Magento 2 X Mailchimp 後台應該如何設定?

今天來跟大家介紹一個知名的電子郵件行銷平台 MailChimp,它提供了豐富的功能,用戶們能夠輕鬆地設計、發送和追蹤電子郵件營銷活動。
從這篇文章你會知道:
- Mailchimp 是什麼?
- Mailchimp 在 Magento 2 上的設定教學
Mailchimp 是什麼?
Mailchimp 不僅僅是一個電子郵件發送服務提供商,它還提供了許多工具和功能,例如:訂閱表單、電子報Pop up表單、Abandoned cart遺棄購物車、自動化工作流、A/B 測試、分析報告等,幫助用戶建立並執行全面的電子郵件營銷策略,眾多Magento廠商都有使用此套件來幫助銷售!
除了設定基本遺棄購物車通知,還可以進階做通知設定,可因應使用者不同的操作情境來觸發寄信內容,若想讓你的官網增加觸及率,讓我們來看看Mailchimp如何設定吧!
Mailchimp 在 Magento 2 上的設定教學
1. General Setting
- 進入Magento 後台
- Stores -> Configuration -> MailChimp
- Mailchimp General Configuration -> 開啟功能Enabled
- 點擊Get API credentials ,將您的Username及Password置入(圖1.圖2)
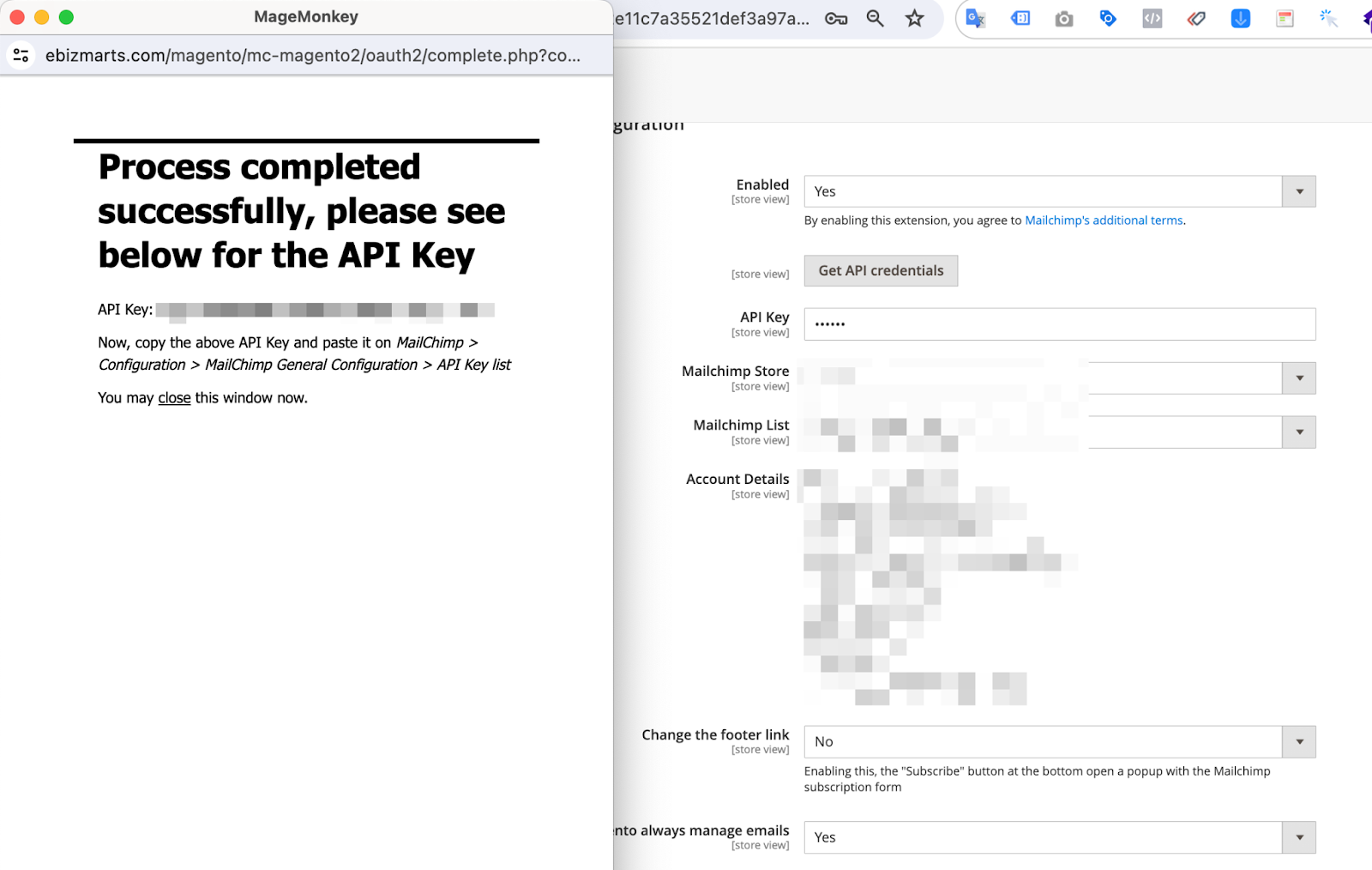
- 拿到API KEY後將資訊放入欄位中,來讓Mailchimp同步到相關數據
- Mailchimp Store及Mailchimp List可依照您需求點選合適的內容設定(圖3-圖5)
- 完善相關資料後可得到相關(圖6.圖7)
(圖1)輸入你的Username及password

