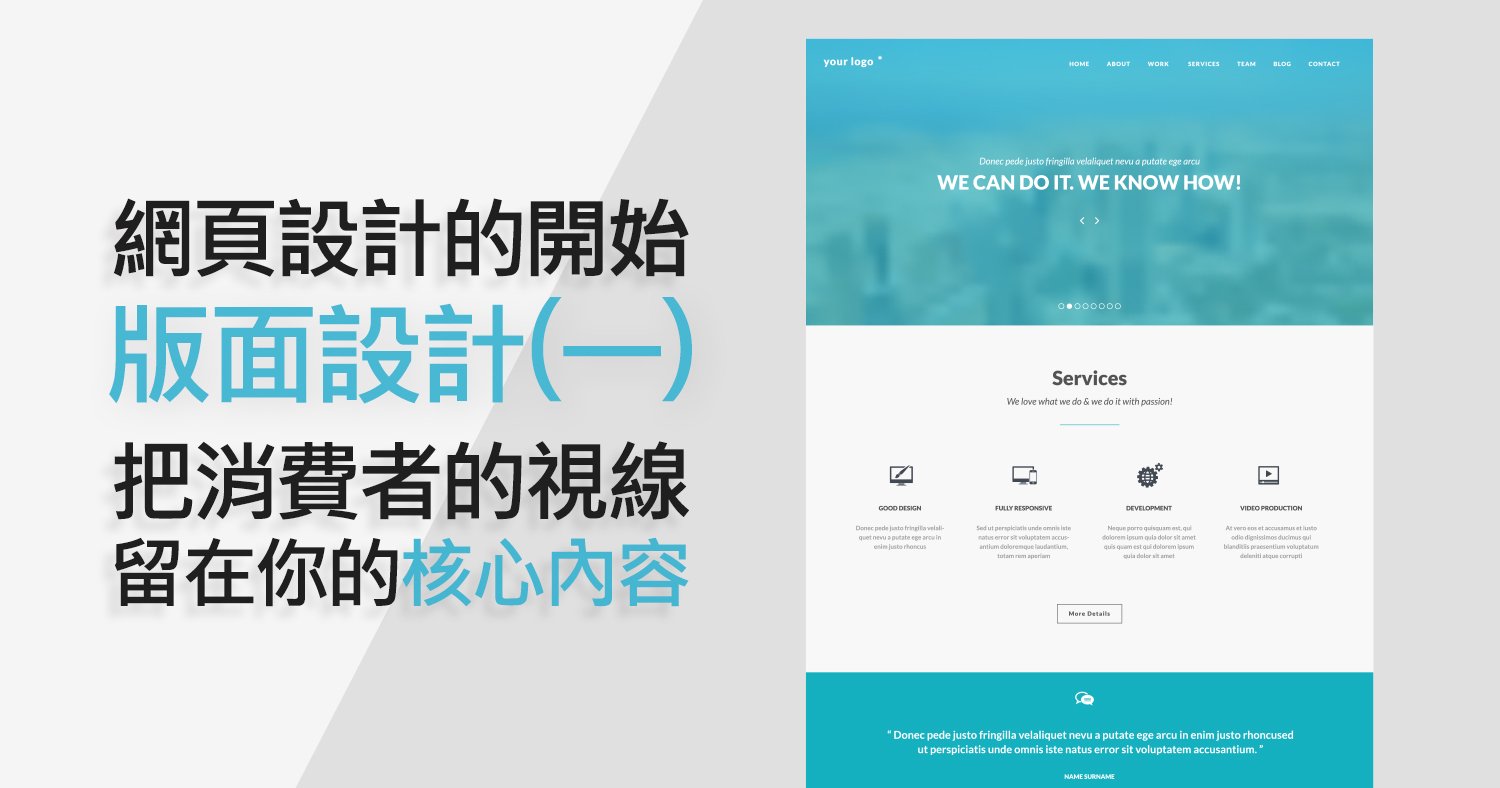
網頁設計的開始,版面設計–把消費者的視線留在你的核心內容

每次開始一個新的網頁設計專案的時候,會不會有那麼一個瞬間:「這個專案的網頁要從哪裏着手呢?」隨着這種問題而來的,設計網頁佈局時是不是有一些規則可循? 其實網頁佈局在很多時候都是相似的,甚至可以說,有些佈局模式是歷久不衰的。身處在資訊爆炸和科技日新月異的時代,造成瀏覽網頁行為的改變。如何有效吸引使用者的注意力?讓資訊傳遞、行銷達到事半功倍的效果。
歐瑞斯特別針對標準使用者行為,整理了3 種較為有效地的版面設計,讓專案經理或是網頁開發設計師在作網頁版面配置時利用網頁瀏覽視覺熱點的轉變,做為使用者瀏覽網頁行為的參考,進行分析在網頁設計,網頁配置是否能運用使用者的瀏覽習慣,創造一個符合感知易用性的網站,促進資訊傳遞,進而達到企業建設網站的目標。
