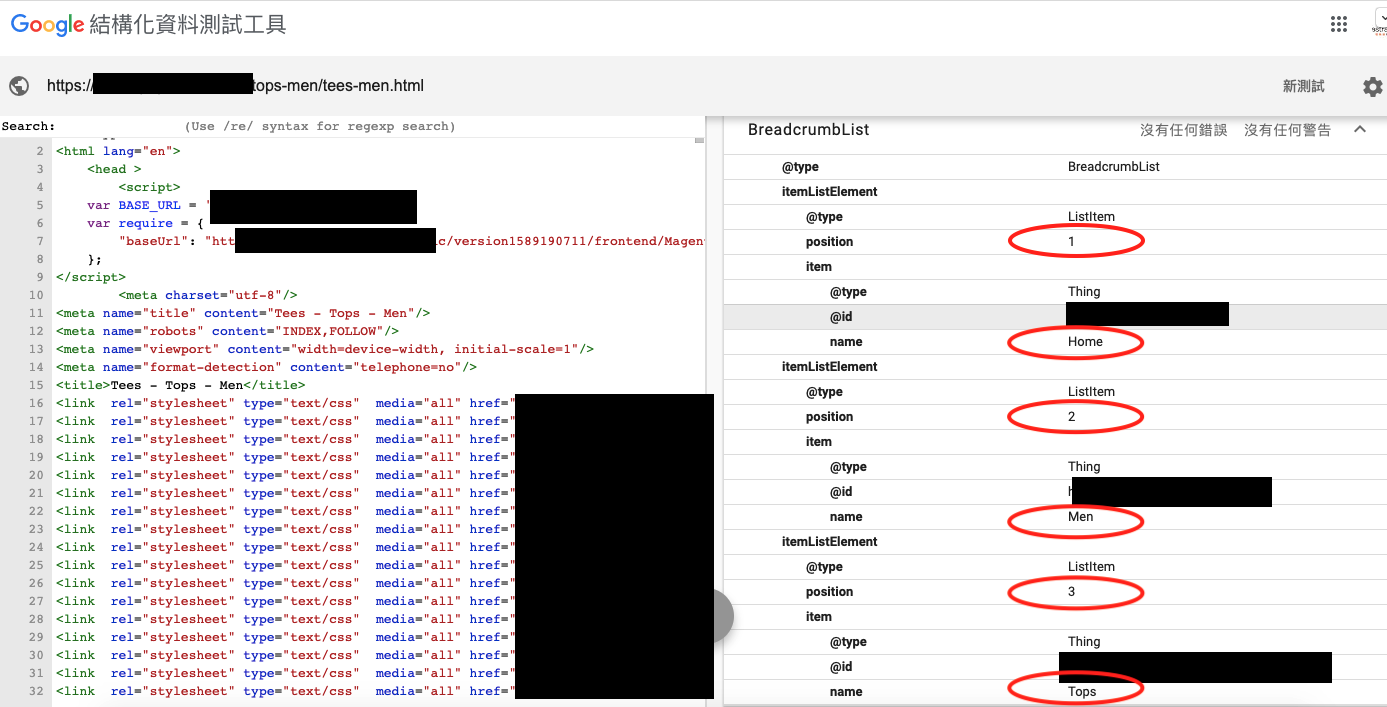
像是這種位於Breadcrumb第四層的,丟入Google結構化資料測試工具裡。

就要檢查是否每一層對應的都是正確的,像是此範例Tee為第四層(前面還有Home >Men > Tops 這三層),結構化資料就會列出前三層分別是哪些頁相對應的頁面。