(圖2)即可獲得串接API Key資料,埋入當前位置,即可顯示更多sync資訊

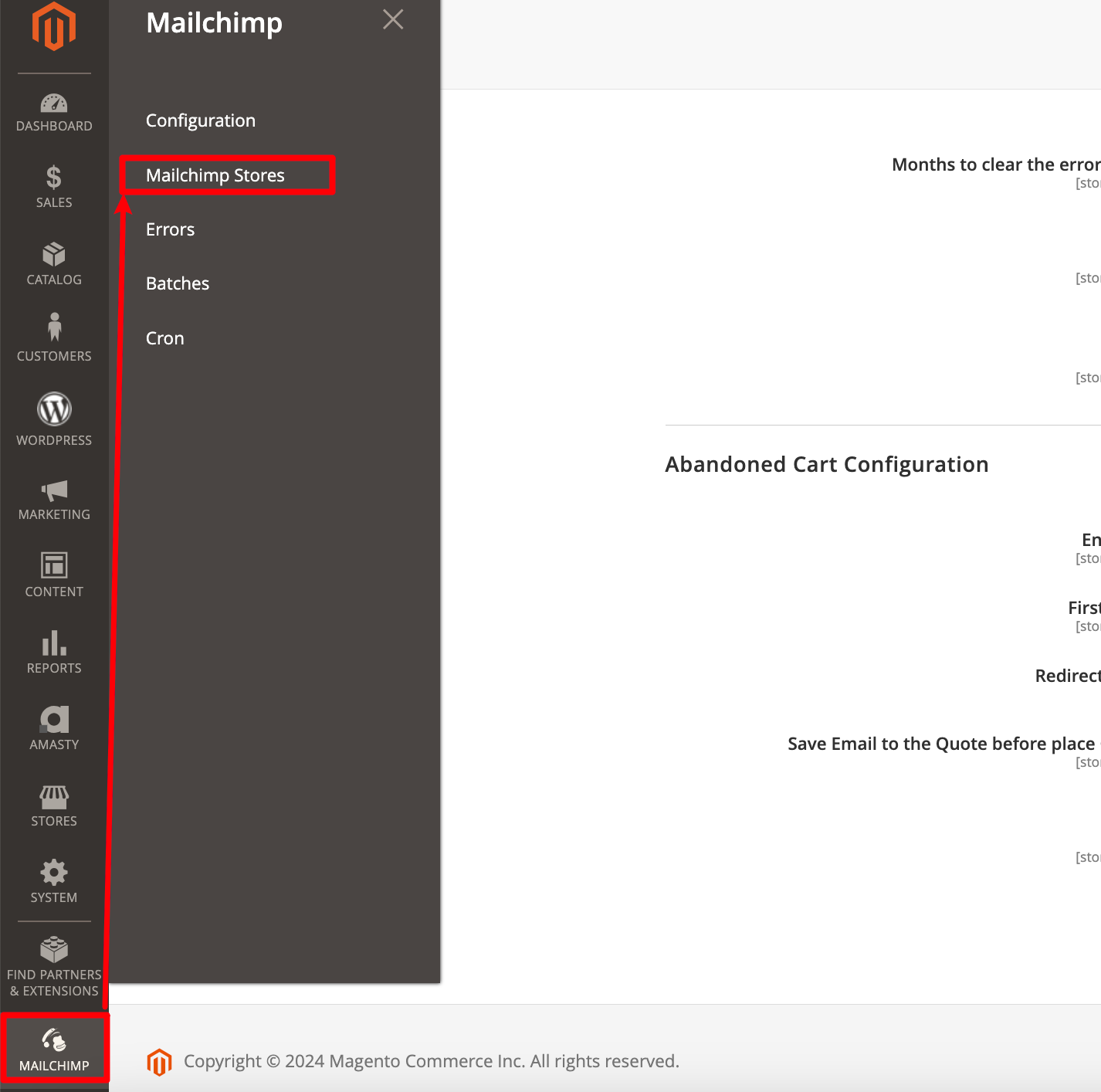
(圖3)進入Magento Mailchimp stores設置Store細節

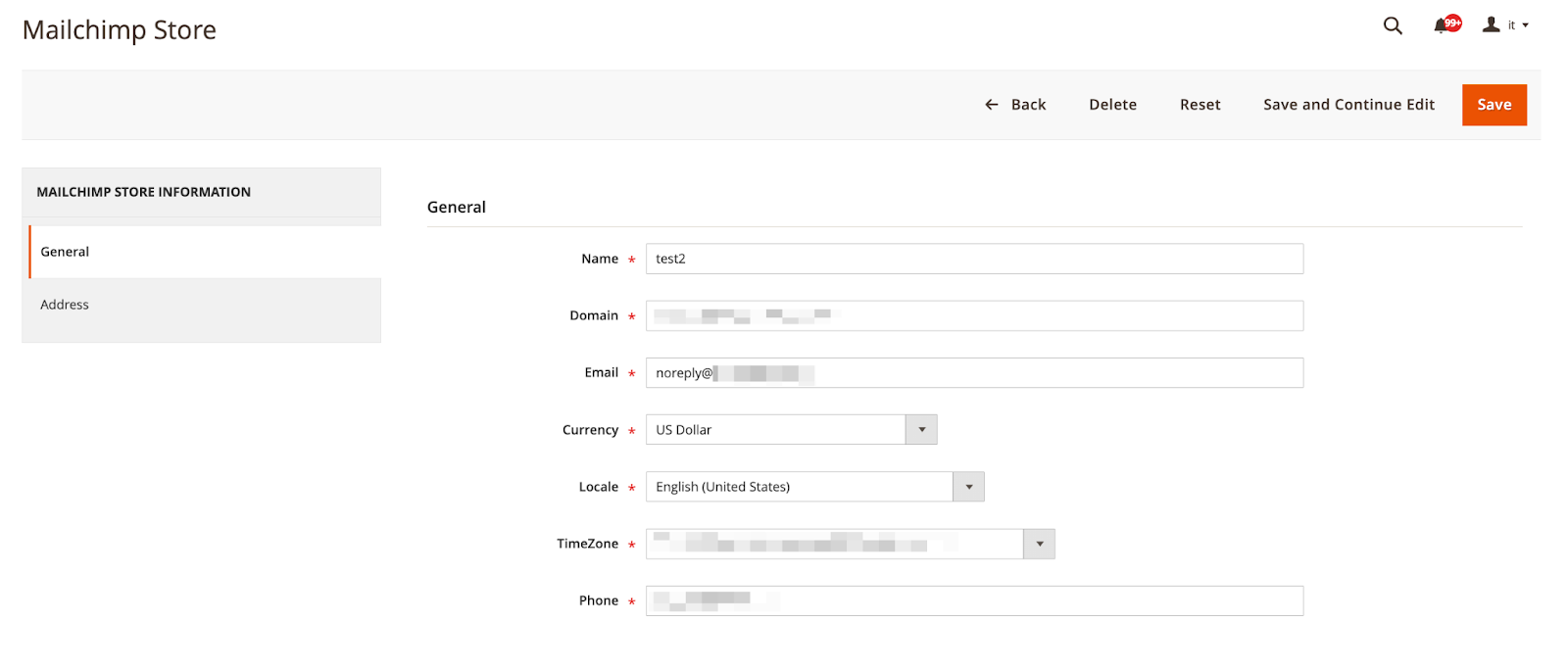
(圖4)完善Store General資料
(圖5)完善Store Address資料
(圖6)同步完成將顯示相關數據
P.s Abandoned cart功能,需要等Mailchimp cron sync同步完所有資料結束後才會觸發,將因應官網資料量多寡而同步時間長短不同