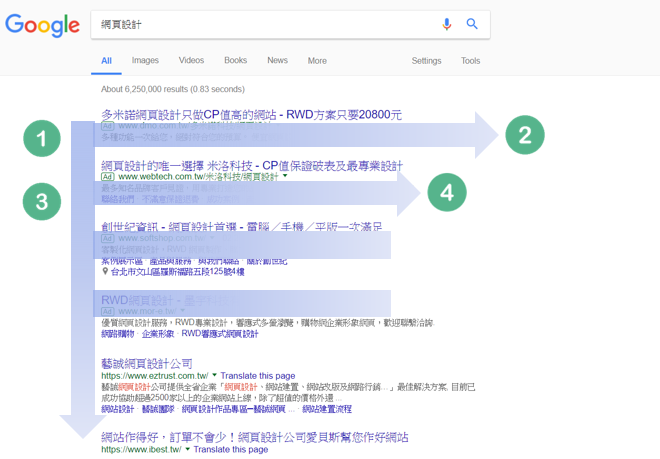
根據調查79%的使用者其實是掃描者(SCANNER)
您是否有注意到? 網頁使用者通常不會特別仔細的查看所有的內容,而是快速的掃瞄,找到能夠吸引他們注意力的資訊,這些內容就是他們繼續停留在這個網站上的理由。視覺瀏覽的動線模式,也就成為網頁版面設計的最佳參考。另外,研究也歸納出另一個現象並做出建議【精簡化文字,最大化圖片】,因為使用者對於圖像化的資訊比較有記憶。
古騰堡模型 (Gutenberg Rule)
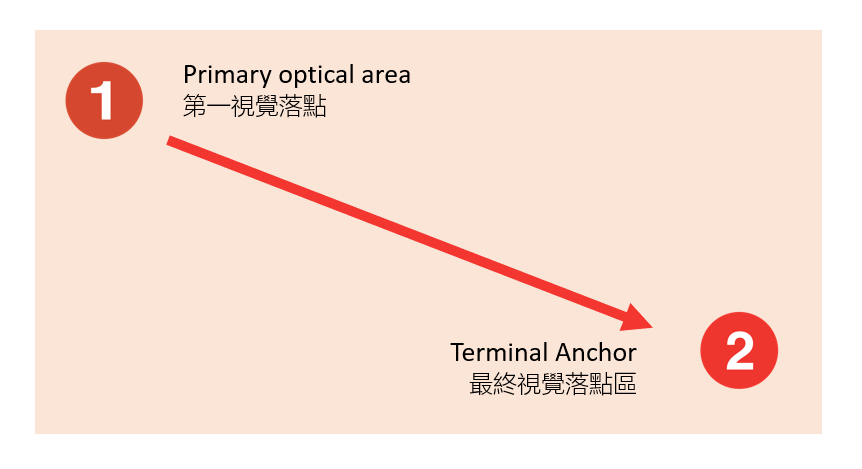
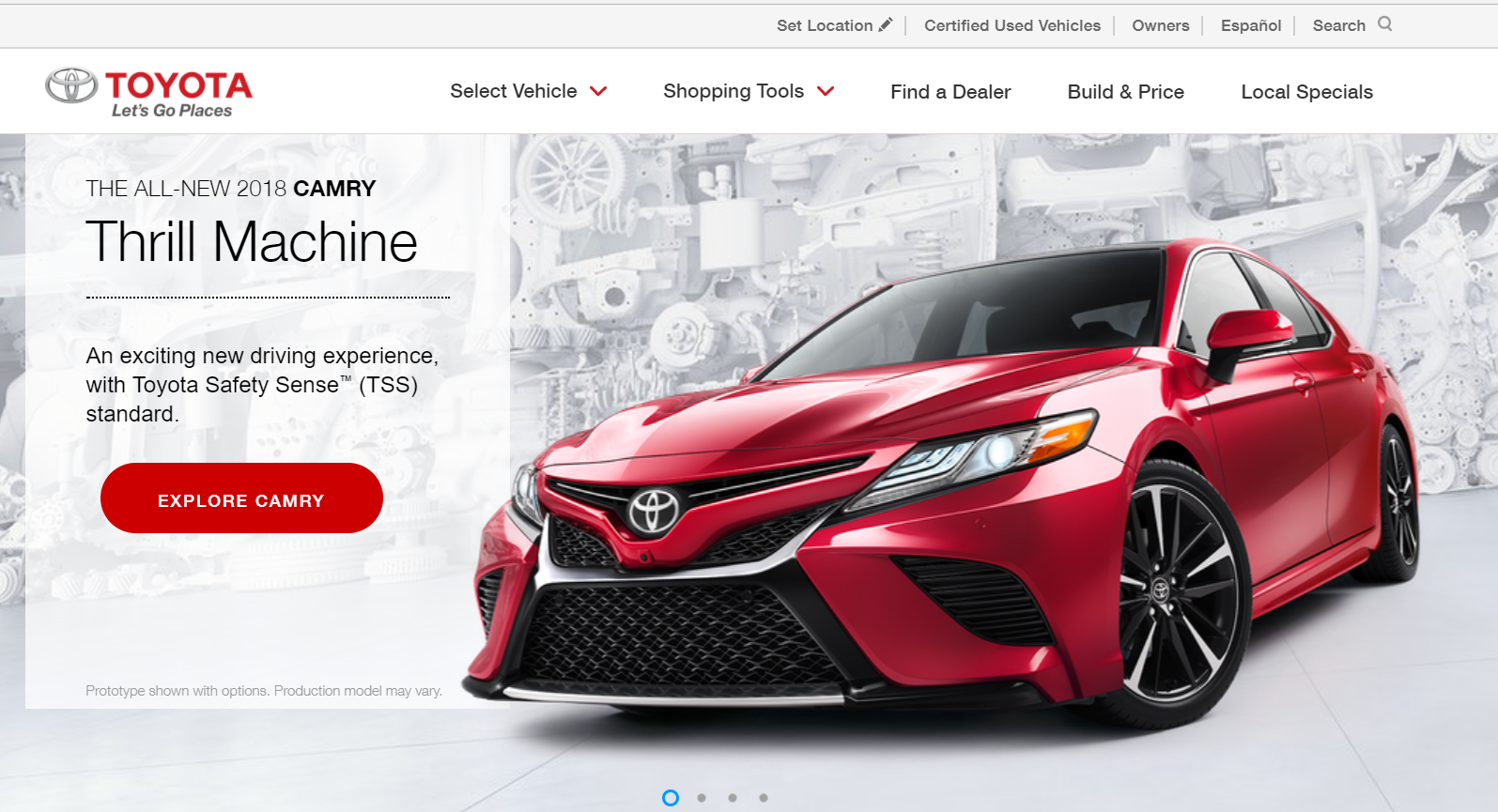
古騰堡圖表是一種對角線平衡的設計理念源于約翰內斯·古騰堡的古騰堡圖表。對此Edmund C. Arnod提出了,在對於不熟悉的網頁內容,瀏覽著的視線都趨向于從上到下,從左到右的眼動規律。