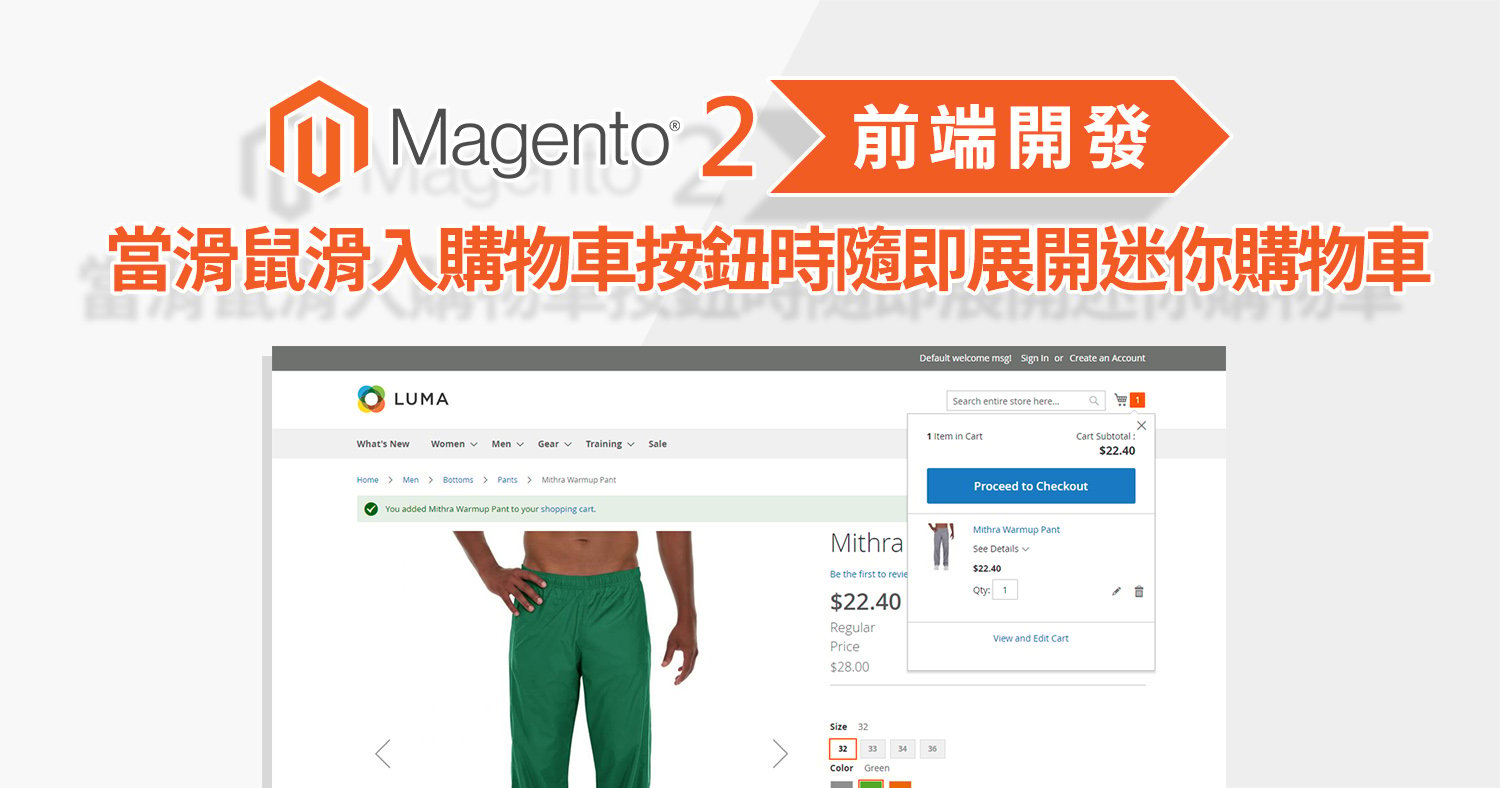
Magento2前端開發: 當滑鼠滑入購物車按鈕時隨即展開迷你購物車

原生的Magento2 主題包,需要點擊購物車小圖才能展開迷你購物車,如果想要在滑鼠滑入的時候展開迷你購物車,那麼請跟著底下的步驟做:
- 將相關的template檔案複製到您的主題包中。
檔案:
magento-root/vendor/magento/module-checkout/view/frontend/templates/cart/minicart.phtml
路徑:
magento-root/app/design/frontend/AstralWeb/scss/Magento_Checkout/templates/cart/minicart.phtml - 打開minicart.phtml,找到data-mage-init修改設定值。將triggerEvent改為mouseenter,closeOnMouseLeave改為true。
<div class="block block-minicart"
data-role="dropdownDialog"
data-mage-init='{“dropdownDialog":{
“triggerEvent" : “mouseenter",
“appendTo":"[data-block=minicart]",
“triggerTarget":".showcart",
“timeout": “2000″,
“closeOnMouseLeave": true,
“closeOnEscape": true,
“triggerClass":"active",
“parentClass":"active",
“buttons":[]}}’>
如果將triggerEvent設為:click mouseenter,理論上是可以同時支援點擊及滑鼠滑入的動作,
但是在實際操作的時候會發現,在行動裝置上有時候會需要重覆點擊才能展開迷你購物車。
解決的方法有二種:
- 因為Magento2 預設已經載入了jquery.mobile,所以我們可以將triggerEvent設為:tap mousennter。這樣子迷你購物車的操作就會變成:在電腦版滑鼠滑入時展開,在行動裝置上則是點擊後展開。
- 將triggerEvent設為「 click」,再另外寫個 js,讓滑鼠滑入的時候觸發click的動作。並在minicart.phtml的最底下,寫上:
<script type="text/javascript">
require([‘jquery’], function($) {
$(function() {
$(‘.showcart’).bind(‘mouseenter’, function() {
$(this).trigger(‘click’);
});
});
});
</script>
以上為這次的Magento2前端開發:當滑鼠滑入購物車按鈕時隨即展開迷你購物車的文章資訊分享,另外若想接收最新的文章資訊,請務必訂閱我們的電子報,以及追蹤我們的臉書粉絲團,才能收到第一手的最新資訊喔!
想學習更多Magento設定嗎?請見:Magento教學導覽







我要留言