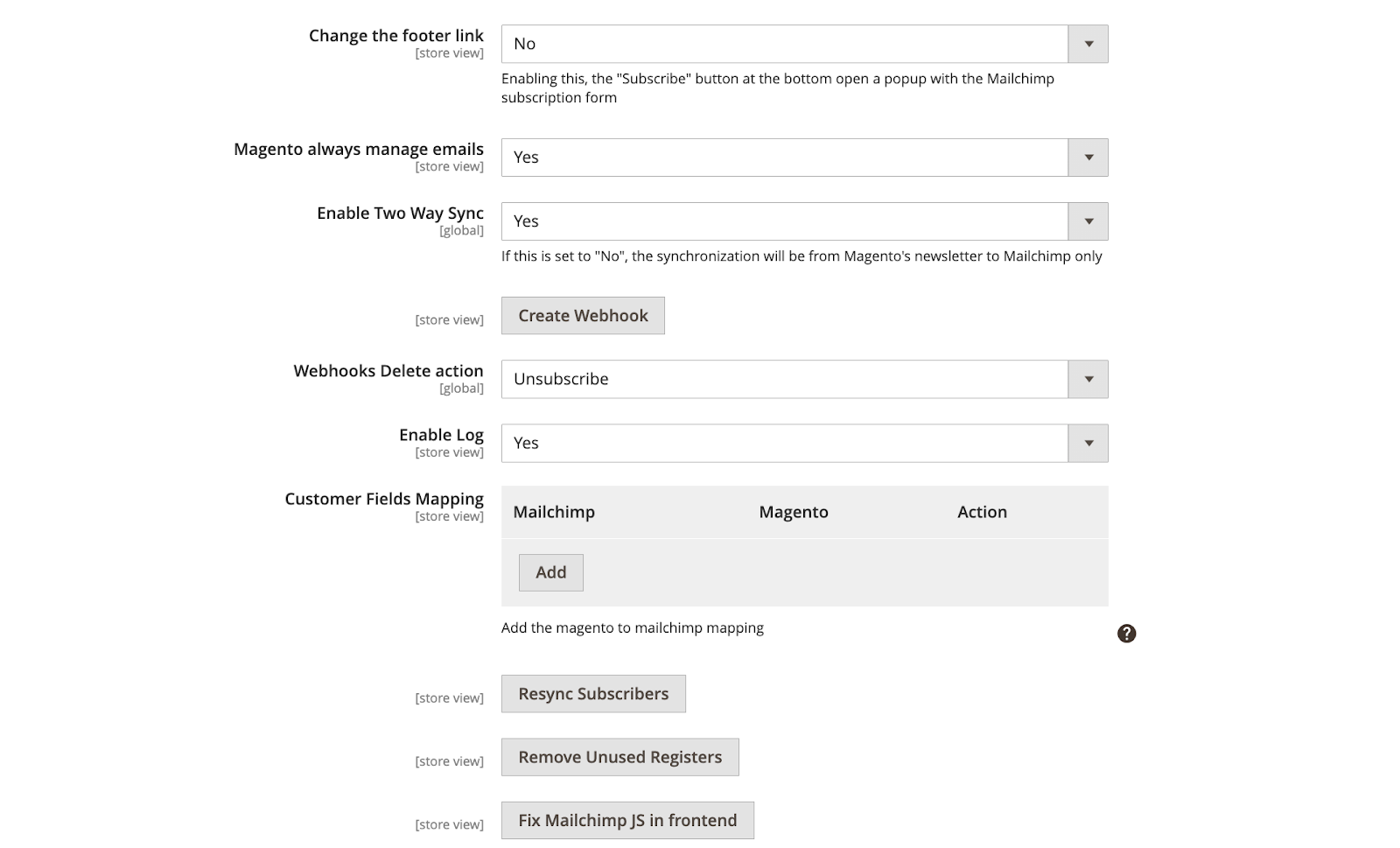
(圖7)以上欄位可依照自身希望追蹤的數據來更改設定
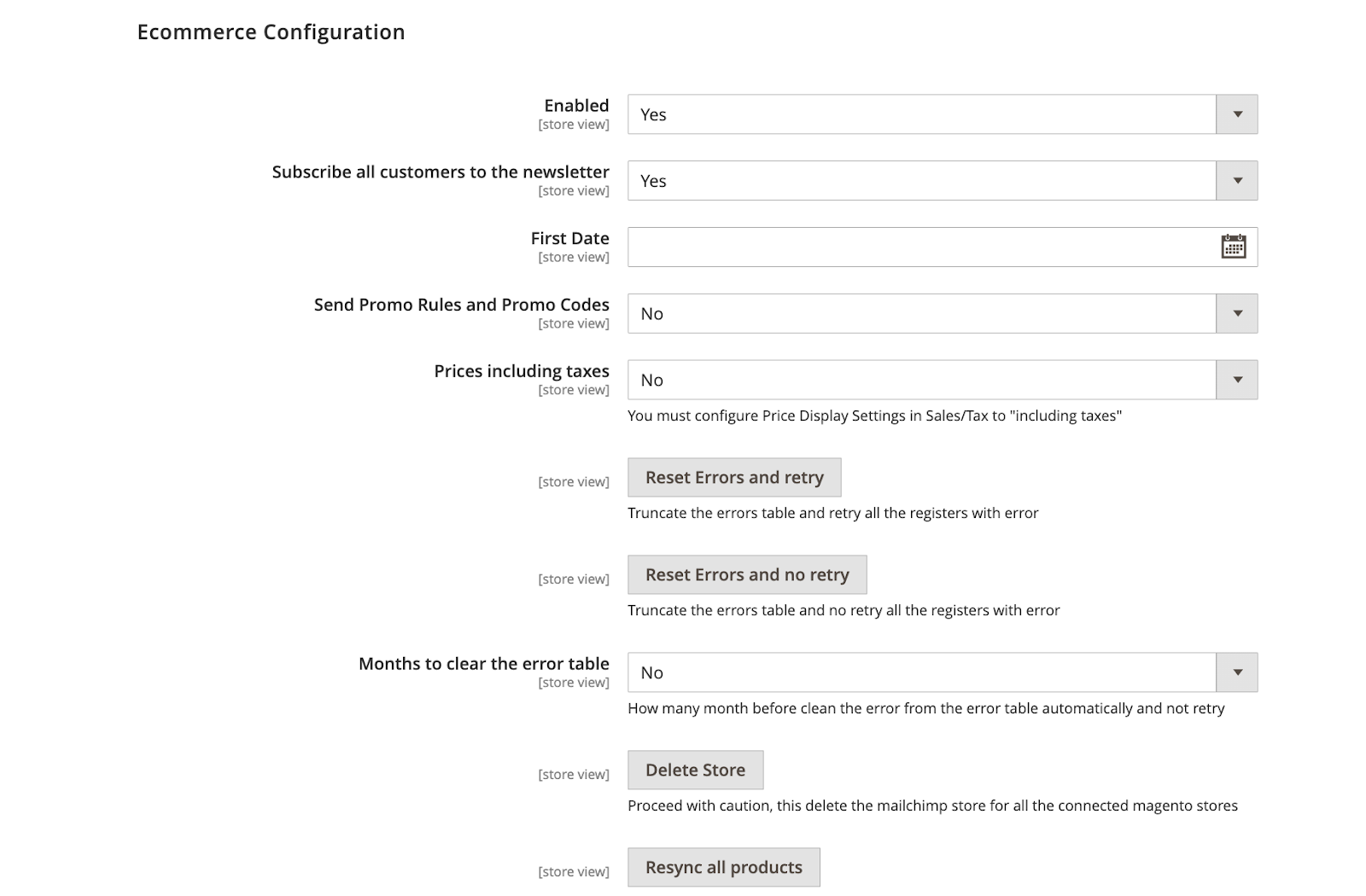
2.Ecommerce Configuration
- 若需要設定Abandoned cart請務必開啟Ecommerce功能,才有辦法sync資料
- First Date -> 可設定希望同步資料到MailChimp的起始日期,若無設定將同步全站資料

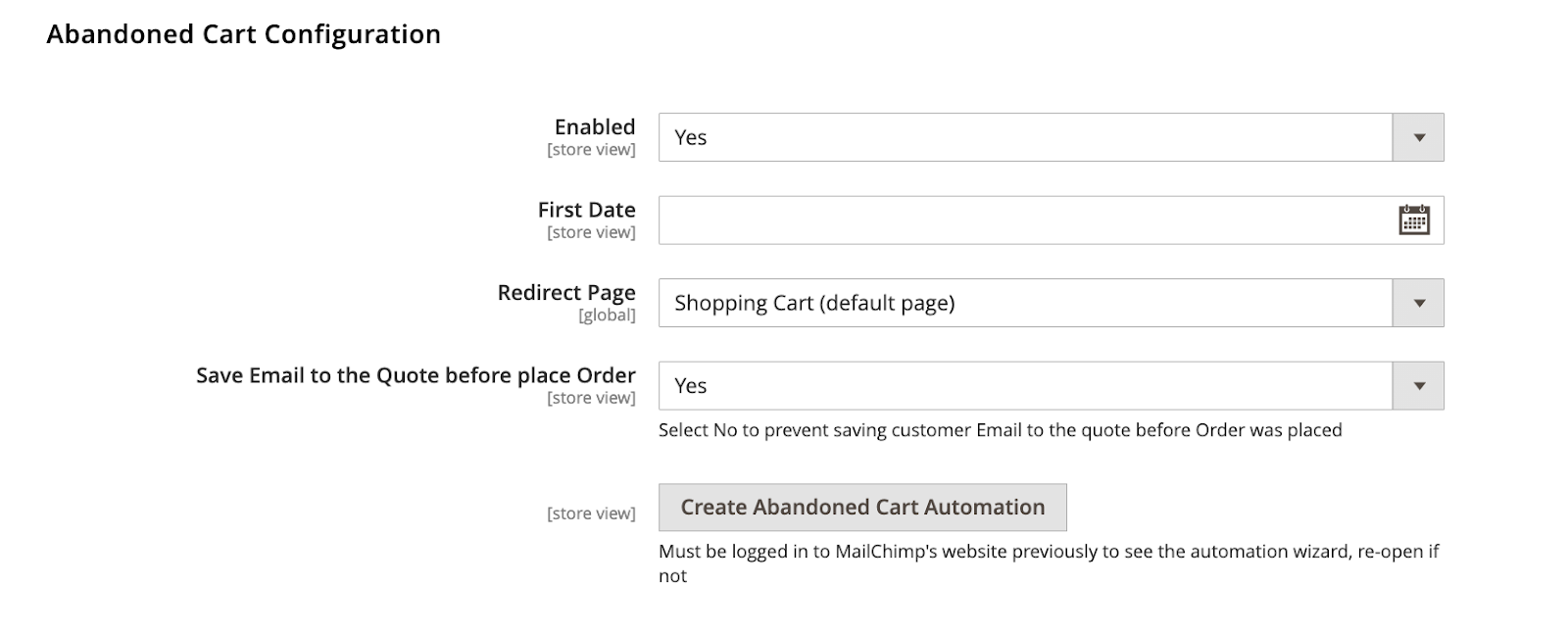
3.Abandoned Cart Configuration
- 如需要寄發遺棄購物車通知信件給消費者,需請協助開啟Enable設定
- 可評估希望開始同步資料到MailChimp的時間,如需要請配置於First Date中
- 並將Save Email to the Quote before place Order設定為Yes,即可於未下單前追蹤Email,若選擇否將不會在下單前儲存Email資料
- 點選Create Abandoned Cart Automation設定購物車觸發細節(將進入MailChimp頁面進行細節設置)