左上角爲起始,右下角爲結束(如下圖所示)。所以報紙的標題,雜誌的標題,網站的LOGO等重要的信息都是放置在左上角這個位置。


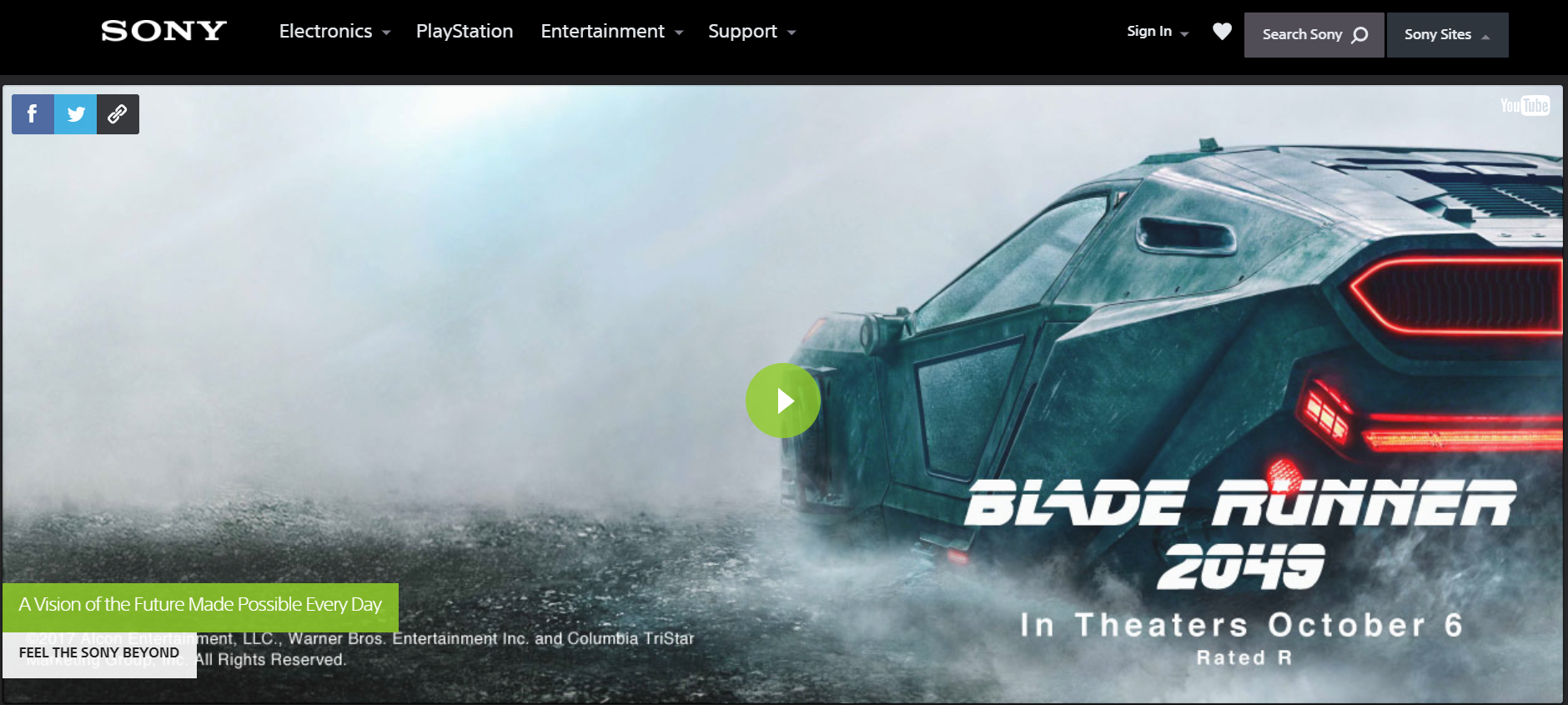
圖片來源:TOYOTA官網

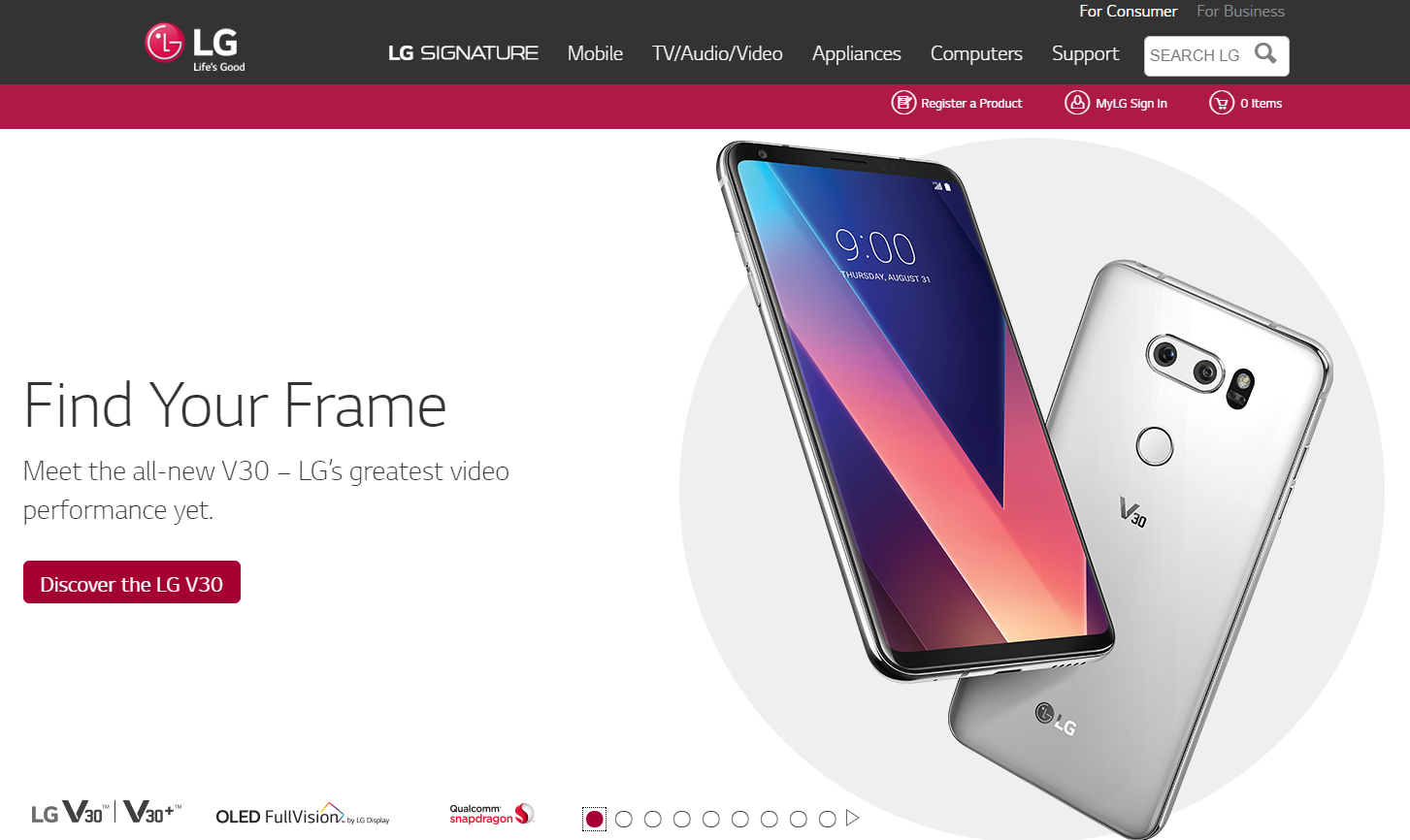
圖片來源: LG官網
F-Pattern
尼爾森F視覺模型是2006年4月,美國著名網站設計師傑柯柏·尼爾森(JakobNielsen)在《眼球軌迹的研究》報告中提出,在首次訪問一個陌生網站的時候,使用者都不由自主的以“F”形狀的模式閱讀網頁,這種閱讀習慣 (掃描習慣)決定了網頁呈現F形的關注熱度。這個模型有三個心理暗示
- 快速瀏覽的情況下,很少使用者會看段落內的文字。
- 要多用小標題,多標題,才能引起用戶關注。