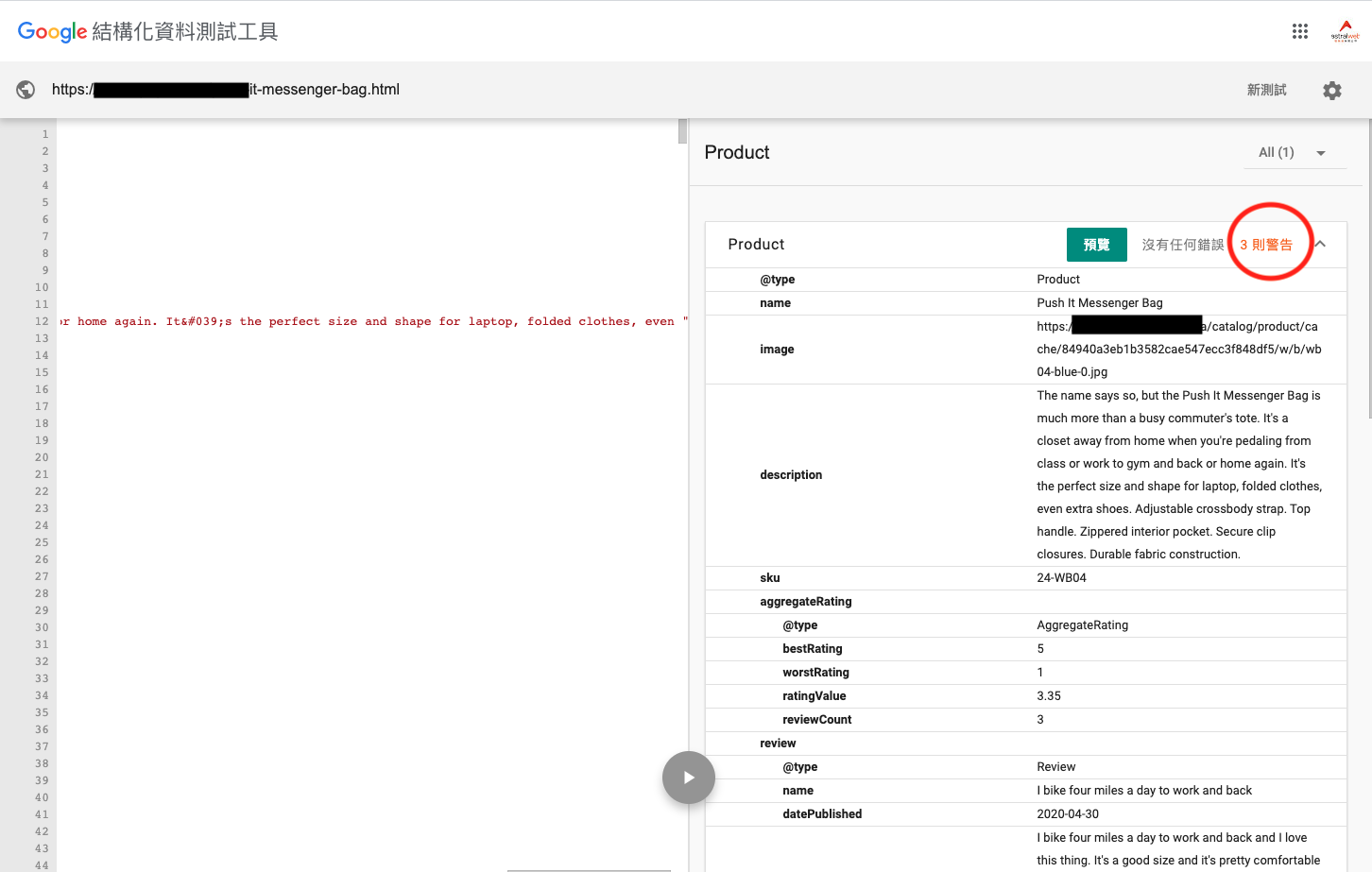
測試商品頁結構化資料
把商品頁URL丟入Google結構化資料測試工具後,檢查是否相關設定的資料都有呈現出來,例如:Type、Name、image、SKU、description 、Review等等

此外,Google測試工具很貼心,會警告您目前有哪些尚缺的結構化資料,像是前面我們沒有設定Brand、GTIN或MPN測試系統就會警告提醒您。

以上為這次的Magento 2 結構化資料設定教學的文章資訊分享,另外若想接收最新的文章資訊,請務必訂閱我們的電子報,以及追蹤我們的臉書粉絲團、Instagram,才能收到第一手的最新資訊喔!
參考資料:Schemas.org , Magento 2 Rich Snippets , Google結構化資料測試工具
延伸閱讀:







我要留言