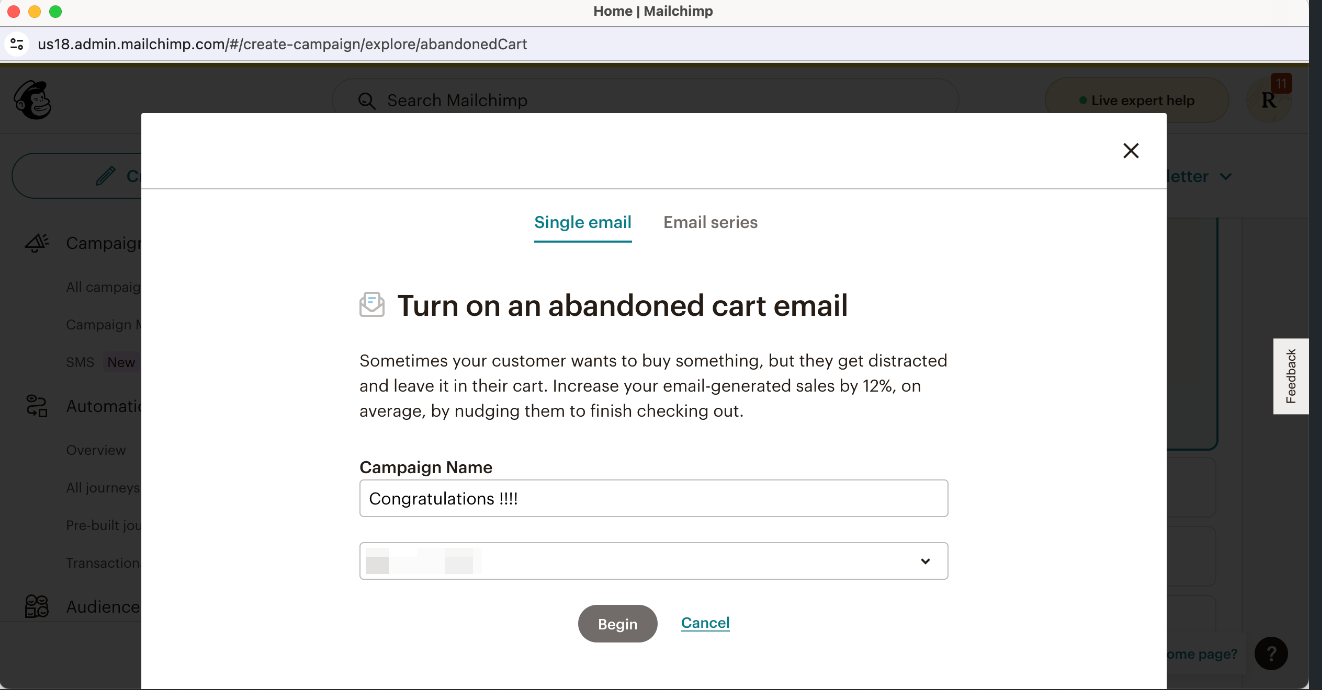
4.Abandoned cart setting -> Create Abandoned Cart Automation
- 點選Create Abandoned Cart Automation後,顯示以下頁面內容,並可設定Campaign Name名稱

2. 進入MailChimp完善設定細節,依照需求設置
Classic Automations
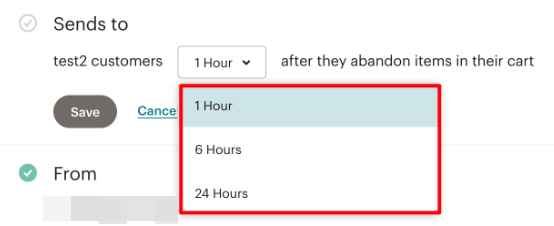
- Sends to 顯示可設定1hr / 6hr / 24hr

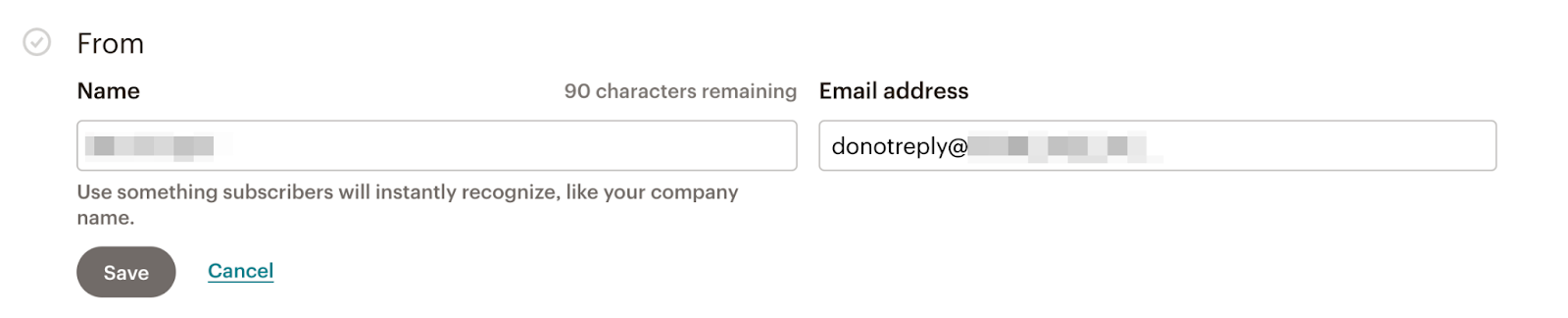
- From 可自行設定希望寄發的Mail

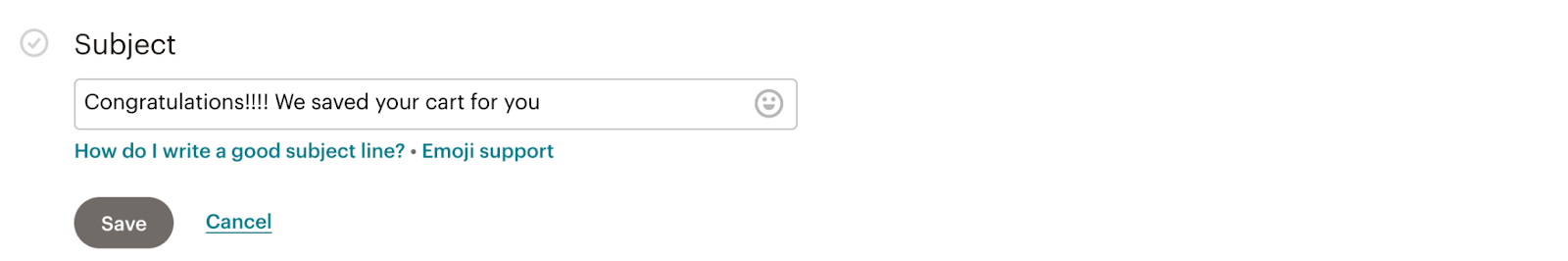
- Subject 可依照您設置,依循您希望讓消費者看到的信件主旨設定

- Content 可挑選樣板,最終將依循您的設置顯示於客戶收到的信件內容之中
點選Edit Design,可顯示當前樣板可供挑選,如有更多細節希望更改設定也可依循設定調整文字或是圖片
- 以上若均修改完成,可點選Resume Sending 繼續Turn On 此通知信件,以利消費者可以收到此信件
🔺Abandoned cart有三種樣板可以選擇,如欲更改細節可進入Design調整
5. Mailchimp Error