- 第一第二段最好包含一些重要信息。
這樣的模式告訴我們,人們的閱讀模式不再是一行一行觀看,只是概略掃瞄,針對有興趣的議題才會去細看,因此,延著F作為重要資訊的佈局,而F以外的位置則可針對內容延伸。
F-Pattern的版面設計比較適用於文字密集的頁面,例如部落格文章、搜尋結果頁、或是比較長的產品銷售頁。
Z pattern
Z-Pattern和Gutenberg Diagram概念很相似,起點、終點位置一樣,也都有個Z字型,不同的是,Z-Pattern的概念不是由左上至右下,而是像Z字母,因為瀏覽頁面時的路徑可能是曲線的關係,當網頁資訊過多,則發展出Zig-Zag Pattern,就是由很多個Z組成,而這和一般人在閱讀時的習慣相同。而Z-Pattern也造就了黃金三角形,在這麼多的三角形的組成中,當然屬頁面最上方的最重要,也是視覺最聚焦的位置,因此,重要的資訊一定要記得放在黃金三角形中。
延伸閱讀:如何利用 Z-pattern 模型 做出更好的佈局設計
參考資料來源:
https://www.nngroup.com/articles/horizontal-attention-leans-left/
https://www.nngroup.com/reports/how-people-read-web-eyetracking-evidence/?lm=horizontal-attention-leans-left&pt=article
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c
https://medium.com/user-experience-3/the-gutenberg-diagram-in-web-design-e5347c172627









我要留言