🔺Mailchimp於後台Error區塊,會顯示消費者註冊失敗或取消訂閱的錯誤訊息
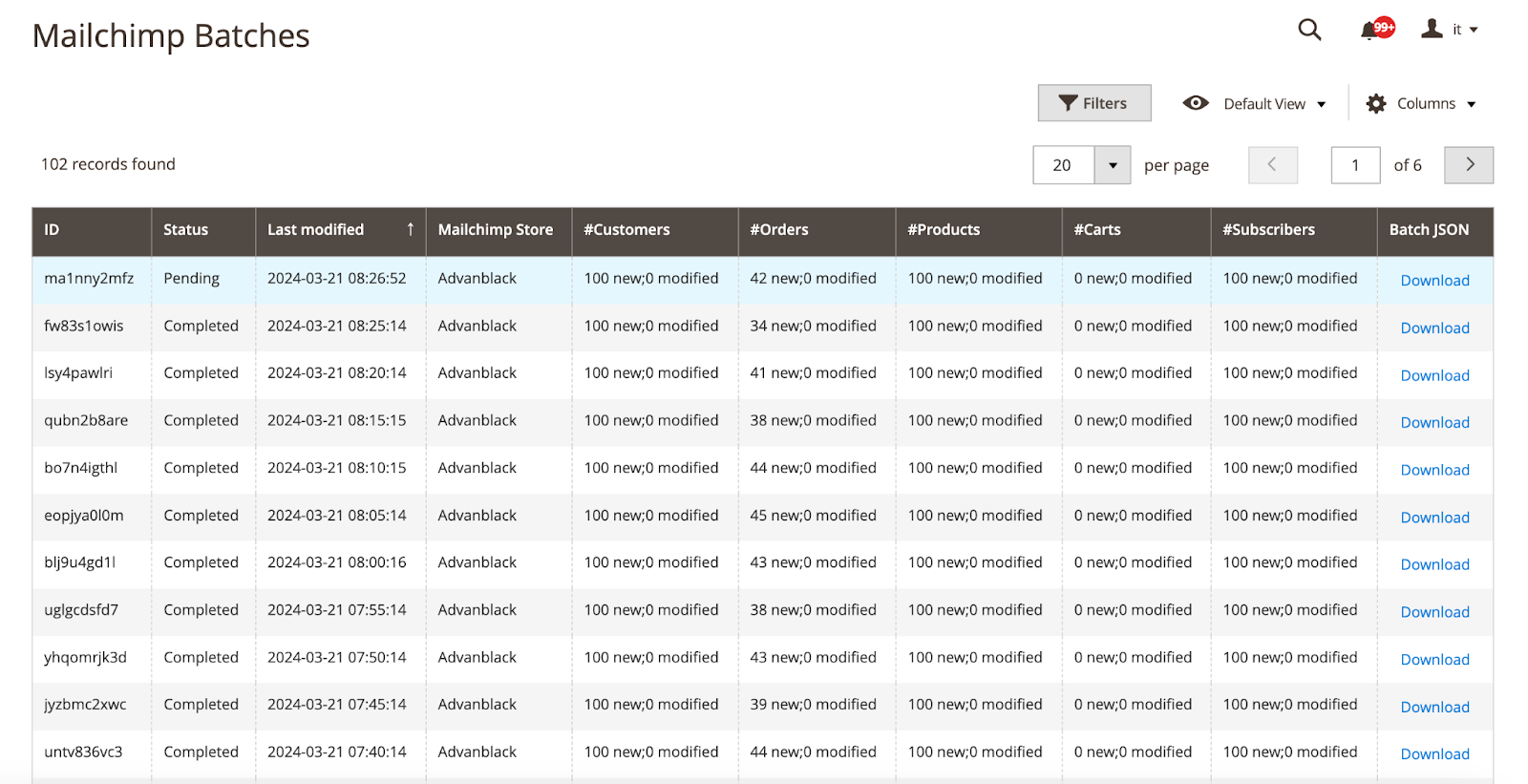
6. Mailchimp Batches

🔺MailChimp Cron 每五分鐘會執行同步一次,於此同時將同步會員、訂單、商品資料,可由Status看到目前Batches執行的狀態
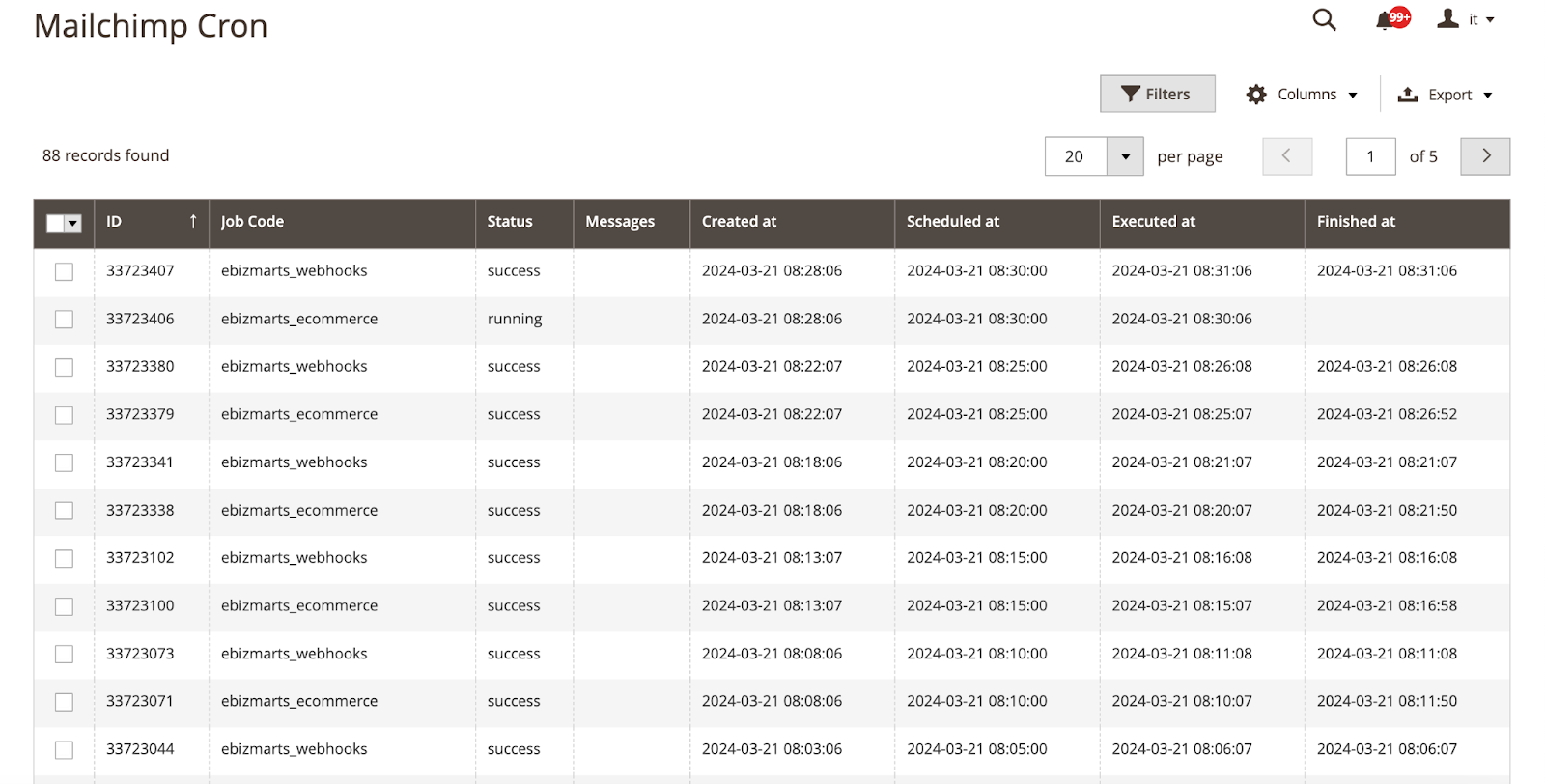
7. Mailchimp Cron

🔺MailChimp Cron 每五分鐘會執行同步一次,於此同時將同步會員、訂單、商品資料,可由Status看到目前cron執行的狀態
MailChimp Setting
1. Setting POP UP
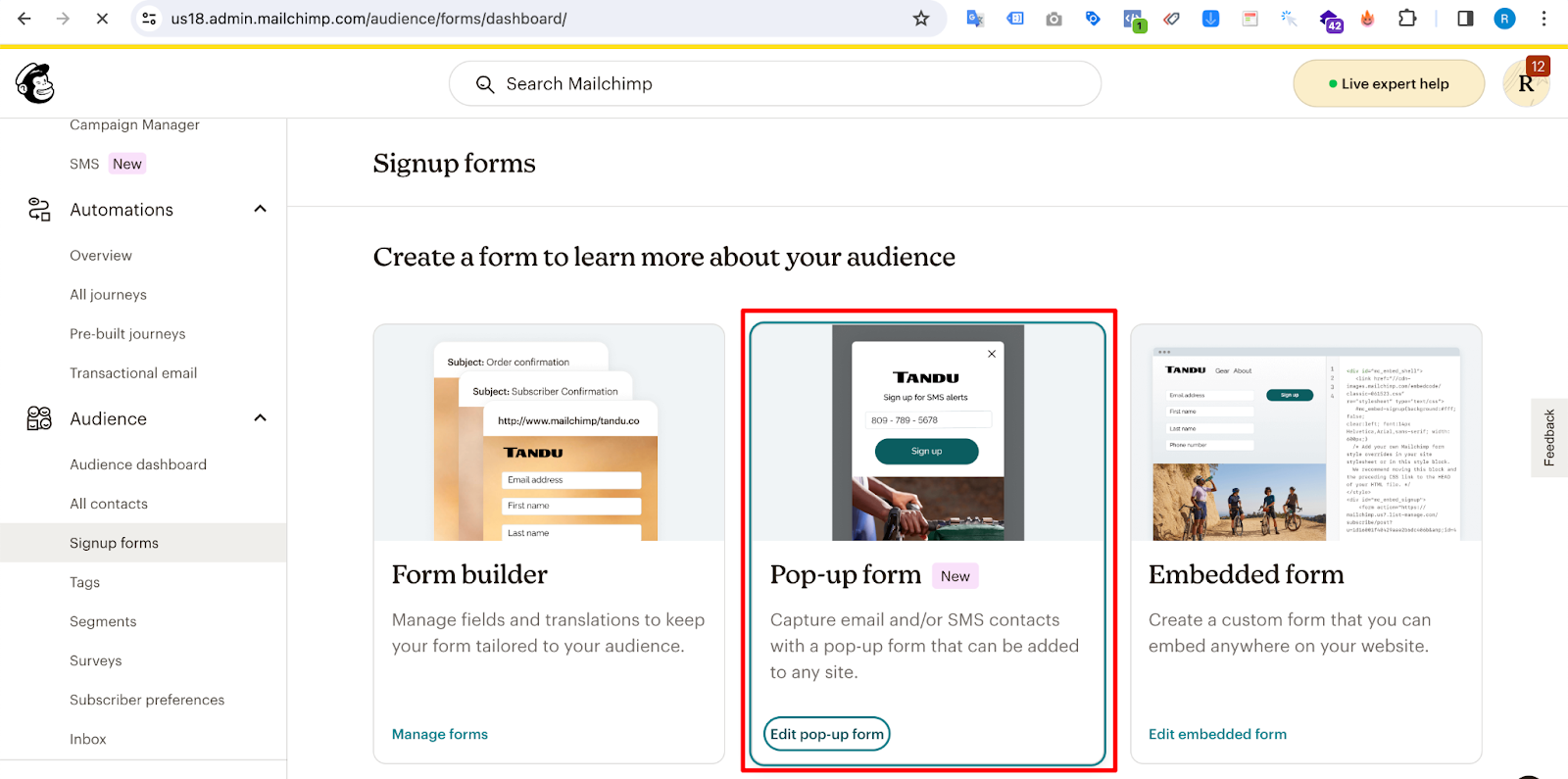
- 進入MailChimp裡面可設定Pop-up form顯示於哪個網站上(圖1)
- 點入後可點按Edit,選擇要顯示於哪個網站中

(圖1)點選Pop-up form進入可以編輯相關細節設定
2. Subscribing to the newsletter, set the redirection to the home page
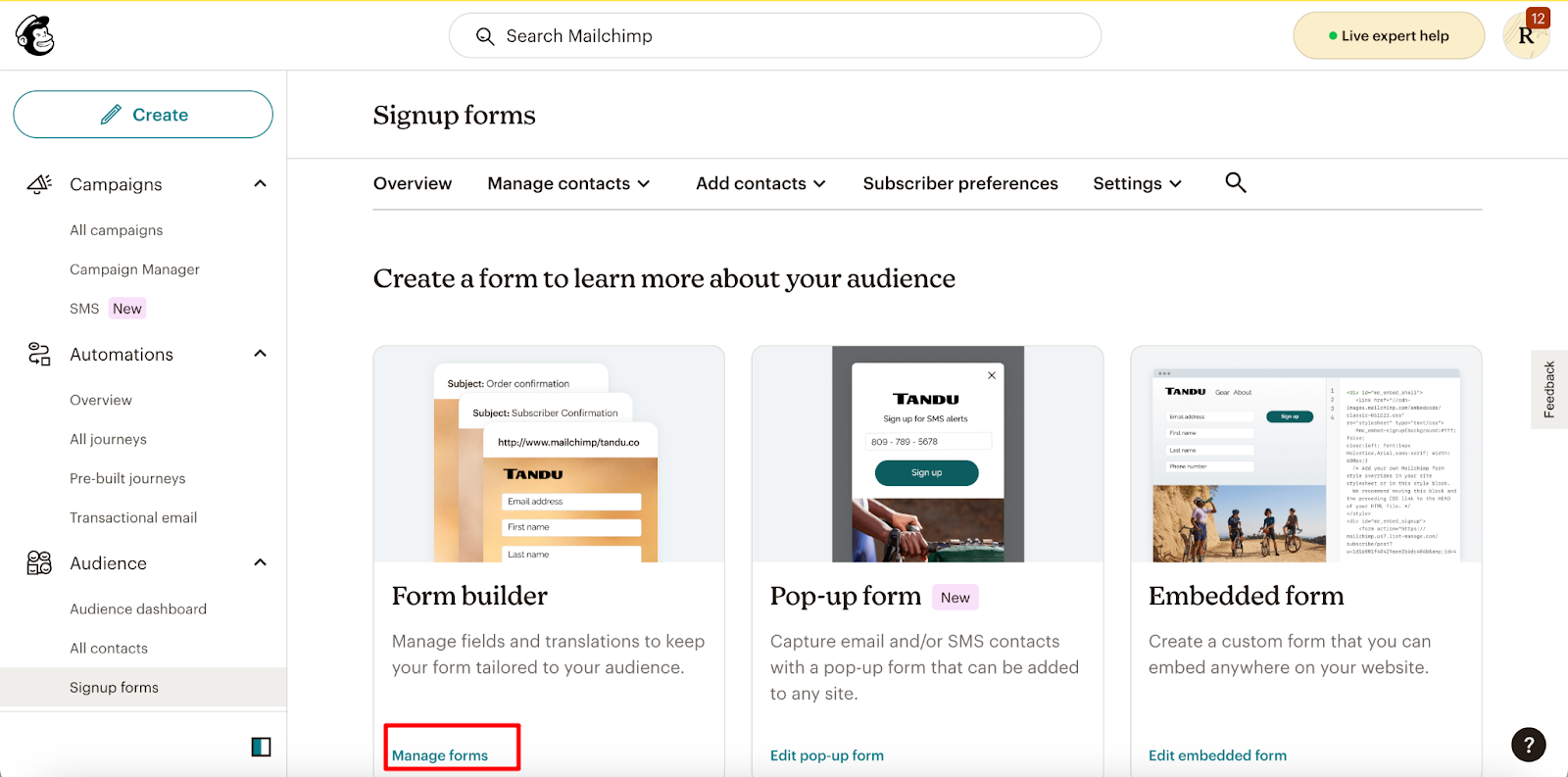
- 進入到MailChimp後台將Form builder點選Manage forms(圖1)
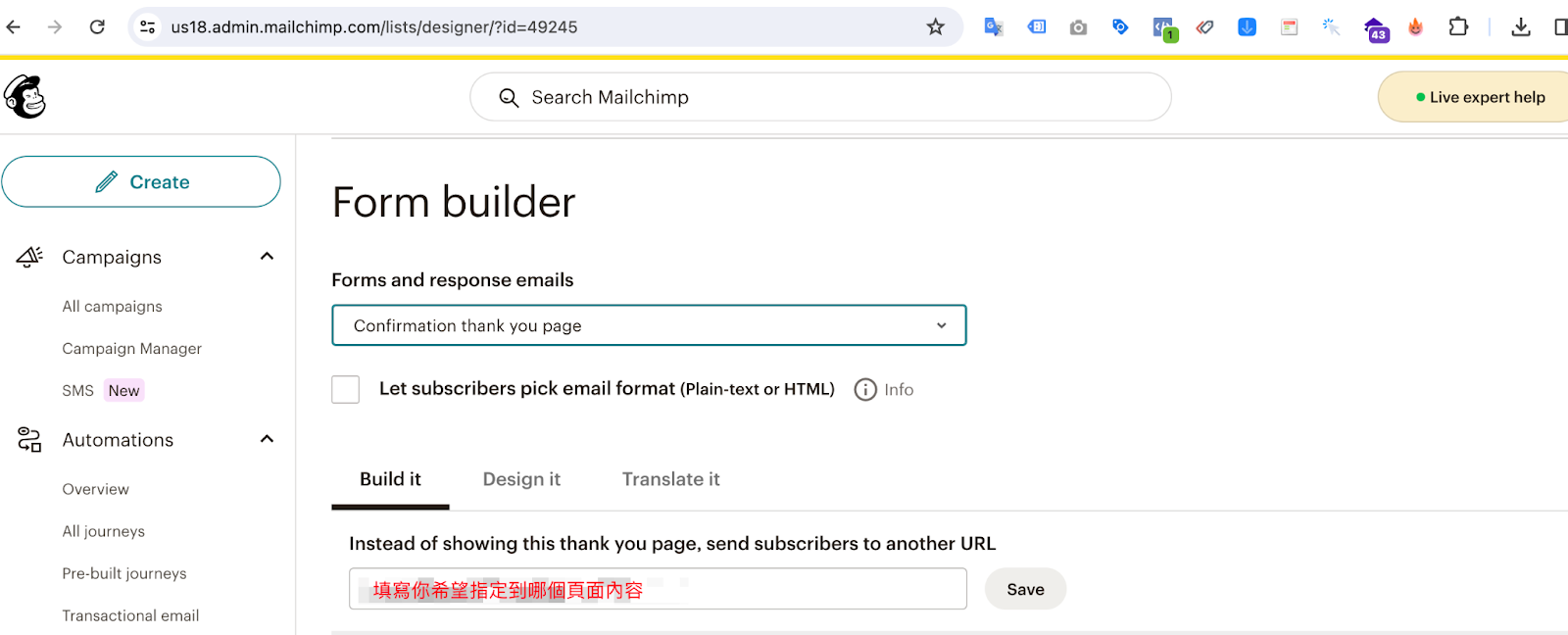
- 選頁籤切換到Confirmation thank you page頁面,並將連結更改為首頁網址(圖2)https://www.XXXXXXX.com/

(圖1)點選進入Form builder 設定頁面

(圖2)點入後Confirmation thank you page頁面後,更改導向連結為首頁,並點按Save
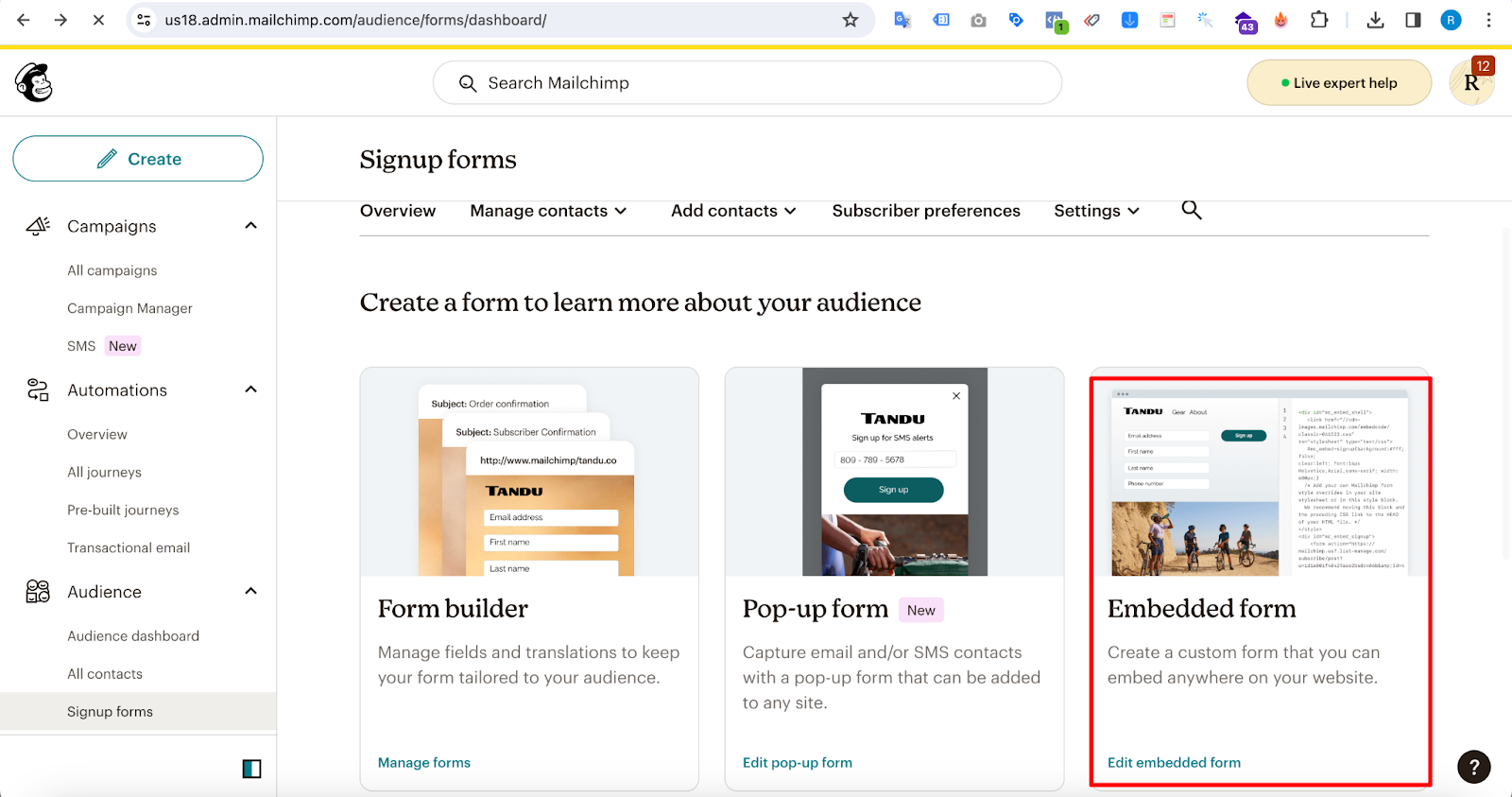
3.設置Embedded form生成代碼的方式
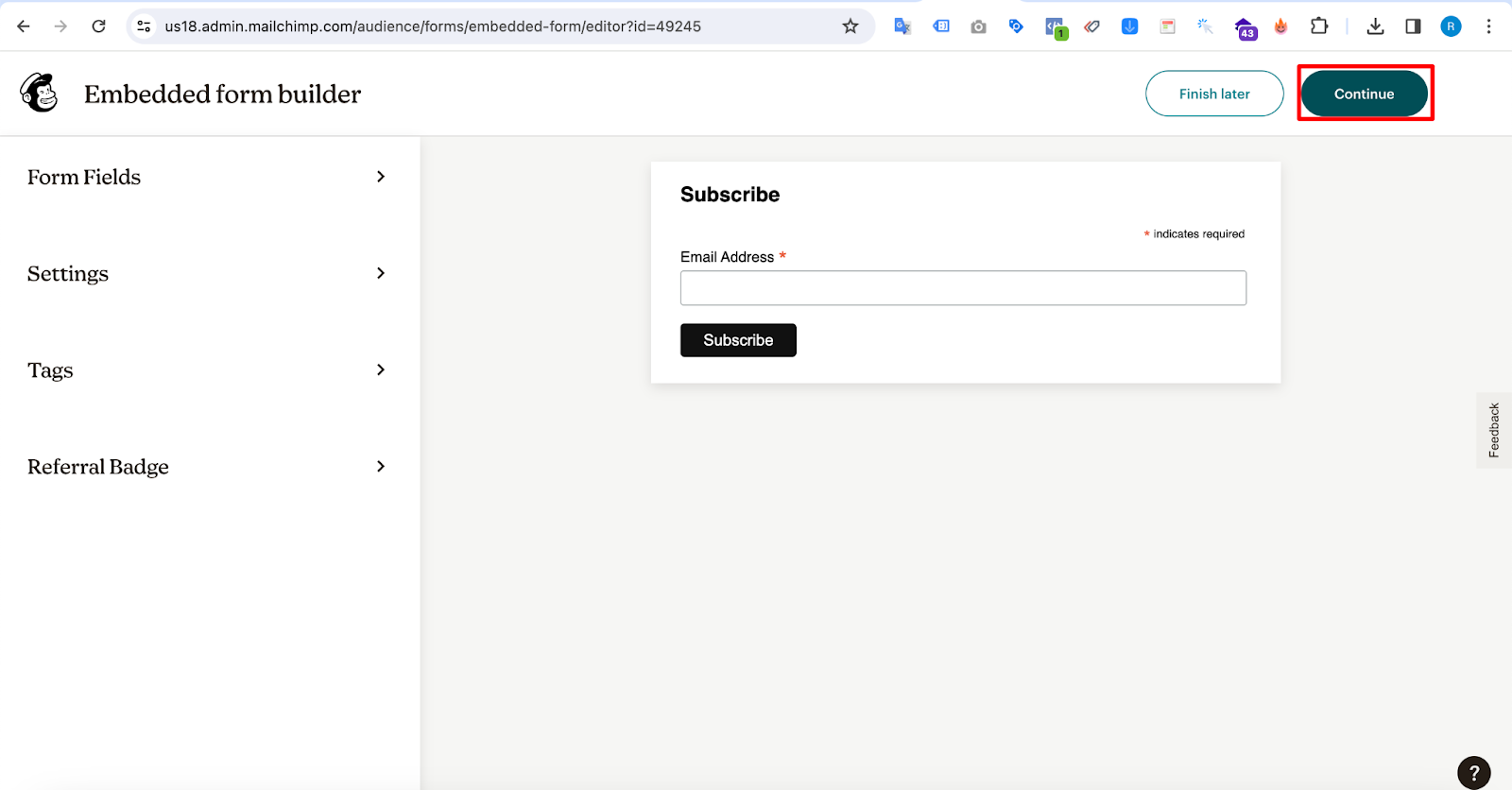
- 點擊進入Embedded form,進入後點選Continue(圖1.圖2)
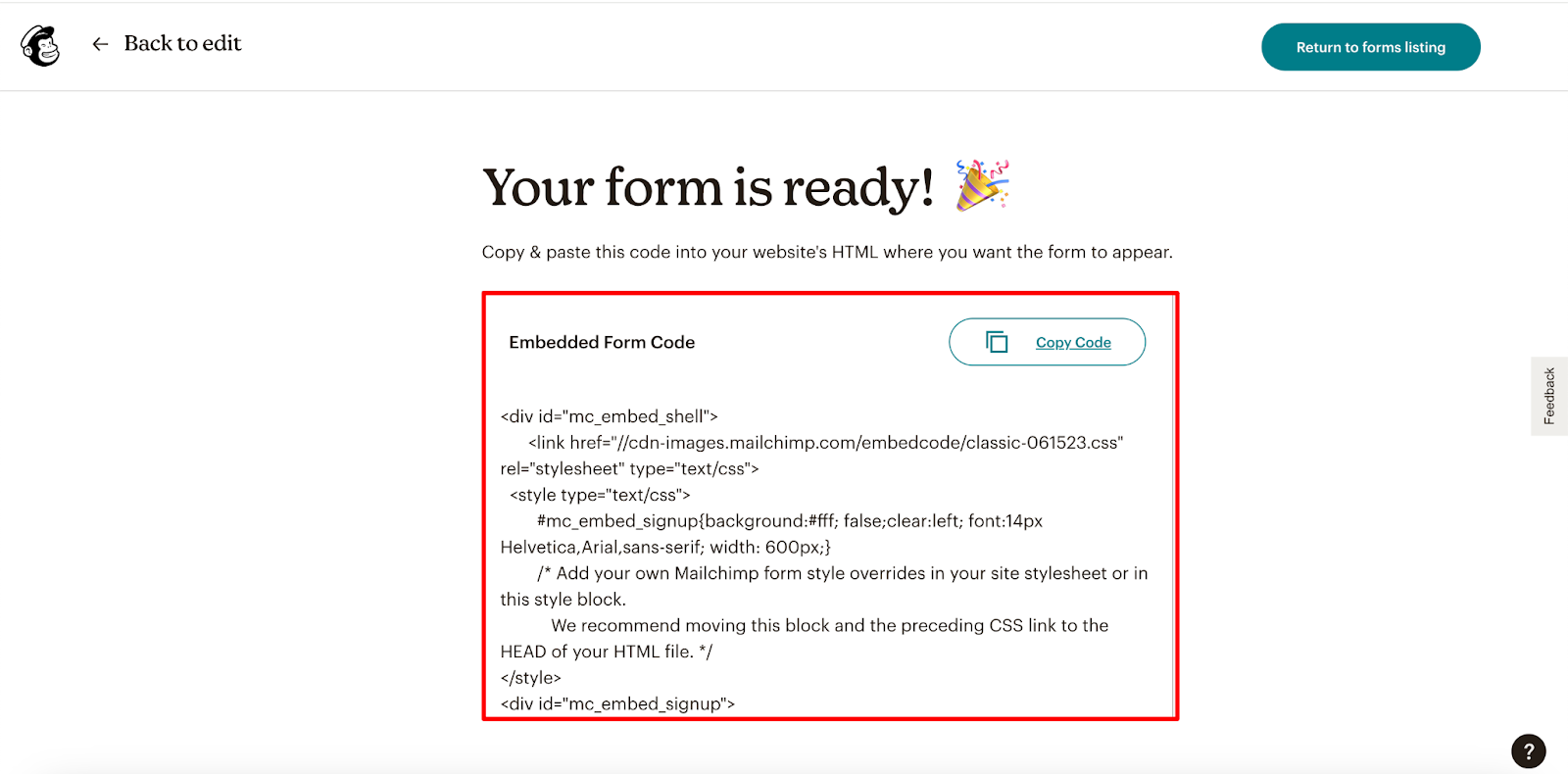
- 再進入點選Copy Code(圖3)

(圖1)點選Embedded form

(圖2)點選Continue

(圖3)點選Copy Code可將代碼埋入官網需要擺放的位置
上述若設定完成,將會依照設定的時間及需求,收到相關欲追蹤的數據內容。
本篇主要仍是以Magento2的Configuration進行說明,並對於設定電子報、彈跳視窗及表單嵌入於網站限定頁面有特定說明,若有更多MailChimp介面設置需求,也可以查看先前分享過的文章,來深入研究及其設定。
參考:https://www.astralweb.com.tw/mailchimp-introduction-for-beginners/
連結中的文章對於MailChimp的介面設定上有更細部的進行說明,希望可以幫助到想了解Mailchimp 的您們唷!
以上就是歐斯瑞本次 『Magento 2 X Mailchimp 後台應該如何設定?』 的分享







我要留言